vue2---路由(router以及vue-router)
目录
5 路由
5.1 前端路由的概念与原理
5.1.1 什么是路由
5.1.2 SPA 与前端路由
5.1.3 什么是前端路由
5.1.4 前端路由的工作方式
5.1.5 实现简易的前端路由(了解)
5.2 vue-router 的基本使用
5.2.1 什么是 vue-router
5.2.2 vue-router 安装和配置的步骤
5.3 vue-router 的常见用法
5.3.1 路由重定向
5.3.2 嵌套路由
5.3.3 子路由
5.3.4 动态路由匹配
5 路由
5.1 前端路由的概念与原理
5.1.1 什么是路由
路由(英文:router)就是对应关系。
5.1.2 SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
5.1.3 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
在这里需要回顾一下瞄点(Hash)。
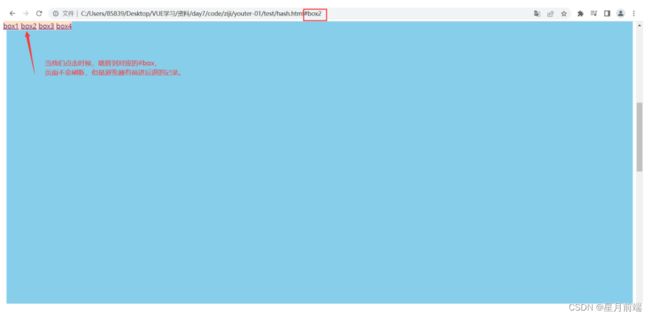
html代码如下:
Document
当我们点击对应的box时候,跳转到对应的box,页面不会刷新,但是游览器会有前进后退的记录。在URL中会有#box*,叫做瞄点,在这里叫做Hash。
运行结果:
5.1.4 前端路由的工作方式
用户点击了页面上的路由链接
导致了 URL 地址栏中的 Hash 值发生了变化
前端路由监听了到 Hash 地址的变化
前端路由把当前 Hash 地址对应的组件渲染都浏览器中
5.1.5 实现简易的前端路由(了解)
步骤1:通过标签,结合 comName 动态渲染组件。 示例代码如下:
步骤2:在 App.vue 组件中,为 链接添加对应的 hash 值:
Home;
Movie;
About;
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称:
created(){
window.onhashchange = () =>{
switch(location.hash){
case '#/home': //点击了"首页"链接
this.comName = 'Home'
break
case '#/movie' : //点击了"电影"链接
this.comName = 'movie
break
case '#/about': //点击了"关于"链接
this.comName = 'about'
break
}
}
}以上是前端路由底层原理,在开发时候当然不用自己配置前端路由,不然就好比炒菜还得先去搭灶台一样!
下面进入vue-router 的基本使用。
5.2 vue-router 的基本使用
5.2.1 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目
中组件的切换。
vue-router 的官方文档地址: https://router.vuejs.org/zh/
5.2.2 vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符
-
在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i [email protected] -S -
创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
//1.导入vue和router包 import Vue from 'vue' import VueRouter from 'vue-router' //2.调用Vue.use()函数,把 VueRouter 安装为 Vue 的插件 Vue.use(VueRouter) //3.创建路由的示例对象 const router = new VueRouter() //4.向外共享路由示例对象 export default router -
导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue'
import App from './App.vue'
//导入路由模块
import router from '@/router/index.js'
// 导入 bootstrap 样式
import 'bootstrap/dist/css/bootstrap.min.css'
// 全局样式
import '@/assets/global.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// router:router,注册路由,
//下面直接一个router是简写(导入的router和注册的router名字一样,可以直接简写成一个router)
router
}).$mount('#app')-
声明路由链接和占位符
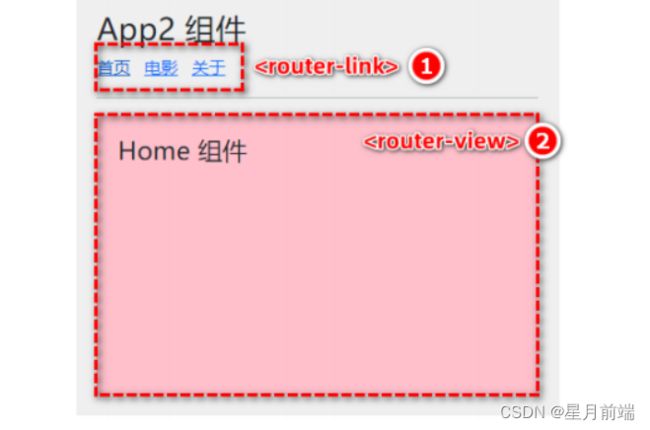
在 src/App.vue 组件中,使用 vue-router 提供的
和 声明路由链接和占位符:
-
声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
//1.导入vue和router包
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
//2.调用Vue.use()函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
//3.创建路由的示例对象
const router = new VueRouter({
routes:[
//在 routes 数组中,申明路由的匹配规则
//path 表示要匹配的 hash 地址;component 表示要展示的路由组件
{ path:'/Home',component:Home},
{ path:'/Movie',component:Movie},
{ path:'/About',component:About}
]
})
//4.向外共享路由示例对象
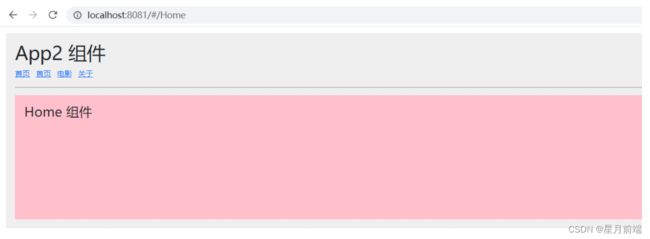
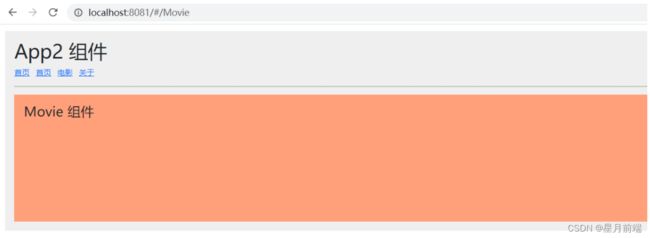
export default router点击可以展示对应的组件,如图:
5.3 vue-router 的常见用法
5.3.1 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
//3.创建路由的示例对象
const router = new VueRouter({
routes:[
//路由重定向
{ path:'/',redirect:'/Home' },
//在 routes 数组中,申明路由的匹配规则
//path 表示要匹配的 hash 地址;component 表示要展示的路由组件
{ path:'/Home',component:Home},
{ path:'/Movie',component:Movie},
{ path:'/About',component:About}
]
})这样我们访问到hash地址为#/的时候就直接跳转到/Home!好处就是用户刚进入页面就显示Home组件。
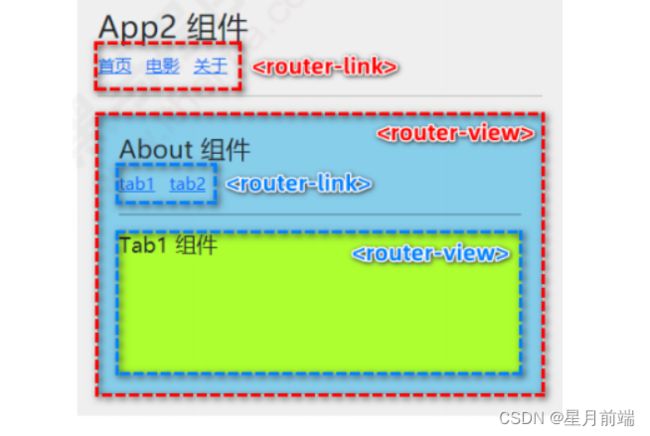
5.3.2 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
点击父级路由链接显示模板内容,如图:
模板内容中又有子级路由链接,点击子级路由链接显示子级模板内容,如图:
5.3.3 子路由
声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
About 组件
Tab1
Tab2
通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
//1.导入vue和router包
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
//导入子路需要的由组件
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
//2.调用Vue.use()函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
//3.创建路由的示例对象
const router = new VueRouter({
routes:[
//路由重定向
{ path:'/',redirect:'/home' },
//在 routes 数组中,申明路由的匹配规则
//path 表示要匹配的 hash 地址;component 表示要展示的路由组件
{ path:'/home',component:Home},
{ path:'/movie',component:Movie},
{
path:'/about',
component:About,
children : [
//子路由重定向
{ path:'/',redirect:'tab1'},
// 定义子路由规则
{ path:'tab1',component:Tab1 },
{ path:'tab2',component:Tab2}
]}
]
})
//4.向外共享路由示例对象
export default router示例如下:
5.3.4 动态路由匹配
学了上面的路由,思考:有如下 3 个路由链接:
电影1
电影2
电影3 定义如下 3 个路由规则,是否可行???
{ path:'/movie/1',component:Movie },
{ path:'/movie/2',component:Movie },
{ path:'/movie/3',component:Movie },可以,但是有缺点:路由规则的复用性差。如果有1万个电影,那么要定义1万个路由...
-
动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。
示例代码如下:
//路由中的动态参数, 用 : 来申明,冒号后面是动态参数的名称。
{ path:'/movie/:id',component:Movie},
//将以下路由合并为一个路由,提高复用性
{ path:'/movie/1',component:Movie },
{ path:'/movie/2',component:Movie },
{ path:'/movie/3',component:Movie },Movie 中代码如下:
Movie 组件
这个电影对应的id为:{{ this.$route.params.id }}
vue.app中部分代码如下:
App2 组件
首页
电影1
电影2
电影3
关于
$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。 我们打印出this可以找到,$route.params.id 就是这个路由的视频对应的id。 可以通过 this.$route.params.id 来拿到这个id。
-
使用 props 接收路由参数
上面的方式也可以,但是为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。
示例代码如下:
-
Movie 中代码如下:
Movie 组件
这个电影对应的id为:{{ this.$route.params.id }}
这个电影对应的id为:{{ id }}
-
router/index.js中部分代码:
{ path:'/movie/:id',component:Movie,props:true},
一定要开 props:true 来传参,不然拿不到数据。
注意:
首页
电影1
电影2
电影3
关于 -
声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
普通网页中点击 链接、vue 项目中点击
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航。
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push('hash 地址')
跳转到指定 hash 地址,并增加一条历史记录。
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
② this.$router.replace('hash 地址')
跳转到指定的 hash 地址,并替换掉当前的历史记录。
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
③ this.$router.go(数值 n)
实现导航历史前进、后退。
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。
push 和 replace 的区别:
push 会增加一条历史记录
replace 不会增加历史记录,而是替换掉当前的历史记录
$router.go的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back() 在历史记录中,后退到上一个页面。
② $router.forward() 在历史记录中,前进到下一个页面。
-
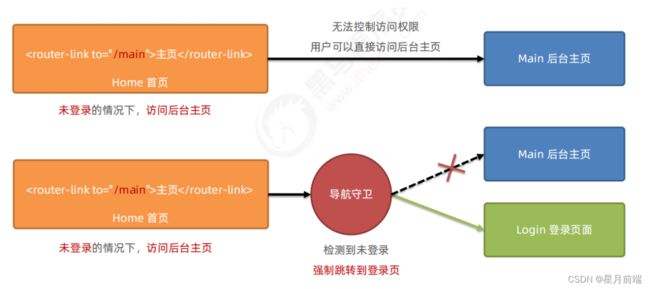
导航守卫
导航守卫可以控制路由的访问权限。示意图如下:
全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行
访问权限的控制:
//3.创建路由的示例对象
const router = new VueRouter({...})
//调用beforeEach()方法即可声明‘全局前置守卫’
//每次发生路由跳转的时候都会触发这个fn函数
router.beforeEach(fn)守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:
//3.创建路由的示例对象
const router = new VueRouter({...})
//调用beforeEach()方法即可声明‘全局前置守卫’
//每次发生路由跳转的时候都会触发这个fn函数
router.beforeEach((to,from,next)=>{
//to是将要访问的路由信息对象
//from是将要离开的路由信息对象
//next是一个函数,调用next()函数表示放行,允许这次路由导航
next()
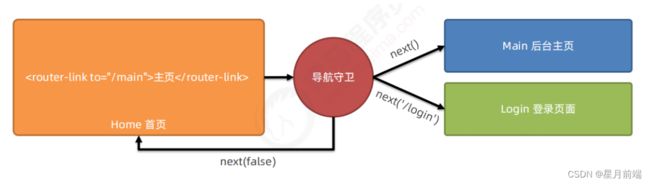
})next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:
当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
控制后台主页的访问权限
路由模块中,实现访问后台页面,通过判断token,没有登录则强制跳转到login登录页面。
router.beforeEach((to,from,next)=>{
//to是将要访问的路由信息对象
//from是将要离开的路由信息对象
//next是一个函数,调用next()函数表示放行,允许这次路由导航
// 分析:
// 1. 要拿到用户将要访问的 hash 地址
// 2. 判断 hash 地址是否等于 /main。
// 2.1 如果等于 /main,证明需要登录之后,才能访问成功
// 2.2 如果不等于 /main,则不需要登录,直接放行 next()
// 3. 如果访问的地址是 /main。则需要读取 localStorage 中的 token 值
// 3.1 如果有 token,则放行
// 3.2 如果没有 token,则强制跳转到 /login 登录页
if(to.path === '/main'){
//访问后台主页需要判断是否有token
const token = localStorage.getItem('token')
if(token){
next()
}else{
next('/login')
}
}else{
next()
}
})星月前端博客![]() https://xingyue.vercel.app/
https://xingyue.vercel.app/
记录前端学习笔记,欢迎收藏或者提意见。
如果文章对你有用,可以给一个关注,嘻嘻。