- 急停信号的含义
c#上位机
运动控制
前言:大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#的运动控制程序的时候,一个必要的步骤就是确认设备按钮的急停信号是否生效,下面进行详细介绍如何实现这一需求!1、急停含义急停信号一般与急停按钮相关联,当我们的设备发生异常的时候,按下急停按钮,设备会停止动作,急停信号一般称为emg信号。2、雷赛运动控制卡的急停信号对于
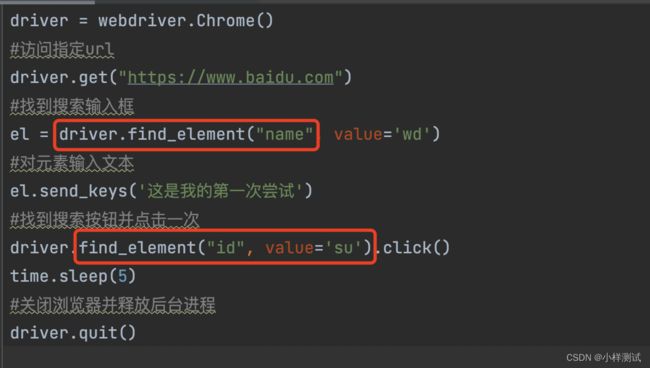
- selenium 控制内嵌table滚动条的方法
qq_492448446
Web自动化selenium测试工具
selenium控制内嵌table滚动条的方法我们经常会遇到selenium无法捕获到对应元素的问题,其中有一个原因是由于页面中存在滚动条,而需要操作的元素需要滑动滚动条后才能捕获到。之前有使用过如下方式:document.getElementById('id').scrollTop=10000但是当出现需要操作内嵌table的滚动条时,这种方式就不可用了。正确的操作方式如下,遇到这种情况时,需要
- 趣学 Node.js:Node.js 是个啥?
人工智能_SYBH
课程推荐2025年前后端实战项目node.jsjavascript前端
趣学Node.js-死月-掘金小册带你重新体悟Node.js之美。「趣学Node.js」由死月撰写,2109人购买https://s.juejin.cn/ds/SVKWR9J/在这里,我们先装作对Node.js不了解,从头来过吧。你有没有假装不了解Node.js我不知道,但我就当作你不了解了。本节会跟大家详细剖析一下Node.js到底是个什么东西。在它官网上是这么讲的:Node.js®isanop
- 知识图谱大模型系列之 11什么是 Neo4j LLM 知识图谱构建器?
知识大胖
NVIDIAGPU和大语言模型开发教程知识图谱neo4j人工智能llm
简介LLM知识图谱构建器是Neo4j的GraphRAG生态系统工具之一,可让您将非结构化数据转换为动态知识图谱。它与检索增强生成(RAG)聊天机器人集成,可实现自然语言查询和对数据的可解释洞察。推荐文章《使用ChatGPT从视频脚本创建知识图谱,使用GPT-4作为领域专家来帮助您从视频转录中提取知识(教程含完整源码)》权重2,知识图谱类《赋能知识图谱形成:利用BERTopic、DataMapPlo
- 信息安全之网络安全
黑客Jack
web安全安全
网络安全技术是一类包含内容极其广泛的技术,广义上说任何检测、防御和抵制网络攻击的技术都属于网络安全技术,而且很多网络安全技术都是攻击驱动型的。网络安全大致包含的内容主要有防火墙,入侵检测,漏洞扫描与网络隔离,拒绝服务攻击检测与防御,计算机病毒防治以及×××技术的概念、原理、应用部署等方面。防火墙防火墙是设置在内部网络与外部网络(如互联网)之间,实施访问控制策略的一个或者一组系统,是访问控制机制在网
- 工控网络安全学习路线
206333308
安全
一、基础技能编程语言:从汇编语言开始学习,了解底层机器指令和内存管理等基础知识。接着学习C/C++,掌握面向过程和面向对象编程的基本概念和技术,为后续的漏洞挖掘和底层分析打下基础。最后学习Python,它在安全领域应用广泛,可用于自动化脚本编写、漏洞扫描和数据分析等。《计算机网络原理》:掌握网络通信的基本原理,包括OSI七层模型、TCP/IP协议栈、IP地址分配、子网掩码等。了解网络拓扑结构、路由
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- Kubernetes(K8s)之DNS方案
james二次元
微服务dockerkubernetes容器云原生dnshosts
在使用k8s过程中,有时需要配置自定义的host文件做主机名解析。如果在镜像中修改/etc/hosts文件,而容器启动初始化时,会覆盖掉该文件。就需要利用k8s自身提供的机制解决类似的问题。具体如下:1.hostAliaseshostAliases是Kubernetes中的一项功能,用于在Pod中的/etc/hosts文件中添加自定义主机名与IP地址的映射。这个功能允许开发者为每个Pod手动定义主
- 自动化办公|xlwings 数据类型和转换
游客520
自动化实用代码python全栈学习自动化运维python
xlwings数据类型和转换:Python与Excel的桥梁在使用xlwings进行Python和Excel数据交互时,理解两者之间的数据类型对应关系至关重要。本篇将详细介绍Python数据类型与Excel数据类型的对应关系,以及如何进行数据类型转换。一、Python数据类型与Excel数据类型的对应关系Python数据类型Excel数据类型说明int数字整数float数字浮点数str文本字符串b
- 自动化办公|xlwings快速入门
游客520
实用代码自动化python从入门到出家python前端linux
1.创建和打开Excel工作簿使用xlwings.Book创建新的Excel工作簿或打开已有的Excel文件。创建新工作簿importxlwingsasxw#创建一个新的Excel工作簿wb=xw.Book()#获取当前活动的工作表sheet=wb.sheets.activesheet.range("A1").value="Hello,xlwings!"打开已有工作簿wb=xw.Book("exa
- Jenkins介绍
chenbin520
jenkins运维
什么是JenkinsJenkins是一个开源的自动化服务器,主要用于持续集成和持续交付(CI/CD)。它帮助开发团队自动化构建、测试和部署软件,从而提高开发效率和软件质量。如果一个系统是前后端分离的开发模式,在集成阶段会需要经常执行部署动作。从拉取代码、编译、部署,少则几分钟多则按小时计算。所以很多开发人员只想推送代码,不想发布部署。Jenkins就能很好的解决这个问题。Jenkins可以与Git
- git之reset命令
crayon-shin-chan
surprise#git版本控制git
1.简介git-reset:将当前的HEAD重置为指定状态,也就是重置顶部commit的引用2.概要gitreset[-q][][--]…gitreset[-q][--pathspec-from-file=[--pathspec-file-nul]][]gitreset(--patch|-p)[][--][…]gitreset[--soft|--mixed[-N]|--hard|--merge
- SpringCloud之网关Gateway
2401_85358655
springcloudgatewayspring
3、过滤器(Filter):一个标准的SpringWebFilter,SpringCloudGateway中的Filter分为两种类型:GatewayFilter和GlobalFilter。过滤器Filter可以对请求和响应进行处理2、基本搭建①、新建模块②、导入依赖4.0.0com.gatewaycode0.0.1-SNAPSHOTgatewayDemoprojectforSpringBoot8
- qt UI架构之MVD
yaofei2006
ui架构
在Qt中,MVD(Model-View-Delegate)是一种用于分离数据、显示和用户交互的设计架构。它是MVC(Model-View-Controller)的变体,特别适合用于处理复杂的数据显示和编辑场景(如表格、列表、树形结构等)。1.MVD架构的核心组件MVD架构由以下三个核心组件组成:1.1Model(模型)负责管理数据。提供数据的访问接口(如data()和setData())。通知视图
- DXF文件解析:详细的提取图形坐标数据说明
MotionHao
DXF文件解析几何学数据结构自动化
目录DXF文件组成解析实体数据的思路POINTLINEARCCIRCLEPOLYLINELWPOLYLINEELLIPSE(椭圆)工业自动化领域通常需要导入CAD图形来加工,所以需要提取CAD文件的图行数据。本文介绍如何提取DXF文件中常用的图形的坐标数据,包括:POINT(点)、LINE(直线段)、ARC(圆弧)、CIRCLE(圆)、POLYLINE(多段线)、LWPOLYLINE(轻量多段线)
- 咱们一起学C++ 第一百八十八篇:之C++中全局new和delete运算符的重载探秘
一杯年华@编程空间
咱们一起学习C++c++jvmrpc开发语言
咱们一起学C++第一百八十八篇:之C++中全局new和delete运算符的重载探秘大家好!C++作为一门强大的编程语言,在内存管理方面提供了丰富的机制。今天咱们来深入探讨C++中全局new和delete运算符的重载,希望通过这次学习,我们能对C++的内存管理有更深刻的理解,一起在编程的道路上不断进步!一、为什么要重载全局new和delete运算符在C++编程中,默认的全局new和delete运算符
- python自动化框架pytest_全功能Python测试框架:pytest
weixin_39637646
python通用测试框架大多数人用的是unittest+HTMLTestRunner,这段时间看到了pytest文档,发现这个框架和丰富的plugins很好用,所以来学习下pytest.image.pngpytest是一个非常成熟的全功能的Python测试框架,主要有以下几个特点:简单灵活,容易上手支持参数化能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动
- print不起作用 pytest_全功能Python测试框架:pytest
吕欲知
print不起作用pytest
python通用测试框架大多数人用的是unittest+HTMLTestRunner,这段时间看到了pytest文档,发现这个框架和丰富的plugins很好用,所以来学习下pytest.pytest是一个非常成熟的全功能的Python测试框架,主要有以下几个特点:简单灵活,容易上手支持参数化能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化
- 做其他的不好吗?别写代码了(4)
chalmers_15
ai文章人工智能
AI技术在IT领域的应用确实已经成为一个趋势,这对IT从业者来说既是机遇也是挑战。我们需要客观地看待AI对IT行业的影响:AI可以自动化和优化很多IT工作,如系统监控、故障诊断、代码编写等,这可能会替代一些传统的IT工作岗位。但同时AI也会创造新的IT工作机会,如AI系统的开发、部署和维护,以及利用AI技术进行创新和优化等。未来IT从业者需要更多掌握AI相关的技能,如机器学习、数据分析等,以适应A
- STM32之SG90舵机控制
如愿小李
stm32嵌入式硬件单片机
目录前言:一、硬件准备与接线1.1硬件清单1.2接线二、SG90舵机简介1.1外观1.2基本参数1.3引脚说明1.4控制原理1.5特点1.6常见问题三、单片机简介四、程序设计4.1定时器配置4.2角度控制函数4.3主函数调用五、总结前言:STM32F103C8T6是一款性价比极高的ARMCortex-M3内核微控制器,广泛应用于嵌入式开发。SG90舵机则是小型舵机的代表,常用于机器人、智能家居等场
- 15. k8s二进制集群之CoreDNS部署
沙漠绿州(IT追随者)
k8s二进制搭建kubernetes贪心算法dns
为搭建DNS服务需要准备什么?如何下载CoreDNS服务配置文件创建coredns.yaml配置文件(参考原始配置创建)提前准备好CoreDNS镜像资源【可选】如何启动CoreDNS服务当服务异常,如解决coredns启动失败问题总结当我们搭建完k8s集群之后可以为此部署一个DNS提供内部主机或域名解析能力,这里就说到了CoreDNS在Kubenetes起到的作用了。CoreDNS主要为Pod和服
- Android App开发之Jetpack架构,带你全面理解View的绘制流程
m0_66144992
程序员架构移动开发android
在UI组件日益完善的同时,也开始出现了RecyclerView、ConstraintLayout、MotionLayout等一些可以辅助大家写出更加符合性能要求的界面效果。在UI控件日益满足需求的同时,系统的安全与稳定性、用户隐私也越来越被重视,所以每个版本都出现了一些大的适配工作,例如运行时权限,FileProvider适配,限制后台服务、广播,限制反射SDK私有API,引导使用HTTPS,甚至
- VTK之vtkLight
浩瀚之水_csdn
三维图像vtk
vtkLight是VTK(TheVisualizationToolkit)中用于代表现实场景中灯光的一个类。在三维渲染场景中,灯光是必备的要素之一,它为场景提供照明,使得渲染出来的图像更加逼真和立体。以下是对vtkLight的详细介绍:一、灯光类型vtkLight可以分为两种类型:位置灯光(PositionalLight,也叫聚光灯)和方向灯光(DirectionLight)。位置灯光:光源位置在
- 基于 LLM 的智能运维 Agent 系统设计与实现
LLM教程
人工智能embeddingLLMpython大模型Agent智能体
摘要本文详细介绍了一个基于大语言模型(LLM)的智能运维Agent系统的设计与实现。该系统采用多Agent协同的架构,通过事件驱动的方式实现了自动化运维流程。系统集成了先进的AI能力,能够实现故障自动诊断、预测性维护、知识沉淀等核心功能。一、运维Agent架构设计在设计智能运维Agent系统时,我们采用了模块化和事件驱动的架构思想,将复杂的运维场景分解为多个独立的能力域,并通过消息总线实现各组件的
- AWS Fargate 部署流程图及说明
ivwdcwso
运维aws流程图云计算ECSFargate无服务
背景在云原生应用开发和部署过程中,容器化部署已成为主流选择。AWSFargate作为一种无服务器计算引擎,让开发团队能够专注于应用程序开发,而无需管理底层基础设施。然而,要实现Fargate服务的自动化部署,需要协调多个AWS服务和组件,包括ECR、ALB、Route53等。为了使部署流程更加清晰和规范,本文提供了一个完整的部署流程图及详细说明。完整部署流程图
- 大数据之-hdfs+hive+hbase+kudu+presto集群(6节点)
管哥的运维私房菜
大数据hdfshivekuduprestohbase
几个主要软件的下载地址:prestohttps://prestosql.io/docs/current/index.htmlkudurpm包地址https://github.com/MartinWeindel/kudu-rpm/releaseshivehttp://mirror.bit.edu.cn/apache/hive/hdfshttp://archive.apache.org/dist/ha
- 【机器学习】无监督学习算法之:K均值聚类
Carl_奕然
机器学习算法学习
K均值聚类1、引言2、K均值聚类2.1定义2.2原理2.3实现方式2.4算法公式2.4.1距离计算公式2.4.1中心点计算公式2.5代码示例3、总结1、引言小屌丝:鱼哥,K均值聚类我不懂,能不能给我讲一讲?小鱼:行,可以小屌丝:额…今天咋直接就答应了?小鱼:不然呢?小屌丝:有啥条件,直接说,小鱼:没有小屌丝:这咋的了,不提条件,我可不踏实小鱼:你看看你,我不提条件,你还不踏实,那你这是非让我提条件
- 【AI论文】随机鹦鹉在大型语言模型(LLM)之肩:物理概念理解的总结性评估
东临碣石82
人工智能语言模型自然语言处理
摘要:我们以系统的方式探讨了一个被广泛提及的问题:大型语言模型(LLM)真的理解它们所说的话吗?这与人们更为熟悉的术语“随机鹦鹉”息息相关。为此,我们提出了一项总结性评估,针对一项精心设计的物理概念理解任务——PhysiCo。我们的任务通过使用网格格式的输入来抽象描述物理现象,从而缓解了记忆问题。这些网格代表了不同层次的理解,从核心现象、应用实例到网格世界中其他抽象模式的类比。对我们任务的全面研究
- 性能调优专题(11)之JVM对象创建与内存分配机制深度剖析
技术路上的苦行僧
性能调优专题jvmJVM内存布局jvm内存分配jvm内存回收
一、对象创建对象创建的主要流程:1.1.类加载检查虚拟机遇到一条new指令时,首先将去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已被加载、解析和初始化过。如果没有,那必须先执行相应的类加载过程。new指令对应到语言层面上讲是,new关键词、对象克隆、对象序列化等。1.2.分配内存在类加载检查通过后,接下来虚拟机将为新生对象分配内存。对象所需内存的大小
- 备战蓝桥杯:贪心算法之货仓选址
无敌大饺子 1
贪心算法算法
当我们货仓选址在最中间的时候,货仓到每家商店的距离最短#include#include#includetypedeflonglongLL;usingnamespacestd;intn;constintN=1e5+10;LLa[N];intmain(){cin>>n;for(inti=1;i>a[i];sort(a+1,a+1+n);LLret=0;for(inti=1;i=|a-b|我们的代码也可
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st