vue组件之前基础知识
Vue概述
VUE:一套用于构造用户界面的渐进式Javascript框架
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的Vue插件
开发人:尤雨溪
Vue特点:
1:采用组件化模式,提高代码复用率,且让代码更好维护
2:声明式编码,让编码人员无需直接操作DOM,提高开发效率
3:使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
数据代理:
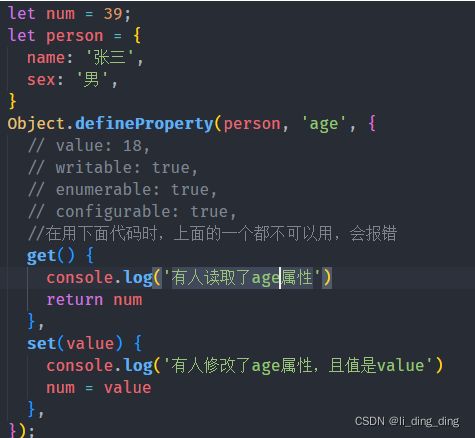
方法:Object.defineProperty
value: 默认值
writable: true, 可写,可修改
enumerable: true, 可遍历,
configurable: true, 可删除
代码示范:
vue中的数据代理:
1:vue中的数据代理
通过vm对象来代理data对象中属性的操作(读/写)
2:Vue中数据代理的好处
更加方便的操作data中的数据
3:基本原理:
通过Obgect.defineProperty(),把data对象中所有属性添加到VM上,
为每一个添加到VM上的属性,都指定一个getter/setter.
在getter/setter内部去操作(读/写)data中对应的属性
事件的基本使用:
1:使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
2:事件的回调需要配置在methods对象中,最终会在vm上
3:methods中配置的函数,不要用箭头函数!!! 否则this就不是vm
4:methods中配置的函数,都是被Vue所管理的函数,this的指向是vue或组件实例对象
5:@click=‘demo’ 和 @click=’demo($enent)‘效果一样,但后者可以传参
Vue中的事件修饰符:
修饰符可以叠加 如:@click.stop.once
1:.prevent:阻止默认事件 (类似于a标签的默认跳转)
2:.stop: 阻止事件冒泡,(内层的点击事件会触发父级的点击事件)
3:.once: 事件只触发一次
4:.capture: 使用事件的捕获模式, (一般先捕获,再冒泡,在冒泡事件上处理事件,用此方法可以在事件捕获阶段处理事件。加在父级上)
5:.passive: 事件的默认行为立即执行,无需等待事件回调执行完毕
vue常用的按键
回车 => enter
删除=>delete(捕获删除和退格键)
空格=>space
退出=>esc
换行=>tab (特殊,必须配合keydown去使用,自身自带光标切走)
上=>up
下=>down
左=>left
右=>right
console.log(e.key) 输出键盘名
console.log(e.keyCode) 输出键盘编码
系统的修饰键(用法特殊):ctrl , alt , shift , meta(window徽标键)
用法:@keyup.ctrl.y 可以指定ctrl键和y键配合
(1):配合keyup使用:按下修饰键同时,再按下其他键,随后释放其他键,事件才会触发
(2):配合keydown使用:正常触发事件
vue.config.keyCodes.自定义键名 = 键码 , 可以定制按键别名 (一般不推介,每个人键盘编码会不一致)
Vue中的属性:
1:methods:方法;
2:computed{}:计算属性;
定义:要用的属性不存在,要通过自己的属性计算得来
原理:底层借助了Object.definrProperty方法提供的getter和setter
get函数什么时候执行:(1):初次读取会执行一遍 (2):当依赖的数据发生改变时会被再次调用
优势:与methods方法相比,内部有缓存机制(复用),效率更高,调试方便
备注:
(1):计算属性最终会出现在VM上,直接读取即可
(2):如果计算属性要被修改,那必须写在set函数上去相应修改,且set中要引起计算时依赖的数据发生
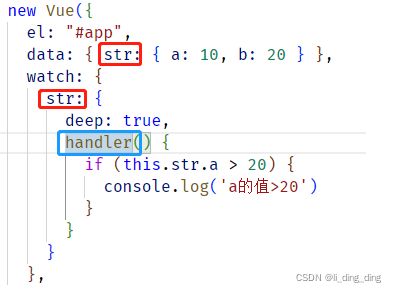
3:watch:监视属性;
immediate: true, //初始化时让函数调用一下
deep:true // 开启深度监视
以上两个必须配合函数handler(){}使用,函数名不可变,详见下图
1:当被监视的属性发生变化时,回调函数自动调用,进行相关操作
2:监视属性必须存在,才能进行监视!
3:监视属性的两种写法:
(1):new.Vue时传入watch配置
(2):通过vm.$watch监视
4:深度监视:
(1):Vue中的watch默认不监视对象内部值的改变(一层)
(2):配置deep:true可以检测对象内部值的改变(多层)
4:filter:过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单的逻辑处理)
语法:
1:注册过滤器: Vue.filter(name,callback) 或 new Vue{filters:{}}
2: 使用过滤器:{{ xxx | 过滤器名 }} 或 v-bind:属性 = ”xxx | 过滤器名“
备注:
1:过滤器也可以接收额外传参,多个过滤器可以串联
2:过滤器并没有改变原本的数据,是产生新的对应数组
computed和watch之间的区别
1:computed能完成的功能,watch都可以完成
2:watch能完成的功能,computed不一定都能完成,例如:watch可以进行异步操作
Vue中写函数的两个重要原则:
1:所被Vue管理的函数,做好写成普通函数,这样this的指向才是vm或组件实例对象
2:所有不被Vue管理的函数(定时器的回调函数,ajax的回调函数,Promise的回调函数),最好写成回调函数,这样this的指向才是vm或组件实例对象
样式写法:
class样式:
写法::class=‘xxx’ xxx可以是字符串,对象,数组
1:字符串写法适用于:类名不确定,要动态获取
2:对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
3:数组写法适用于:要绑定多个样式,个数确定,名字确定,但是不确定用不用
style样式:
:style=’{fontSize : xxx}’ 其中xxx是动态值
:style="[a,b]" 其中a,b是动态值
条件渲染
v-if
(1):v-if=‘表达式’
(2):v-else-if=‘表达式’
(3):v-else=‘表达式’
适用于:频率切换较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if,v-else一起使用,但中间结构不能“打断”
v-show
写法:v-show=”表达式“
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是样式隐藏消失
使用v-if时 ,元素可能无法获取到,而使用v-show一定可以获取到
列表:
v-for指令:
用于展示列表数据
语法:v-for = ”(item,index) in xxx“ :key=“index”
可遍历:数组,对象,字符串(用的少),指定次数(用的少)
key的内部原理:
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生改变时,Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行了【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
对比规则:
(1):旧虚拟DOM中找到了与新虚拟DOM相同的key
若虚拟DOM中内容没变,直接使用之前的真实DOM!
若虚拟DOM中的内容变了,则生成新的真实DOM,随后替换掉页面中真实的DOM
(2):旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的虚拟DOM,随后渲染到页面
(3):用index作为key可能会引发的问题
1:若对数据进行:逆序添加,逆序删除等破坏顺序的操作:
会产生没有必要的真实DOM更新 ==> 界面效果没有问题,但效率低
2:如果结构中还包含输入类的DOM:
会产生错误的DOM更新 ==> 界面有问题
(4):开发中如何选择key?
1:最好使用每一条数据的唯一标识作为key,比如id,手机号,身份证号,学号等
2:如果不存在对数据的逆序添加,逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
Vue监视数据原理:
1:vue会监视data中所有层次的数据
2:如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要检测的数据
(1):对象中后追加的属性,Vue默认不做响应式处理
(2):如需要给后添加的属性做响应式,请使用如下API:
Vue.set(this.student, ‘sex’, ‘男’)
vm.$set(this.student, ‘sex’, ‘男’)
3:如何检测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1):调用原生对应的方法对数组进行更新
(2):重新解析模板,进而更新页面
4:在Vue修改数组中的某个元素一定要用到如下方法:
(1):使用这些API:push() ,pop(), shift(), unshift(), splice(), sort(a,b){}, reverse()
(2):Vue.set() 或 vm.$set
注意:Vue.set() 和 vm.$set()不能给vm或vm的根数据对象添加属性
v-model:收集表单数据
v-model的三个修饰符:
lazy:失去焦点在收集数据
number:输入字符串转为有效数字
trim:输入首尾空格过滤
若: 则v-model收集的时value值,用户输入的就是value值
若: 则v-model收集的时value值,且要给标签配置value值
若:
1:没有配置input的value值
2:配置input的value属性:
(1):v-model的初始时非数组,那么收集到的就是checked(勾选 or 未勾选,是布尔值)
(2):v-model的初始值是数组,那么收集到的就是value组成的数组
Vue内置指令:
v-bind:单项绑定解析表达式,可简写为:xxx
v-model: 双向数据绑定
v-for:遍历数组/对象/字符串
v-on: 绑定事件监听,可简写为@
v-if: 条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令:
1:作用:向其所在的节点中渲染文本内容
2:与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
v-html指令:
1:作用:向指定节点中渲染包含html结构的内容
2:与插值语法的区别:
(1):v-html会替换掉节点中所有的内容,{{xx}}则不会
(2):v-html可以识别html结构
3:严重注意:v-html有安全性问题
(1):再网站上动态渲染任意html是非常危险的,容易导致XSS攻击
(2):一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
v-cloak指令:
(1):本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删除v-cloak属性,
(2):使用css配合v-cloak可以解决网速慢时页面展出{{xxx}}的问题
v-once指令:
1:v-once所在的节点在初次动态渲染后,就视为静态内容了
2:以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令:
1:跳过其所在节点的编译过程
2:可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加快编译
Vue自定义指令:
一:定义语法:
1:局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives(){}
}) })
2:全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二:配置对象中常用的3个回调
(1):bind:指令与元素成功绑定时调用。
(2):inserted:指令与元素被插入页面时被调用
(3): update:指令所在模板结构被重新解析时调用
三:备注:
1:指令定义时不加v-,但是使用时要加v-
2:指令名如果是多个单词,要使用kebab-case方式命名,不要用小头峰式
生命周期函数:
1:又名:生命周期回调函数,生命周期函数,生命周期钩子
2:是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
3:生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
4:生命周期函数中的this指向是vm或组件实例对象
beforeCreate 将要创建
created 创建完毕
beforeMount 将要挂载
mounted 挂载完毕 可发送ajax请求,启动定时器,绑定自定义事件,订阅消息等【初始化操作】
beforeUpdate 将要更新 在此阶段会导致页面更新与数据不符(Vue已将数据更新完毕,还未更新页面)
updated 更新完毕
beforeDestroy 将要销毁 可清除定时器,解绑自定义事件,取消订阅消息等【收尾工作】销毁后自定义事件会失效,但原生DOM事件依然有效。一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程
destroyed 销毁完毕
Vue组件中新增的三个生命周期函数
1:作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
2:具体名字:
1:activated路由组件被激活时触发
2:deactivated组件失活时触发
3:this.$nextTick(function(){})当修改了数据之后,Vue操作完DOM之后,把真实的页面放入页面,Vue调用这个函数