WPF控件-ItemsControl
介绍
ItemsControl是用于展示一组项的控件。我们常见的列表(ListBox)、数据表格(DataGrid)等都是继承自ItemsControl。可用于自定义样式展示各种批量的数据集合。
常见使用示例:
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type xxClass}">
<TextBlock Width="268" Margin="8" Text="{Binding Name}"/>
DataTemplate>
ItemsControl.ItemTemplate>
ItemsControl>
ItemsControl用法
设置布局控件
在ItemsControl.ItemsPanel中定义使用的布局控件,作为ItemsControl中的基础布局控件。
常用的布局控件:
- StackPanel
- WrapPanel
- Canvas
示例:
使用Stackpanel作为布局容器,可以设置他排序的方向等等。
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
设置ItemTemplate项模版
获取或设置用来显示每个项的 DataTemplate。
在ItemsControl.ItemTemplate中设置每一项的模版,项模版为DataTemplate数据对象模版类型,可以在
可以在DataTemplate中设置DataType属性为绑定的类型
示例:
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type xxClass}">
<TextBlock Width="268" Margin="8" Text="{Binding Name}"/>
DataTemplate>
ItemsControl.ItemTemplate>
设置ItemContainerStyle样式
设置应用于为每个项生成的容器元素的 Style。使用ItemContainerStyle设置样式,修改数据项的元素的外观。
用途和示例
用于自定义项样式的数据集合,比如横向、竖向平铺的列表,根据位置生成的布局图。
自定义样式的列表
设置ItemsPanel布局控件为StackPanel,如果需要横向布局,则设置StackPanel的Orientation="Horizontal".设置ItemTemplate里面为自己想展示的内容样式,并绑定对应的数据。
代码示例:
Xaml:
<ItemsControl ItemsSource="{Binding DataItems}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:DataModel}">
<Border BorderBrush="Blue" BorderThickness="1">
<TextBlock
Width="268"
Margin="8"
Text="{Binding Name}" />
Border>
DataTemplate>
ItemsControl.ItemTemplate>
ItemsControl>
数据模型类DataModel:
定义一个模型类,用于数据绑定
public class DataModel
{
public int Id { get; set; }
public string Name { get; set; }
public string Desc { get; set; }
}
ViewModel:
在ViewModel中创建添加测试数据
public class MainWindowViewModel : ObservableObject
{
public ObservableCollection<DataModel> DataItems { get; set; }
public MainWindowViewModel()
{
DataItems = new ObservableCollection<DataModel>();
DataItems.Add(new DataModel { Id = 1, Name = "张三",Desc="Id:1,Name:张三" });
DataItems.Add(new DataModel { Id = 2, Name = "李四", Desc = "Id:2,Name:李四" });
DataItems.Add(new DataModel { Id = 3, Name = "王五", Desc = "Id:3,Name:王五" });
}
}
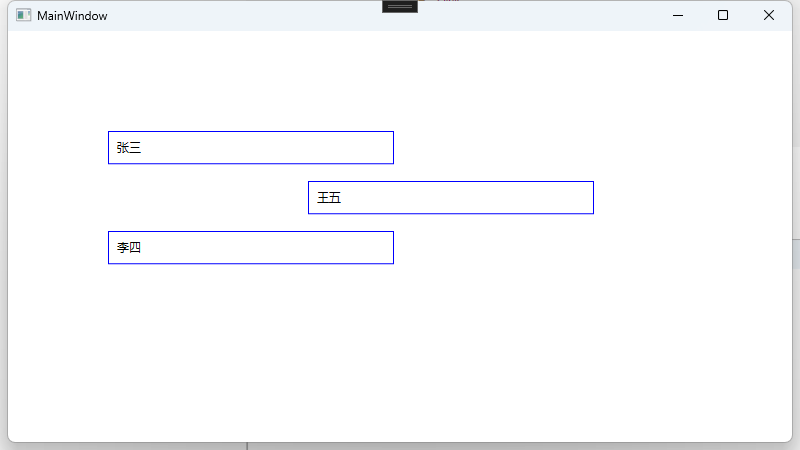
实现的效果:
纵向:
横向:
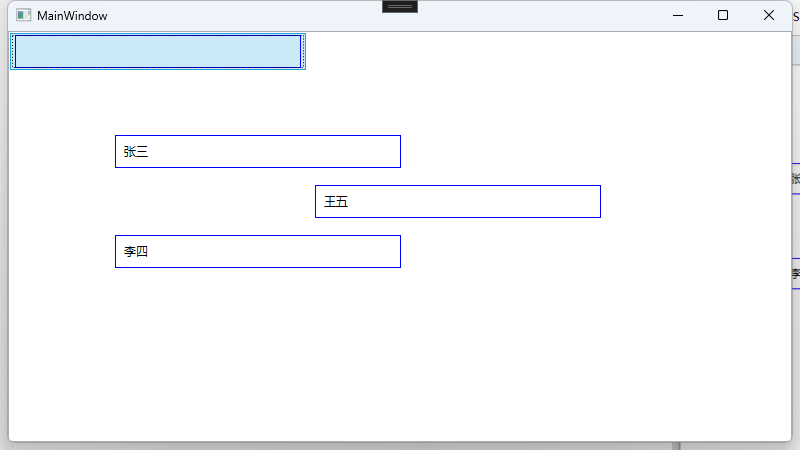
自定义布局图
通过绑定坐标来实现自定义控件按照一定的布局进行摆放,可以用于开发一些组态软件,设备布局图等。
代码示例:
在此以Canvas控件作为布局控件示例,使用ItemContainerStyle对Canvas.Left和Canvas.Top两个属性进行绑定
<ItemsControl ItemsSource="{Binding DataItems}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Canvas />
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
<ItemsControl.ItemContainerStyle>
<Style>
"Canvas.Left" Value="{Binding X}" />
"Canvas.Top" Value="{Binding Y}" />
Style>
ItemsControl.ItemContainerStyle>
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:DataModel}">
<Border BorderBrush="Blue" BorderThickness="1">
<TextBlock
Width="268"
Margin="8"
Text="{Binding Name}"
ToolTip="{Binding Desc}" />
Border>
DataTemplate>
ItemsControl.ItemTemplate>
ItemsControl>
在数据模型中,增加X和Y两个坐标属性,用于位置绑定
在WPF界面中,坐标都以左上角为原点,Y轴向下为正向+,X轴向右为正向+
public class DataModel
{
public int Id { get; set; }
public string Name { get; set; }
public string Desc { get; set; }
public int X { get; set; }
public int Y { get; set; }
}
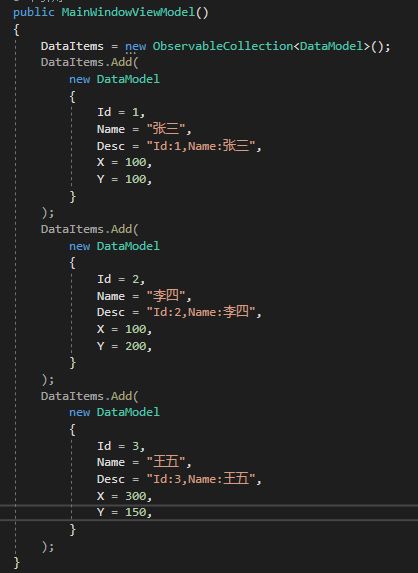
在ViewModel中增加x、y的测试数据
public class MainWindowViewModel : ObservableObject
{
public ObservableCollection<DataModel> DataItems { get; set; }
public MainWindowViewModel()
{
DataItems = new ObservableCollection<DataModel>();
DataItems.Add(
new DataModel
{
Id = 1,
Name = "张三",
Desc = "Id:1,Name:张三",
X = 100,
Y = 100,
}
);
DataItems.Add(
new DataModel
{
Id = 2,
Name = "李四",
Desc = "Id:2,Name:李四",
X = 200,
Y = 200,
}
);
DataItems.Add(
new DataModel
{
Id = 3,
Name = "王五",
Desc = "Id:3,Name:王五",
X = 300,
Y = 300,
}
);
}
}
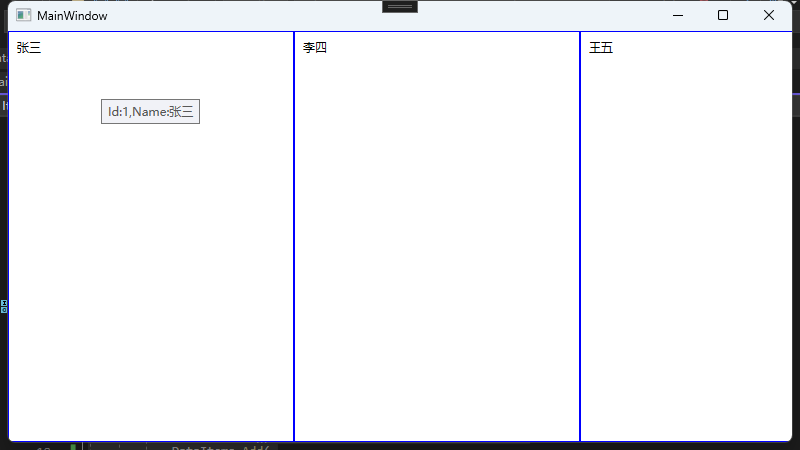
实现的效果:
只需要改变x,y的值,布局就可以改变
扩展
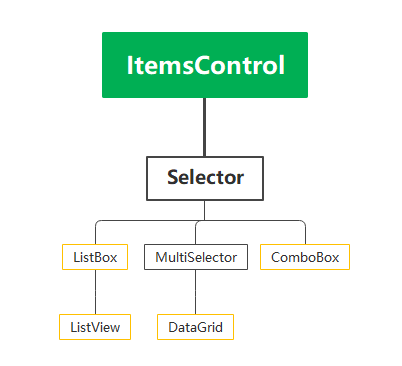
ListBox、ListView、DataGrid作为ItemsControl的子类,ItemsControl的用法,完全适用于他们,并且还有他们自带的属性
ListBox
ListBox、ListView他们继承于Selector,可以实现ItemsControl的功能之外,还自带了选择器功能的属性。
如下示例
<ListBox ItemsSource="{Binding DataItems}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<Canvas />
ItemsPanelTemplate>
ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style>
"Canvas.Left" Value="{Binding X}" />
"Canvas.Top" Value="{Binding Y}" />
Style>
ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type local:DataModel}">
<Border BorderBrush="Blue" BorderThickness="1">
<TextBlock
Width="268"
Margin="8"
Text="{Binding Name}"
ToolTip="{Binding Desc}" />
Border>
DataTemplate>
ListBox.ItemTemplate>
ListBox>
布局效果于ItemsControl一致,还可以对里面的项进行选择
其他
其他如ListView和DataGrid都自带其他属性,会显示一些其他东西如表头什么的,如果要使用,还需要更进一步设置样式。
ListView:
DataGrid: