QGIS+PostgreSQL/PostGIS+GeoServer+OpenLayers 开源webGIS部署一条龙
1、软件准备
绘图:QGIS
数据库:PostgreSql+PostGIS
服务管理:GeoServer
前端框架:OpenLayers
2、下载安装
QGIS
下载链接:
qgis下载
下载下来后一路默认安装即可(Windows的话注意安装目录问题)
PostgreSQL+PostGIS
下载链接:
PostgreSQL下载
下载下来后一路默认安装即可(Windows的话注意安装目录问题)
PostgreSQL安装完成后会弹出Application Stack Builder安装器,选择PostGIS组件安装上,如果这一步忘记勾选错过了,也可以在已经安装的app里找到Application Stack Builder手动打开进行PostGIS的安装。
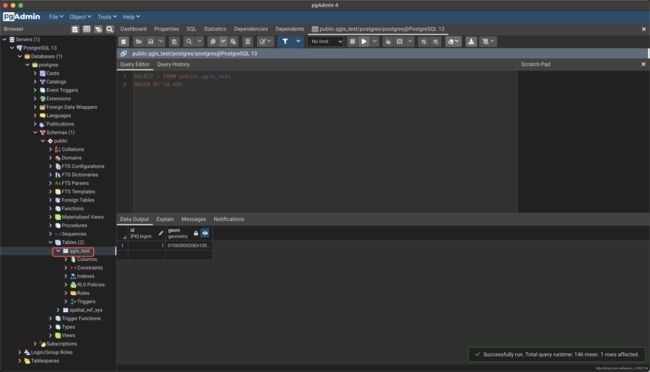
安装完成后可以打开pgAdmin4,登录。
此处输入安装时创建的密码
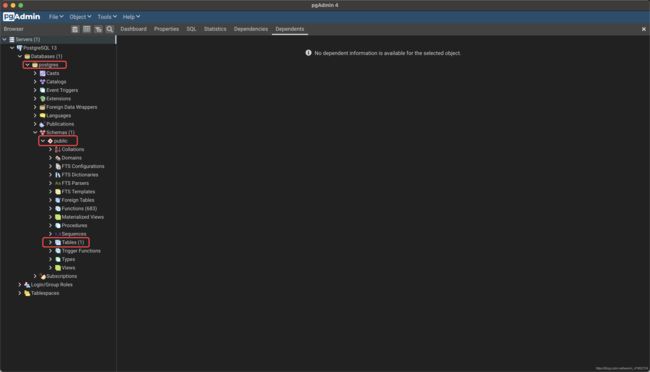
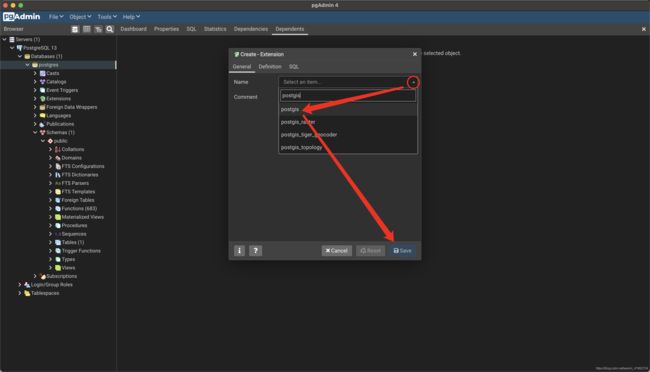
层级如红框所对应表示
如果成功安装并加载了PostGIS,则Schemas->public->Functions会有数百个函数。
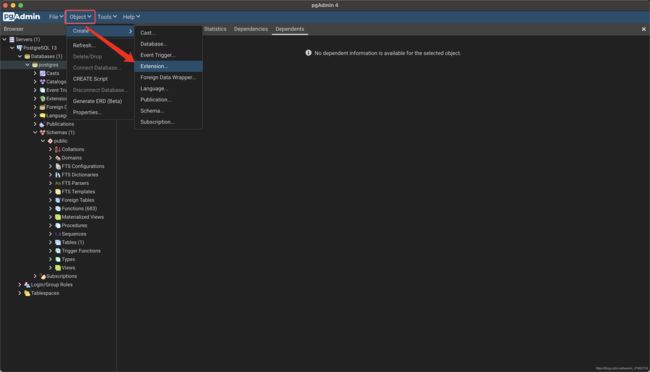
如果没有,根据箭头操作一下
再刷新一下即可看见PostGIS正确加载了
GeoServer
下载链接:
geoserver
选择Packages->Web Archive,下载war包,放在本机的Tomcat的webapps目录下,随后启动Tomcat,访问
Geroserver-manage
如果能进入此界面则安装成功
OpenLayers
下载链接:
OpenLayers
选择下载zip包,随后解压,使用的时候导入build下的js脚本即可。
3、使用QGIS绘图
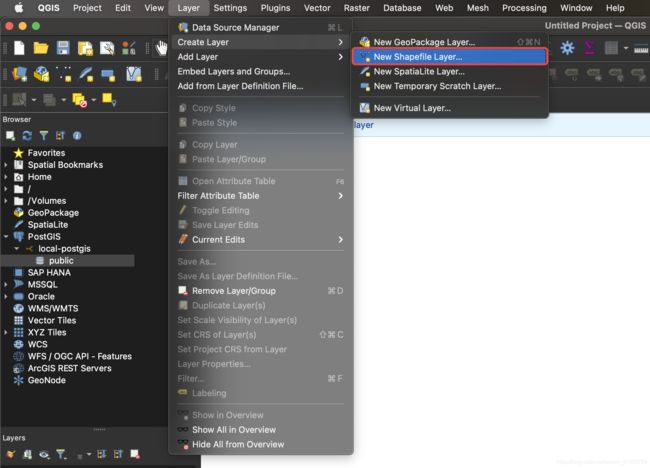
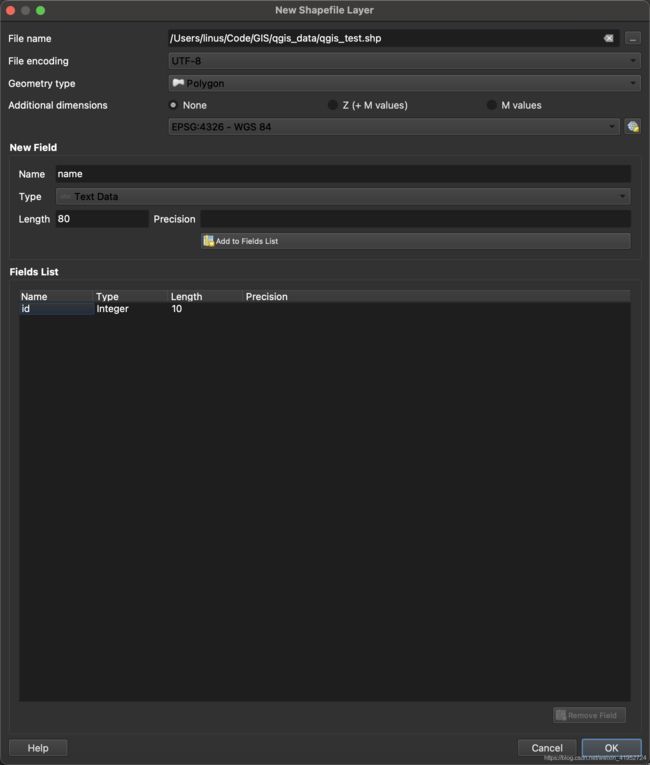
菜单栏->Project->New,随后菜单栏Layer->Creat Layer->New Shapefile Layer
4、使用PostGIS导入图层到PostgreSQL
在QGIS中选择PostGIS->new Connection,填写相关连接信息
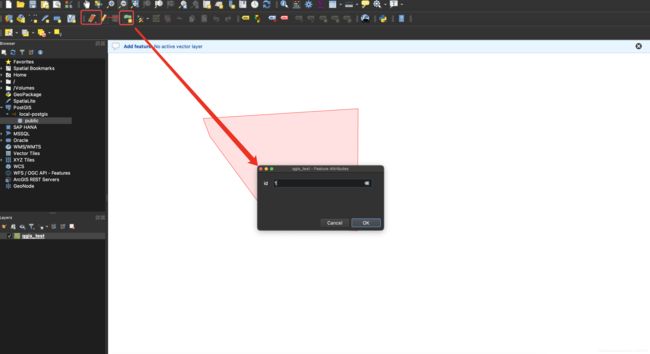
如图将图层导入PostGIS
随后就可以在pgAdmin4中看到了

5、使用GeoServer发布服务
进入GeoServer,输入默认账户名admin,密码geoserver,进入管理界面
选择数据存储,添加新的数据存储,选择PostGIS,填写连接信息

选择图层->添加新的资源->选择之前的工作区,点击发布,记得在后续选项中计算出坐标,否则会报错

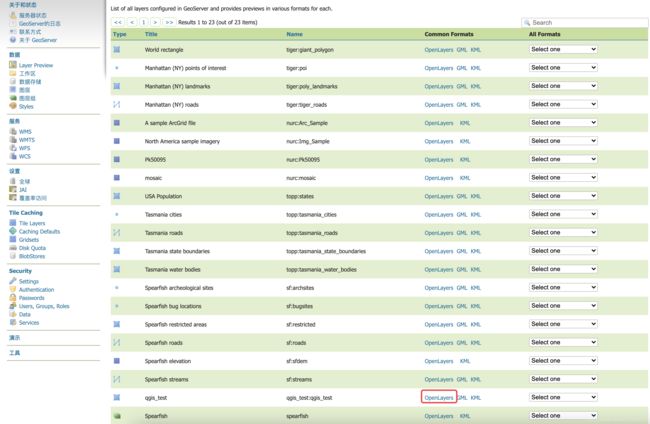
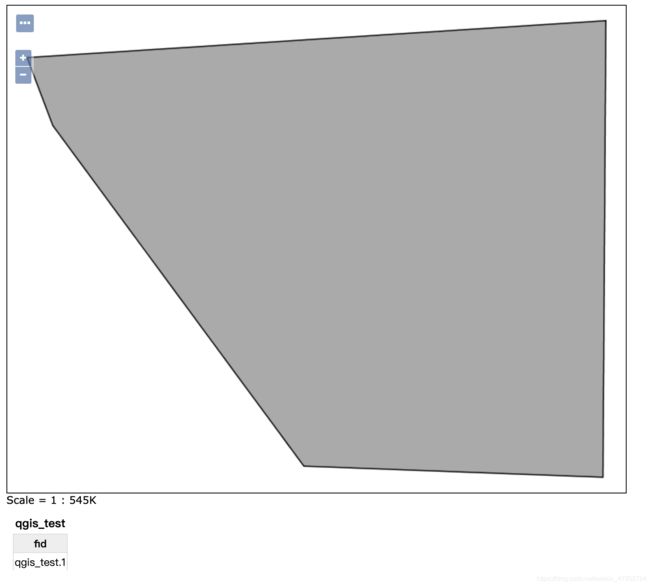
随后就能在LayerPreview中查看了


6、使用OpenLayers进行前端展示
新建前端工程
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./OpenLayers/build/ol.js">script>
head>
<body>
<div id="map" class="map" style="width:1000px; height:500px;border:1px solid red">div>
<script>
// 这里是新建一个瓦片图层
var tiled = new ol.layer.Tile({
// 这是瓦片图层源,即使用发布好的服务就行
source: new ol.source.TileWMS({
// 这里url的格式就是 http://localhost:8080/geoserver/{workspaceName}/wms
url: 'http://localhost:8080/geoserver/qgis_test/wms',
// 这里参数layers的是 工作空间:图层名称
params: { 'LAYERS': 'qgis_test:qgis_test', 'TILED': true, 'VERSION': '1.1.1' },
// 服务类型: geoserver
serverType: 'geoserver'
})
})
// 图层是一个数组,因为会有多个图层的情况,我们这里就一个图层
var layers = [
tiled
];
// 地图的参考坐标系,这里就用之前建立的图层使用的坐标系即可
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
// 单位'degrees', 'ft', 'm', 'pixels', 'tile-pixels' or 'us-ft'.
units: 'degrees',
// 轴线方向 有neu enu 目前没看出作用,
axisOrientation: 'neu',
// projection信息是否对整个地球有效,默认false
global: true
});
var view = new ol.View({
// 视图中心坐标
center: [-1.3, 0.7],
// 视图范围 minx miny maxx maxy
extent: [-2.5, 0, 0, 1.3],
// 缩放登记
zoom: 9,
// 参考坐标系
projection: projection
})
var map = new ol.Map({
layers: layers,
// dom元素的id
target: 'map',
view: view
});
script>
body>
html>