Flex的DataGrid将水平分隔线设为虚线
准备工作:
1.做一个800x3像素图像命名为dash.png,作为虚线皮肤。
2.嵌入图片并作为可绑定元数据,如下源码中声明一个名为DashLine的Class。
3.datagrid控件设置属性horizontalGridLines="true",horizontalSeparatorSkin="{DashLine}"。
<? xml version="1.0" encoding="utf-8" ?>
< mx:Application xmlns:mx ="http://www.adobe.com/2006/mxml" layout ="absolute" creationComplete ="init()" >
< mx:Script >
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
[Embed(source="./assets/dash.png")]
private var DashLine:Class;
[Bindable]
public var mockData:ArrayCollection;
private function init():void
{
mockData=new ArrayCollection([
{
name: "Yukon",
arg: [1, 2, 3, 4, 5, 6, 25, 26, 27, 28, 29, 30, 200, 212, 1302],
uf: "112012-1231-sa"
},
{
name: "Longhorn",
arg: [25, 26, 27, 28, 29, 30],
uf: "12102-12333-ac"
},
{
name: "Tarsier",
arg: [49, 50, 51, 52, 53, 54],
uf: "12102-12334-ac"
} ]);
}
]]>
</ mx:Script >
< mx:DataGrid x ="198" y ="278" dataProvider ="{mockData}" left ="160" right ="160" horizontalGridLines ="true" horizontalSeparatorSkin ="{DashLine}" >
< mx:columns >
< mx:DataGridColumn headerText ="Name" dataField ="name" />
< mx:DataGridColumn headerText ="Data" dataField ="arg" />
< mx:DataGridColumn headerText ="ID" dataField ="uf" />
</ mx:columns >
</ mx:DataGrid >
</ mx:Application >
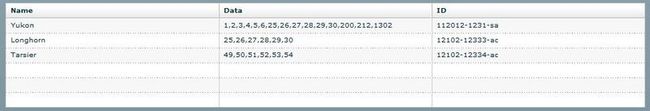
效果如图: