web前端基础——第一章
目录
- 一、了解什么是HTML、CSS
-
- 1.什么是HTML、CSS?
- 2.如何去写代码?写到哪里呢?
- 二、宇宙第一编辑器VS Code
-
- 1.如何安装/使用插件?
- 2.学习编辑器基本使用。
- 三、Chrome浏览器
-
- 市场上常见的浏览器&五大浏览器。
- 四、深入了解网站开发
-
- 1.有哪些岗位?
- 2.前端的另外一项技能 :JavaScript。
-
- (1)JavaScript是什么:
- (2)JavaScript与HTML、CSS之间的关系:
- 五、Web前端的三大核心技术
- 六、HTML基本结构与属性
-
- 1.HTML基本结构。
- 2.标记( 标签 )的写法。
- 3.标签可以上下排列,也可以组合嵌套。
- 4.标签的属性。
- 七、HTML初始代码
- 八、HTML注释
-
- 1.写法。
- 2.意义。
- 3.快捷添加注释与删除注释。
- 九、HTML语义化
- 十、标题与段落
-
- 1.h标签。
- 2.p标签。
- 十一、文本修饰标签
-
- 1.强调。
- 2.上、下标。
- 3.删除、插入。
- 十二、图片标签和图片属性
- 十三、引入文件的地址(路径的引入)
-
- 1.相对路径。
- 2.绝对路径。
- 十四、跳转链接
-
- 1.``标签。
- 2.`
`标签。
- 十五、跳转锚点
-
- 实现一: #号,id属性
- 实现二:#号,name属性
- 十六、特殊符号(特殊字符)
- 十七、列表标签
-
- 1.无序列表。
- 2.有序列表。
- 3.定义列表。
- 4.嵌套列表。
一、了解什么是HTML、CSS
它们是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言
1.什么是HTML、CSS?
- HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。点击查看详细内容
- 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。点击查看详细内容
HTML和CSS是做网站的编程语言。
2.如何去写代码?写到哪里呢?
一个网站是由N多个网页组成的,每一个网页都是.html文件。
类如:一个电视剧有四十集,每一集都是.mp4文件。
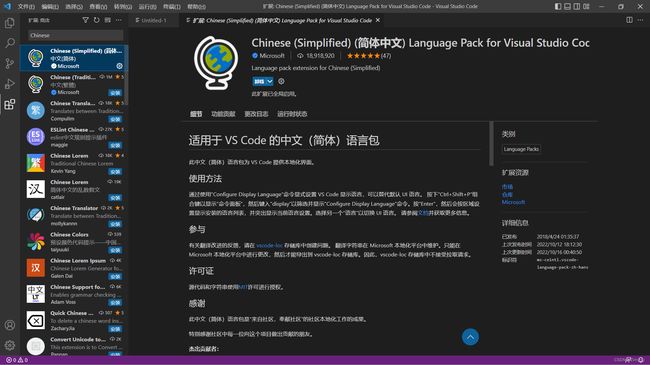
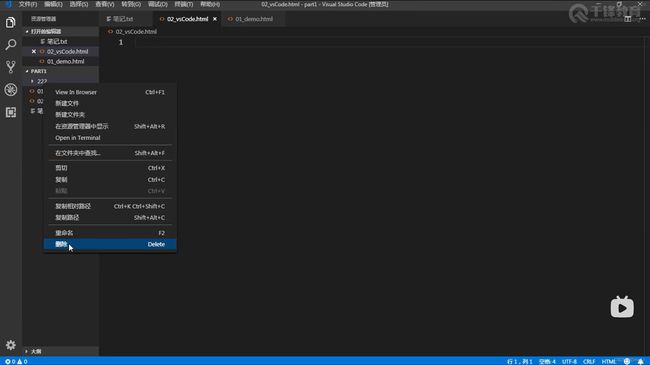
二、宇宙第一编辑器VS Code
VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron的轻量代码编辑器。
VS Code下载地址:https://code.visualstudio.com/
1.如何安装/使用插件?
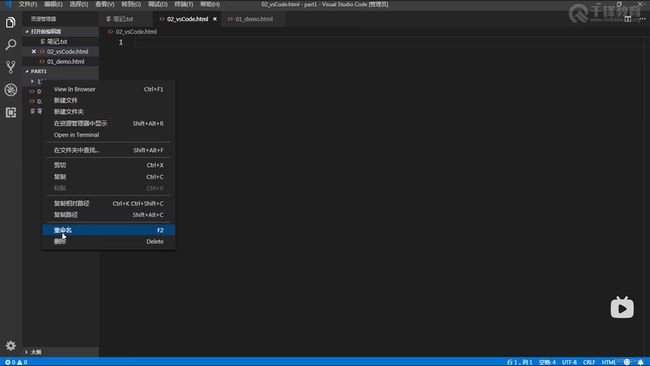
2.学习编辑器基本使用。
-
ctrl + s :保存
-
ctrl + a :全选
-
ctrl + x、ctrl + c、ctrl + v :剪切、复制、粘贴
-
ctrl + z、ctrl + y :撤销、前进
-
shift + end :从头选中一行
-
shift + home :从尾部选中一行
-
shift + alt + ↓ :快速复制一行
-
alt + ↑或↓ :快速移动一行
-
tab :向后缩进
-
tab + shift :向前缩进
-
多光标 :alt + 鼠标左键
-
ctrl + d :选择相同元素的下一个
三、Chrome浏览器
谷歌浏览器(Google Chrome)是一款可让您更快速、轻松且安全使用网络的浏览器。
Chrome下载地址:https://www.google.cn/intl/zh-CN/chrome/
百度统计浏览器市场份额:https://new.qq.com/rain/a/20220810A08MQQ00
chrome:65.12%(2022/7)
市场上常见的浏览器&五大浏览器。
- Microsoft Edge
- Google Chrome:Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
软件的名称来自称作Chrome的网络浏览器GUI(图形使用者界面)。软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Microsoft Windows、macOS、Linux、Android、以及iOS版本提供下载。谷歌将在Chrome上推出“小程序”增强型网页应用(Progressive Web Apps,简称 PWA)。2018年11月,Google宣布,将从2018年12月份开始在其Chrome 71网络浏览器上移除持续提供滥用使用体验的网站上的所有广告。
受2020年新型冠状病毒疫情影响,谷歌于2020年3月暂停向Chrome浏览器系统增加新功能,以保证软件尽可能平稳运行。
2022年2月7日讯,Google 再次修改 Chrome 浏览器图标。 - Mozilla Firefox:Mozilla Firefox,中文俗称“火狐”(正式缩写为Fx或fx),是一个由Mozilla开发的自由及开放源代码的网页浏览器。
- Opera浏览器:Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器,是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。Opera浏览器创始于1995年4月。2019.1.31日最新版本58.0(58.0.3135.53)。
2016年2月确定被奇虎360和昆仑万维收购。2018年6月29日,Opera向SEC提交了上市申请。 - QQ浏览器
- 360安全浏览器
- 2345王牌浏览器
- 傲游浏览器
- 搜狗高速浏览器
- 猎豹安全浏览器
- 世界之窗浏览器
- Internet Explorer:Internet Explorer(简称:IE)是微软公司推出的一款网页浏览器。原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7、8、9、10、11版本)。在IE7以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称"IE浏览器"。
2015年3月微软确认将放弃IE品牌。转而在Windows 10上,用Microsoft Edge取代了Internet Explorer。2016年1月12日,微软公司宣布于这一天停止对Internet Explorer 8/9/10三个版本的技术支持,用户将不会再收到任何来自微软官方的IE安全更新;作为替代方案,微软建议用户升级到IE 11或者改用Microsoft Edge浏览器。
2022年6月15日21:00,微软停止支持Internet Explorer。浏览器的最新可用版本IE 11,转而只提供其当前的浏览器Microsoft Edge。 - Safari:Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备(如Mac、iPhone、iPad、iPod Touch)的默认浏览器。Safari使用WebKit浏览器引擎。
Safari,作为苹果计算机的操作系统macOS中的浏览器,它用来取代之前的Internet Explorer for Mac。Safari 以惊人速度渲染网页。与Mac及iPod touch、iPhone、iPad兼容。让最爱网站一目了然。聪明的它还会检查拼写和语法。
2022年5月,苹果在一项联合计划中宣布,将致力于在未来一年,在其控制的所有移动、桌面和浏览器平台上打造无密码登录系统。
四、深入了解网站开发
一个大型网站的开发,需要团队的配合,各个岗位不可或缺。
1.有哪些岗位?
2.前端的另外一项技能 :JavaScript。
(1)JavaScript是什么:
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
(2)JavaScript与HTML、CSS之间的关系:
我们说,Web前端三剑客:HTML、CSS、JavaScript,它们看上去是三种不同的技术,但在实际中却是相互搭配使用的。
- HTML是用来标记内容的(重在内容组织上)
- CSS是用来修饰内容样式的(重在内容样式美化展示上)
- JavaScript是用来做交互的
- HTML与CSS及JS的关系:
这三者99%的情况下都是搭配使用的,但也不是绝对的,具体关系是:
1. HTML与CSS、JS是不同的技术,可以独立存在;
2. HTML一般需要CSS和JS来配合使用,否则单一HTML文档无论是功能还是展示上效果都不理想;
3. CSS一般是不能脱离HTML或XML的,如果CSS脱离了HTML和XML,那就没有存在的必要的;
4. JS可以脱离HTML和CSS而独立存在;
5. JS可以操作HTML和CSS。
总结:如果把HTML比做身体,那CSS就好比是衣服,而JavaScript则意味着人能做的一些高级动作。
五、Web前端的三大核心技术
HTML :结构
CSS :样式
JavaScript :行为
六、HTML基本结构与属性
超文本标记语言(HyperText Markup Language),标准通用标记语言下的一个应用。是网页制作必备的编程语言。
1.HTML基本结构。
HTML :超文本 标记 语言*
超文本 :文本内容 + 非文本内容( 图片、视频、音频等 )
标记 :<单词>
语言 :编程语言
2.标记( 标签 )的写法。
写法分为两种:
单标签 :<单词>
双标签 :<单词>
创建标签的快捷键 :单词 + tab键 → <单词>
3.标签可以上下排列,也可以组合嵌套。
HTML常见标签:https://www.juanzan.com/cha/html5/
4.标签的属性。
来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性=“值”······ 属性=“值” >
七、HTML初始代码
每一个.html文件都需要添加初始代码,初始代码就是无论你写什么样的网页,这些代码都是要有的,这就是初始代码。
每个.html文件都有的代码叫做初始代码,要符合.html文件的规范写法。
!+ tab键 :快速的创建.html文件的初始代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
八、HTML注释
注释的代码,只有在文件中看得到,但是浏览器显示不出来
1.写法。
在浏览器中看不到,只能在代码中看到注释的内容。
2.意义。
(1)把暂时不用的代码注释起来,方便以后使用。
(2)对开发人员进行提示。
3.快捷添加注释与删除注释。
(1)ctrl + /
(2)shift + alt + a
九、HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写。
好处 :
- 在没有CSS的情况下,页面也能呈现出很好的内容结构。
- 有利于SEO,让搜索引擎爬虫更好的理解网页。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器)。
- 便于团队开发与维护。
例:标题的屏幕阅读器
⬇
点击此处
十、标题与段落
1.h标签。
标题 → 双标签 : ···
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
2.p标签。
段落 → 双标签 :
十一、文本修饰标签
1.强调。
- 双标签 :
<strong>strong>
<em>em>
- 区别 :
(1)写法和展示效果是有区别的,一个加粗、一个斜体
(2)strong的强调性更强,em的强调性稍弱
2.上、下标。
下标文本 :
上标文本 :
3.删除、插入。
删除文本 :
插入文本 :
注:一般情况下,删除文本都是和插入文本配合使用的。

十二、图片标签和图片属性
img→单标签 :
属性 :
src :引入图片的地址。
alt :当图片出现问题的时候,可以显示一段友好的提示文字。
title :提示信息。
width、height :图片的大小。

十三、引入文件的地址(路径的引入)
1.相对路径。
.在路径中表示当前路径
. .在路径中表示上一级路径
2.绝对路径。
例 :
- D:\图片\100v160000010va0b1089.jpg
- https://tse3-mm.cn.bing.net/th/id/OIP-C.4TuOo-Fd0Q9Xt2PhrZwdnQHaE8?pid=ImgDet&rs=1
十四、跳转链接
链接标签 :
1.
a→双标签 :
href属性 :链接的地址。
target属性 :可以改变链接打开的方式,默认情况下:在当前页面打开 _self ;新窗口打开 _blank 。
2.
base→单标签 :
作用就是改变连接的默认行为的。
十五、跳转锚点
实现一: #号,id属性
#号 + id属性(注意id属性加给的是h标签)
实现二:#号,name属性
#号 + name属性(注意id属性加给的是a标签)
十六、特殊符号(特殊字符)
编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。
| 特殊字符 | 含义 | 特殊字符代码 |
|---|---|---|
| 空格符 | |
|
| © | 版权 | © |
| ® | 注册商标 | ® |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| ° | 度 | ° |
特殊字符 :
- & + 字符
- 解决冲突:左右尖括号、添加多个空格的实现
- 常用:
< >
十七、列表标签
1.无序列表。
(1)、
注:ul和li必须是组合出现的,他们之间是不能有其他标签的,即ul、li符合嵌套的规范
(2)type属性 :改变前面标记的样式(一般都是用CSS去控制)
(点击查看参考链接)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
正确的写法
<ul>
<li>第一项li>
<li>第二项li>
ul>
错误的写法
<ul>
<p>
<li>第一项li>
p>
ul>
body>
html>
2.有序列表。
(1)、
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。即ol、li一般用的比较少,可以用无序列表来实现
(2)type属性 :改变前面标记的样式(一般都是用CSS去控制)
(点击查看参考链接)
3.定义列表。
:定义专业术语或名词:对名词进行解释和描述
注:dl、dt、dd列表项需要添加标题和对标题进行描述的内容
4.嵌套列表。
列表之间可以相互嵌套,形成多层级的列表。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<dl>
<dt>中国dt>
<dd>
<dl>
<dt>辽宁省dt>
<dd>沈阳dd>
<dd>大连dd>
<dd>丹东dd>
dl>
<dl>
<dt>山东省dt>
<dd>济南dd>
<dd>青岛dd>
<dd>烟台dd>
dl>
dd>
<dt>美国dt>
<dd>洛杉矶dd>
<dd>纽约dd>
dl>
body>
html>
如何学好web前端
感兴趣,够努力。