HTML基础用法
目录
- 一、HTML
- 二、HTML、CSS、JavaScript区别
- 三、支持HTML的软件
- 四、DOM树结构
- 五、HTML在VSCode上相关快捷键
- 六、HTML常见标签
-
- 1.标题标签(h1-h6)
- 2.段落标签(P标签)
- 3.换行标签 (br标签)
- 4.格式化标签
- 5.图片标签(img)
- 6.超链接(a标签)
- 7.表格标签(table标签)
- 8.列表标签
- 9.表单标签
-
- (1)form标签
- (2)input标签
- (3)label标签
- (4)select标签
- (5)textarea 多行编辑框
- 10.div与span标签
一、HTML
1.写HTML就是为了写一个网页的结构。文件的后缀名可以是.html也可以是.htm,在浏览器(HTML、CSS、JS都在浏览器中运行)中运行。
2.直接写一个字符串这种不是html中规范的写法(虽然浏览器也能解析,这是因为浏览器容错能力强),严格意义上的html是带有标签的(和xml的标签是类似的格式)。
3.在 HTML中,不同的标签可能会支持不同的属性(HTML本身就有这样的约定),但是所有的标签,都支持id这样的属性,id属性的含义就表示这个标签的唯一身份标识(同一个html中不可以有两个相同的id标签)
二、HTML、CSS、JavaScript区别
1.【骨】HTML:表示网页的结构
例如:网页中的编辑框、下拉菜单、按钮、标题
2.【皮】CSS:表示网页的样式(本来所有的功能都在HTML中扩充,但是最后需求量太大才将页面结构和样式分开)
例如:大小、位置、颜色、字体、边距、边框
3.【魂】JavaScript:实现网页和用户之间的交互(希望页面有更多的动态交互效果)
例如:用户点了某个东西,网页有相对应的响应
三、支持HTML的软件
1.idea社区版:支持HTML(支持基本的JAVA开发+安卓开发)
2.idea专业版:支持HTML、CSS、JS(支持基本的JAVA开发+安卓开发+前端开发+SPring的支持)
3.VSCode:完全免费的开发工具(MS开发的),插件体系是最简单也是最丰富的,VSCODE写前端的代码,不需要任何插件(默认就是支持HTML/CSS/JS)
注:横向对比VSCode的竞争对手:Vim、Emacs、Sublime Text
四、DOM树结构
D:Document文档 (html本身)
O:Object对象每个标签其实又可以视为一个对象,这些对象,都是浏览器在解析这个html的时候自动创建的。可以通过JS操作这些对象:新增对象、删除对象、修改对象。
M:Model模型 这些对象也包含一些属性和方法,然后我们就可以在JS中来访问或者修改这里的属性或者调用其中的方法了。
以下结构就类似于一个“树结构”html标签就是根节点,head和body就是html的子节点(head和body是兄弟关系),title又是head的子节点(title是html的孙子节点).
head中主要是放页面的一些属性,和界面显示关系不大
body中主要放的是页面中的组件,就和显示关系很大了
<html>
<head>
<title>这个title标签标示网页的标题</title>
</head>
<body id='abc'>
内容(表示了这个网页要展示的内容)
</body>
</html>
五、HTML在VSCode上相关快捷键
键盘输入!+再按<tab>键 自动生成HTML基础代码(IDEA也是一样的操作)
ctrl+/ 注释/反注释 不能嵌套使用
alt+鼠标左键 可以竖着连选,光标成竖线改一整列
ctrl+s 保存(VSCode不自动保存)
HTML中写的注释和其他的JAVA /C++的注释有一个本质的区别,这个注释是暴露在外面的,用户是可以看到HTML的完整代码的(也就包括了注释),JS中会采用代码混淆的方式来一定程度的解决这个问题,保证代码逻辑不变的基础上,把代码的可读性尽量破坏掉(把缩进,空格,换行能去掉的都去掉,把变量名都替换成a,b,c)但其实作用不是很大。
自动生成的HTML基础代码:
<!--这个是文档类型定义,有没有关系不大,声明网页遵守html5这个标准(html5是最新的版本) -->
<!DOCTYPE html>
<!--en表示english,浏览器是自带“翻译功能”,可以根据lang属性来决定翻译的语言-->
<html lang="en">
<head>
<!--需要中文不乱码,通过meta标签指定字符编码,一般用UTF-8 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--描述页面的缩放规则,适配移动端 -->
<meta name="viewport" content="width=device-width,initial-sca">
<title>Document</title>
</head>
<body>
</body>
</html>
六、HTML常见标签
1.标题标签(h1-h6)
HTML中标签有六个(h1 h2 h3 h4 h5 h6),数字越小,标题就越加大加粗。这个标题不是title,不是标签的标题,而是内容的标题。CSS中会有对h1-h6默认描述。
<body>
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
<h6>六级标签h6>
body>

当前的标题的显示效果,在不同的浏览器上,可能存在细微差别(当前其实应用的是浏览器的默认样式,不同的浏览器可能会有默认值),可以通过CSS来修改这里的样式。在HTML中,代码的换行/空格一般对于页面的显示效果是没啥影响的;每个标题标签都是独占一行的,一个元素是否独占一行是一个专门的属性。以下是CSS中h1格式:

2.段落标签(P标签)
段落和段落之间存在一定的间距,这个间距主要是为了区分段落和段落(不同的浏览器间距也不一样,可以通过CSS来修改这个间距)也可以只用一个Dart语言,同时来描述页面结构,样式,以及动作。
为什么不让HTML本身来控制呢?
最开始刚有HTML的时候,样式也是HTML自身控制,HTLM标签上有很多属性,就能影响到样式(当时还没有CSS),后来因为太乱了才把样式单独提出来,做成了CSS。
<body>
<p>这是一个段落p>
body>
3.换行标签 (br标签)
在HTML中要通过br换行,它是一个单标签,只有开始标签没有结束标签,更严格的写法是br/,不加/也正确显示,这是依靠了浏览器的容错能力,但有些浏览器可能会出现问题。
以下这一组标签都能影响到样式(这些标签达到的效果,都能使用CSS实现,这几个格式化标签不是独占一行的,如果想换行,就需要br/。
<body>
<p>
这是一个br>
段落
p>
body>
4.格式化标签
更推荐用CSS
(1)加粗: strong 标签 和 b 标签
(2)倾斜: em 标签 和 i 标签
(3)删除线: del 标签 和 s 标签
(4)下划线: ins 标签 和 u 标签
<body>
<strong>加粗strong>
<b>加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
body>
5.图片标签(img)
(1)img路径
img也是一个单标签,src属性要写一个具体的图片路径,这个路径可以是一个本地路径,也可以是一个网络路径(找一张网络图片右击复制图片地址),这个由图片和HTML之间的关系决定,如果图片与.html文件在同一路径下src直接写图片名称,如果在不同路径下则要写图片路径如:

<!--以下是本地路径,网络路径就是一个形如http://或者https://这样的url -->
<!--路径为.html上一级目录image文件夹下图片名为cat的图片,..表示上一级目录-->
<img src="../image/cat.jpg">
<!--当前路径下image文件夹中的图片-->
<img src="./image/cat.jpg">
<img src="image/cat.jpg">
以上为相对路径,相对路径是存在一个“基准目录”(工作目录),在HTML的场景中,html所在目录就是基准目录,./表示当前路径,…/当前的=上级路径
绝对路径就是C: D:开头的,一般不建议使用,一但拷贝到其他机器上代码容易失效
大部分的情况下,目录之间的分隔符都是/(读作斜杠),特殊情况:windows的路径的分隔符,默认是\(读作“反斜杠”),一般都认为是/更好一些,如果是\,在字符串中写\就需要\来进行转义。
(2)alt属性:如果图片挂了,显示一个文字,表示这个图片曾经显示过。一些弱网环境,如3g刚出来的时候,网页上带有比较大的图片就有可能加载失败,如果图片加载成功无影响。
(3)title属性:光标放到图片上之后,有一个小小的提示框。
(4)width/height属性: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.一张图片或者一个屏幕都是由一些小亮点构成的,每个亮点能够表示一个颜色(RGB),2560*1440 就是平时说的2K分辨率。
(5)border属性:给图片加上边框,边框尺寸都可以通过CSS来控制。
<body>
<img src="image/cat.jpg"
alt="null"
title="我是图片"
width="500px"
height="400px"
border="50px">
body>
注:px是用来描述图片是否清晰,是否细致的重要指标,一个显示器其实是由很多的“光点”构成的,显示分辨率:1920x1080表示的水平方向有1920个光点,垂直方向一共有1080个光点,一个光点就是一个像素,每个光点都可以显示各种颜色。
6.超链接(a标签)
(1)herf属性:href表示点击a标签就能跳转到另一个网页,href属性特别重要(必须具备),内容也比较关键,如果a标签没有内容,默认情况下a标签的尺寸就是0*0,就点不了。
<body>
<a href="http://www.sogou.com">这是一个超连接</a>
</body>
(2)target属性:打开方式,默认是 _self. 如果是 _blank 则用新的标签页打开.
很多时候,需要的是,跳转过去之后新的页面以标签页的形式被打开,旧的页面仍然存在,而不是被替换掉就可以用target。
<body>
<a href="http://www.sogou.com"target="_blank">这是一个超连接a>
body>
(3)链接地址形式
- 完整的url(外面的网站)
<a href="http://www.baidu.com">百度a>
- 相对路径(本地的内容)
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<a href="2.html">点我跳转到 2.htmla>
<a href="1.html">点我跳转到 1.htmla>
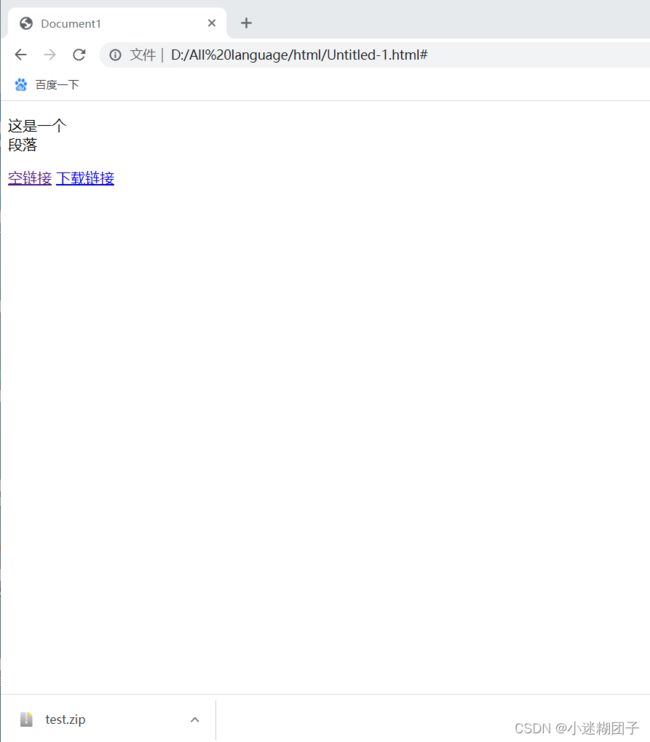
- 空链接: 使用 # 在 href 中占位,代码写到一半的时候可以占位
<a href="#">空链接a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件),以下的test.zip文件与.html文件在同一个路径下
<a href="test.zip">下载文件a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<body>
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
a>
body>
- 锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集a>
<a href="#two">第二集a>
<a href="#three">第三集a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
p>
- 禁止 a 标签跳转
<a href="javascript:void(0);">
或者 <a href="javascript:;">
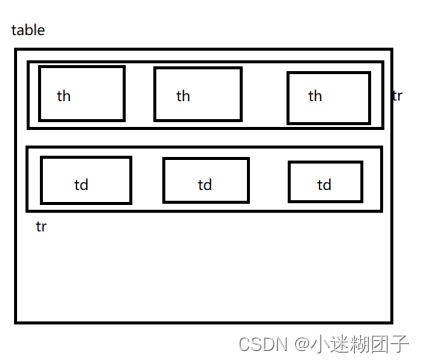
7.表格标签(table标签)
(1)table标签:表示整个表格,还可以进行网页布局
(2)tr标签:表示表格中的一行。tr=>table row
(3)th标签:表示表头单元格,默认加粗
(4)td标签:表示一行中的一个单元格默认普通
(5)thead标签:表格的头部区域
(6)tbody标签:表格的主题区域

默认的table标签是比较丑的,可以给table标签加上一些属性,让其更像表格
- 加上尺寸
width、height - 加上边框
border用px作为单位,td和table都有边框了,因此看起来像是有两层边框一样。这些和样式相关的都可以通过CSS来实现,没必要通过table的属性来完成。 - cellspacing属性
控制两个单元格之间的空隙,把这个空隙设置为0就行了,在设置属性时,如果设为0此时单位可以不写。 - align属性,设置对齐方式
align属性时是控制table标签来到页面居中位置,如果要控制内容文字的居中对齐,需要使用CSS。
8.列表标签
u=unordered 无序的
o=ordered 有序的
l=list
i=item列表项
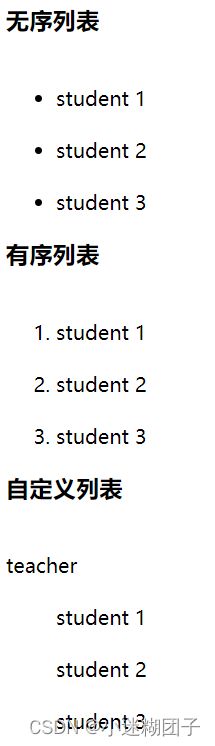
(1)无序列标签(无数字)。ul(整个无序列列表)和li(列表项,一个列表中包含多个表项)
(2)有序列标签(有数字)。ol(整个有序列表)和li(列表项,一个列表中包含多个表项)
(3)自定义列表标签。dl(整个列表)dt(小标题) dd(标题里的内容)
<h3>无序列表h3>
<ul>
<li>student 1li>
<li>student 2li>
<li>student 3li>
ul>
<h3>有序列表h3>
<ol>
<li>student 1li>
<li>student 2li>
<li>student 3li>
ol>
<h3>自定义列表h3>
<dl>
<dt>teacherdt>
<dd>student 1dd>
<dd>student 2dd>
<dd>student 3dd>
dl>
9.表单标签
表单就相当于让用户“填表”,此处的填表不一定是指填一个表格,就是用户输入一些信息。通过表单,就可以让用户和服务器之间进行一些简单的交互。表单标签是好几个标签统称为表单。
(1)form标签,表示整个表单
(2)input标签,能够表示一些具体的输入控件,比如,输入框,提交按钮,上传文件按钮
(3)label标签 ,配合input使用
(4)select标签,选择
(5)textarea标签,表示一个多行文本框
详情如下:
(1)form标签
表示用户输入的数据最终要提交给谁(哪个服务器),写一个具体的URL(服务器的地址)
其他表单标签要放到form中使用
<form action="test.html">
... [form 的内容]
</form>
(2)input标签
表示各种用来输入的控件,最核心的属性是type,type不同的取值就能表示不同的控件类型
1 单行文本框
最基本的文本框,单行文本只能保存一行内容,不能换行
<input type="text">
2 密码框
这里输入内容会变成小圆点。表示密码,一般就使用密码框。如果有一个网页默认保存了密码,又忘记了,可以通过chrome的开发者工具,把input的type改为text,就能看到里面的内容。
<input type="password">
3 单选框
往往需要把多个input type="radio"关联起来,才能达到"N选1"这样的效果
name属性,多个单选框之间通过name来关联,如果多个单选框的name相同,name就只能取其中的一个。
使用checked属性来表示默认被选中的值
性别
<input type="radio">
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
4 复选框
可以选择多个选项
<input type="checkbox">吃饭
<br>
<input type="checkbox">睡觉
<br>
<input type="checkbox">打豆豆
5 普通按钮
<input type="button" value="这是一个按钮" onclick="alert('hello')">
6 提交按钮
提交按钮就是把当前表单里的用户输入数据,包装成一个http请求,发送给服务器。例如:baidu.com/?key=(用户输入的内容),key为input标签的name
<input type="submit" value="提交">
7 清空按钮
把表单中当前用户输入的内容给去掉,这个效果JS也是很容易能做到的。
<input type="reset" value="清空">
8 选择文件
一般在上传文件的时候会用到
<input type="file">
(3)label标签
搭配input使用,具体来说是搭配单选框或者复选框使用,label标签存在的意义就是为了让用户方便的来选中选项
<!--性别,label的作用是点击“男”字也可以选中-->
<!-- for属性就表示当前label要和那个input联系起来,这里就要给对应得input标签起一个唯一的身份标识(id) -->
<label for="male">男</label>
<input id="male" type="radio" name="sex">
(4)select标签
下拉框/下拉菜单,select是标识下拉框本身,里面的选项是一个一个的option标签
通过seleced属性来制定默认选中哪个选项,如果没有指定,默认选中第一项
<select>
<option>北京</option>
<option selected="selected">上海</option>
<option>深圳</option>
<option>广州</option>
<option>杭州</option>
</select>
(5)textarea 多行编辑框
像CSDN上写文章的行数功能就是textarea实现的
<textarea cols="30" rows="10"></textarea>
注:name这个属性与传递给服务器的值密切相关
10.div与span标签
(1)div标签: 可以视为是一个独占一行的“大盒子”
(2)span标签: 可以视为是一个独占一行的“小盒子”
盒子里面又可以装其他的标签,或者盒子里面可以再装盒子,现在很多网站都只用一个div就行了(大部分标签都可以使用div&span来代替),这两个往往是用来针对页面结构进行布局的,如果要表示的内容,在html中有合适的标签来表示(标题就用h1-h6标签),如果没有合适的标签就都可以使用div和span,甚至于极端情况下,整个页面都是div和span也不是不可以。
<div>
<span>student 1span>
<span>student 1span>
<span>student 1span>
div>
<div>
<span>student 2span>
<span>student 2span>
<span>student 2span>
div>
<div>
<span>student 3span>
<span>student 3span>
<span>student 3span>
div>
注:
1.带有语义的标签(语义就是指这个标签是用来干啥的),例如:h1 一级标题 、p段落、a 超链接、img 图片、ul/ol
2.无语义标签(这个标签没有专门的用途),例如:div与span标签