【java学习之路】(javaWeb篇)008.VUE
1. 学习目标
- 了解什么是框架
- 了解什么是Vue
- 掌握Vue的基本语法
- 了解Vue的生命周期
2. 内容讲解
2.1 什么是框架
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断总结『经验』,积累『最佳实践』,慢慢的人们发现很多『特定场景』下的『特定问题』总是可以『套用固定解决方案』。
于是有人把成熟的『固定解决方案』收集起来,整合在一起,就成了『框架』。
在使用框架的过程中,我们往往只需要告诉框架『做什么(声明)』,而不需要关心框架『怎么做(编程)』。
对于Java程序来说,我们使用框架就是导入那些封装了『固定解决方案』的jar包,然后通过『配置文件』告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了『固定解决方案』的『js文件』,然后在框架的基础上编码。
用洗衣服来类比框架:
典型应用场景:洗衣服
输入数据:衣服、洗衣液、水
不使用框架:手洗
使用框架:使用洗衣机,对人来说,只需要按键,具体操作是洗衣机完成的。人只是告诉洗衣机做什么,具体的操作是洗衣机完成的。
实际开发中使用框架时,我们也主要是告诉框架要做什么,具体操作是框架完成的。
2.2 Vue的简介
2.2.1 Vue的作者介绍
在为AngularJS工作之后,Vue的作者尤雨溪开Vue.js。他声称自己的思路是提取Angular中自己喜欢的部分,构建出一款相当轻量的框架。
Vue最早发布于2014年2月。作者在Hacker News、Echo JS与 Reddit的JavaScript版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。
Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中, Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
2.2.2 Vue的官网介绍
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
**官网地址:**https://cn.vuejs.org/
2.3 准备Vue.js环境
-
Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
-
创建空vue.js文件,将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
2.4 Vue的入门案例
-
创建工程,导入vue.js文件放入工程的js文件夹中
-
创建demo01.html(引入vuejs,定义div,创建vue实例)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的入门title>
<script src="../js/vue.js">script>
head>
<body>
<div id="app">
<div>{{message}}div>
div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"message":"hello vue" //定义了一个数据模型,该数据模型的名字叫"message"
}
});
script>
body>
html>
2.5 声明式渲染
2.5.1 概念
2.5.1.1 声明式
『声明式』是相对于『编程式』而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
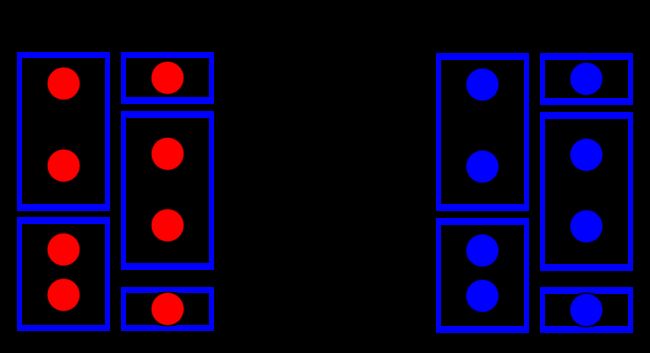
2.5.1.2 渲染
上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
2.5.2 案例讲解
HTML代码
<div id="app">{{message}}div>
vue代码
// 1.创建一个JSON对象,作为new Vue时要使用的参数
var argumentJson = {
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#app",
// data属性设置了Vue对象中保存的数据
"data":{
"message":"Hello Vue!"
}
};
// 2.创建Vue对象,传入上面准备好的参数
var app = new Vue(argumentJson);
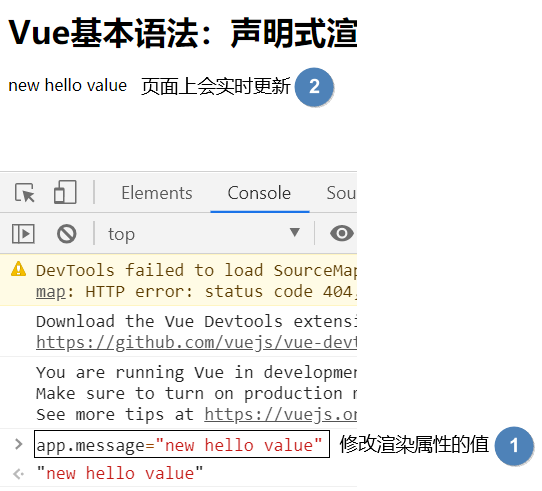
2.5.3 查看声明式渲染的响应式效果
通过验证Vue对象的『响应式』效果,我们看到Vue对象和页面上的HTML标签确实是始终保持着关联的关系,同时看到Vue在背后确实是做了大量的工作。
2.6 绑定元素属性
2.6.1 基本语法
v-bind:HTML标签的原始属性名
2.6.2 案例代码
HTML代码
<div id="app">
<input type="text" v-bind:value="vueValue" />
<p>{{vueValue}}p>
div>
Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
扩展:
v-bind:属性名="属性值"可以简写成 :属性名=“属性值”
2.7 双向数据绑定
2.7.1 提出问题
而使用了双向绑定后,就可以实现:页面上数据被修改后,Vue对象中的数据属性也跟着被修改。
2.7.2 案例代码
HTML代码
<div id="app">
<input type="text" v-model:value="vueValue" />
<p>{{vueValue}}p>
div>
Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
页面效果
p标签内的数据能够和文本框中的数据实现同步修改:
扩展:
-
v-model:value=“值” 可以简写成 v-model=“值”
-
trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。
<input type="text" v-model.trim="vueValue" />
Vue会帮助我们在文本框失去焦点时自动去除前后空格。
2.8 条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
2.8.1 v-if
HTML代码
<div id="app">
<h3>ifh3>
<img v-if="flag" src="/pro03-vue/images/one.jpg" />
<img v-if="!flag" src="/pro03-vue/images/two.jpg" />
div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"flag":true
}
});
2.8.2 v-if和v-else
HTML代码
<div id="app02">
<h3>if/elseh3>
<img v-if="flag" src="/pro03-vue/images/one.jpg" />
<img v-else="flag" src="/pro03-vue/images/two.jpg" />
div>
Vue代码
var app02 = new Vue({
"el":"#app02",
"data":{
"flag":true
}
});
2.8.3 v-show
HTML代码
<div id="app03">
<h3>v-showh3>
<img v-show="flag" src="/pro03-vue/images/mi.jpg" />
div>
Vue代码
var app03 = new Vue({
"el":"#app03",
"data":{
"flag":true
}
});
2.9 列表渲染
2.9.1 迭代一个简单的数组
HTML代码
<div id="app01">
<ul>
<li v-for="fruit in fruitList">{{fruit}}li>
ul>
div>
Vue代码
var app01 = new Vue({
"el":"#app01",
"data":{
"fruitList": [
"apple",
"banana",
"orange",
"grape",
"dragonfruit"
]
}
});
2.9.2 迭代一个对象数组
HTML代码
<div id="app">
<table>
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>专业th>
tr>
<tr v-for="employee in employeeList">
<td>{{employee.empId}}td>
<td>{{employee.empName}}td>
<td>{{employee.empAge}}td>
<td>{{employee.empSubject}}td>
tr>
table>
div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"employeeList":[
{
"empId":11,
"empName":"tom",
"empAge":111,
"empSubject":"java"
},
{
"empId":22,
"empName":"jerry",
"empAge":222,
"empSubject":"php"
},
{
"empId":33,
"empName":"bob",
"empAge":333,
"empSubject":"python"
}
]
}
});
2.10 事件驱动
2.10.1 案例一: 字符串顺序反转
HTML代码
<div id="app">
<p>{{message}}p>
<button v-on:click="reverseMessage">Click me,reverse messagebutton>
div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"message":"Hello Vue!"
},
"methods":{
"reverseMessage":function(){
this.message = this.message.split("").reverse().join("");
}
}
});
2.10.2 案例二:获取鼠标移动时的坐标信息
HTML代码
<div id="app">
<div id="area" v-on:mousemove="recordPosition">div>
<p id="showPosition">{{position}}p>
div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"position":"暂时没有获取到鼠标的位置信息"
},
"methods":{
"recordPosition":function(event){
this.position = event.clientX + " " + event.clientY;
}
}
});
扩展:
v-on:事件名="函数"可以简写成@事件名=“函数”
2.10.3 取消控件的默认行为
2.10.3.1 控件默认行为
- 点超链接会跳转页面
- 点表单提交按钮会提交表单
本来控件的默认行为是天经地义就该如此的,但是如果我们希望点击之后根据我们判断的结果再看是否要跳转,此时默认行为无脑跳转的做法就不符合我们的预期了。
2.10.3.2 取消方式
调用事件对象的**preventDefault()**方法。
超链接举例
HTML代码:
<a id="anchor" href="http://www.baidu.com">超链接</a>
JavaScript代码:
document.getElementById("anchor").onclick = function() {
console.log("我点击了一个超链接");
//event.preventDefault();
}
表单提交按钮举例
HTML代码:
JavaScript代码:
document.getElementById("submitBtn").onclick = function() {
console.log("我点击了一个表单提交按钮");
event.preventDefault();
}
2.10.4 阻止事件冒泡
图中的两个div,他们的HTML标签是:
<div id="outterDiv">
<div id="innerDiv">div>
div>
点击里面的div同时也等于点击了外层的div,此时如果两个div上都绑定了单击响应函数那么就都会被触发:
document.getElementById("outterDiv").onclick = function() {
console.log("外层div的事件触发了");
}
document.getElementById("innerDiv").onclick = function() {
console.log("内层div的事件触发了");
}
所以事件冒泡就是一个事件会不断向父元素传递,直到window对象。
如果这不是我们想要的效果那么可以使用事件对象的stopPropagation()函数阻止。
document.getElementById("innerDiv").onclick = function() {
console.log("内层div的事件触发了");
event.stopPropagation();
}
2.10.5 Vue事件修饰符
对于事件修饰符,Vue官网的描述是:
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
2.10.5.1 取消控件的默认行为
控件的默认行为指的是:
- 点击超链接跳转页面
- 点击表单提交按钮提交表单
实现这个需求使用的Vue事件修饰符是:.prevent
<a href="http://www.baidu.com" @click.prevent="clickAnchor">超链接a>
<form action="http://www.baidu.com" method="post">
<button type="submit" @click.prevent="clickSubmitBtn">提交表单button>
form>
2.10.5.2 取消事件冒泡
实现这个需求使用的Vue事件修饰符是:.stop
<div id="outterDiv" @click="clickOutterDiv">
<div id="innerDiv" @click.stop="clickInnerDiv">div>
div>
2.11 侦听属性
2.11.1 提出需求
<div id="app">
<p>尊姓:{{firstName}}p>
<p>大名:{{lastName}}p>
尊姓:<input type="text" v-model="firstName" /><br/>
大名:<input type="text" v-model="lastName" /><br/>
<p>全名:{{fullName}}p>
div>
在上面代码的基础上,我们希望firstName或lastName属性发生变化时,修改fullName属性。此时需要对firstName或lastName属性进行『侦听』。
具体来说,所谓『侦听』就是对message属性进行监控,当firstName或lastName属性的值发生变化时,调用我们准备好的函数。
2.11.2 Vue代码
在watch属性中声明对firstName和lastName属性进行『侦听』的函数:
var app = new Vue({
"el":"#app",
"data":{
"firstName":"jim",
"lastName":"green",
"fullName":"jim green"
},
"watch":{
"firstName":function(inputValue){
this.fullName = inputValue + " " + this.lastName;
},
"lastName":function(inputValue){
this.fullName = this.firstName + " " + inputValue;
}
}
});
2.12 案例练习
2.12.1 功能效果演示
- 第一步:显示表格
- 第二步:显示四个文本框
- 第三步:创建一个p标签用来显示用户在文本框中实时输入的内容
- 第四步:点击添加记录按钮实现记录的添加
2.12.3 第一步:显示表格
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>专业th>
<th>操作th>
tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}td>
<td>{{user.empName}}td>
<td>{{user.empAge}}td>
<td>{{user.empSubject}}td>
<td><button>删除button>td>
tr>
table>
div>
Vue代码
var vue = new Vue({
"el":"#app",
"data":{
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
}
});
</script>
2.12.4 第二步:显示四个文本框
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>专业th>
<th>操作th>
tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}td>
<td>{{user.empName}}td>
<td>{{user.empAge}}td>
<td>{{user.empSubject}}td>
<td><button>删除button>td>
tr>
table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据"/>
form>
div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
}
});
</script>
测试是否正确的方式是:在控制台尝试修改Vue对象的数据属性值:
2.12.5 第四步:点击添加记录按钮
往表格中添加数据其实就是将表单上输入的数据this.user加入到数组this.userList中
添加完之后清空表单数据,其实就是设置this.user = {}
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>专业th>
<th>操作th>
tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}td>
<td>{{user.empName}}td>
<td>{{user.empAge}}td>
<td>{{user.empSubject}}td>
<td><button>删除button>td>
tr>
table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据" @click.prevent="addUser"/>
form>
div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
},
"methods":{
addUser(){
//1. 获取输入框中的用户信息 就是this.user
//2. 将用户信息加入到数组中
this.userList.push(this.user)
//添加完要清空表单内容
this.user = {}
}
}
});
</script>
2.12.6 第五步: 点击每行的删除按钮删除该行数据
删除该行数据其实就是根据下标从数组this.userList中移除元素
HTML代码
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>专业th>
<th>操作th>
tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}td>
<td>{{user.empName}}td>
<td>{{user.empAge}}td>
<td>{{user.empSubject}}td>
<td><button @click="deleteUser(index)">删除button>td>
tr>
table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据" @click.prevent="addUser"/>
form>
div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
},
"methods":{
addUser(){
//1. 获取输入框中的用户信息 就是this.user
//2. 将用户信息加入到数组中
this.userList.push(this.user)
//添加完要清空表单内容
this.user = {}
},
deleteUser(i){
//删除其实是从数组中根据下标移除一个元素
//splice(i,num)表示从下标为i的地方开始删除,一共删除num个元素
this.userList.splice(i,1)
}
}
});
</script>
2.13 Vue的生命周期
2.13.1 概念
在我们各种语言的编程领域中,『生命周期』都是一个非常常见的概念。一个对象从创建、初始化、工作再到释放、清理和销毁,会经历很多环节的演变。比如我们在JavaSE阶段学习过线程的生命周期,今天学习Vue对象的生命周期,将来还要学习Servlet、Filter等Web组件的生命周期。
2.13.2 Vue对象的生命周期
2.13.3 生命周期钩子函数
Vue允许我们在特定的生命周期环节中通过钩子函数来加入我们的代码。
<div id="app">
<p id="content">{{message}}p>
<button @click="changeValue">点我button>
div>
new Vue({
"el":"#app",
"data":{
"message":"hello"
},
"methods":{
"changeValue":function(){
this.message = "new hello";
}
},
// 1.实例创建之前
"beforeCreate":function(){
console.log("beforeCreate:"+this.message);
},
// 2.实例创建完成
"created":function(){
console.log("created:"+this.message);
},
// 3.数据挂载前
"beforeMount":function(){
console.log("beforeMount:"+document.getElementById("content").innerText);
},
// 4.数据已经挂载
"mounted":function(){
console.log("mounted:"+document.getElementById("content").innerText);
},
// 5.数据更新前
"beforeUpdate":function(){
console.log("beforeUpdate:"+document.getElementById("content").innerText);
},
// 6.数据更新之后
"updated":function(){
console.log("updated:"+document.getElementById("content").innerText);
}
});