JavaWeb学习笔记01--HTML和CSS基础
一.简介
1.B/S软件的结构
即浏览器Browser/服务器Server结构
2.前端开发流程
网页设计师根据需求设计网页–前端工程师将设计做成静态网页–后台工程师将静态网页修改成动态网页(java程序员)
3.网页的组成部分
内容(结构),表现,行为
4.HTML简介
超文本标记语言,HTML通过标签来显示网页的各个部分。
5.创建HTML文件
(1)创建一个web工程(静态工程)
(2)在工程下创建HTML页面

技巧:html的代码注释 ,批量加注释快捷键ctrl+shift+/
二.HTML基础内容
1.HTML标签介绍
(1)<标签名>封装的数据/标签名>
(2)标签名大小写不敏感
(3)标签拥有自己的属性:
基本属性如 bgcolor=“red”,可以修改简单的样式效果;
事件属性如οnclick=“alert(‘你好!’);”,可以直接设置事件响应后的代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body >
hello
<button onclick="alert('妮姐好美')">按钮button>
body>
html>
2.标签又分为单标签和双标签
(1)单标签格式:<标签名/> 如
(2)双标签格式:<标签名>封装的数据 如
3.标签的语法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签语法title>
head>
<body>
正确:<div><span>加油,大学生span>div>
错误:<div><span>加油,大学生div>span>
<hr/>
正确:<div>加油,大学生div>
错误:<div>加油,大学生
<hr/>
正确:<br/>1
错误:<br>2
<hr/>
正确:<font color="blue">加油,大学生font>
错误:<font color=blue>加油,大学生font>
错误:<font>加油,大学生font>
<hr/>
正确:<br/>
错误: -->
<hr/>
有些错误浏览器可以帮助修复,但从语法上面说是错误的
body>
html>
4.常用标签介绍 文档:W3school文档
(1)font标签
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.font标签title>
head>
<body>
<font color="red" face="楷体" size="7">我是字体标签font>
body>
(2)特殊字符
浏览器会自动把标签转换成它们应有的功能而不是直接输出
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>特殊字符title>
head>
<body>
我是<br>标签<br/>
妮姐 好美
body>
html>
(3)标题标签
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.标题标签title>
head>
<body>
<h1 align="left">标题1h1>
<h2 align="right">标题2h2>
<h3 align="center">标题3h3>
<h4>标题4h4>
<h5>标题5h5>
<h6>标题6h6>
body>
html>
(4)超链接 重点必须掌握
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.超链接title>
head>
<body>
<a href="https://blog.csdn.net/sfwefqe?spm=3001.5343">我的主页a><br/>
<a href="https://blog.csdn.net/sfwefqe?spm=3001.5343" target="_self">我的主页_selfa><br/>
<a href="https://blog.csdn.net/sfwefqe?spm=3001.5343" target="_blank">我的主页_blanka><br/>
body>
html>
(5)列表标签 有序列表 无序列表 (和浏览器有关的或多或少都有一些兼容问题)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.列表标签title>
head>
<body>
<ul type="none">
<li>赵四li>
<li>刘能li>
<li>小沈阳li>
<li>宋小宝li>
ul>
body>
html>
- 赵四
- 刘能
- 小沈阳
- 宋小宝
(6)img标签 可以在html页面上显示图片!
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6.img标签title>
head>
<body>
<img src="../imgs/1000.jpg" width="100" height="200" border="1" alt="美女找不到" />
body>
html>
(7)表格标签 非常重要,必须掌握
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.表格标签title>
head>
<body>
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1th>
<th>1.2th>
<th>1.3th>
tr>
<tr>
<th>2.1th>
<th>2.2th>
<th>2.3th>
tr>
<tr>
<th>3.1th>
<th>3.2th>
<th>3.3th>
tr>
table>
body>
html>
技巧:ctrl+x 删除**
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.跨行跨列标签title>
head>
<body>
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<th colspan="2">1.1th>
<th>1.3th>
<th>1.4th>
<th>1.5th>
tr>
<tr>
<th rowspan="2">2.1th>
<th>2.2th>
<th>2.3th>
<th>2.4th>
<th>2.5th>
tr>
<tr>
<th>3.2th>
<th>3.3th>
<th>3.4th>
<th>3.5th>
tr>
<tr>
<th>4.1th>
<th>4.2th>
<th>4.3th>
<th colspan="2" rowspan="2">4.4th>
tr>
<tr>
<th>5.1th>
<th>5.2th>
<th>5.3th>
tr>
table>
body>
html>
| 1.1 | 1.3 | 1.4 | 1.5 | |
|---|---|---|---|---|
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 |
| 3.2 | 3.3 | 3.4 | 3.5 | |
| 4.1 | 4.2 | 4.3 | 4.4 | |
| 5.1 | 5.2 | 5.3 | ||
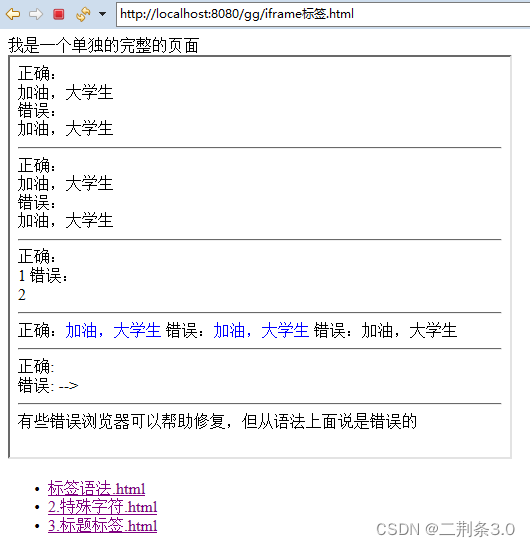
(9)了解iframe框架标签(内嵌窗口)
iframe标签它可以在一个html页面上打开一个小窗口,去加载一个单独的页面
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>9.iframe标签title>
head>
<body>
我是一个单独的完整的页面<br/>
<iframe src="3.标题标签.html" width="500" height="400" name="abc">iframe>
br>
<ul>
<li><a href="标签语法.html" target="abc">标签语法.htmla>li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.htmla>li>
<li><a href="3.标题标签.html" target="abc">3.标题标签.htmla>li>
ul>
body>
html>


(10)表单标签 重点,必须掌握
什么是表单?
表单就是html页面中用来手机用户信息的所有元素集合,然后把这些信息发送给服务器。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>10.表单标签title>
head>
<body>
<form>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="abc"><br/>
确认密码:<input type="password" value="abc"><br/>
性别:<input type="radio" name="sex"/>男<input type="radio" name="sex"
check="checked" />女<br/>
兴趣爱好:<input type="checkbox"/>Java<input type="checkbox"/>JavaScript
<input type="checkbox"/>C++<br/>
国籍:<select>
<option>--请选择国籍--option>
<option>中国option>
<option selected="selected">美国option>
<option>日本option>
select>br>
自我评价:<textarea rows="10" cols="20">我才是默认值textarea><br/>
<input type="reset" value="重置">
<input type="submit" value="提交">
<input type="file" value="提交文件">
form>
body>
html>
<form>
<h1 align="center">用户注册h1>
<table align="center">
<tr>
<td>用户名称:td>
<td><input type="text" value="默认值"/>td>
tr>
<tr>
<td>用户密码:td>
<td><input type="password" value="abc">td>
tr>
<tr>
<td>确认密码:td>
<td><input type="password" value="abc">td>
tr>
<tr>
<td>性别:td>
<td><input type="radio" name="sex"/>男
<input type="radio" name="sex" check="checked" />女td>
tr>
<tr>
<td>兴趣爱好:td>
<td>
<input type="checkbox"/>Java
<input type="checkbox"/>JavaScript
<input type="checkbox"/>C++
td>
tr>
<tr>
<td>国籍:td>
<td>
<select>
<option>--请选择国籍--option>
<option>中国option>
<option selected="selected">美国option>
<option>日本option>
select>
td>
tr>
<tr>
<td>自我评价:td>
<td><textarea rows="10" cols="20">我才是默认值textarea>td>
tr>
<tr>
<td><input type="reset" value="重置">td>
<td><input type="submit" value="提交">td>
<td><input type="file" value="提交文件">td>
tr>
table>
form>
11)表单提交的细节
之前讲的都是界面展示的内容,并没有关于提交到服务器的内容。
from标签是表单标签:
<注释的内容是重中之重>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>11.表单实现的细节title>
head>
<body>
<form action="http://localhost:8080" method="post"/>
<input type="hidden" name="action" value="login">
<h1 align="center">用户注册h1>
<table align="center">
<tr>
<td>用户名称:td>
<td><input type="text" name="username" value="默认值"/>td>
tr>
<tr>
<td>用户密码:td>
<td><input type="password" name="password" value="abc">td>
tr>
<tr>
<td>性别:td>
<td><input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" value="girl" check="checked" />女td>
tr>
<tr>
<td>兴趣爱好:td>
<td>
<input type="checkbox" name="hobby" value="java"/>Java
<input type="checkbox" name="hobby" value="js"/>JavaScript
<input type="checkbox" name="hobby" value="cpp"/>C++
td>
tr>
<tr>
<td>国籍:td>
<td>
<select name="country">
<option value="none">--请选择国籍--option>
<option value="China">中国option>
<option value="USA" selected="selected">美国option>
<option value="Japan">日本option>
select>
td>
tr>
<tr>
<td>自我评价:td>
<td><textarea naem="desc" rows="10" cols="20" >我才是默认值textarea>td>
tr>
<tr>
<td><input type="reset" value="重置">td>
<td><input type="submit" value="提交">td>
<td><input type="file" value="提交文件">td>
tr>
table>
form>
body>
html>
(12)其他标签:div,span,p标签的演示
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>11.其他标签title>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
<p>p段落标签1p>
<p>p段落标签2p>
body>
html>
p段落标签1
p段落标签2
三.CSS技术 文档:CSS2.0.chm
1.CSS技术介绍
css是层叠样式表单,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
2.CSS语法规则

选择器:浏览器根据"选择器"决定受CSS样式影响的HTML元素(标签)
属性(property):是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并且由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p{color:blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号(但尽量在每条声明的末尾都加上分号),例如:
p{
color:red;
font-size:30px;
}
注意:一般每行只描述一个属性
css注释:/注释内容/
3.CSS和HTML的结合使用方式
(1).第一种:在标签的style属性上设置“key:value value",修改标签样式
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一种结合使用方法title>
head>
<body>
<div style="border: 1px solid red;">div标签1div>
<div style="border: 1px solid red;">div标签2div>
<span style="border: 1px solid red;">span标签1span>
<span style="border: 1px solid red;">span标签2span>
body>
html>

问题:这种方式的缺点?
1.如果标签多了,样式多了,代码量非常大。
2.可读性非常差。
3.CSS代码没什么复用性可言。
(2).第二种:在head标签中使用style标签来定义各种自己需要的CSS样式。样式如下:
xxx {
key : value value;
}
技巧:ctrl + r 替换文本 (idea)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第二种结合方式title>
<style type="text/css">
div{
border:1px solid red;
}
span{
border:1px solid red;
}
style>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>

问题:这种方式的缺点?
1.只能在同一页面内复用代码,不能在多个页面中复用css代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改,工作量太大了。
(3).第三种:把css样式写成一个单独的css文件,再通过link标签引入即可复用。
使用html的 linl rel=“stylesheet” type=“text/css” href="./styles.css"/ 标签导入css样式文件(没加<>)。
新建一个.css文件:
div{
border:1px solid red;
}
span{
border:1px solid red;
}
.html文件:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三种结合方式title>
<link rel="stylesheet" type="text/css" href="02.css">
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>
4.CSS选择器
(1)标签名选择器:标签名选择器可以决定哪些标签被动的使用这个样式。
标签名选择器的样式是:
标签名{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器title>
<style type="text/css">
div{
border:1px solid yellow;
color:blue;
font-size:30px;
}
span{
border:5px dashed blue;
color:yellow;
font-size:20px;
}
style>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>

(2)id选择器:id选择器可以让我们通过id属性选择性的去使用这个样式。
id选择器的格式是:
#id 属性值{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id选择器title>
<style type="text/css">
#id001{
color:bule;
font-size:30px;
border:1px yellow solid;
}
#id002{
color:red;
font-size:20px;
border:5px blue dotted;
}
style>
head>
<body>
<div id="id001">div标签1div>
<div id="id002">div标签2div>
body>
html>

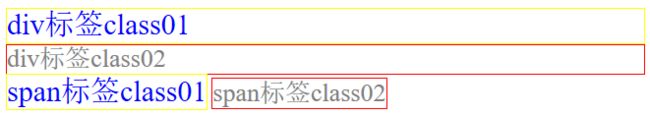
(3)class选择器(类型选择器):class类型选择器可以通过class属性有效的选择性地去使用这个样式。
class类型选择器的格式是:
class 属性值{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器title>
<style type="text/css">
.class01{
color:blue;
font-size:30px;
border:1px solid yellow;
}
.class02{
color:grey;
font-size:26px;
border:1px solid red;
}
style>
head>
<body>
<div class="class01">div标签class01div>
<div class="class02">div标签class02div>
<span class="class01">span标签class01span>
<span class="class02">span标签class02span>
body>
html>

(4)组合选择器:组合选择器可以让多哥选择器公用同一个css样式代码。
组合选择器的格式是:
选择器1,选择器2,选择器n{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器title>
<style type="text/css">
.class01,#id01{
color:blue;
font-size:20px;
border:1px yellow solid;
}
style>
head>
<body>
<div class="class01">div标签class01div><br/>
<span id="id01">span标签span><br/>
<div>div标签div><br/>
<spa>span标签span><br/>
body>
html>
5.CSS常用样式
(1)字体颜色
color:red;
颜色可以写颜色名如:black,blue,red,green等
颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0), #00F6DE,如果写十六进制值必须加#
(2)宽度
width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
(3)高度
height:20px;
高度可以写像素值:10px;
也可以写百分比值:20%;
(4)背景颜色
background-color:#0F2D4C
(5)字体样式
color:#FF0000;字体颜色红色
font-size:20px;字体大小
(6)红色1像素实线边框
border:1px solid red;
(7)DIV居中(相对于整个页面)
margin-left:auto;
margin-right:auto;
(8)文本居中
text-align:center;
(9)超链接去下划线
text-decoration:none;
(10)表格细线
table{
border:1px solid black;/设置边框/
border-collapse:collapse;/将边框合并/
}
td,th{
border:1px solid black;/设置边框/
}
(11)列表去除修饰
ul{
list-style:none;
}
```html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体样式07title>
<style type="text/css">
div{
color:red;
border:1px yellow solid;
width:300px;
height:300px;
background-color:green;
font-size:30px;
margin-left:auto;
margin-right:auto;
text-align:center;
}
table{
border:1px red solid;
border-collapse:collaspe;
}
td{
border:1px red solid;
}
a{
text-decoration:none;
}
ul{
list-style:none;
}
style>
head>
<body>
<ul>
<li>1111111111li>
<li>2222222222li>
<li>3333333333li>
<li>4444444444li>
<li>5555555555li>
ul>
<a href="http://www.baidu.com">百度a>
<div>我是div标签div>
body>
html>