2023年web前端开发之JavaScript基础(五)基础完结
一.学习内容
理解什么是对象,掌握定义对象的语法
掌握数字对象的使用
二. 内容介绍
对象
对象是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种数据集合。它由属性和方法两部分构成。
1.1 语法
声明一个对象类型的变量与之前声明一个数值或字符串类型的变量没有本质上的区别。
JavaScript 基础 - 对象语法
1.2 属性和访问
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
多个属性之间使用英文 , 分隔
属性就是依附在对象上的变量
属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
JavaScript 基础 - 对象语法
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
JavaScript 基础 - 对象语法
扩展:也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。
JavaScript 基础 - 对象语法
1.3 方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
方法是由方法名和函数两部分构成,它们之间使用 : 分隔
多个属性之间使用英文 , 分隔
方法是依附在对象中的函数
方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
JavaScript 基础 - 对象方法
声明对象,并添加了若干方法后,可以使用 . 或 [] 调用对象中函数,我称之为方法调用。
JavaScript 基础 - 对象方法
扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
JavaScript 基础 - 对象方法
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
1.4 null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。
遍历对象
let obj = {
uname: 'pink'
}
for(let k in obj) {
// k 属性名 字符串 带引号 obj.'uname' k === 'uname'
// obj[k] 属性值 obj['uname'] obj[k]
}for in 不提倡遍历数组 因为 k 是 字符串
内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象
2.1 Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
属性
Math.PI,获取圆周率
// 圆周率
console.log(Math.PI);方法
Math.random,生成 0 到 1 间的随机数
// 0 ~ 1 之间的随机数, 包含 0 不包含 1
Math.random()Math.ceil,数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4)Math.floor,数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68)Math.round,四舍五入取整
// 取整,四舍五入原则
Math.round(5.46539)
Math.round(4.849)Math.max,在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13)Math.min,在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21)Math.pow,幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方
Math.pow(2, 3) // 求 2 的 3 次方Math.sqrt,平方根
// 求某数的平方根
Math.sqrt(16)数学对象提供了比较多的方法,这里不要求强记,通过演示数学对象的使用,加深对对象的理解。
三.学习总结后练习
关于对象案例
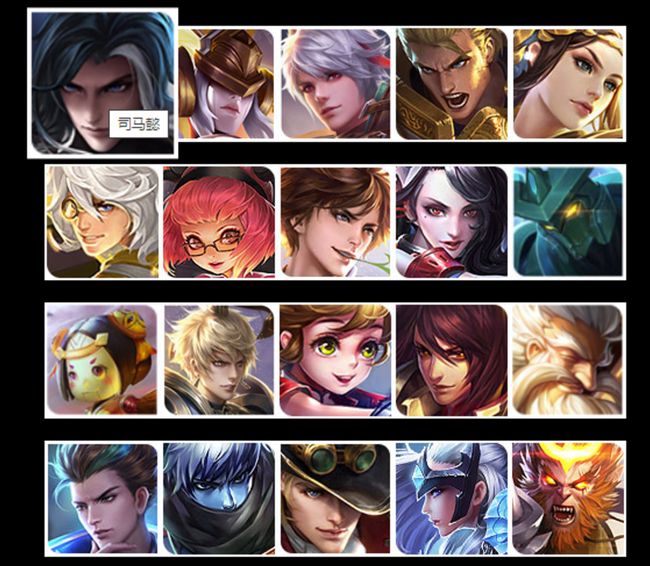
需求: 利用对象数组渲染英雄列表案例
展示效果: 如下:
功能1:
利用对象数组里面的数据来渲染页面,渲染多个数据
鼠标经过停留会显示英雄名字
数据:
let datas = [
{ name: '司马懿', imgSrc: '01.jpg' },
{ name: '女娲', imgSrc: '02.jpg' },
{ name: '百里守约', imgSrc: '03.jpg' },
{ name: '亚瑟', imgSrc: '04.jpg' },
{ name: '虞姬', imgSrc: '05.jpg' },
{ name: '张良', imgSrc: '06.jpg' },
{ name: '安其拉', imgSrc: '07.jpg' },
{ name: '李白', imgSrc: '08.jpg' },
{ name: '阿珂', imgSrc: '09.jpg' },
{ name: '墨子', imgSrc: '10.jpg' },
{ name: '鲁班', imgSrc: '11.jpg' },
{ name: '嬴政', imgSrc: '12.jpg' },
{ name: '孙膑', imgSrc: '13.jpg' },
{ name: '周瑜', imgSrc: '14.jpg' },
{ name: 'XXX', imgSrc: '15.jpg' },
{ name: 'XXX', imgSrc: '16.jpg' },
{ name: 'XXX', imgSrc: '17.jpg' },
{ name: 'XXX', imgSrc: '18.jpg' },
{ name: 'XXX', imgSrc: '19.jpg' },
{ name: 'XXX', imgSrc: '20.jpg' }
]答案代码如下:
渲染英雄列表案例
hero.css文件
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
width: 150px;
height: 30px;
text-decoration: none;
display: block;
margin: 10px auto;
background: goldenrod;
color: #fff;
border-radius: 15px;
line-height: 30px;
}
a:hover {
background: gold;
color: #666;
}
body {
background: #000;
text-align: center;
}
.list {
display: flex;
flex-wrap: wrap;
width: 500px;
margin: 20px auto;
}
.list li {
position: relative;
transition: all 1s;
margin-top: 15px;
}
.list li:first-child {
margin-left: 0;
}
.list li:hover {
transform: scale(1.3);
z-index: 999;
}
.list li img {
width: 100px;
}