JQuery Ajax 结合.net MVC框架实现页面局部刷新
JQuery Ajax的异步刷新可实现html静态页面率先加载完毕,呈现给用户,对提升用户体验很有帮助.本文举一个小例子,在.net的MVC框架下面实现JQuery Ajax的异步刷新.
我们模拟一个场景,在页面加载完毕后,通过Ajax获取用户的某些信息,这些操作需要调用后台接口查询数据库,往往耗时较长.因此这部分数据通过局部刷新来呈现.
1.首先在visual studio中建立MVC的.net工程.
2Model层定义实体类如下: 该实体表示模拟的用户信息
namespace AjaxStudy.Models
{
public class UserInfo
{
public string UserId { get; set; }
public string UserName { get; set; }
public string Mobile { get; set; }
}
}- Control层定义接口方法如下:其中利用Tread.Sleep(3000)休息3s,来模拟耗时操作.
[HttpPost]
public JsonResult GetUserInfo(string id)
{
Thread.Sleep(3000);
UserInfo userInfo = new UserInfo();
userInfo.UserId = id;
userInfo.UserName = "AjaxJquery";
userInfo.Mobile = "13816656565";
return Json(new { IsSuccess = "1", userInfo });
}- View层在默认页面(默认页面为Home/Index.cshtml,建立完项目后默认的)下面增加如下几行.
建立三个文本框,加载Jquery与getUserInfo.js,调用getUserInfo()方法.
<input id="ID" type="text" size="15" />
<input id="NAME" type="text" size="15" />
<input id="MOBILE" type="text" size="15" />
<script type="text/javascript" src="~/Content/js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="~/Content/js/getUserInfo.js">script>
<script>
getUserInfo();
script>5.getUserInfo.js内容如下:通过$.ajax提交请求到controller.得到Json返回结果呈现到文本框中.
function getUserInfo() {
//alert('Test')
$.ajax({
url: "/Home/GetUserInfo", //ajax请求地址
type: "POST",//请求方式 "POST" 或 "GET", 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
dataType: "json", //根据返回数据类型可以有这些类型可选:xml html script json jsonp text
//发送到服务器的数据,可以直接传对象{a:0,b:1},如果是get请求会自动拼接到url后面,如:&a=0&b=1
//如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 "&foo=bar1&foo=bar2"。
data: {id: "22"},
success: function (result) {
//this 调用本次AJAX请求时传递的options参数 ,如果设置context来改变了this,那这里的this就是改变过的
if (result.IsSuccess == "1") {
//alert(result.userInfo.UserId);
//alert(result.userInfo.UserName);
//alert(result.userInfo.Mobile);
var textId = $("#ID");
var textId2 = $("#NAME");
var textId3 = $("#MOBILE");
textId.val(result.userInfo.UserId);
textId2.val(result.userInfo.UserName);
textId3.val(result.userInfo.Mobile);
//document.getElementById("ID") = result.userInfo.UserId;
//document.getElementById("NAME").textContent = result.userInfo.UserName;
//document.getElementById("MOBILE").textContent = result.userInfo.Mobile;
} else {
alert("The result is failed!");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("系统繁忙,请稍候");
},
//请求完成后回调函数 (请求成功或失败之后均调用)。参数: XMLHttpRequest 对象和一个描述成功请求类型的字符串
complete: function (XMLHttpRequest, textStatus) {
//this 调用本次AJAX请求时传递的options参数
},
//一组数值的HTTP代码和函数对象,当响应时调用了相应的代码。例如,如果响应状态是404,将触发以下警报:
statusCode: {
404: function () {
alert('404,页面不存在');
}
}
});
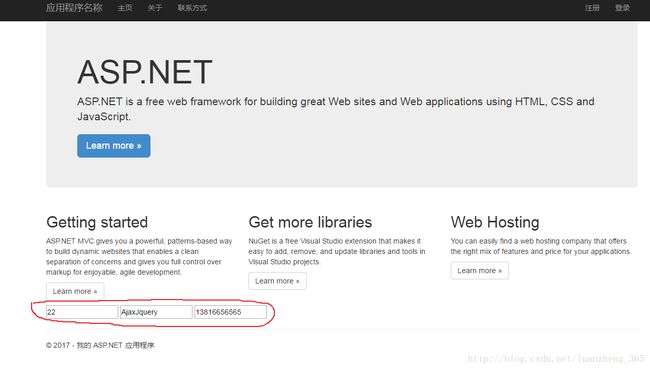
}运行结果如下图所示,可以看到红色标注区域的静态文本框同主页一起加载,3秒之后,数据局部刷新出来.