Bezier Curve 贝塞尔曲线 - 在Unity中实现路径编辑
文章目录
- 简介
-
- 一阶贝塞尔曲线
- 二阶贝塞尔曲线
- 三阶贝塞尔曲线
- 图形理解 Bezier Curve
-
- 一阶贝塞尔曲线
- 二阶贝塞尔曲线
- 三阶贝塞尔曲线
- 应用
-
- Bezier Curve
- SimpleBezierCurvePath
- SimpleBezierCurvePathAlonger
简介
贝塞尔曲线(Bezier Curve),又称贝兹曲线或贝济埃曲线,是计算机图形学中相当重要的参数曲线,在我们常用的软件如Photo Shop中就有贝塞尔曲线工具,本文简单介绍贝塞尔曲线在Unity中的实现与应用。
一阶贝塞尔曲线
给顶点P0、P1,只是一条两点之间的直线,公式如下:
B(t) = P0 + (P1 - P0) t = (1 - t) P0 + t P1, t ∈ [0, 1]
等同于线性插值,代码实现如下:
/// 二阶贝塞尔曲线
路径由给定点P0、P1、P2的函数计算,公式如下:
B(t) = (1 - t)2 P0 + 2t (1 - t) P1 + t2P2, t ∈[0, 1]
代码实现如下:
/// 三阶贝塞尔曲线
P0、P1、P2、P3四个点在平面或三维空间中定义了三次方贝塞尔曲线。曲线起始于P0走向P1,并从P2的方向来到P3,一般不会经过P1、P2,这两个点只是提供方向信息,可以将P1、P2理解为控制点。P0和P1之间的间距,决定了曲线在转而趋近P3之前,走向P2的长度有多长,公式如下:
B(t) = P0(1 - t)3 + 3P1t(1 - t)2 + 3P2t2(1 - t) + P3t3, t ∈ [0, 1]
代码实现如下:
/// 图形理解 Bezier Curve
使用Gizmos绘制Bezier Curve,通过图形理解贝塞尔曲线:
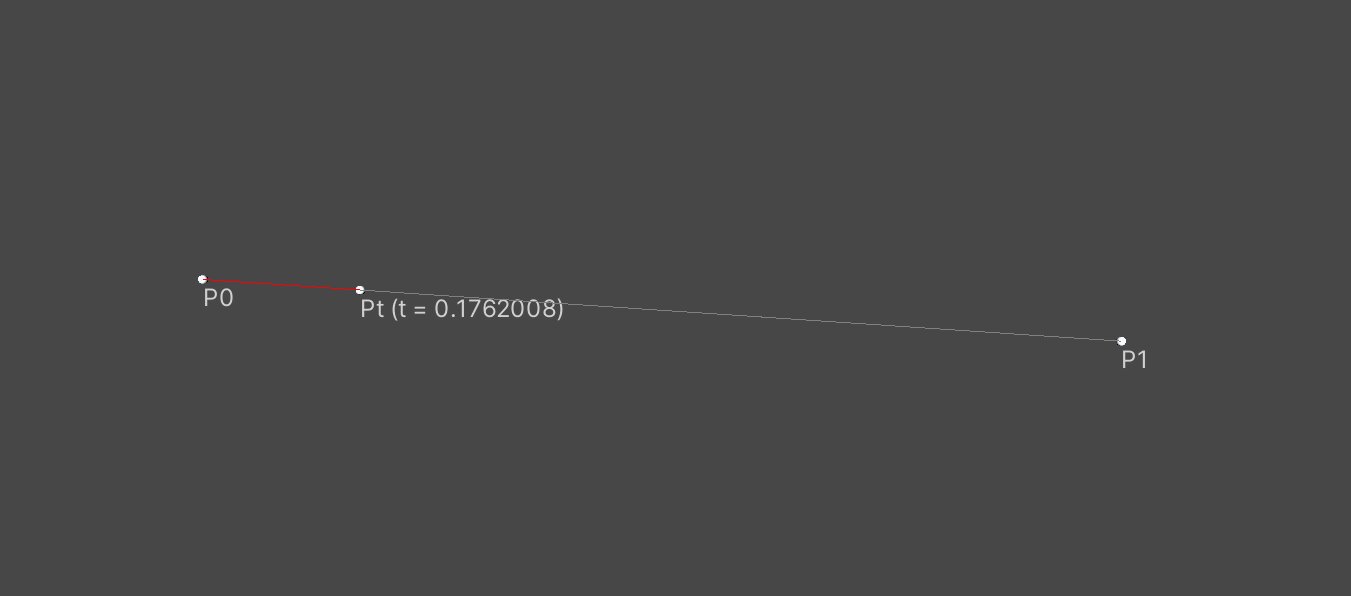
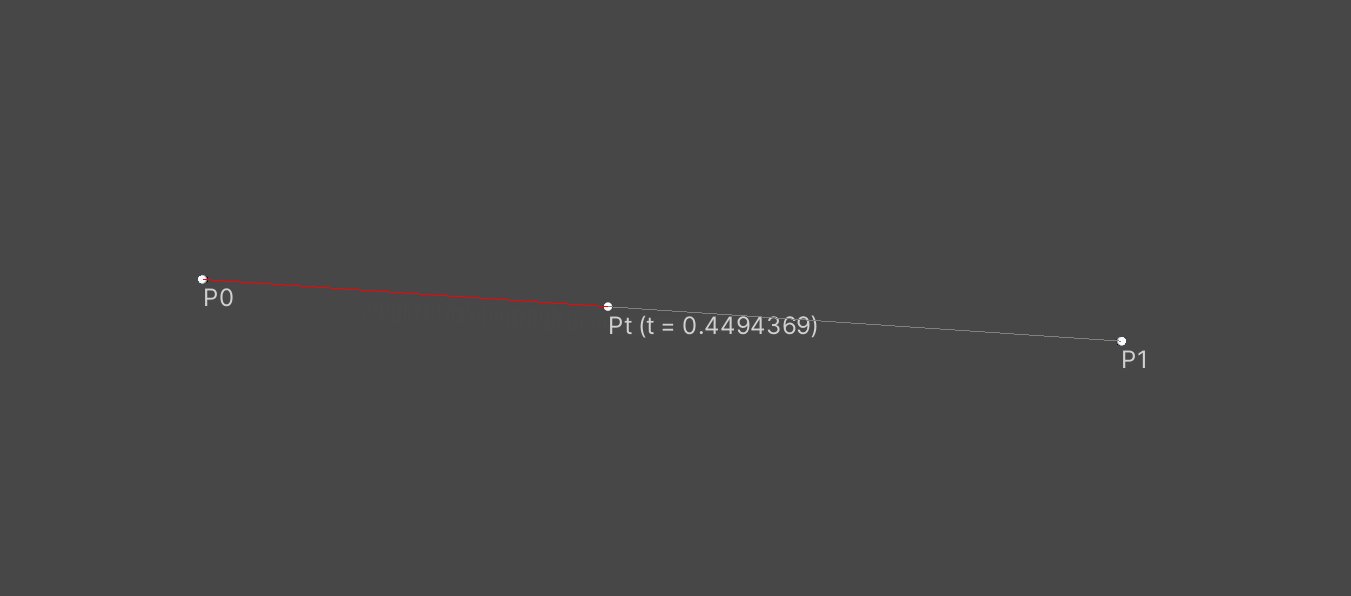
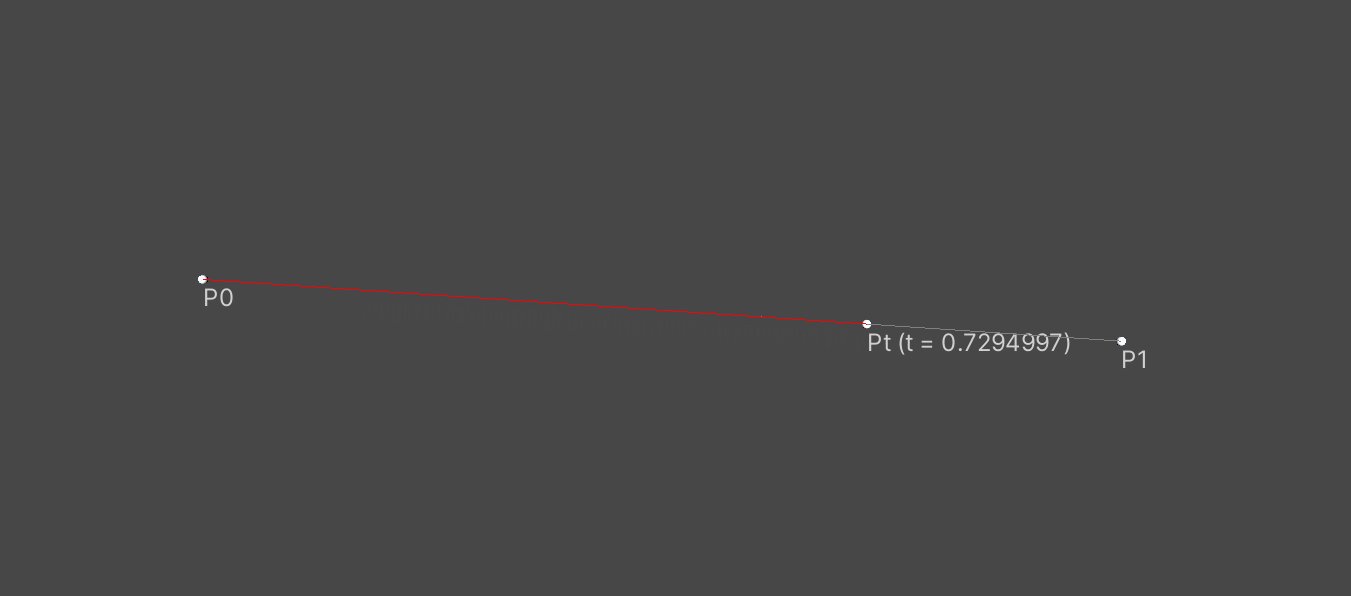
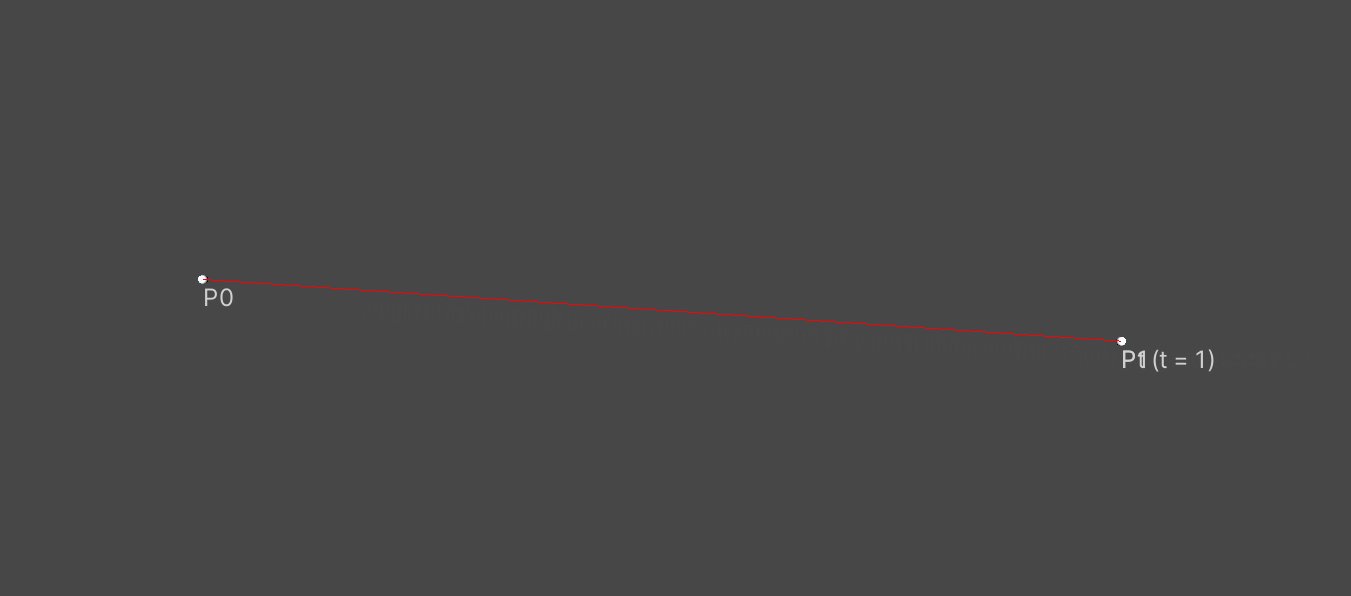
一阶贝塞尔曲线
P0为起点,P1为终点,t从0到1时,在贝塞尔曲线上对应的点为Pt,可以将t为理解为动画播放中的normalized time
代码如下:
using UnityEngine;
using SK.Framework;
#if UNITY_EDITOR
using UnityEditor;
#endif
public class Example : MonoBehaviour
{
private float t;
private void Update()
{
if (t < 1f)
{
t += Time.deltaTime * .2f;
t = Mathf.Clamp01(t);
}
}
#if UNITY_EDITOR
private void OnDrawGizmos()
{
Gizmos.color = Color.grey;
Vector3 p0 = Vector3.left * 5f;
Vector3 p1 = Vector3.right * 5f;
Gizmos.DrawLine(p0, p1);
Handles.Label(p0, "P0");
Handles.Label(p1, "P1");
Handles.SphereHandleCap(0, p0, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p1, Quaternion.identity, .1f, EventType.Repaint);
Vector3 pt = BezierCurveUtility.Bezier1(p0, p1, t);
Gizmos.color = Color.red;
Gizmos.DrawLine(p0, pt);
Handles.Label(pt, string.Format("Pt (t = {0})", t));
Handles.SphereHandleCap(0, pt, Quaternion.identity, .1f, EventType.Repaint);
}
#endif
}
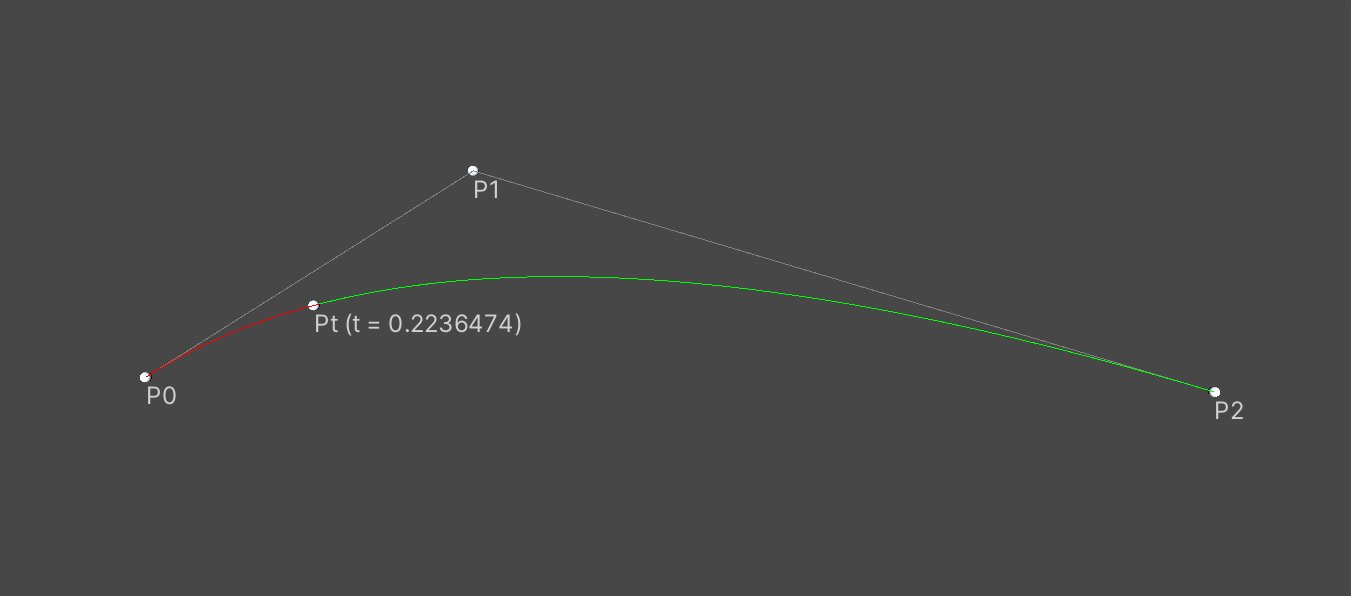
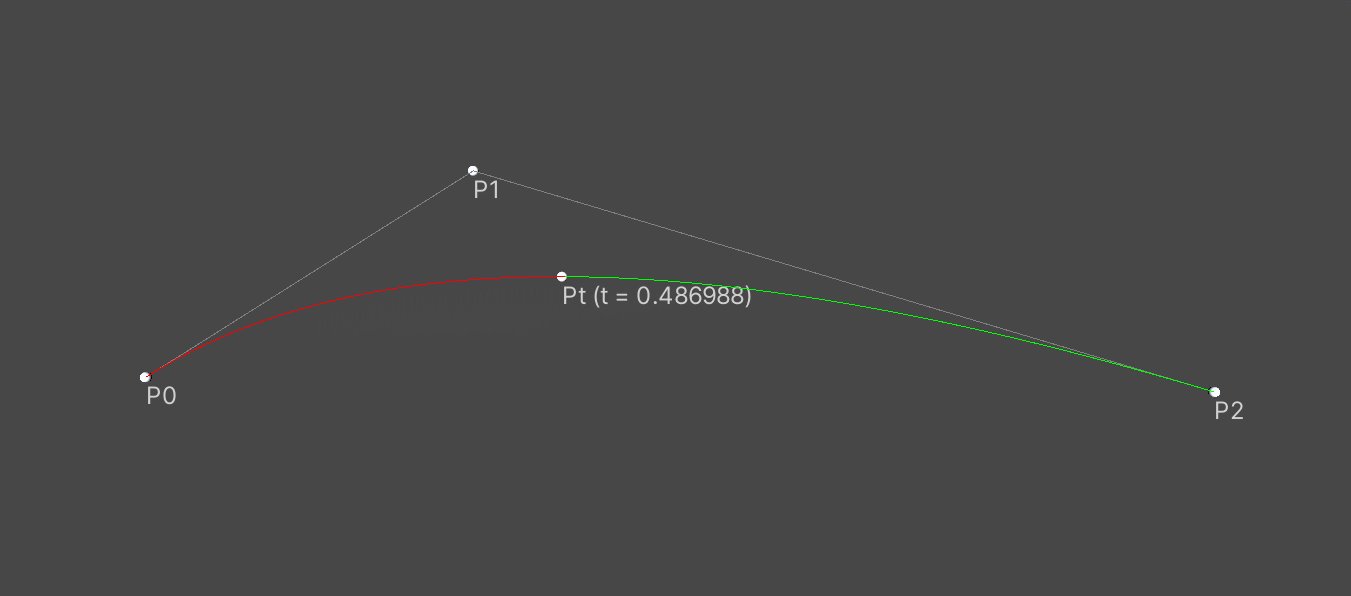
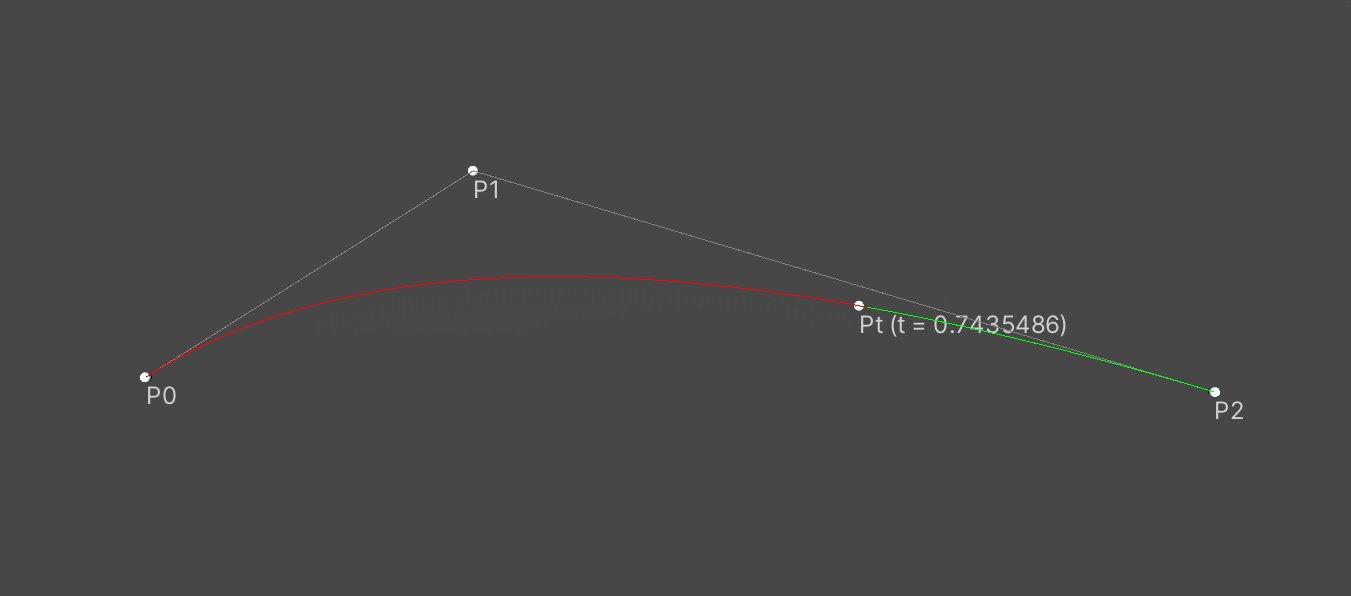
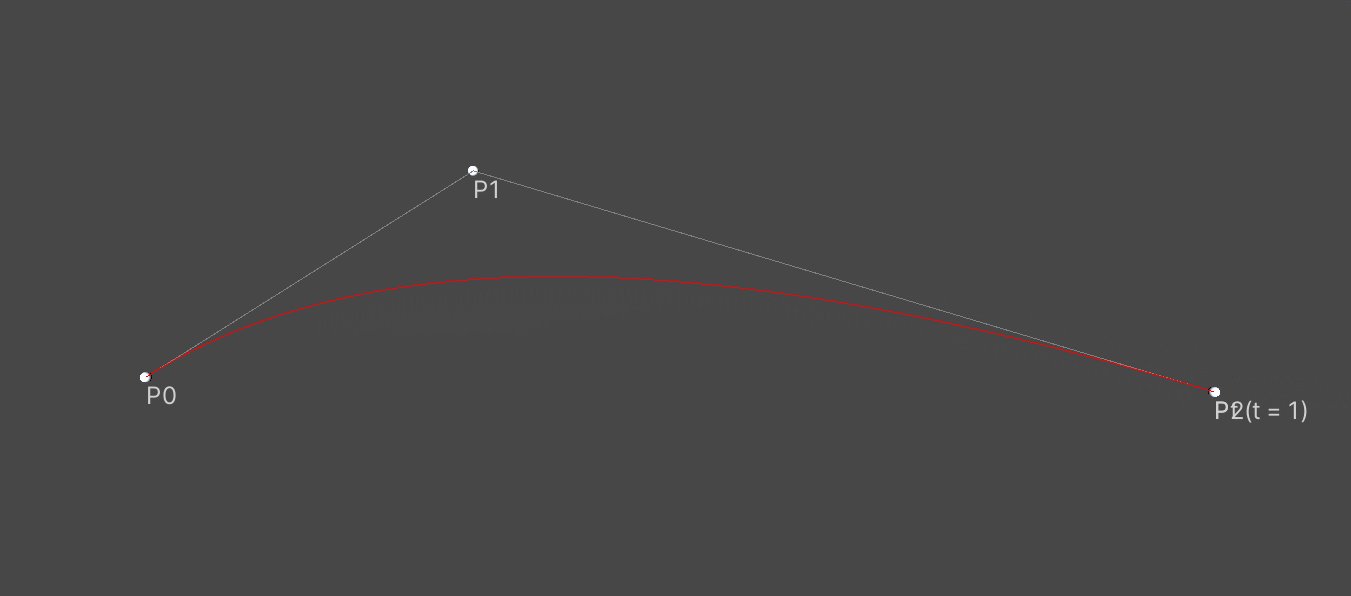
二阶贝塞尔曲线
P0为起点,P1为控制点,P2为终点,t从0到1时,在贝塞尔曲线上对应的点为Pt
代码如下:
using UnityEngine;
using SK.Framework;
#if UNITY_EDITOR
using UnityEditor;
#endif
public class Example : MonoBehaviour
{
private float t;
private void Update()
{
if (t < 1f)
{
t += Time.deltaTime * .2f;
t = Mathf.Clamp01(t);
}
}
#if UNITY_EDITOR
private void OnDrawGizmos()
{
Gizmos.color = Color.grey;
Vector3 p0 = Vector3.left * 5f;
Vector3 p1 = Vector3.left * 2f + Vector3.forward * 2f;
Vector3 p2 = Vector3.right * 5f;
Gizmos.DrawLine(p0, p1);
Gizmos.DrawLine(p2, p1);
Handles.Label(p0, "P0");
Handles.Label(p1, "P1");
Handles.Label(p2, "P2");
Handles.SphereHandleCap(0, p0, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p1, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p2, Quaternion.identity, .1f, EventType.Repaint);
Gizmos.color = Color.green;
for (int i = 0; i < 100; i++)
{
Vector3 curr = BezierCurveUtility.Bezier2(p0, p1, p2, i / 100f);
Vector3 next = BezierCurveUtility.Bezier2(p0, p1, p2, (i + 1) / 100f);
Gizmos.color = t > (i / 100f) ? Color.red : Color.green;
Gizmos.DrawLine(curr, next);
}
Vector3 pt = BezierCurveUtility.Bezier2(p0, p1, p2, t);
Handles.Label(pt, string.Format("Pt (t = {0})", t));
Handles.SphereHandleCap(0, pt, Quaternion.identity, .1f, EventType.Repaint);
}
#endif
}
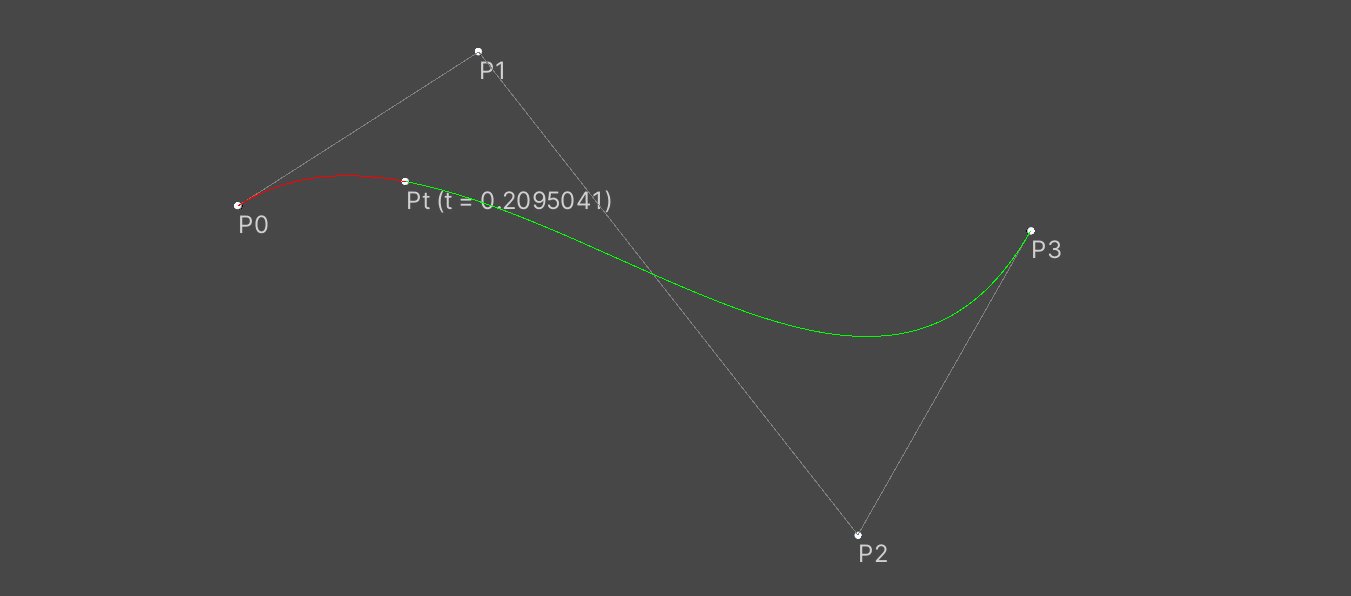
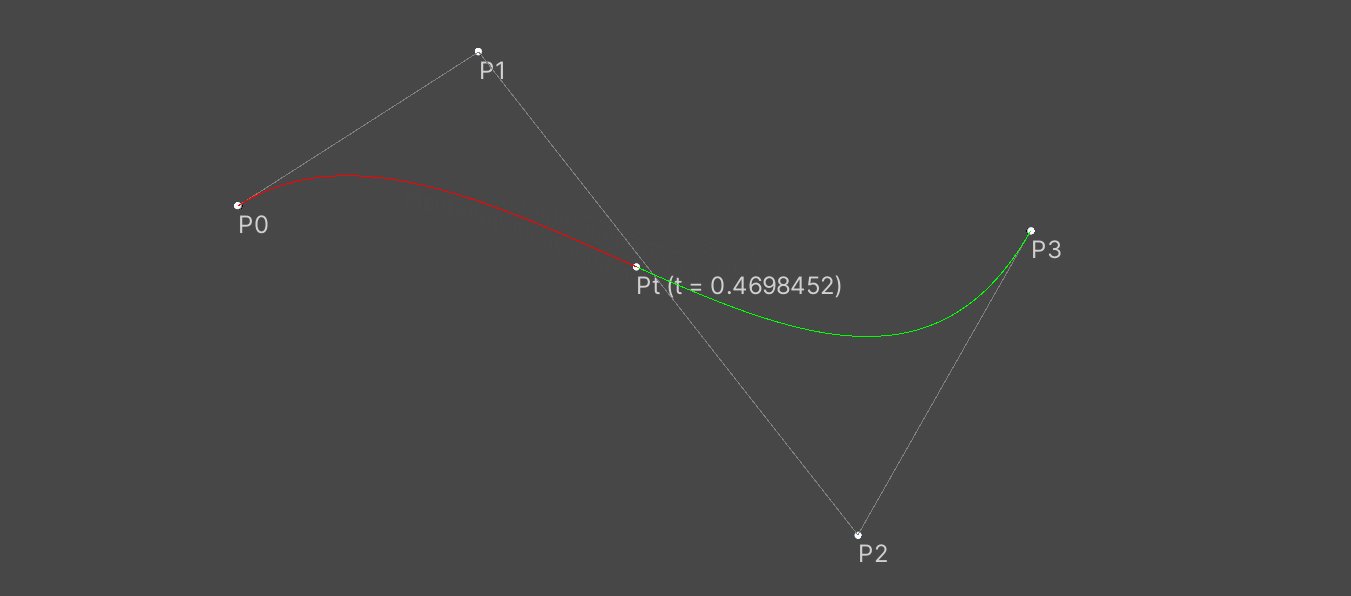
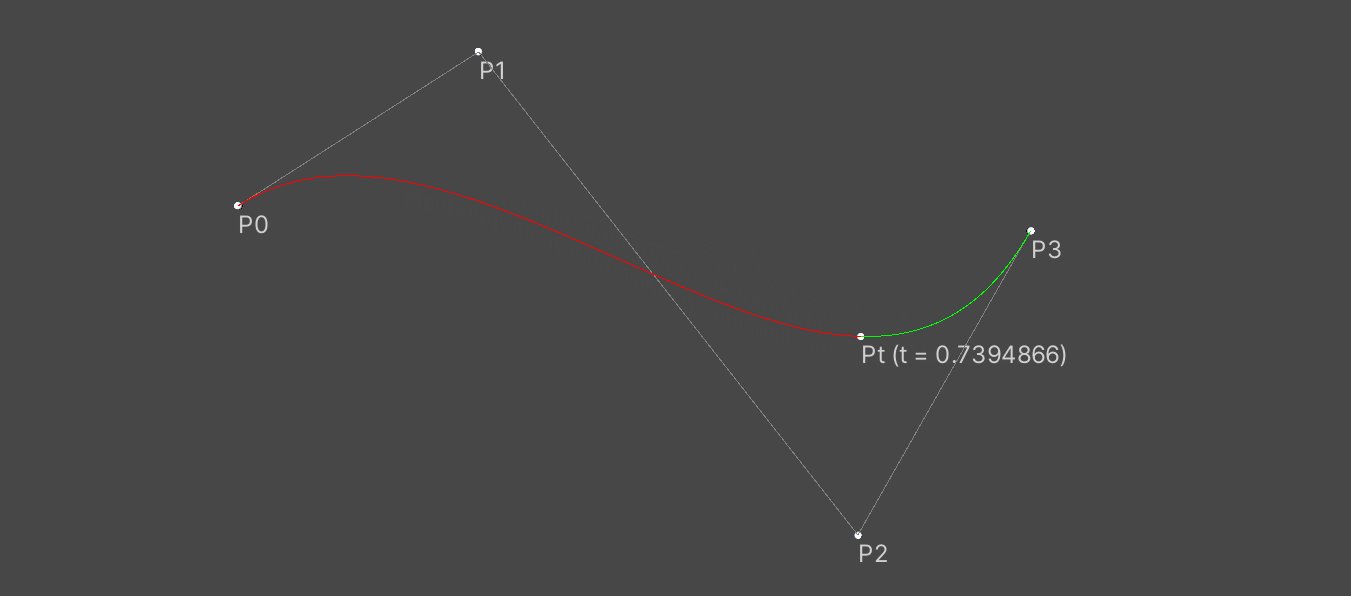
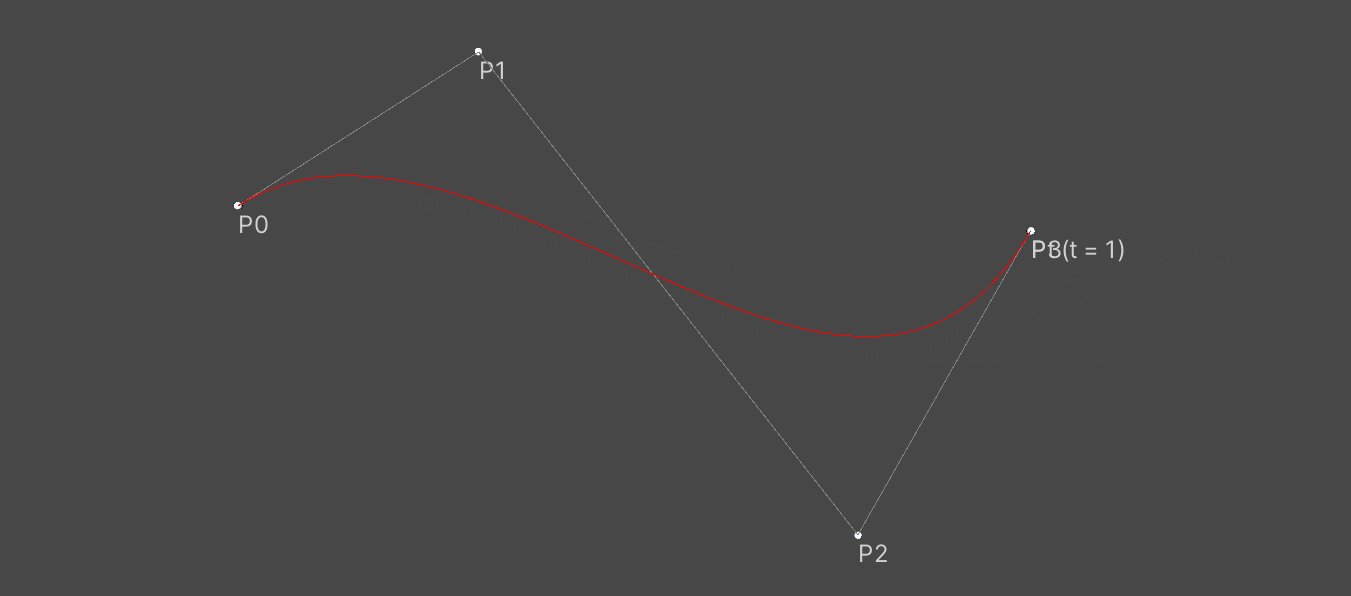
三阶贝塞尔曲线
P0为起点,P1为第一个控制点,P2为第二个控制点,P3为终点,t从0到1时,在贝塞尔曲线上对应的点为Pt
代码如下:
using UnityEngine;
using SK.Framework;
#if UNITY_EDITOR
using UnityEditor;
#endif
public class Example : MonoBehaviour
{
private float t;
private void Update()
{
if (t < 1f)
{
t += Time.deltaTime * .2f;
t = Mathf.Clamp01(t);
}
}
#if UNITY_EDITOR
private void OnDrawGizmos()
{
Gizmos.color = Color.grey;
Vector3 p0 = Vector3.left * 5f;
Vector3 p1 = Vector3.left * 2f + Vector3.forward * 2f;
Vector3 p2 = Vector3.right * 3f + Vector3.back * 4f;
Vector3 p3 = Vector3.right * 5f;
Gizmos.DrawLine(p0, p1);
Gizmos.DrawLine(p1, p2);
Gizmos.DrawLine(p2, p3);
Handles.Label(p0, "P0");
Handles.Label(p1, "P1");
Handles.Label(p2, "P2");
Handles.Label(p3, "P3");
Handles.SphereHandleCap(0, p0, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p1, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p2, Quaternion.identity, .1f, EventType.Repaint);
Handles.SphereHandleCap(0, p3, Quaternion.identity, .1f, EventType.Repaint);
Gizmos.color = Color.green;
for (int i = 0; i < 100; i++)
{
Vector3 curr = BezierCurveUtility.Bezier3(p0, p1, p2, p3, i / 100f);
Vector3 next = BezierCurveUtility.Bezier3(p0, p1, p2, p3, (i + 1) / 100f);
Gizmos.color = t > (i / 100f) ? Color.red : Color.green;
Gizmos.DrawLine(curr, next);
}
Vector3 pt = BezierCurveUtility.Bezier3(p0, p1, p2, p3, t);
Handles.Label(pt, string.Format("Pt (t = {0})", t));
Handles.SphereHandleCap(0, pt, Quaternion.identity, .1f, EventType.Repaint);
}
#endif
}
应用
常见的如道路编辑、河流编辑功能都可以通过贝塞尔曲线实现:
本文以一个简单的路径编辑为例,通过使用三阶贝塞尔曲线实现路径的编辑:
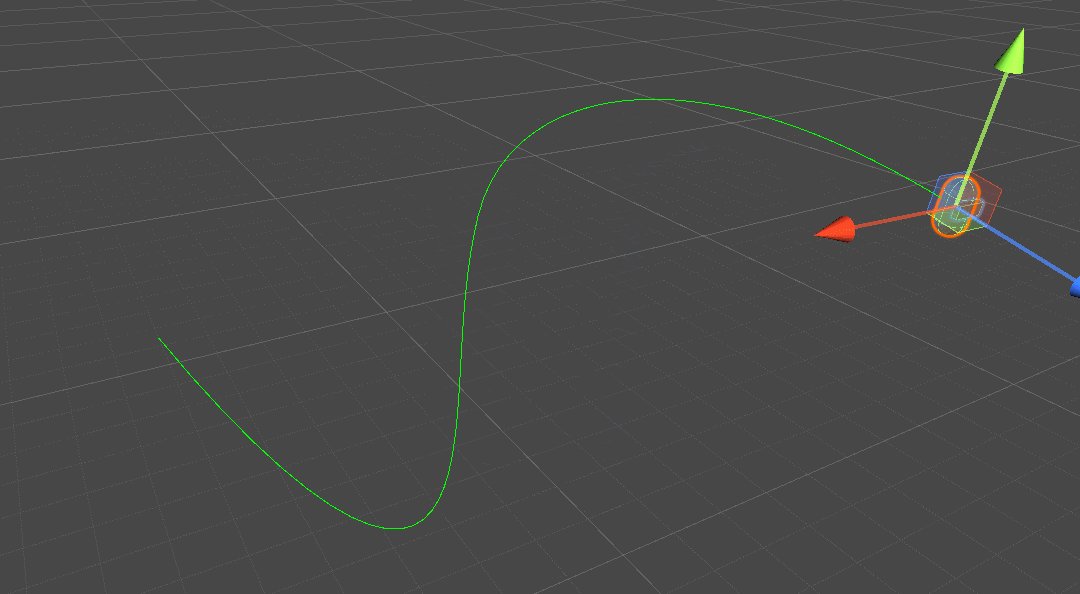
Bezier Curve
segments:贝塞尔曲线的段数,值越大曲线精度越高;loop:是否循环(首尾相连);points:点集合(结构体中包含坐标点和控制点);
using System;
using UnityEngine;
using System.Collections.Generic;
namespace SK.Framework
{
/// using System;
using UnityEngine;
namespace SK.Framework
{
[Serializable]
public struct BezierCurvePoint
{
/// SimpleBezierCurvePath
using UnityEngine;
using System.Collections.Generic;
#if UNITY_EDITOR
using UnityEditor;
#endif
namespace SK.Framework
{
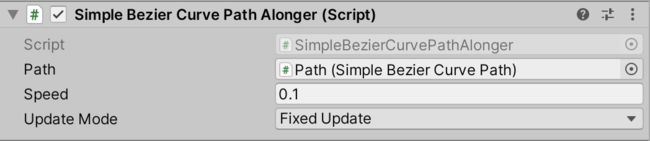
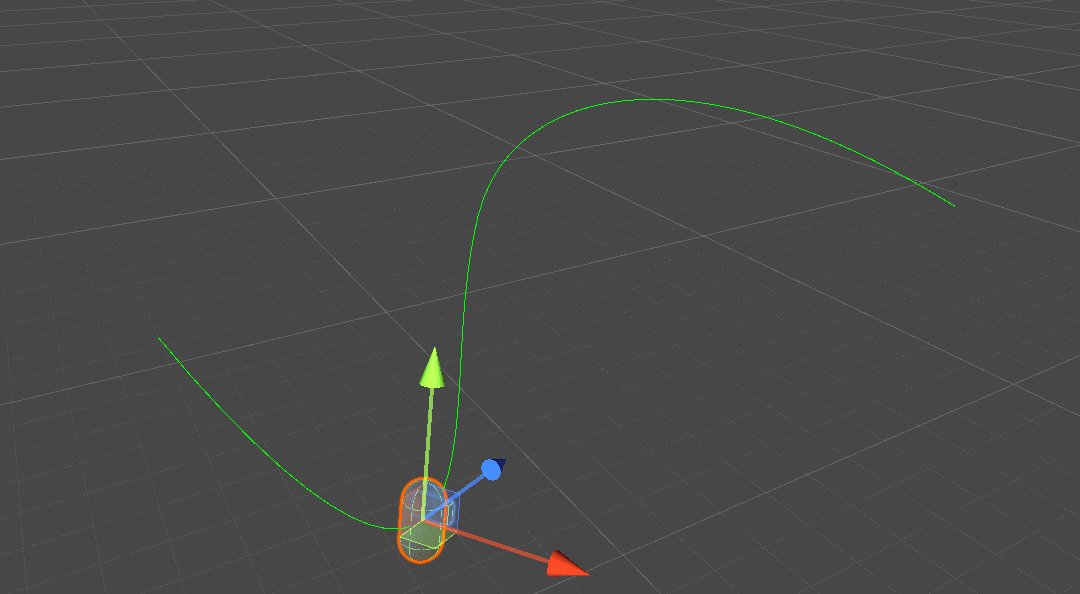
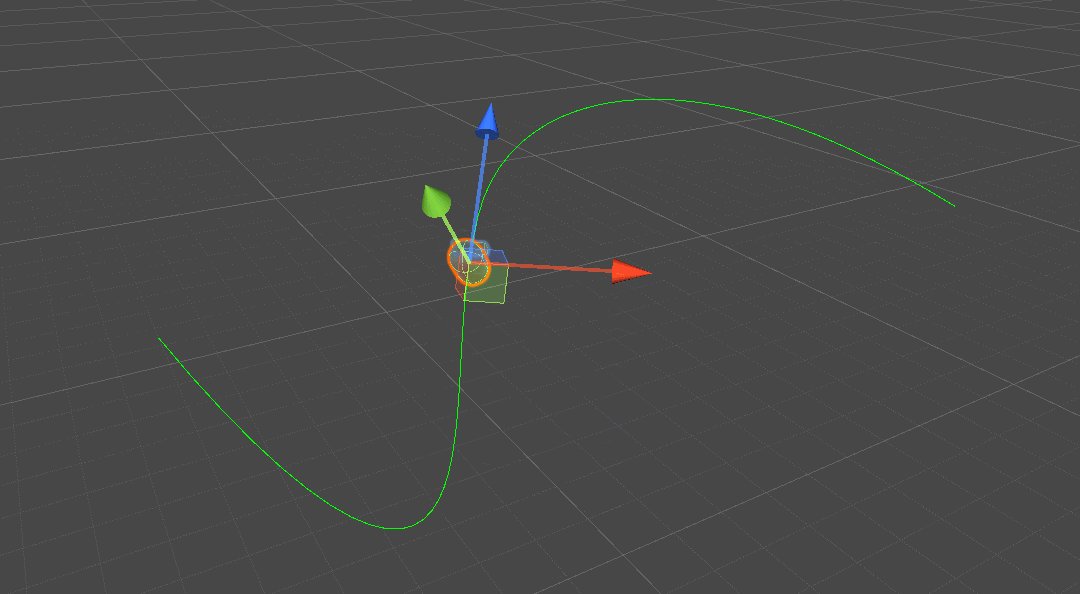
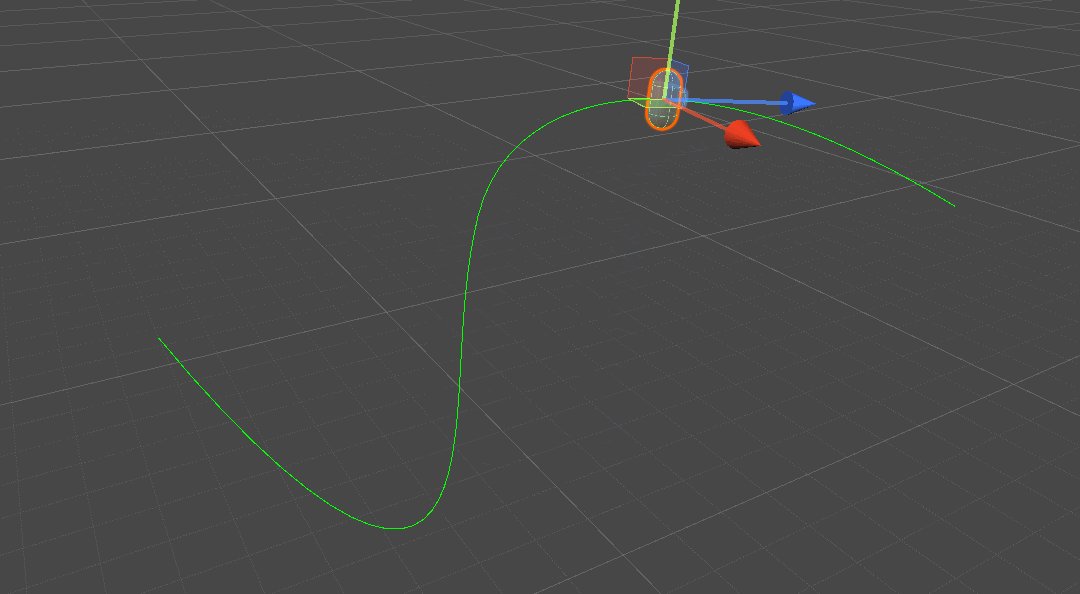
/// SimpleBezierCurvePathAlonger
path:贝塞尔曲线路径;speed:移动速度;update Mode:更新方式(FixedUpdate、Update、LateUpdate)
using UnityEngine;
namespace SK.Framework
{
public class SimpleBezierCurvePathAlonger : MonoBehaviour
{
public enum UpdateMode
{
FixedUpdate,
Update,
LateUpdate,
}
[SerializeField] private SimpleBezierCurvePath path;
[SerializeField] private float speed = .1f;
[SerializeField] private UpdateMode updateMode = UpdateMode.Update;
private float normalized = 0f;
private Vector3 lastPosition;
private void FixedUpdate()
{
if (updateMode == UpdateMode.FixedUpdate && path != null)
MoveAlongPath();
}
private void Update()
{
if (updateMode == UpdateMode.Update && path != null)
MoveAlongPath();
}
private void LateUpdate()
{
if (updateMode == UpdateMode.LateUpdate && path != null)
MoveAlongPath();
}
private void MoveAlongPath()
{
float t = normalized + speed * Time.deltaTime;
float max = path.Points.Count - 1 < 1 ? 0 : (path.Loop ? path.Points.Count : path.Points.Count - 1);
normalized = (path.Loop && max > 0) ? ((t %= max) + (t < 0 ? max : 0)) : Mathf.Clamp(t, 0, max);
transform.position = path.EvaluatePosition(normalized);
Vector3 forward = transform.position - lastPosition;
transform.forward = forward != Vector3.zero ? forward : transform.forward;
lastPosition = transform.position;
}
}
}
源码已上传至SKFramework框架Package Manager中:
参考链接:
- 贝塞尔曲线 - 百度百科
- Unity Cinemachine Path
- Unity 贝塞尔曲线(Beizer curve)的原理与运用