VUE2(基于Java方向的学习)
VUE2(基于Java的学习)--笔记基于尚硅谷学习视频自己简写
Vue学习结构图
1. Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架(自底向上逐层应用)。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1、vue是什么?一套用于构建用户界面的渐进式JavaScript框架
2、谁开发的?尤雨溪 14年正式对外开发vue
3、vue的特点
1.采用组件化模式,提高代码复用率,切让代码更好维护
2.声明式编码,让编号人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM(Virtual-DOM)+Diff算法,尽量复用DOM节点
Vue官网:[Vue.js (vuejs.org)](https://cn.vuejs.org/)
2. HelloWorld小案例
初始vue
hello,{{name}}
初始Vue: 1.vue工作需要vue实例,且需要传入配置对象 2.root容器依然符合html规范,只不过混入了一些Vue语法 3.root容器里的代码被称为Vue模板
-
插值语法
功能:用于解析标签体内容。
写法:{{xxxx}}是js表达式,且可以直接读取到data中的所有属性
3. 数据绑定
Vue中有2中数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页而,简写成::href 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data,简写:v-model:value==>v-model 数据单向绑定就是data向页面流动,而不是页面向data流动。只允许一个方向,不是只有一次机会。
初始vue
单项数据绑定:
双向数据绑定:
双向数据简化:
4. el与data两种写法
1.e1有2种写法 (1).new Vue时就配置el属性。 (2).先创建Vue实例,随后再通过vm.$mount( " #root ')指定el的值。 2.data2种写法 (1).对象式 (2).函数式
VUE2-----REVIEW
VUE2-----REVIEW
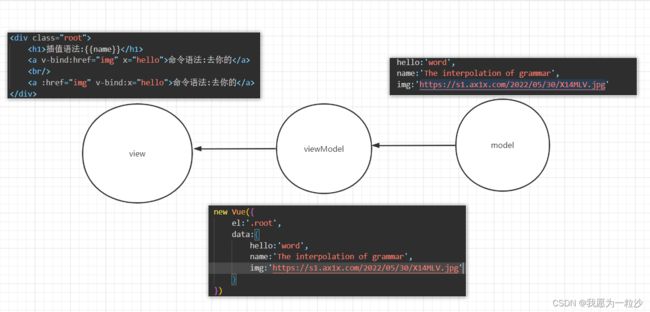
5. MVVM模型
M:model,对应data中的数据 V: view,视图,Dom模板 VM: Vue实例对象,因此以后我们使用vm来拿vue实例对象
6. 事件
6.1 事件处理
1.点击事件 v-on:click="fun",vue中配置methods,v-on简写@ 2.envent拿到事件发生的标签及标签中的值、属性等等 3.vue中的函数,this表示Vue实例,但不能使用箭头函数 4.方法也可放在data中,虽然不报错,性能有所下降 5.@click="demo”和@click="demo($event)”效果一致,但后者可以传参:
v-on
6.2 事件修饰符
Vue中的事件修饰符: 1.prevent:阻止默认事件(常用); 2.stop:阻止事件冒泡(常用); 3.once:事件只触发一次(常用); 4.capture:使用事件的插获模式; 5.self:只有event.target是当前操作的元素时才触发事件; 6.passive:事件的默认行为立即执行,无需等待事件回调执行完中;
事件修饰符
7. 计算属性computed
计算属性: 1.定义:要用的属性不存在,要通过已有属性计算得来。 2.原理:底层借助了objcet.defineproperty方法提供的getter和setter. 3.get函数什么时候执行? (1).初次读取时会执行一次- (2).当依赖的数据发生改变时会被再次调用。 4.优势:与methods实现相比,内部有缓存机制(复用)﹐效率更高,调试方便。5.备注: 1.计算属性最终会出现在vm上,直接读取使用即可。 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
初始vue
性:
名:
全名:{{fullName}}
如果计算属性只读不改就可以使用简写格式。
fullName(){return xxxx} ---->实际是执行的get方法,不是fullName函数。
8. 监听属性
监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
watch的使用方法:
1、watch:{ ishat:{ handler(){ }}}
2、handler什么时候调用?当isHost发生改变时。
3、immediate:true 初始化时让handler调用一下
4、handler有两个参数,newValue,oldValue
5、监视vm.$watch('isHost',{})
初始vue
今天天气是{{info}}
9. 样式绑定
绑定样式:
1.class样式
法:class="xxx"XxX可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定。但不确定用不用。
2. style样式
: style=""{fontsize: xxx)其中xxx是动态值
: style=""[a,b]”其中a、b是样式对象
初始vue
你好!年轻人
10. 列表/条件渲染
条件渲染
条件演染: 1.v-if 写法: (1).v-if="表达式" (2).v-else-if=”表达式” (3).v-else="表达式”适用于:切换频率较低的场景- 特点:不展示的DOM元素直接被移除。 注意: v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打晰”。 2.v-show 写法:v-show=表达式”,相当于display属性 适用于:切换频率较高的场景- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。 4.template使用模板,只能用v-if使用
条件渲染
你好!年轻人
你好!箱底们
你好!老朋友们
列表渲染
1.用于展示列表数据 2.语法:v-for="(item,index) in xxx" : key="yyy" 3,可逾历:数组、对象、字符非(用的很少)、指定次数(用的很少) key可以为某个字段属性,也可以为下标。但作为使用index下标要注意是否会逆向删除,因为会有index报错。 index这个问题不仅是vue中会有,基本上开发语言上都会遇见。java也一样。
列表渲染
遍历指定次数
-
{{num}}---{{key}}
11. 收集表单数据
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。 收集表单数据: 若:,则v-model收集的是value值,用户输入的就是value值。若:,则v-model收集的是value值,且要给标签配置value值。若: 1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值) 2.配置input的value届性: (1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值) (2)v-model的初始值是数组,那么收集的的就是value组l成的数组 备注: v-model的三个修饰符: lazy:失去焦点再收集数据 number:输入字符串转为有效的数字trim:输入首尾空格过滤 vue中v-model.number,就是输入的转化为数字
初始vue
12. 过滤器filter
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。语法:
1.注册过滤器:Vue.filter(name,callback)或new Vue{filters:{0)
2.使用过滤器: {{ xoxx|过滤器名}或v-bind:属性= “xxx|过滤器名"备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
初始vue
时间戳:{{Date.now()}}
现在时间:{{TimeStamp | timeFormat('YYYY-MM-DD HH:mm:ss')}}
现在时间:{{TimeStamp | timeFormat('YYYY年MM月DD日') | myslice()}}
拆分:{{'hello word!' | my()}}
13. 指令
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xXXv-model :双向数据绑定
v-for
:遍历数组/对象/字符串
v-on
:绑定事件监听,可简写为9
v-if
:条件演染(动态控制节点是否存存在)
v-else:条件演染(动态控制节点是否存存在)v-show:条件演染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中演染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{ixx)}则不会。
1.作用:向指定节点中演染包含html结构的内容。2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}则不会
(2).v-html可以识别html结构。
3.严重注意: v-html有安全性问题!!!!
(1).在网活上动态演染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html。永不要用在用户提交的内容上!
v-cloak指令(没有鄙:
1.本质是一个特属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}的问题。
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
自定义指令
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点-
1、directives:{
xxxxx自定义属性,
big:{} && big:function(a,b){console.log(a,b)}---->element,binding是a,b的对应
}
2、指令所在模板会重新解析
3、元素(标签)获取焦点---->element.focus()
4、对象写法中的函数:
绑定时bind(element,binding)
插入页面时inserted(element,binding)
重新解析update(element,binding)
5、自定义指令命名方法为多个单词下划线。注意我们在vue中命名一般u最好加单引号
6、vue.directive("xxxx",{})全局
函数式
当前n值为:{{n}}
放大10倍n值为:
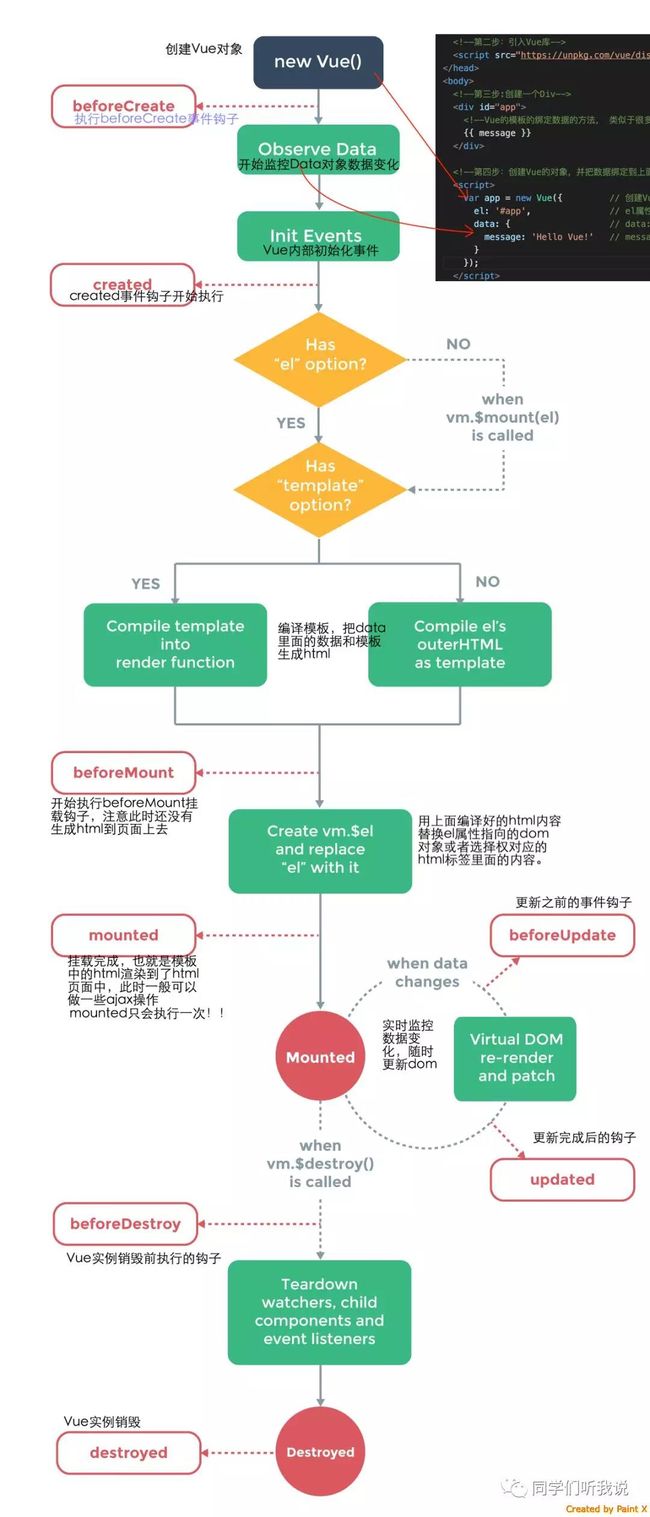
14. 生命周期函数(了解)
beforecreate-->created-->beforemount-->mounted-->beforeupdate-->update-->beforedestroy-->destroy 常用的生命周期钩子: 1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】 2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】. 关于销毁Vue实例Ⅰ 1.销毁后借助vue开发者工具看不到任何信息。 2.销毁后自定义事件会失效,但原生DOW事件依然有效。 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
15. 组件
vue中使用组件的三大步骤:
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options儿乎一样,但也有点区别;区别如下:
1.el不要写,为什么?—最终所有的组件都要经过一个vm的管理,tvm中的el决定服务哪个容器。2.data必须写成函数,为什么?——避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项2.全局注册: tvue.component("组件名",组件)
英上
三、编写组件标签:
初始vue
组件嵌套
初始vue
16. Vue脚手架(了解)
单文件组件需要在脚手架中使用
创建Vue脚手架
1.npm config set registry https://registry.npm.taobao.org设置淘宝镜像 2.全局安装 npm install -g @vue/cli 3.切换到你要创建vue项目的目录 vue create 项目名 4.启动项目 npm run serve
-
脚手架项目结构
脚手架简单练习
// School.vue
{{name}}
// App.vue