秒懂边缘云 | CDN基础入门:CDN缓存配置及优化
作者:辰舒
使用CDN加速静态资源时,CDN会将源站上的资源缓存到距离客户端最近的CDN节点上。当您访问该静态资源时,可直接从CDN的缓存节点上获取,有效避免通过较长的链路回源,提高资源访问效率。在本章节中,我们共同学习如何通过合理配置CDN缓存功能来提升业务缓存的利用率,实现终端用户访问体验的提升。
准备工作
- 已经添加完成的CDN域名
- 阿里云CDN控制台。
缓存配置及工作机制
在正式开始配置之前,我们需要先了解缓存的形式和原理机制。
默认Cachekey
Cachekey是一个文件在CDN节点上缓存时唯一的身份ID,每个在CDN节点上缓存的文件都对应一个Cachekey。文件的Cachekey默认为客户端请求的URL(带参数)。
即 默认情况下,缓存内容的索引名(Cachekey)受到 域名、路径、参数 三大因素共同影响。我们可以理解为,对于同一个边缘节点,请求信息中三者完全一致的情况下将使用同一份缓存内容,三者中有任一因素变化则无法使用同一份缓存。
当我们的访问链接中路径变更或参数变更时,均会生成独立缓存。为了提升缓存效率,我们需要对业务思考以下四个问题:
- 业务访问时,访问URL中是否携带参数(可以分析源站nginx访问日志或业务代码的实现逻辑),这些参数的作用是什么,携带参数不同是否会影响文件响应的内容(或 参数是否会影响源站处理行为)?
如果您的URL中携带变化的参数,默认会影响缓存命中率和加速效果,推荐关注下文「缓存优化-忽略参数缓存」部分内容。
- 业务文件内容更新时,文件的路径(目录/文件名)是否会发生变化?
如果您的文件内容以同名文件覆盖的形式进行更新,推荐关注【缓存时间配置】中的配置引导,针对内容频繁更新的资源降低缓存时间。
- 您的业务中大文件缓存(平均大于20M)是否较多?
如果您的业务中大文件较多,提升缓存及回源效率推荐开启range分片功能,推荐关注下文「缓存优化-range回源」部分内容。
- 您的业务中是否需求针对完全相同的访问URL区分不同的缓存?
即同一个uri对应的资源有多个版本,例如同一个页面的不同压缩格式,一个图片的不同尺寸(甚至也可能是完全不同的内容),服务端通过收到的请求的uri以及一些决定版本的头部信息来确定应该给客户端返回哪个版本,推荐关注下文「缓存优化-多副本及自定义缓存」。
访问URL的格式和场景和缓存利用效率息息相关,在下文的内容中,我们可以通过忽略参数缓存、cachekey改写等功能,对域名的缓存索引方式进行调整,以适配您的业务场景。
小提示:在CDN使用场景中,推荐您的源站更新资源时,考虑以不同的文件名作为新旧版本区分,例如img-v1.0.jpg、img-v2.1.jpg的方式命名,以实现便捷区分新旧缓存的效果。
缓存更新机制
CDN缓存更新主要有两种方式:
- 超出缓存的过期时间
当CDN节点上的缓存失效后,缓存不会立即被清理,在源站返回last-modified/etag头部情况下,CDN将会回源发起缓存有效性校验(即协商缓存)。
可以通俗地理解为,CDN将之前缓存文件的标识信息带回源站询问是否发生变化。
- 如源站内容未发生变化,源站将返回304状态码,CDN节点仅更新缓存的有效周期,不变更缓存内容,截止下次缓存时间到期前不会再次回源;
- 如源站内容发生变化,源站将返回200状态码和更新后的内容,CDN节点将更新缓存的有效周期并覆盖缓存内容,实现文件更新的效果。
- 主动更新
当CDN节点上的缓存未失效,但源站内容已经发生变化,业务上需要立即更新CDN上资源的缓存时,需要使用CDN的缓存刷新功能,您需要通过 CDN控制台-刷新预热 或者 API接口 下发缓存的刷新任务,详细操作和说明将在下章节为您介绍。
缓存时间配置
在缓存管理中,可以方便地指定目录和文件后缀名在CDN节点上的缓存时间,缓存时长配置的长短,取决于源站对该文件的变更频率。我们需要分析下业务中以下几个问题:
- 您的域名下有哪些类型的资源内容?
例如,该加速域名下有html/js/css/mp4/apk等文件类型的内容。
- 您源站这些不同目录、不同类型的资源内容在什么情况下内容会变化,变化的频率如何?
例如,mp4文件的内容一般不会变化,而html是新闻门户的主页,其展示页面中的文本内容平均1小时更新一次。
- 您源站这些文件在变化时,文件名是否也会跟随变化?
例如,文件在更新内容时都会使用新的文件名,或 文件更新后仍然使用之前的文件名。
小提示:在下文的内容中,我们将根据此处的分析结果进行缓存时间的配置。
CDN缓存时间主要受两个部分控制:
- 源站返回的标准HTTP缓存控制头部(cache-control)。
- 您在控制台上配置的缓存时间。
配置缓存时,我们需要登录CDN控制台。在域名管理中单击目标域名,选择缓存配置。
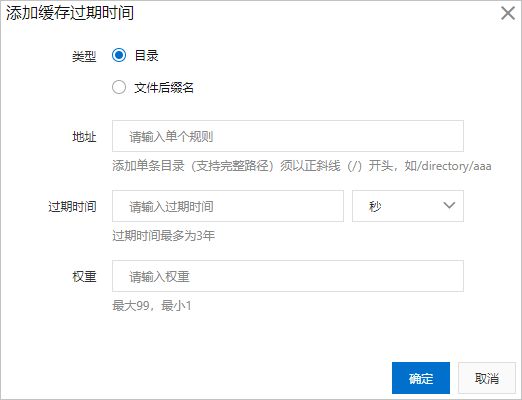
在缓存过期时间页签下,单击添加即可配置缓存规则。
- 目录为某一路径下所有资源设置相同缓存规则;文件后缀名:为某一文件类型资源的设置相同缓存规则。
- 权重即缓存规则的优先级。取值为1~99,数值越大优先级越高,对应规则优先生效。
| 示例场景 |
类型 |
地址/后缀名取值 |
| 对域名下所有文件配置默认缓存时间 |
目录 |
/ |
| 对域名下/video目录配置缓存时间 |
目录 |
/video |
| 对/home/index.html特定文件设置缓存 |
目录 |
/home/index.html |
| 对域名下js,css类型文件配置缓存时间 |
文件后缀名 |
js,css |
结合上文中的业务分析,推荐您根据业务情况在CDN域名上配置缓存时间。
如果没有明确业务更新周期,可缓存资源推荐配置一个月以上的缓存时间,如果源站的资源发生变更,您可以通过CDN的刷新缓存功能清理节点上的缓存(下章节中会详细说明)。
需要注意的是,如您的业务中有动态请求(如表单提交/登录/评论/上传等交互),需要设置对应路径或文件类型的缓存时间为0。如果您需要对动态请求也进行加速,优先推荐您使用全站加速(DCDN)产品。
补充说明:参考CDN产品文档,CDN节点上的缓存生效优先级如下
- 源站响应pragma:no-cache、cache-control:no-cache(或者no-store,或者max-age=0)时,不缓存。
- CDN控制台设置的缓存过期时间或者状态码过期时间。
- 源站配置其他缓存规则,优先级由高至低为:cache-control>expires>last-modified>etag。
- 源站返回的数据中ETag、last-modified、cache-control和expires这些缓存相关的响应头都没有携带,则默认不缓存。
缓存命中判断
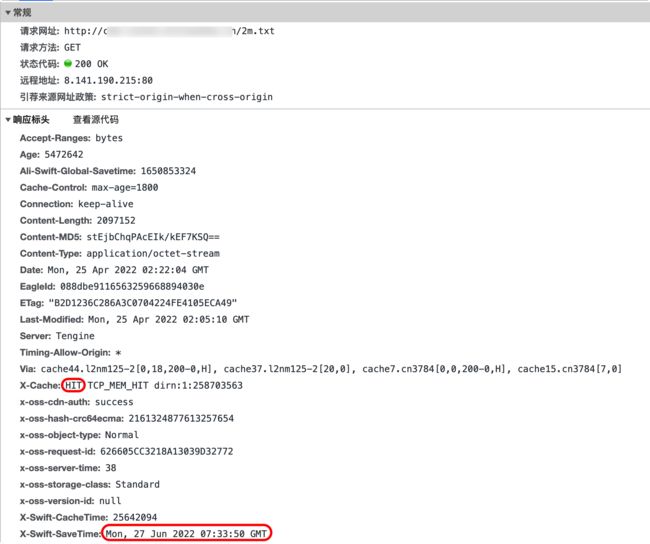
正确配置缓存后,您可以通过访问资源URL时,通过CDN响应头中的X-Cache信息判断是否命中缓存,首次访问时可能会显示MISS,可以通过刷新页面或重试请求检查下次请求是否命中。
下图为通过chrome开发者工具抓包的结果,您也可以通过curl进行测试。
X-cache:HIT(命中)/MISS(未命中),此处仅代表边缘节点的命中情况,不代表其父层节点的命中情况。
X-Swift-SaveTime:缓存在节点上保存的时间,零时区(北京时间+8H)。
缓存优化
缓存优化部分致力于帮助您的业务缓存得到合理的利用,此处主要介绍三个常用功能。
- 忽略参数缓存(常用)
CDN缓存时忽略全部或部分URL中的参数内容,提高缓存利用率,针对URL中携带随机变化参数但不影响缓存内容的场景,推荐开启。
- range请求(常用)
针对业务中平均文件大小超过20M,在源站允许range的情况下,开启该功能允许CDN分片进行回源,不仅能够降低回源带宽,也可以提升缓存效率,大文件场景下推荐开启。
- 多副本及自定义缓存(特殊场景使用)
业务中仅用URL无法完全区分响应内容,需要结合请求中其他信息,对同URL进行多个副本的缓存,或者需要自定义缓存逻辑。
忽略参数缓存(常用)
上文中我们提到过,如果您的业务URL中携带变化的参数,默认会影响缓存命中率和加速效果,这些不同的参数无法复用同一份缓存的内容。
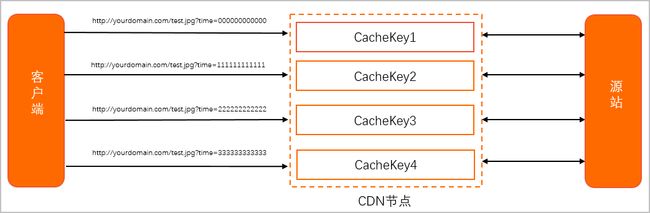
如下图所示,尽管四个访问URL的内容都是同域名下的test.jpg,响应的资源内容也完全一致,但由于携带的参数不同,导致对应的缓存索引也不同,最终无法使用同一份缓存内容,分别独立回源,如何改善这种情况呢?
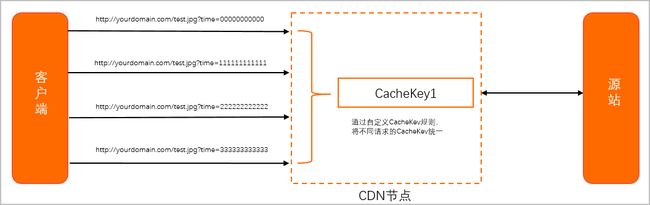
针对time这种对业务内容和逻辑无影响的参数,我们希望上面两种访问URL使用同一份缓存内容,那么需要保证他们的缓存索引一致,实现如下图的效果,也就是在生成CDN缓存索引时,忽略 time 参数。
配置方式:
- CDN控制台-域名管理-管理-性能优化中的忽略参数,配置入口如下图所示。
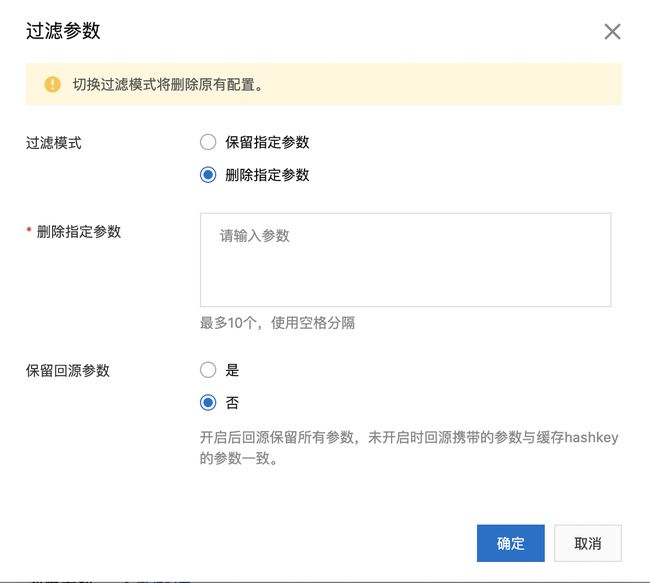
- 点击修改配置后,配置页面如图,我们列举了几种常见场景方便您的理解,可以参考场景示例进行配置。
| 场景 |
过滤模式 |
过滤参数 |
过滤参数 |
保留回源参数 |
| CDN忽略所有参数缓存,但回源站时需要携带参数,例如源站有鉴权。 |
保留指定参数 |
是 |
不填写 |
是 |
| CDN忽略所有参数缓存,也无需携带参数回源。 |
保留指定参数 |
是 |
不填写 |
否 |
| CDN保留version参数缓存,且只携带version参数回源 |
保留指定参数 |
是 |
version |
否 |
| CDN仅保留key1和key2参数缓存,但需要携带所有参数回源。 |
保留指定参数 |
是 |
key1,key2 |
是 |
| 场景 |
过滤模式 |
删除指定参数 |
保留回源参数 |
| 仅删除timestamp参数缓存,保留其他参数缓存,回源无需携带timestamp |
删除指定参数 |
timestamp |
否 |
| 仅删除token参数缓存,保留其他参数缓存,回源时必须携带token |
删除指定参数 |
token |
是 |
小提示:如果基础的忽略参数缓存无法满足您对缓存索引的需求,也可以了解缓存配置中的 自定义Cachekey 功能
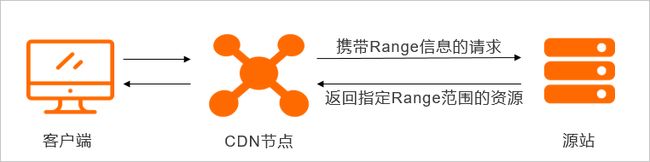
range回源(常用)
Range回源,指CDN节点在回源的HTTP请求里面携带了Range信息,源站在收到CDN节点的回源请求时,根据HTTP请求头中的Range信息返回指定范围的内容数据给CDN节点。Range回源可有效提高文件分发效率,可以提高缓存命中率,减少回源流量消耗和源站压力,并且提升资源响应速度。
需要特别注意:
- 开启Range回源前需确认源站是否支持Range请求,即HTTP请求头中包含Range字段,并且源站能够响应正确的206文件分片。如果源站不支持Range请求,开启Range回源将导致资源无法缓存。
- 如果源站是OSS(默认支持range),开启range功能后,推荐您额外在CDN控制台配置 增加回源HTTP请求头 x-oss-range-behavior:standard ,可兼容HTTP Range范围超出有效区间时OSS的行为。
配置方式:
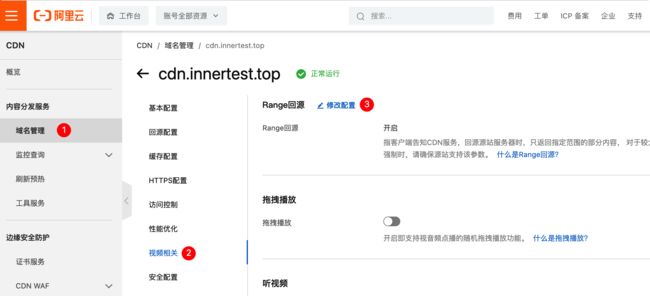
- CDN控制台-域名管理-管理-视频相关中的range回源,配置入口如下图所示。
- 选择开启或强制Range回源
小提示:开启和强制的区别在于
- 开启:仅在当客户端使用Range请求CDN节点时,CDN节点才会采用Range请求回源
- 强制:无论客户端是否使用Range请求CDN节点,CDN节点都会采用Range请求回源(推荐)
多副本及自定义缓存(特殊场景使用)
在业务上需要对单URL进行多副本缓存时,主要实现方式主要有两种,如果您需要复杂的自定义缓存,推荐使用第一种:
- CDN控制台-域名管理-管理-缓存配置中的 自定义cachekey 功能(推荐)
- 源站返回vary头控制CDN缓存行为
注意:多副本缓存推荐在默认缓存行为或忽略参数缓存功能无法满足业务需求时使用,对同URL的过多副本不利于缓存命中率,可能会产生较多回源浪费,配置时您需要合理评估参数的独立缓存必要性。
自定义cachekey
当我们想根据业务情况,结合path、参数、header等信息自定义cachekey的生成方式时,可以使用该功能。
我们列举基础场景帮助您的理解:
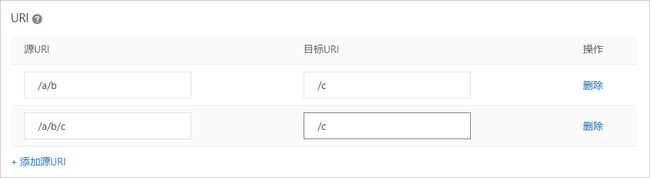
场景1:对请求路径改写cachekey
http://aliyundoc.com/a/b/image.jpg
http://aliyundoc.com/a/b/c/image.jpg
如果我们希望将上述2个URL视为请求同一个文件,使用同一份缓存内容,因此生成cachekey时 需要忽略 /a/b ,即该文件的Cachekey为http://aliyundoc.com/c/image.jpg,配置方式如下图所示。
场景2:将 HTTP Header 拼接到cachekey中
如果我们希望客户端请求的HTTP HEADER的User-Agent和Accept-Language的值将被拼接到Cachekey中。
例如,请求http://aliyundoc.com/a/b/image.jpg中的部分请求头为:
User-Agent=Mozilla/5.0 (Linux; X11)
Accept-Language=en
则期望该请求的Cachekey为:http://aliyundoc.com/a/b/image.jpgMozilla/5.0(Linux;X11)en
除了上述两种基础场景外,您也可以根据业务需求探索配置,在自定义变量中支持正则匹配生成变量,可以满足更复杂的业务需求,详情可参考产品文档说明。
vary头
Vary 是一个 HTTP标准协议 响应头部信息,它被服务器用来表明在内容协商算法中选择一个资源代表的时候应该使用哪些头部信息。
通俗地我们可以理解为,服务器区分该缓存的适用对象时,通过vary判断要结合哪些Header的结果用于区分。
实现方式是源站通过在响应中,指定某一个或几个header头来标识资源的的版本。
例如,以文件压缩为例,可以根据用户请求Header中的Accept-encoding请求头来决定返回不同压缩格式的缓存:
- 客户端请求头包含 Accept-encoding:gzip,服务端需要返回gzip压缩过的内容;
- 客户端请求头包含 Accept-encoding:br,服务端需要返回br压缩过的内容。
在这种场景下,源站需要带:Vary:Accept-encoding来表明用Accept-encoding的值来做多副本。
结束
至此,缓存相关的常用配置及功能介绍内容已经结束,在下个章节中,我们会继续学习:
- 缓存刷新:在CDN已有缓存且未过期,源站文件变更,如何更新CDN上的缓存内容
- 缓存预热:在用户未触发访问时,如何提前部署到CDN节点上
缓存的刷新和预热是CDN中的重要功能之一,缓存版本可能会影响到您业务的正常加载,为了帮助您更好的理解CDN使用,推荐您继续阅读下一章节的内容。