HTML零散知识
1、代码规范与思路
参考凹凸实验室代码规范:Aotu.io - 前端代码规范
CSS编写顺序的思路
先确定盒子本身是如何布局
- position: absolute
- float: left/right
- display: flex
盒子的特性和可见性
- display: block/inline-block/inline/none
- visibility/opacity
盒子模型
- width/height
- box-sizing
- margin/border/padding/content
- box-shadow/text-shadow
内部的文本文字
- font/text
background
- background-image/size/position/color
其他
- transform/transition/overflow/white-space
2、meta元素
meta元素用于定义元数据:
- head中用于定义元数据;
- 比如标题title、样式style、link外部资源等;
- meta用于定义那些不能使用其他定元相关(meta-related)元素定义的任何元数据信息;
meta 元素定义的元数据的类型包括以下几种:
- 如果设置了 charset 属性,meta 元素是一个字符集声明,告诉文档使用哪种字符编码。
- 如果设置了 http-equiv 属性,meta 元素则是编译指令。
- 如果设置了 name 属性,meta 元素提供的是文档级别(document-level)的元数据,应用于整个页面。
2.1、meta元素的http-equiv属性
我们会发现,默认创建的html页面都有如下代码:
![]()
它的作用到底是什么呢?网上众说纷纭,我们直接看官方文档的解释:
- 告知IE浏览器去模仿哪一个浏览器的行为;
- IE=edge,告知IE8区使用最高有效模式来模仿;
2.2、meta元素的name属性
name属性的值非常多,具体的内容可以查看文档:标准元数据名称 - HTML(超文本标记语言) | MDN
我们介绍几个常用的:
- robots:爬虫、协作搜寻器,或者 “机器人”,对此页面的处理行为,或者说,应当遵守的规则。
- author:文档作者的名字。
- Copyright:版权声明;
- description:一段简短而精确的、对页面内容的描述。
- 一些浏览器,比如 Firefox 和 Opera,将其用作书签的默认描述。
- keywords:与页面内容相关的关键词,使用逗号分隔。某些搜索引擎会进行收录;
3、CSS样式的字符编码
之前我们有制定过HTML页面的编码,但是并没有制定CSS样式的编码。
- 那么CSS样式的字符编码会按照什么规则来使用呢?
在样式表中有多种方法去声明字符编码,浏览器会按照以下顺序尝试下边的方法(一旦找到就停止并得出结果):
- 文件的开头的 Unicode byte-order(字节顺序标记) 字符值。
- https://en.wikipedia.org/wiki/Byte_order_mark
- 由Content-Type:HTTP header 中的 charset 属性给出的值或用于提供样式表的协议中的等效值。
- CSS @规则 @charset。
- 使用参考文档定义的字符编码: 元素的 charset 属性。
- 该方法在 HTML5 标准中已废除,无法使用。
- 假设文档是 UTF-8。
开发中推荐在CSS的开头编写@charset指定编码:
4、CSS属性 - white-space
white-space用于设置空白处理和换行规则
| 属性值 |
说明 |
| normal |
合并所有连续的空白,允许单词超屏时自动换行 |
| nowrap |
合并所有连续的空白,不允许单词超屏时自动换行 |
| pre |
阻止合并所有连续的空白,不允许单词超屏时自动换行 |
| pre-wrap |
阻止合并所有连续的空白,允许单词超屏时自动换行 |
| pre-line |
合并所有连续的空白(但保留换行),允许单词超屏时自动换行 |
Document
我是coderwhy kobe hy_why_coderwhy
哈哈哈哈哈 呵呵呵呵和 my name is why
5、CSS属性 - text-overflow
text-overflow通常用来设置文字溢出时的行为
| 属性值 |
说明 |
| clip |
溢出的内容直接裁剪掉(字符可能会显示不完整) |
| ellipsis |
溢出那行的结尾处用省略号表示 |
text-overflow生效的前提是overflow不为visible
常见的是将white-space、text-overflow、overflow一起使用:
Document
my name is why, nickname is coderwhy, age is 18
6、CSS中的函数
在前面我们有使用过很多个CSS函数:
- 比如rgb/rgba/translate/rotate/scale等;
- CSS函数通常可以帮助我们更加灵活的来编写样式的值;
下面我们再学习几个非常好用的CSS函数:
- var:使用CSS定义的变量;
- calc:计算CSS值, 通常用于计算元素的大小或位置;
- blur:毛玻璃(高斯模糊)效果;
- gradient:颜色渐变函数;
6.1、var
SS中可以自定义属性
- 属性名需要以两个减号(--)开始;
- 属性值则可以是任何有效的CSS值;
- 规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
- 所以推荐将自定义属性定义在html中,也可以使用 :root 选择器;
Document
我是box
我是标题
6.2、calc
- calc() 函数允许在声明 CSS 属性值时执行一些计算。
- 计算支持加减乘除的运算;(+ 和 - 运算符的两边必须要有空白字符。)
- 通常用来设置一些元素的尺寸或者位置;
Document
6.3、blur
◼ blur() 函数将高斯模糊应用于输出图片或者元素;
- blur(radius)
- radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
通常会和两个属性一起使用:
- filter: 将模糊或颜色偏移等图形效果应用于元素;
- backdrop-filter: 为元素后面的区域添加模糊或者其他效果;
Document

6.4、CSS函数 – gradient
- CSS的
数据类型 描述的是2D图形; - 比如background-image、list-style-image、border-image、content等;
常见的方式是通过url来引入一个图片资源; - 它也可以通过CSS的
函数 来设置颜色的渐变;
| 属性值 |
说明 |
| linear-gradient() |
创建一个表示两种或多种颜色线性渐变的图片; |
| radial-gradient() |
创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成; |
| repeating-linear-gradient() |
创建一个由重复线性渐变组成的 |
| repeating-radial-gradient() |
创建一个重复的原点触发渐变组成的 |
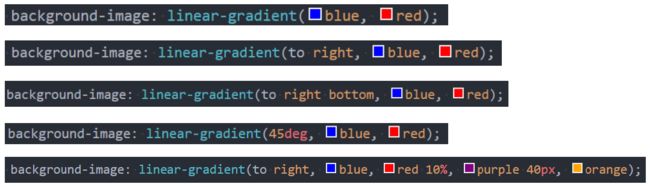
linear-gradient的使用
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;
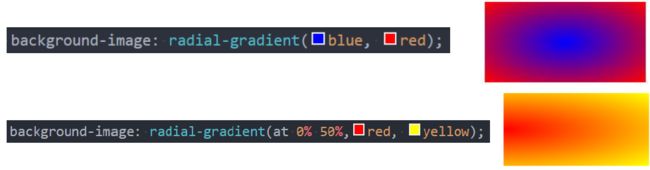
radial-gradient:创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
Document
7、浏览器前缀
有时候可能会看到有些CSS属性名前面带有:-o-、-xv-、-ms-、mso-、-moz-、-webkit-
官方文档专业术语叫做:vendor-specific extensions(供应商特定扩展)
为什么需要浏览器前缀了?
- CSS属性刚开始并没有成为标准,浏览器为了防止后续会修改名字给新的属性添加了浏览器前缀;
上述前缀叫做浏览器私有前缀,只有对应的浏览器才能解析使用
- -o-、-xv-:Opera等
- -ms-、mso-:IE等
- -moz-:Firefox等
- -webkit-:Safari、Chrome等
8、媒体查询
- 媒体查询是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。
- 你可以根据设备的类型(比如屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改你的页面。
媒体查询的使用方式主要有三种:
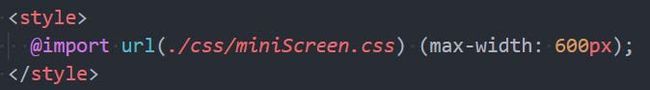
方式一:通过@media和@import使用不同的CSS规则(常用);
方式二:使用media属性为