uniapp实现选项卡切换内容
uniapp实现选项卡切换
文章目录
- 前言
- 一、主要实现的步骤及技术讲解
- 二、完整代码
-
- 1.tabs.vue
- 2.tabs_detail.vue
- 三、最终效果展示
- 总结
前言
本篇文章主要练习使用uniapp来实现选项卡切换,并且展示响应的内容并且用到了组件间的传送值,通信。并且附加选项卡第一页的轮播图展示并且实现点击图片预览功能
一、主要实现的步骤及技术讲解
注意:dome涉及到的数据在真实项目中是获取真实的接口数据,此处知识模拟数据实现对应功能。
1、创建项目的公用组件
1、新建components文件夹用于存放公用组件
//tabs.vue
2、在父组件中使用组件
//tabs_detail.vue
引入组件
import tabs from '../../components/tabs.vue'
注册components
components: {
tabs,
}
使用组件
<tabs/>
2、利用props实现父子组件之间传递值
1、首先在组件tabs.vue中设置props属性
props: {
tabs: {
type: Array,
default: []
}
}
2、在父组件中将值传递给子组件使用
//tabs_detail.vue
定义数据
tablist: [{
index: 0,
value: '第一列',
isActive: true
},
{
index: 1,
value: '第二列',
isActive: false
},
{
index: 2,
value: '第三列',
isActive: false
}
],
传递值
<tabs :tabs='tablist'/>
3、根据数据显示不同选项卡内容
通过子组件来派发事件来通知父组件,父组件监听事件来实现父子组件通信。
//tabs.vue定义方法
methods:{
handlerActive(index){
this.$emit('tabActive',index)
}
}
//tabs_detail.vue监听方法
<tabs :tabs='tablist' v-on:tabActive='tabActive' />
通过传递的参数索引来切换对应的内容
tabActive(tabIndex) {
this.tablist.map((value, index) => {
value.isActive = tabIndex == index ? true : false
})
this.contentIndex = tabIndex//内容索引
},
根据索引判断内容
<block v-if="contentIndex==0">内容一</block>
<block v-if="contentIndex==1">内容二</block>
<block v-if="contentIndex==2">内容三</block>
4、实现点击轮播图的对应图片预览功能
使用uniapp自带的swiper在每一轮播项图片中添加点击事件
并且传递当前点击图片可以是一个数值
previewpic(itemsrc){
uni.previewImage({
current:itemsrc,
urls:["../../static/3.png","../../static/4.png"]
})
},
二、完整代码
1.tabs.vue
<template>
<view>
<view class="content_items">
<view class="content_item"
v-for="(item,index) in tabs"
:key="item.index"
:class="item.isActive ? 'active' : ''"
@tap="handlerActive(item.index)"
>
{{item.value}}
</view>
</view>
<slot></slot>
</view>
</template>
<script>
export default {
data() {
return {
};
},
props: {
tabs: {
type: Array,
default: []
}
},
methods:{
handlerActive(index){
this.$emit('tabActive',index)
}
}
}
</script>
<style lang="scss">
.content_items {
display: flex;
.content_item {
text-align: center;
float: left;
padding: 10rpx 0;
flex: 1;
}
}
.active {
color: #EB4450;
border-bottom: 5rpx solid #DD524D;
}
</style>
2.tabs_detail.vue
<template>
<view>
<view class="content">
<tabs :tabs='tablist' v-on:tabActive='tabActive' />
<block v-if="contentIndex==0">
<view class="swiperr">
<swiper :indicator-dots="true" :autoplay="true" :interval="2000" :duration="1000" circular="true">
<swiper-item>
<view class="swiper-item" @tap="previewpic(0)">
<image class="images" src="../../static/3.png"></image>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item" @tap="previewpic(1)">
<image class="images" src="../../static/4.png"></image>
</view>
</swiper-item>
</swiper>
</view>
</block>
<block v-if="contentIndex==1">
第二页内容
</block>
<block v-if="contentIndex==2">
第三页内容
</block>
</tabs>
</view>
</view>
</template>
<script>
import tabs from '../../components/Tabs.vue'
export default {
data() {
return {
tablist: [{
index: 0,
value: '第一列',
isActive: true
},
{
index: 1,
value: '第二列',
isActive: false
},
{
index: 2,
value: '第三列',
isActive: false
}
],
contentIndex: '',
images: []
}
},
methods: {
tabActive(tabIndex) {
this.tablist.map((value, index) => {
value.isActive = tabIndex == index ? true : false
})
this.contentIndex = tabIndex
},
previewpic(itemsrc){
uni.previewImage({
current:itemsrc,
urls:["../../static/3.png","../../static/4.png"]
})
}
},
components: {
tabs,
}
}
</script>
<style lang="scss">
swiper {
height: 400rpx;
image {
width: 100%;
}
}
</style>
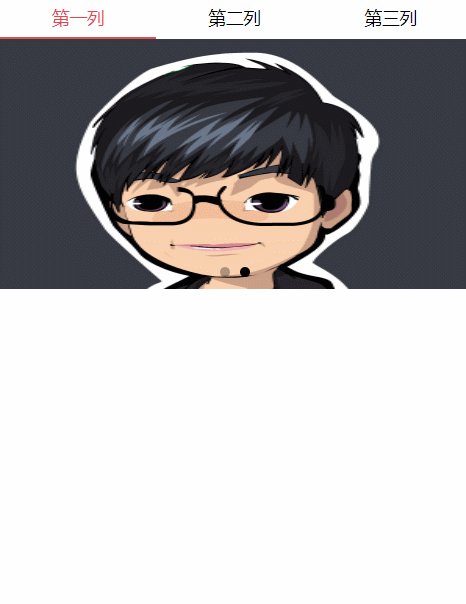
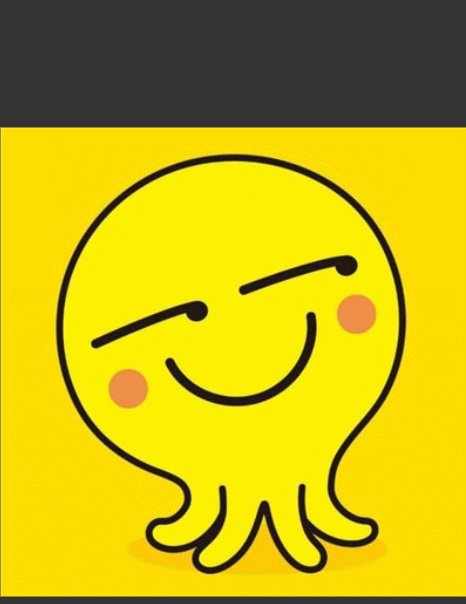
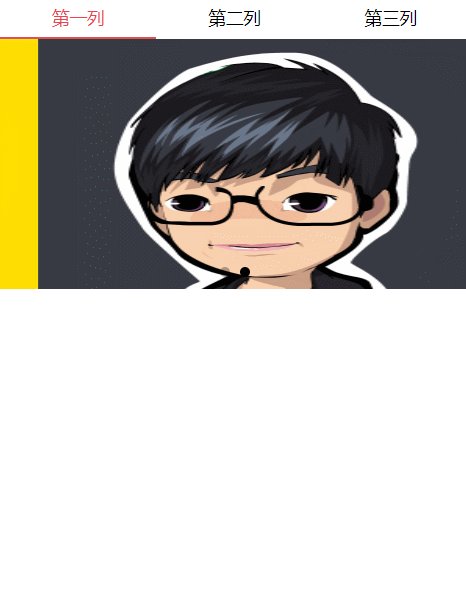
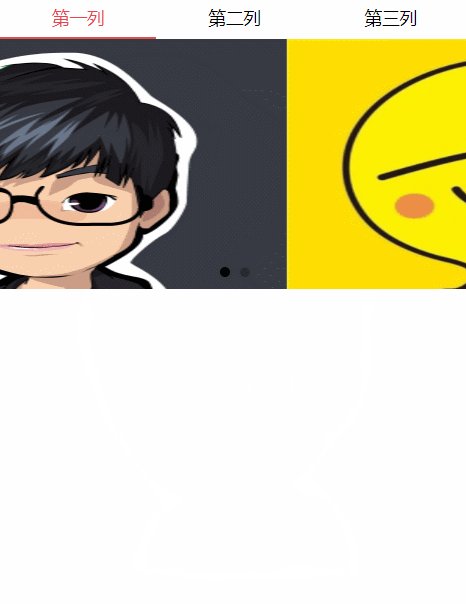
三、最终效果展示
总结
总结不易如遇到问题欢迎指出,必虚心接受,欢迎讨论。。。