JS语法(扫盲)
文章目录
-
- 一、初识JavaScript
- 二、第一个JS程序
-
- JS代码的引入
- JS程序的输出
- 三、语法
-
- 变量使用
- 动态类型
- 内置类型
- 运算符
-
- 强类型语言&弱类型语言
- 条件语句
- 循环语句
- 数组
-
- 创建数组
- 获取数组元素
- 新增数组元素
- 删除数组元素
- 函数
-
- 语法格式
- 形参实参个数的问题
- 匿名函数&函数表达式
- 作用域
- 作用域链
- 对象
-
- 概念
- 定义方法&使用
-
- 1.使用字面常量
- 2.使用 new Object 创建对象
一、初识JavaScript
JavaScript,简称JS,是世界上最流行的编程语言之一 ,是一个脚本语言, 通过解释器运行 ,主要在客户端(浏览器)上运行。
例如,chrome里边有个专门的模块,就是JS引擎,相当于JVM,能够解释执行js代码。后来有大佬把这部分代码单独拎出来,封装成了单独的程序,称为V8引擎,也就是说只要所以装了V8引擎就可以跑JS代码,所以JS现在的使用范围更广了。
现在JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
发明者:布兰登 * 艾奇 (Brendan Eich) 【10天完成的……】
跟java的关系:毫无关系,是个蹭热度的语言。
跟HTML、CSS的关系:HTML是骨,CSS是肉、JS是魂
JS组成:ES(即ECMAScript,是一套标准,是 JS的语法部分)、DOM(页面文档对象模型,对页面的元素进行操作)、BOM(浏览器对象模型,对浏览器窗口进行操作)
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.前端我们不作为重点来学,所以这里只是ES和DOM
二、第一个JS程序
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello,jstitle>
head>
<body>
<script>
alert("hello")
script>
body>
html>
JS代码的引入
js代码是以scipt的形式内嵌到html中,引入方式与css类似,有三种。
这里练习语法,主要用13两种方法,引入js代码
这三种语言的注释:
html:
css:/注释/
js://注释
/注释/
JS程序的输出
alert能够弹框,从而让用户看到程序的输出,但是弹框操作不太好,我们可以使用console.log在控制台中打印日志。(一个非常有力的调试手段)
关于这个框:
有些对话一弹出来就会组织用户操作其他界面,叫做模拟对话框。
三、语法
变量使用
var name = 'zhangsan'; var age = 20;
不需要定义类型,var/let关键字+变量名=值。
注意:不写类型不代表没有类型,而是通过初始化操作的值来确定的。
JS不区分小数和整数,统一都是num类型。
很多语言都有这种语法。
更推荐let关键字。var是种老式的写法,比较坑。现在知道有人使用var不奇怪,我们自己无脑记住使用let即可。
动态类型
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
- 随着程序运行, 变量的类型可能会发生改变.
例如:
动态类型&静态类型
动态类型:一个变量在运行时类型可以发生改变
静态类型:一个变量在运行时不可以改变
动态类型的好处&坏处
好处:代码很灵活
缺点:不明确性太大
很多公司在初创时都是使用的JS,做好了之后会再使用静态类型语言重构。
内置类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值
前三个跟java差不多,所以这里我们主要看后两个
undefined:未定义的。
null:空值:有但是没有填值
别的语言中,如果访问到某个东西没有定义,直接报错。但是JS不报错,而是返回undefined。JS把别的语言认为非法的行为合法化。
运算符
这里边绝大部分都和Java是一样的,例如,算术运算符、赋值、符合赋值、自增自减、比较、逻辑运算、位运算、移位运算,但是这里还有几个特别的点需要注意
强类型语言&弱类型语言
C++是弱还是强业界存在争议。
业界普遍认为,强类型优于弱类型。出错概率会降低。
条件语句
if-else if-else、swith、三目运算符和java一样
循环语句
while、for都和java一样
数组
创建数组
-
使用new关键字:let arr=new Array();
-
使用字面常量:
var arr = [];
var arr2 = [1, 2, ‘haha’, false];
注意:JS 的数组不要求元素是相同类型
获取数组元素
使用下标的方式访问数组元素(从 0 开始) ,如果下标超出范围读取元素, 则结果为 undefined 。
不要给数组名直接赋值, 此时数组中的所有元素都没了。相当于本来 arr 是一个数组, 重新赋值后变成字符串了。
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr[2] = '小猫凯迪';
//越界
console.log(arr[3]); // undefined
console.log(arr[-1]); // undefined
arr = '小猫凯迪';//变成字符串了
JS中的数组不是传统意义上的数组了,而是一个类似键值对的集合。
//又重新赋值
arr[100] = '日娃月娃';
console.log(arr[100]);
arr[‘hello’] = '熊出没';
console.log(arr['hello']);
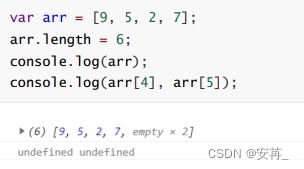
新增数组元素
-
通过修改 length 新增
-
通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素 。正如上边的arr[100]
-
使用 push 进行追加元素
尾插元素
var arr = [9, 5, 2, 7, 3, 6, 8]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] % 2 != 0) { newArr.push(arr[i]); } } console.log(newArr);
删除数组元素
使用 splice 方法删除元素 【巨牛的,可用来插入、修改、删除……】
splice(startIndex,count,变长参数)
- 若后边没有变长参数,相当于删除
- 若后边变长参数和前边指定区间的个数相同,就是替换
- 若其后边变长参数比前边区间个数长,就是新增
函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
注意:
- 开头都是function关键字
- 函数名&形参列表有,但是返回值类型没有。形参列表不需要写类型,只要内部能在内部正常工作
- 访问权限关键字也没有
- 没有入口的概念
- 形参和实参不匹配处理问题:字符串、undefined……
形参实参个数的问题
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
不会报错,只会尽可能的执行
匿名函数&函数表达式
add的类型就是function类型【typeof,运算符获取类型的】
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
JS 中函数是一等公民(术语), 可以用变量保存, 也可以作为其他函数的参数或者返回值 。
【JS不需要重载的概念】
作用域
作用域即变量的有效范围。
在 ES6 标准之前, 作用域主要分成两个
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效.
作用域链
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找 。
与java中的变量捕获是类似的性质。
对象
概念
JS不是面向对象语言,但是存在对象的概念,两者差别很大,JS没有封装继承多态。
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
- 属性: 事物的特征.
- 方法: 事物的行为
定义方法&使用
1.使用字面常量
<div>这是一个段落div>
<script>
var a = {};
var student = {
name: 'Taylor Swift',
height: 180,
weight: 112,
sing: function() {
console.log('love story');
console.log('cruel Summer');
}
};
console.log(student.name);
console.log(student.height);
console.log(student.weight);
console.log(student.sing);
script>
2.使用 new Object 创建对象
js中有什么对象方法,并不是提前约定好的,而是随时可以添加。
<script>
var student = new Object();
student.name = "Taylor Swift";
student.height = 180;
student['weight'] = 112;
student.sing= function() {
console.log('love story');
console.log('cruel Summer');
}
console.log(student.name);
console.log(student['weight']);
script>
在js的ES6版本中,引入了class关键字,Js也就可以定义类,通过类创建实例,更贴近java【再次说明,了解即可(秉持能不学就不学的原则,我现在是这么想的,阿弥陀佛)】







![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eYa6o81Y-1678529484986)(F:\typora插图\image-20230311171337248.png)]](http://img.e-com-net.com/image/info8/6990d4a828364cf9853c76b54b95393a.jpg)