vue2实现电商后台管理的思路
电商后台管理系统分为6大模块
一:用户登录 / 退出
二:用户管理
-
用户列表:实现用户的增删改查,分页以及分配角色功能
三:权限管理
- 3-1:角色列表:实现角色的增删改以及分配权限功能
- 3-2:权限列表:展示所有权限以及权限等级
四:商品管理
- 4-1:商品列表:实现商品的增删改,分页查询功能
- 4-2:分类参数:实现动态参数和静态参数的增删改
- 4-3:商品分类:实现商品分类的增删改以及查看分类下所有的子分类
五:订单管理
- 订单列表
- 实现修改地址
- 实现查看物流进度
六:数据统计
- 数据报表
前端技术栈:vue,vue-router,element-ui,axios,echarts
项目初始化步骤:
- 安装vue脚手架
- 通过vue脚手架创建项目
- 配置vue路由
- 配置element-ui组件库
- 配置axios
基础配置:对axios进行第一次封装,在src下新建unitils文件夹,里面新建一个request.js文件(名字自定义)
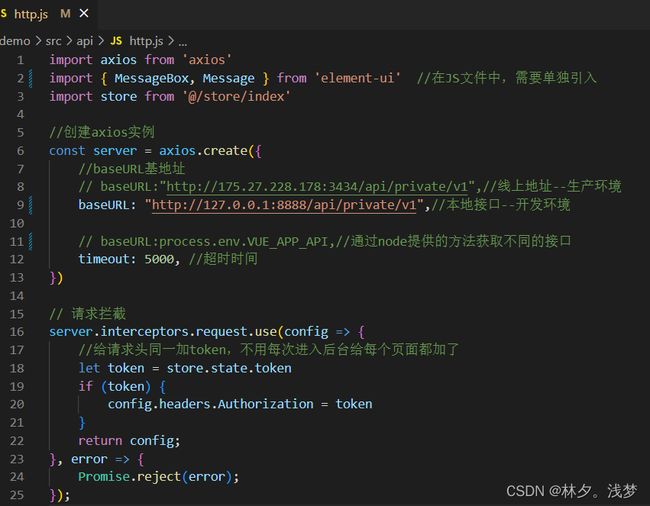
在src下边新建一个api文件夹,在文件夹里新建http.js文件,引入axios,store,element-ui,在axios.create中设置baseURL基础路径,timeout超时时间,声明一个server变量接收,通过server.interceptors.request.use设置请求拦截,如果请求成功,判断vx是否存有token,如果有,就加在请求头中,如果请求失败,通过Promise.reject将失败的信息返回出去
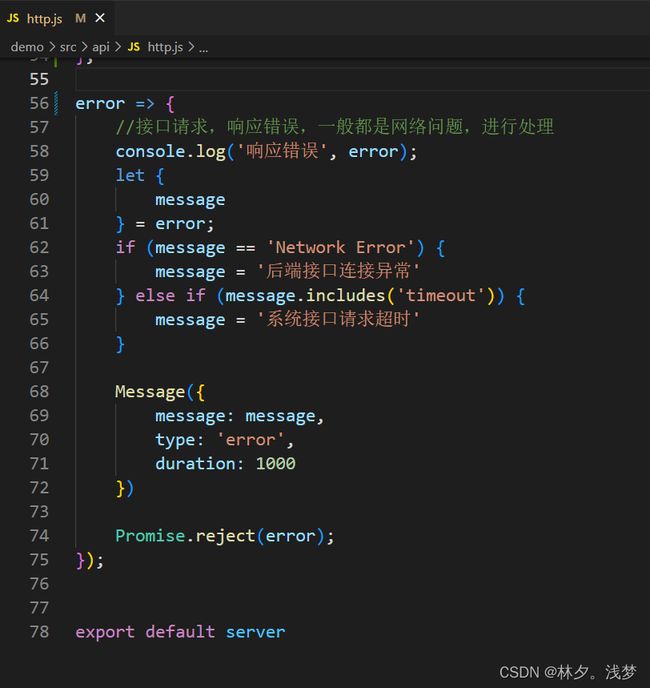
通过server.interceptors.response.use设置响应拦截,可以先从后台返回的状态入手,定义一个code接收后台返回的状态,先判断后台返回的消息是否为‘无效token’(这里一般是和后台对接好了返回40001等等状态),如果是,则给予对应提示,然后让页面跳转到登录页。如果想更细一点,继续判断400,401等,然后给对应的提示
可以对错误信息精确描述,比如后端连接异常或者请求超时,也可以给对应的请求.别忘了把我们定义的server导出
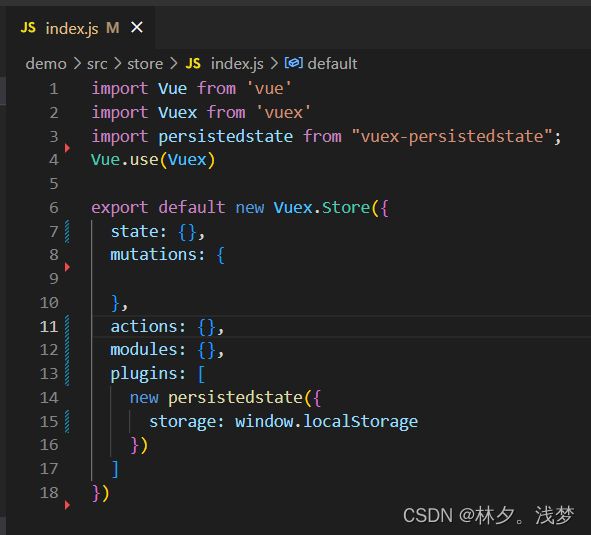
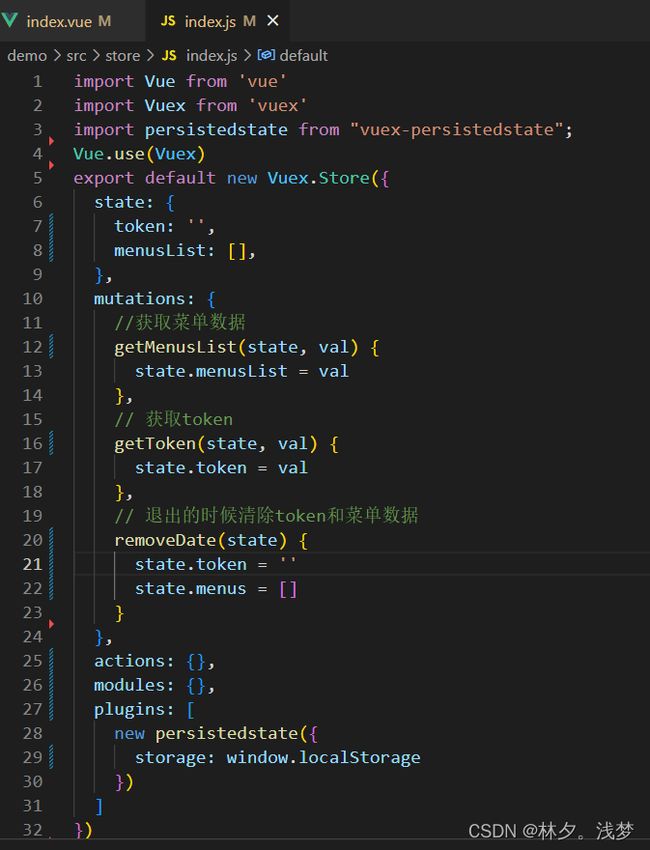
此时我们axios第一次封装结束,我们可以顺带去store中装上固化插件
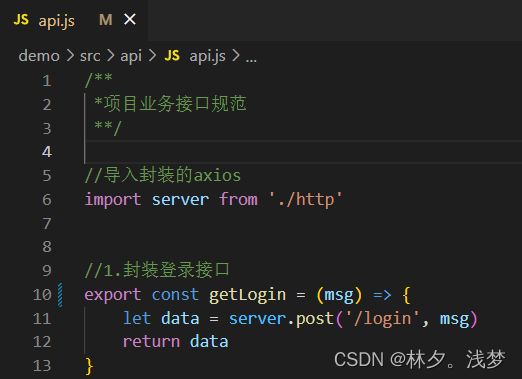
然后对axios进行二次封装,在与http.js同级再定义一个api.js,然后引入http.js,定义方法请求后台数据,比如这里我们定义请求登
登录的接口
一:登录模块
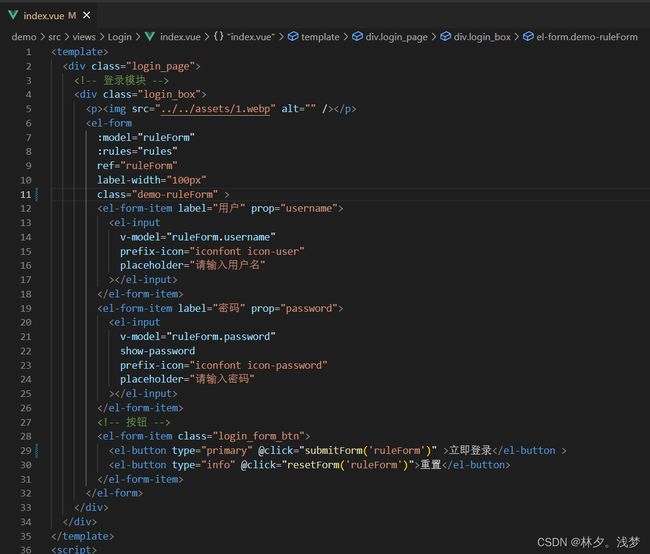
在views下建一个Login文件夹里面新建index.vue组件,使用element-ui中的form表单
:model绑定成自己定义的表单数据,也就是用户名和密码所在对象
:rules为自己定义的正则
ref是这个表单的dom元素
给登录和重置绑定事件并把绑定的ref属性传递过去
登录页--布局代码
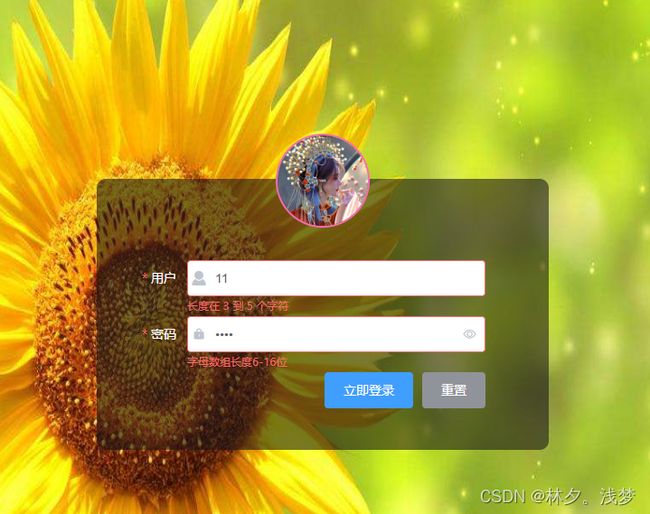
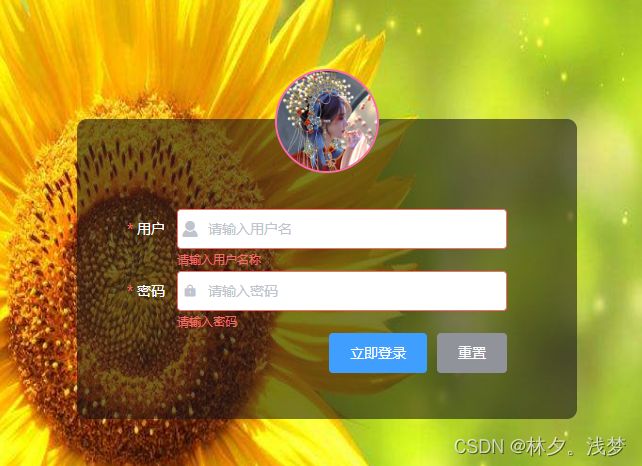
实现页面
登录业务逻辑
表单验证:用户在输入账号和密码后,点击登录时表单会进行预验证,判断用户输入的账号和密码是否符合规范,验证通过后向服务器发送 axios 请求
验证规则:
然后引入我们定义请求登录接口的方法,点击登录后把定义的表单数据作为后端需要的参数传递过去,通过.then进行接下来的操作,我们可以去store中定义一个存储token的方法,顺带也定义了一个移除token 的方法,比如我们退出登录后需要用到,在页面中通过this.$store.commit调用mutations里的方法,把后台返回的token传过去
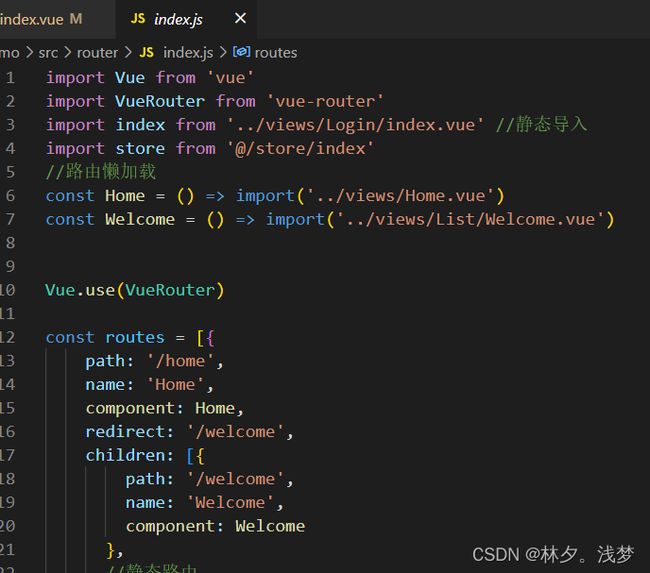
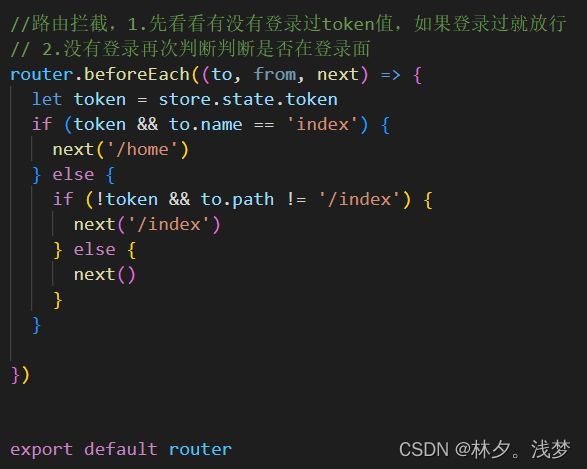
路由导航守卫:我们可以去router中把路由定义一下,顺带放一个路由前置守卫,在里面我们可以判断如果将要去的路由不是登录页,那我们可以先获取vuex中存的token,如果存有token证明用户登陆过,则让其跳转,反之,返回登录页,如果要去的是登录页,直接放行,注意这里router.beforeEach要放在我们const router的下面写,否则会因为找不到router报错,然后通过this.$router.push('/home‘)跳转到home页面
登录成功后的效果:
登录后的主页(home)部分:
主页路由设置:左侧菜单对应的路由一般在公司大型项目中是动态生成的,这里我们是手写静态路由,后面会再写一遍告诉大家如何用动态路由实现,现在我们可以根据左侧菜单返回的数据定义路由,把home当作父级路由,把左侧菜单栏跳转的路由写成子路由
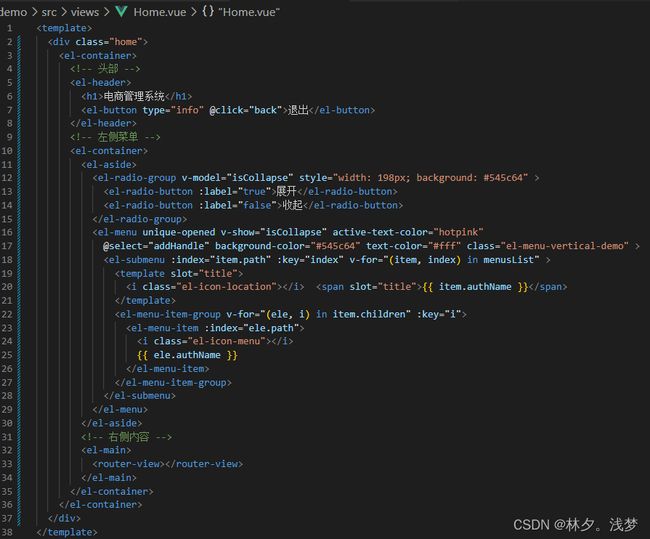
home主页布局:引入
Element-UI中的HeaderAsideMain组件
isCollapse为控制左侧菜单栏的显示隐藏
:default-active为默认显示的路由
router为开启路由模式
菜单的显示使用一个双重for循环,
:index为唯一标识,我们可以设为item.path,因为每个路径也是唯一的
至于内层for循环的:index也是同样的道理设为ele.path
别忘了在右侧的el-main中加入router-view坑,否则显示不了子路由的内容
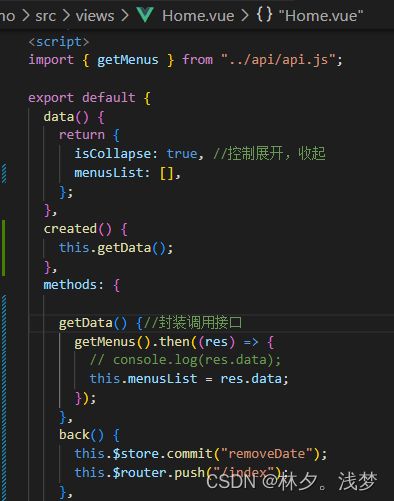
接下来是逻辑部分,引入我们在api.js中定义的请求左侧菜单接口的方法
isCollapse是控制左侧菜单的显示与隐藏,menusList用来存储后台返回的左侧菜单栏数据,我们在methods中封装一个方法里边发送这个请求,把返回的数据给menusList赋上,然后在created里边调用这个方法。
当我们点击退出时,提示是否退出,如果是,则调用vuex的方法清除token,并退回到登录页,至此,我们home页结束,登录模块完成
二、用户模块
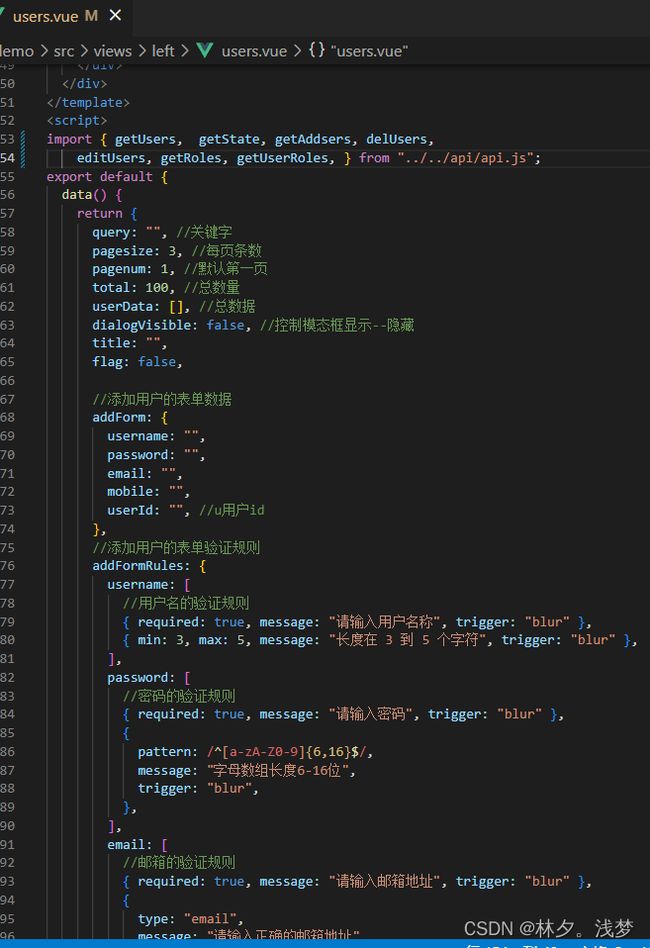
引入我们需要用到的接口,头部是element-ui面包屑导航
userData为返回的表格数据
dialogVisible1为控制点击分配权限时模态框显示与隐藏的变量
title为点击添加,编辑的提示语句,因为我们编辑和添加用的是同一个模态框,所以我们用title来判断是添加还是编辑
dialogVisible为控制点击添加或编辑时模态框显示与隐藏的变量
total后台返回的总数据条数
addForm为绑定后台需要的用户名,密码,邮箱,手机号,
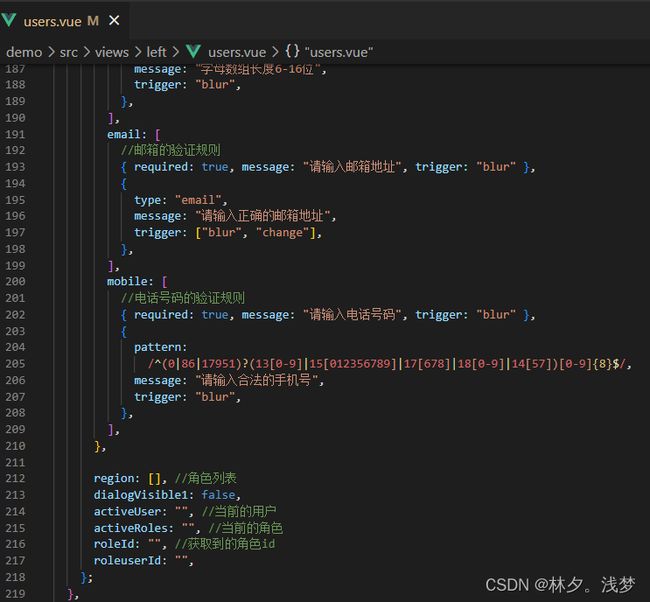
addFormRules正则
roleId为下拉框选择完成后该项的id
region为角色列表
搜索部分,里面有后台需要的关键字query,总条数total,当前页pagenum,每页多少条pagesize,给搜索绑定事件
在methods里面封装一个方法里面是分页的接口数据,发送完请求之后给数据赋值,然后在created调用这个方法,
在页面上搜索按钮那里直接给个点击事件直接调用数据
分页部分
@size-change为每页多少条改变时触发,比如我们一上来每页只让显示两条,当我们切换至4条每页时就会触发
@current-change为每页改变时触发,比如我们一上来为第1页。当我们点击第2页时就会触发
:page-sizes为可供选择每页选则条数的选项
:page-size为每页显示多少条
total就是一共多少条
点击添加,模态框显示,把title改成添加用户
点击编辑把title改成编辑,模态框显示,数据回填
模态框关闭时 ,数据清空
点击确定添加或编辑,先判断title是编辑还是添加用户,然后传入后台对应的参数
分配权限
点击分配权限弹出模态框,数据回填,选择完时通过获取到的数据把id赋值
点击确定添加时,传递需要的数据,完成分配,再渲染页面
效果图:
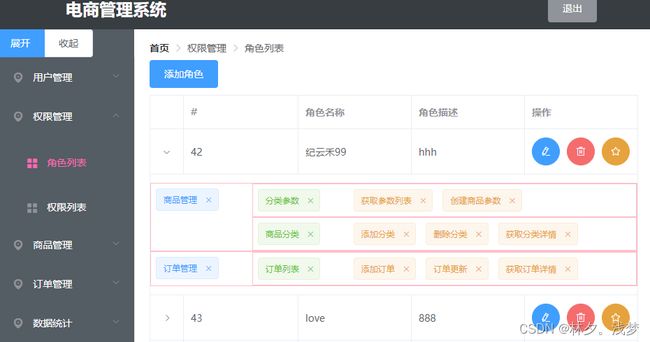
三:权限管理模块
- 角色列表
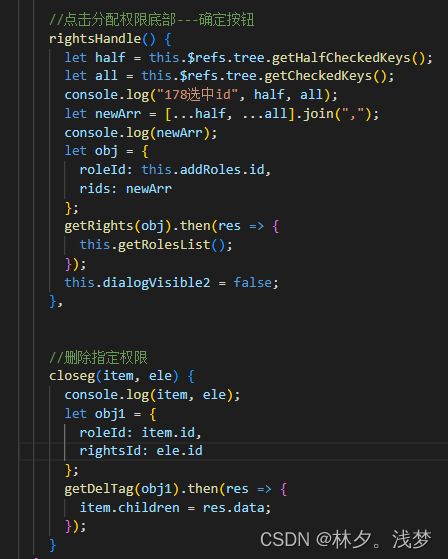
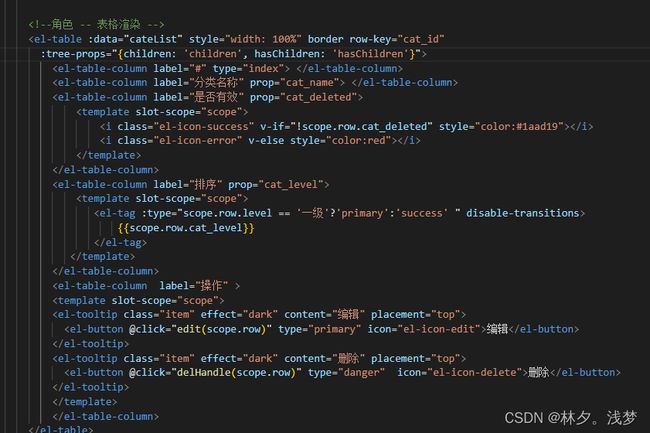
请求角色列表数据,渲染到表格,编辑添加可以使用同一个模态框,绑定动态title判断添加还是编辑,传入后台要求数据完成功能,点击删除传入id完成。点击分配权限弹出模态框,发送请求,请求所有权限的列表在树形图中,通过递归方法把该权限自带的权限回填到树形图中,即复选框呈选中状态,因为我们请求所有列表是异步的,点击分配权限是同步的,所以会造成数据闪动情况,我们可以给弹出框加个定时器,让他也是异步执行,最后就是点击每项显示标签,根据样式,我们可以把返回的数据分为左右结构,右边的又可以分为左右结构,遍历到该项下面,点击X时,传入该项id和该权限id完成删除
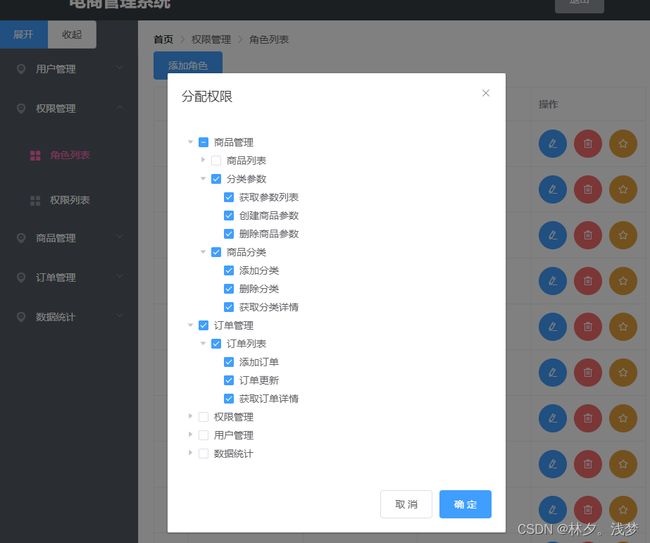
展示当前角色下的所有权限:当用户点击某个角色的下拉箭头时,该角色的所有权限数据会以类似于树结构的形式展示出来。用户也可以删除该角色下的某个权限。
- 为表格设置 type=“expand” 和
Scoped slot可以开启展开行功能,el-table-column的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的Scoped slot相同。 - 通过
scope.row可以获取该行也就是该角色的数据
角色列表效果图:
业务逻辑:
通过 scope.row 获取的数据就是该角色的所有信息,数据是一个对象,每一个对象下都有一个 children 属性,这个 children 属性就是该角色的所有权限了,children 是一个数组,每一个 children 属性下又嵌套这一个 children 属性,一共嵌套三层,这分别就是该角色下的一级、二级、三级权限了。
可以循环 children 下的每个对象,就可以把一级权限渲染出来,在每一个一级权限中又嵌套着二级权限,所以,要想渲染出所有的一级、二级、三级权限需要使用三层 v-for 循环的嵌套。
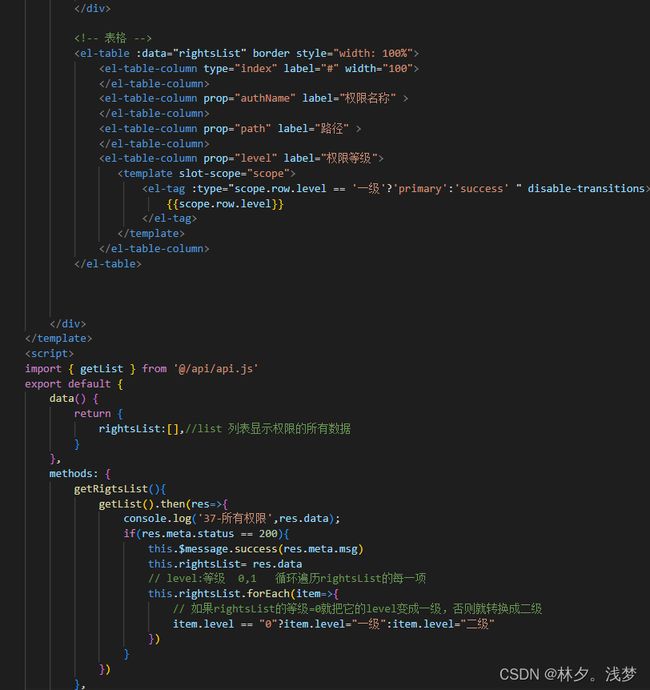
- 权限列表:请求权限列表数据,渲染页面,权限等级哪里用一个三元表达式,根据返回的level等级渲染对应的样式
权限列表效果图:
三:商品管理
- 商品列表 :
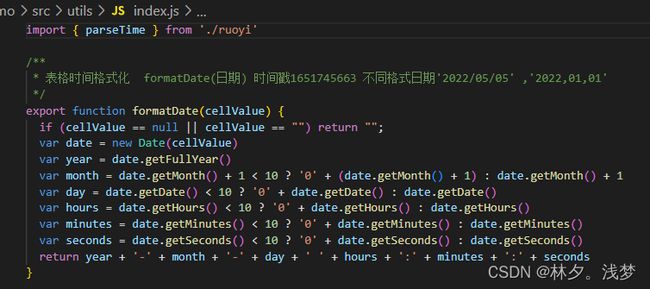
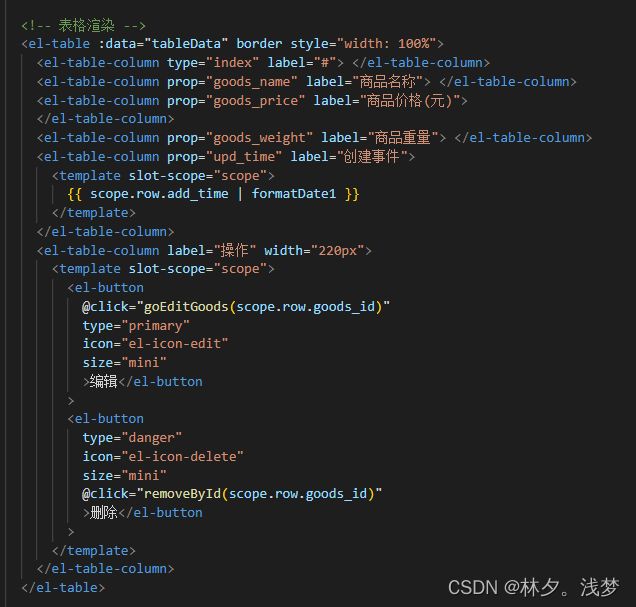
请求商品列表数据,其中一个创建时间,可以引入一个时间格式化工具,在main..js中定义一个全局过滤器,在要格式化数据的通过 | 管道符 调用全局的过滤器方法完成,删除即传一个id给后台,删除对应数据,点击添加时跳进添加的页面,引入组件tab和step,第一级判断级联菜单三级是否都选中,只有都选中才可以进行下一步操作,商品参数则请求参数列表,其sel为many,商品属性sel为only,上传图片也需要引入element一个upload组件,商品内容则需要引入一个富文本插件
分类参数:
在element中引入一个级联菜单,把请求回来的三级分类数据在级联菜单中显示,引入一个tab切换的时候让其对应显示静态属性或者动态参数,通过级联菜单的事件。当我们选择完毕,判断该value绑定的数组长度是否为3,为3则获取对应参数,此时添加参数按钮解除禁用(默认禁用),可以点击添加参数,给对应的数据添加参数,或者属性,当我们点击参数或者属性时显示标签,当我们点击添加标签时,输入想要的内容,失焦或者回车添加该标签
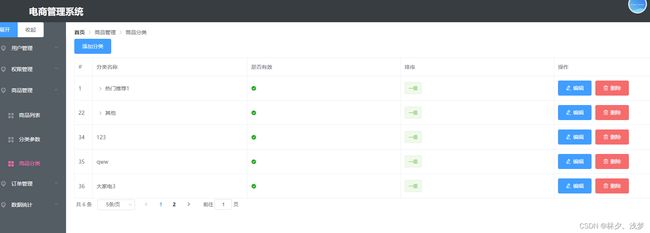
商品分类:
点击添加角色弹出模态框,此时请求2级分类数据,点击完成或者模态框关闭此时请求三级分类数据,编辑添加可以使用同一个模态框,绑定动态title判断添加还是编辑,传入后台要求数据完成功能,点击删除传入id完成,这里用到一个element中的一个table表格,可以多层展开
四、订单管理
请求订单页面数据,其中一个下单时间,可以引入一个时间格式化工具,在main..js中定义一个全局过滤器,在要格式化数据的这里调用全局的方法完成,删除即传一个id给后台,删除对应数据
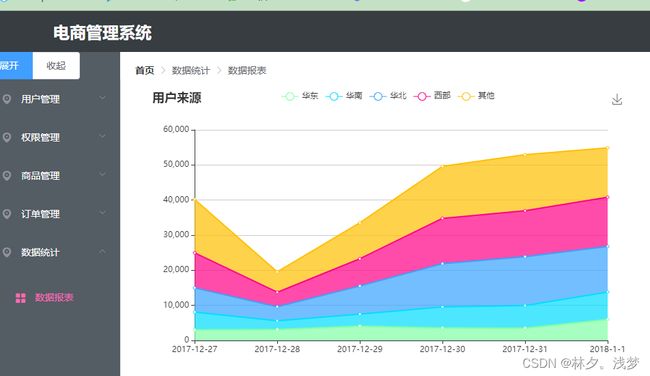
五、数据统计
报表页面:
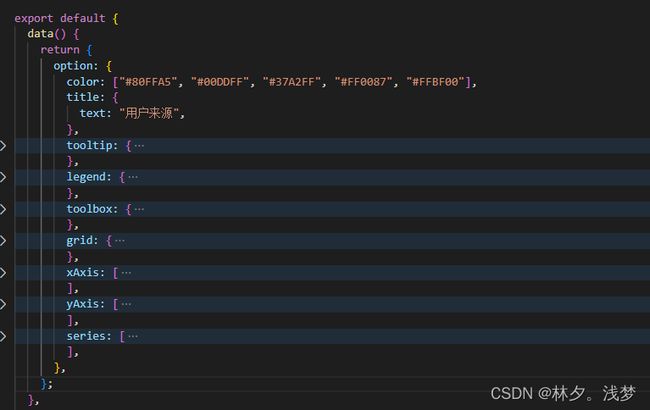
引入echarts下载并引入,需要一个具备大小的容器在mounted中初始话这个echarts发送请求,把请求回来的数据配置一下,把这个配置好的数据付给echarts实列,如有需求的话 报表和页面一起缩小可以调用原生的方法window.resize,
至此,后台管理项目结束。