flask左边导航栏,右边内容,阻止页面跳转问题jquery引用
测试界面test.html
DOCTYPE html>
<html>
<head>
<title>Index Pagetitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
<script src="http://libs.baidu.com/jquery/3.6.0/jquery.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<script src="{{ url_for('static', filename='codejs/jquery-3.6.0.min.js') }}">script>
<script src="codejs/jquery-3.6.0.min.js">script>
<script>
$(document).ready(function() {
// 当点击链接时
$("a.special").click(function(event) {
event.preventDefault(); // 阻止默认跳转行为
var href = $(this).attr("href"); // 获取链接地址
$.ajax({
url: href, // 发送异步请求
success: function(response) {
$("#content").html(response); // 在页面中显示返回内容
},
error: function() {
alert("加载失败,请重试!");
}
});
});
});
script>
head>
<body>
<nav>
<ul>
<li><a href="1.html" class="special">1.htmla>li>
<li><a href="1.html">2.htmla>li>
ul>
nav>
<div class="content-right" id="content">div>
body>
html>
1.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
hello word!
body>
html>
点击链接1,页面阻止了网站的跳转

点击链接2

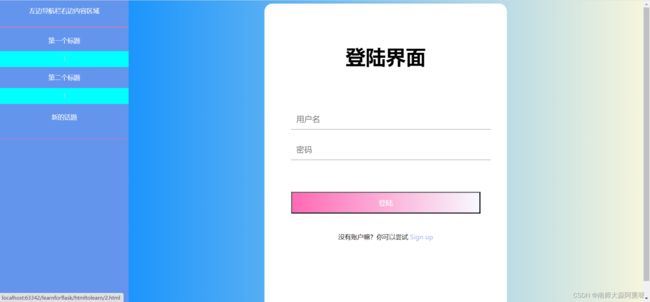
左边导航栏右边内容
doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport"
content = "width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv = "X-UA-Compatible" content = "ie=edge">
<title>Testtitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<style>
/*兼容浏览器*/
* {
margin: 0;
padding: 0;
}
.content {
width: 100%;
height: 100%;
}
.content-left {
width: 20%;
height: 100%;
height: 600px;
background-color: #6495ED;
float: left;
}
.content-right {
width: 80%;
height: 100%;
height: 600px;
background-color: #00000;
float: left;
}
.left-title {
width: 100%;
height: 50px;
}
.left-title > a {
display: block;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: white;
/*去掉a下默认下划线*/
text-decoration: none;
}
/*分割线*/
.seg {
height: 1px;
width: 100%;
background-color: #FF69B4;
}
.nav {
/*上下5,左右0*/
margin: 5px 0;
}
/*菜单项主标题*/
.nav-title {
height: 40px;
width: 100%;
color: white;
text-align: center;
line-height: 40px;
cursor: pointer;
font-size: 10px;
}
/*菜单项主标题*/
.nav-title2 > a{
display: block;
height: 40px;
width: 100%;
color: white;
text-decoration: none;
text-align: center;
line-height: 40px;
cursor: pointer;
font-size: 10px;
}
.nav-menu{
line-height: 20px;
display: block;
height: 10%;
width: 100%;
color: white;
text-decoration: none;
text-align: center;
line-height: 20px;
cursor: pointer;
font-size: 10px;
}
/*子标题内容区*/
.nav-content {
width: 100%;
height: 100%;
background-color: #00FFFF;
}
/*子标题的样式*/
.nav-content > a {
display: block;
width: 100%;
height: 30px;
color: #CCCCCC;
text-decoration: none;
text-align: center;
line-height: 30px;
font-size: 10px;
}
/*子标题鼠标经过时的改变颜色*/
.nav-content > a:hover {
color: #00BFFF;
background-color: #ADFF2F;
}
/*内容区*/
.content-right{
font-size: 10px;
line-height: 10px;
text-align: center;
}
style>
<script>
$(document).ready(function() {
// 当点击链接时
$("a.special").click(function(event) {
event.preventDefault(); // 阻止默认跳转行为
var href = $(this).attr("href"); // 获取链接地址
$.ajax({
url: href, // 发送异步请求
success: function(response) {
$("#content").html(response); // 在页面中显示返回内容
},
error: function() {
alert("加载失败,请重试!");
}
});
});
});
script>
head>
<body>
<div class = "content">
<div class = "content-left">
<div class = "left-title">
<div class = "nav-title">左边导航栏右边内容区域div>
div>
<div class = "seg">div>
<div class = "nav">
<div class = "nav-menu">
<div class = "nav-title">第一个标题div>
<div class = "nav-content">
<a href = "1.html" class="special">1a>
div>
div>
<div class = "nav-menu">
<div class = "nav-title">第二个标题div>
<div class = "nav-content">
<a href = "2.html" class="special">1a>
div>
div>
div>
<div class = "nav-menu">
<div class = "nav-title2"><a href = "1.html" class="special">新的话题a>div>
div>
<div class = "seg">div>
div>
<div class = "content-right" id = "content">
div>
div>
body>
html>
附带了两个界面,这里就可以实现页面不跳转情况下,右边显示内容了


登陆界面代码请前往
我前面写的文章查看
https://blog.csdn.net/THREEFUCT/article/details/126175671?spm=1001.2014.3001.5501