微信小程序基础知识点
配置
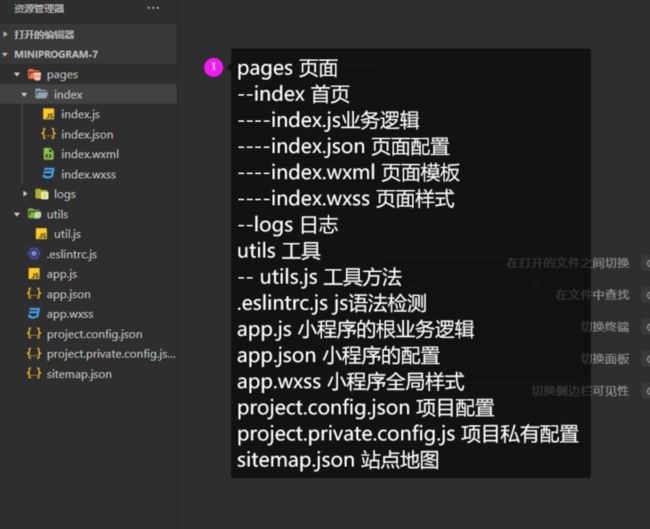
全局配置 app.json
1.1 pages 存放页面的路径 首页就是一个路径
1.2 window 窗口信息
"backgroundTextStyle":"light", 背景颜色
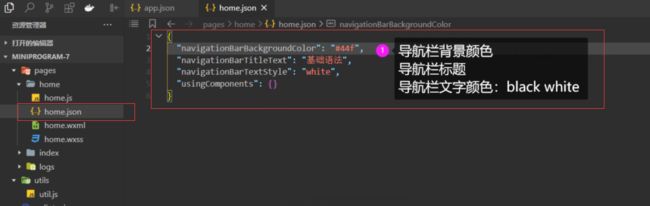
"navigationBarBackgroundColor":"#000" 导航栏背景颜色
"navigationBarTitleText":"小程序开发" 导航栏标题
"navigationBarTextStyle":"white" 导航栏文本颜色 (white|black 两种颜色调换)
2.1 页面配置 页面.json
同app.json window 配置只对当前页面启用会覆盖全局配置
2.页面结构
xxx.js 业务逻辑
xxx.json 页面的配置
xxx.wxml 页面的模板
xxx.wxss 页面样式
3. wxss的单位
小程序单位rpx 750rpx就是一个屏幕的宽
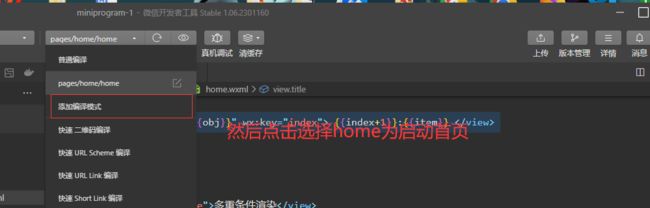
4.条件编译
帮助切换小程序的默认启动页面(首页)()
5.基础组件
view 容器 text 文本
6.不校验合法域名
工具栏 -- 详情-- 本地设置 -- 请勾选 不校验
7.渲染指令
{{}} 文本渲染指令
文本渲染
{{msg}}
{{2+3}}
{{msg.length>5?'大于':'小于等于5'}} 2.条件
wx:if = "{{}}"
wx:elif = "{{}}"
wx:else 其他
多重条件渲染
奖励1
奖励2
奖励3
奖励4 3.遍历
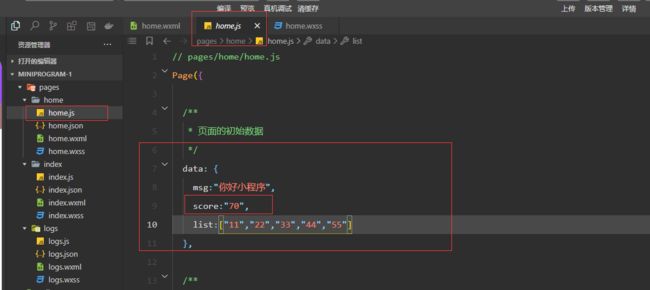
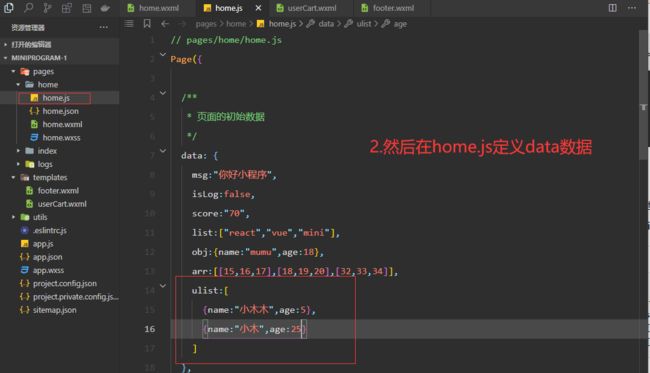
wx:for="{{}}" 需要指定wx:key="index" index遍历元素的下标 item代表变量的元素
对象,数组,数字,字符串都可以被遍历
自定义item与index(多重遍历)
wx:for="list" wx:for-item=="myitem" wx:for-index="ind"
wx:key="ind"
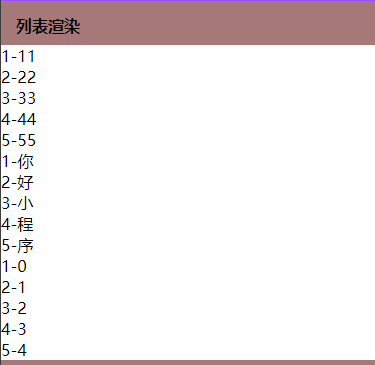
列表渲染
{{index+1}}-{{item}}
{{index+1}}-{{item}}
{{index+1}}-{{item}}
{{index+1}}:{{item}}
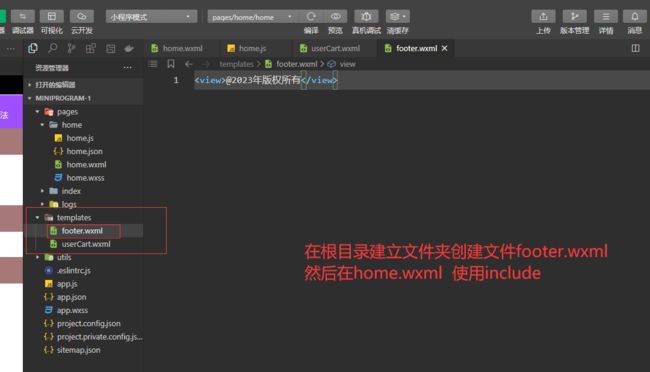
4.include
把文件单纯拷贝过来 include 是直接把内容拷贝 不能拷贝template模板 也不能递归拷贝
include导入
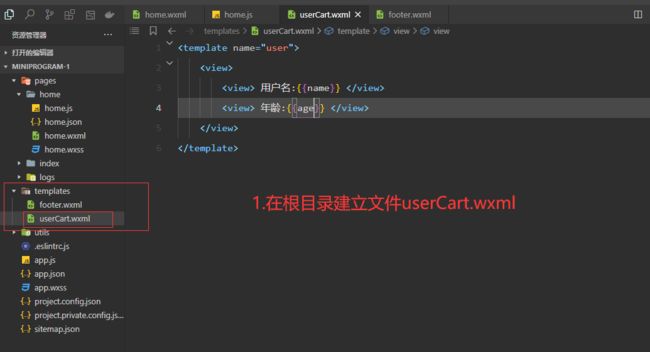
import+ template
01 import 导入只能导入template 也递归导入
02 import 导入后 采用 去使用
使用
import 导入功能
8.事件
1. 事件响应
bindtap="函数名" 被点击
bindtap="" 表单发生变化
bindconfirm="" 确认键
bindlongPress="" 长按
2.实现传参
e.target.dataset.msg
e.detail.value 表单的值
3.表单的双向绑定
inputHd(e){
this.setData({msg:e.detail.value})
} 9.api
1.网络请求
wx.request({
url,method,header,success,fail,complete
})
2.界面类
wx.showToast({title,icon}) 提示
wx.showModal({title,content,success,fail})) 确认框
wx.showLoading() 显示加载提示
3.数据缓存
wx.getStorageSync(key) 取
wx.seetStoreageSync(key,value) 存
4.路由
wx.navigateTo({url}) 普通跳转
wx.redirectTo({url}) 重定向
wx.switchTab({}) 底部栏跳转
wx.navigateBack() 返回
wx.reLaunch({url}) 重启
wx.pageScrollTo({duration,scrollTop}) 滚动页面10.生命周期
1.小程序的生命周期
onLaunch 启动
onShow 前台显示
onHide 后台运行
onError 错误
onPageNotFound 页面找不到
2.页面的生命周期
onLoad(option) 加载
onShow 显示
onHide 隐藏
onReady 准备完毕(操作节点)
onUnload 卸载11.页面传参
url=“xxxx?num=15”
onLoad(options){
options.num 获取参数
}12.全局数据
app.js
globalData:{outflow:100}
var app = getApp();
app.globalData.outflow-=1;13.常用全局方法
onReachBottom 触底
onPullDownRefresh 下拉
onShareAppMessage(){return {url,title,imageUrl}} 分享
onShareTimelime() 分享朋友圈
onAddToFavorites() 收藏
onPageScroll({scrollTop:xxx}){} 页面滚动14.页面栈
1.卸载与隐藏
正常的从A->B A会隐藏
正常的从 A->B redirect A会卸载
正常A->返回到首页 A页面会卸载
总结: redirect会卸载,navigateBack会卸载
navigate(缓存页面)
2.小程序默认可以缓存5级页面
A->B->C->D->E
五个页面都存起来
A->B->C->A->E
redirect 当前页面会销毁
A->B-redirect->C->D-15.使用npm
进入到项目的目录
npm init -y
初始化项目
安装 npm i @vant/weapp -S --production
工具->构建npm
app.json,导入组件
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
页面中使用
按钮 16.创建组件 Component
properties 属性
value:{
type:Number,
value:1,//不传参默认值默认值为1
}
data 数据 count
methods 方法 changeCount
lifetimes 生命周期 attached 挂载完毕17.选择组件
1.this.selectComponent(".my-component'")
2.18.获取app
getApp()
19.在小程序中获取当前路由
1.getCurrentPages); 获取当前页面
2.const routes = getCurrentPages(); //当前路由
3.var curRoute = routes[routes.length-1];
console.log(curRoute,curRoute.route)20.订单支付流程
显示确定的订单信息
提交订单 定义提交订单的接口 执行提交
发起支付1.要登录wx.login()发给后端code
2.购物车的商品,到确认订单页面
3.确认订单页面 01提交订单,拿到订单id 02通过订单id获取预支付信息()
04收银台 wx.requestPayment (支付信息)发起支付1.登录 wx.login()拿到code发给后端
2.创建订单并支付
2.1.通过购物车数据,创建订单,拿到订单编号
2.2.通过订单编号发给后端拿到支付参数
2.3.wx.requestPayment结合支付信息发起支付