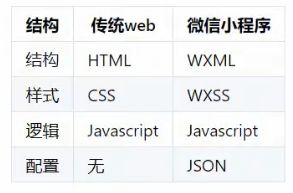
小程序全面基础知识归纳
一、基础要点
1.文件结构
1-1 page.json全局配置 | 微信开放文档
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。普通快速启动项目里边的app.json配置
{
"pages": [
"pages/index/index",
"pages/demo02/demo02",
"pages/demo01/demo01",
"pages/logs/logs",
"pages/search/search"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black",
"enablePullDownRefresh":true,
"backgroundColor":"#f0f00f"
},
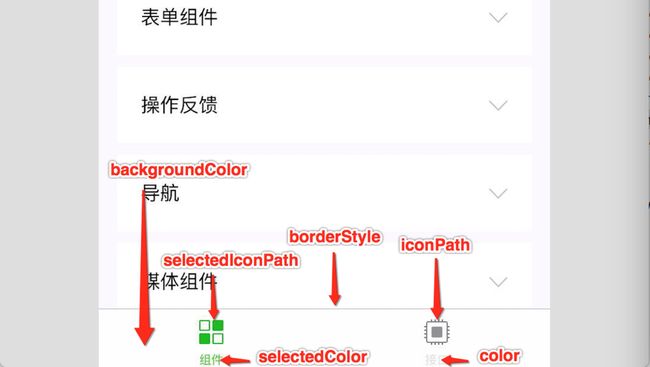
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/index.png",
"selectedIconPath": "icons/_index.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icons/search.png",
"selectedIconPath": "icons/_search.png"
}
],
"color": "#000000",
"selectedColor": "#1296db",
"backgroundColor": "#7dc5eb",
"borderStyle": "black",
"position": "top"
},字段含义:
- a.pages 字段 ——用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序定义在哪个目录
- b.window 字段 —— 用于定义小程序所有页面的顶部北京颜色,文字颜色定义等。
1-2 tabbar 全局配置 | 微信开放文档
1-3 页面配置 | 微信开放文档
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
{
"usingComponents": {},
"navigationBarBackgroundColor":"#000000",
"navigationBarTextStyle":"white",
"navigationBarTitleText":"首页啊"
}1-4 sitemap 配置 | 微信开放文档
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
2.标签
text 相当于web中的 span标签 行内元素 不会换行
view 相当于web中的 div标签 块级元素 会换行
block 占位符的标签 写代码的时候可以看到这标签存在 页面渲染小程序会把它移除掉
(如果不想额外的添加标签可以使用block)
使用vscode编辑器,可安装 微信开发助手 插件
快捷键:鼠标插入多行:alt+鼠标左键 复制多行:鼠标+alt+往下拖动
3.数据绑定
wxml:
{{msg}}
{{num}}
{{isGril}}
{{person.age}}
{{person.height}}
{{person.weight}}
{{person.name}}
自定义属性
js:
data: {
msg:"hello mina",
num:1100,
isGril:false,
person:{
age:49,
height:156,
weight:130,
name:'富婆'
},
ischecked:false,
},4.运算
运算 =>表达式
1.可以在花括号中 加入 表达式 ≠ " 语句 "
2.表达式:指的是一些简单 运算 数字运算 字符串 拼接 逻辑运算...
a.数字的加减
b.字符串拼接
c.三元表达式
3.语句:指的是复杂的代码段
a.if else
b.switch
c.do while...
d.for...
{{1+3}}
{{"1"+"3"}}
{{10%2 === 0 ? "偶数" : "奇数"}} 5.数组和对象循环 wx:for
列表循环
a.wx:for="{{数组或者对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"
b.wx:key="唯一的值" 用来提高列表渲染的性能
1. wx:key 绑定一个普通的的字符串的时候,那么这个字符串名称肯定是循环数组中
的对象的唯一属性
2.wx:key="*this" 就表示 你的数组 是一个普通的数组 *this 标识是循环项
[1,2,3,4,5]
["1","222","aaa"]
c.当出现数组的嵌套循环的时候,尤其要注意以下绑定的名称 不要重名
wx:for-item="item" wx:for-index="index"
d.默认情况下,我们不写 (wx:for-item="item" wx:for-index="index" )
小程序也会把循环项的名称和索引的名称 item 和 index
只有一层循环的话 (wx:for-item="item" wx:for-index="index" ) 可以省略
{{item.name}}
对象循环
a.wx:for="{{对象}}" wx:for-item="对象的值" wx:for-index="对象的属性"
b.循环对象的时候最好把item和index的名称修改一下
wx:for-item="value" wx:for-index="key"
属性:{{key}}
值:{{value}}
6.条件渲染
a. wx:if="{{true/false}}" 显示/隐藏
if,else,if else
wx:if
wx:elif
wx:else
b. hidden
1.在标签上直接加入属性 hidden
2.hidden="{{true}}"
注:什么情境下用哪个
1.当标签 不是频繁的切换显示 优先使用 wx:if ( 直接把标签从页面结构给移除掉 )
2.当标签频繁切换显示的时候优先使用hidden ( 通过添加样式的方式来切换显示 )
所以hidden 不能 和 display 一起使用
7.事件绑定
小程序中的数据双向绑定 . 首先通过 bindinput 绑定文本框的输入事件 . 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值 . 在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值 . 通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定
a. 需要给input标签绑定 input事件
绑定关键字 bindinput
b. 如何获取 输入框的值
通过事件源对象来获取
e.detail.value
c. 把输入框的值赋值到data当中 不能直接
1.this.data.num = e.detail.value
2.this.num = e.detail.value
正确的写法
this.setData({
num:e.detail.value
})
d. 需要加入一个点击时间
1. bindtap
2. 无法在小程序当中的 事件中 直接传参
3. 通过自定义属性的方式来传递参数
4. 事件源中获取 自定义属性
wxml:
//data-oper 通过自定义属性传参
{{num}}
js:
handleInput(e){
console.log(e);
this.setData({
num:e.detail.value
})
},
handletap(e){
// console.log(e);
// 获取自定义属性 oper
const oper = e.currentTarget.dataset.oper;
// console.log(oper);
this.setData({ //this.setData({}) 赋值
// num:Number(this.data.num) + oper //this.data.num 获取值
num:this.data.num*1 + oper*1 //number()转为数字类型 *1隐式转为数字类型
})
},二、样式wxss
1.尺寸单位
- rpx(responsive pixel)是小程序所独有的尺寸单位,可根据屏幕宽度进行自适应。
- 规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px=1物理像素
| 设备 | rpx换算px (屏幕宽度 / 750) | px换算rpx (750 / 屏幕宽度) |
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
建议:开发微信小程序时设计师可以用iphone6作为视觉稿的标准
使用步骤:
- 确定设计稿宽度 pageWidth
- 计算比例 750rpx = pageWidth px.因此 1px=750rpx / pageWidth
- 在less文件中只要把设计稿中的 px = > 750 / pageWidth rpx 即可
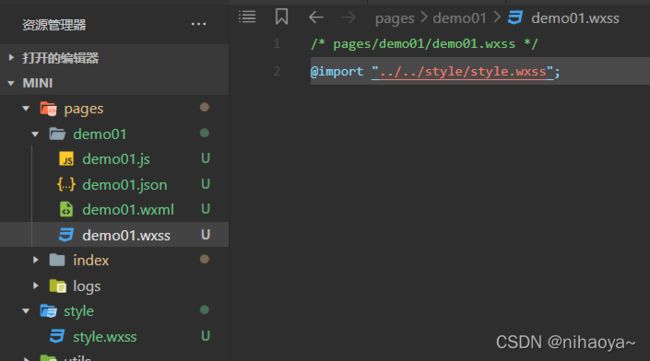
2. 样式导入
- wxss 中直接就支持样式导入功能
- 也可以和less 中的导入混用
- 使用@import 语句可以导入外连样式表,只支持相对路径
3. 选择器
需要注意的是, 小程序不支持通配符 * 因此以下代码无效
通配符*无效
*{
padding:0;
margin:0;
box-sizing:border-box
}
可改为
view,text,image,navigator ...{
padding:0;
margin:0;
box-sizing:border-box
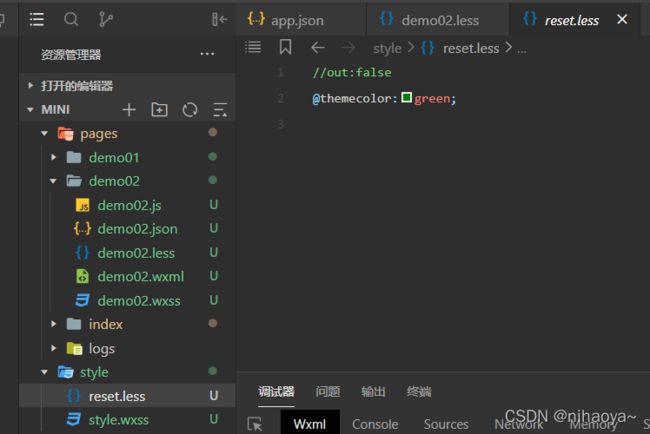
}4.小程序中使用less
原生小程序不支持less, 其他小程序的框架大体都支持,如wepy , mpvue, taro 等,但仅仅因为一个less功能,而去引入一个框架,肯定是不可取的,因此可以用一下方式来实现。
1. 编辑器是vscode
2. 安装esay less
3.在vs code中的设置中加入 如下配置
"less.compile":{
"outExt":".wxss"
}4. 在要编写样式的地方,新建less 文件,如index.less 然后正常编写即可
5.也可@import导入
5.使用CSS自定义属性(变量)
使用CSS自定义属性(变量) - CSS(层叠样式表) | MDN (mozilla.org)
6.vant weapp 定制全局主题样式
在 app.wxss 中,写入 CSS 变量,即可对全局生效
page {
--button-border-radius: 10px;
--button-default-color: #f2f3f5;
--toast-max-width: 100px;
--toast-background-color: pink;
}定制主题:Vant Weapp - 轻量、可靠的小程序 UI 组件库
配置文件:https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
三、常见组件
- 小程序中常用的布局组件
- view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox.等
- 官网文档:view | 微信开放文档
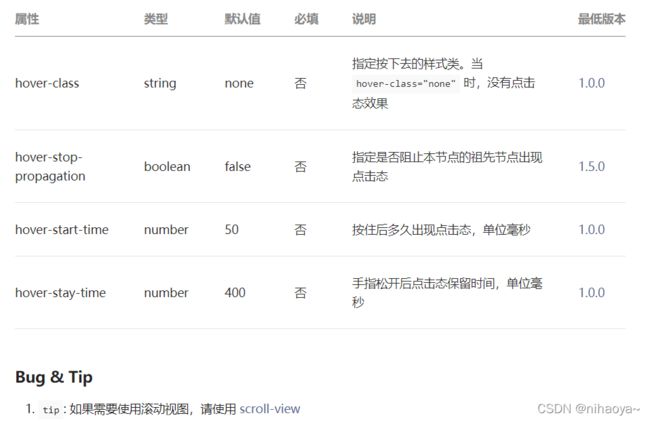
1.view
代替原来的div标签 ( 还可加按下去的样式类)
1-1. scroll-view | 微信开放文档
//scroll-y属性 允许纵向滚动 scroll-x属性 允许横向滚动
A
B
C
2.text
- a. 文本标签
- b. 只能嵌套 text
- c. 长按文字可以复制( 只有此标签有这个功能 )
- d. 可以对空格 回车 进行编码
| 类型 | 默认值 | 必填 | 说明 | |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 (已废弃) |
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block |
| space | string | 否 | 显示连续空格 | |
| decode | boolean | false | 否 | 是否解码 |
space:
| 合法值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
我在这里 哈哈哈
姓 名: 手 机 号: 收货地址: 3.image
- 小程序打包上线要求不能超过2M,建议图片使用外网图片
- 默认支持懒加载 lazy-load (图片懒加载,在即将进入一定范围(上下三屏)时才开始加载)
- image | 微信开放文档
- image默认组件宽度 :320px 高度:240px
-
mode string 默认:scaleToFill 图片裁剪、缩放的模式 模式 值 说明 缩放 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 缩放 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。(常用) 缩放 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。(少用) 缩放 widthFix 宽度不变,高度自动变化,保持原图宽高比不变(常用) 缩放 heightFix 高度不变,宽度自动变化,保持原图宽高比不变 裁剪 top、bottom、left... 不缩放图片,只显示图片的 “ 顶部 ” 区域
4.swiper | 微信开放文档
- 轮播图外层容器 swiper
- 每个轮播项 swiper-item
- autoplay 自动轮播
- interval 修改轮播时间
- circular 衔接轮播
- indicator-dots 显示 指示器 分页器 索引器
- indicator-color 指定未选择的颜色
- indicator-active-color 选中时指示器的颜色
- swiper 标签存在默认样式 width 100% height:150px image 存在默认宽高
- 原图的宽度 和高度 1125 * 352 px
- swiper 宽度 / swiper 高度 = 原图的宽度 / 原图的高度
- swiper 高度 = swiper 宽度 * 原图的高度 / 原图的宽度
- height:100vw * 352 / 1125
// less
swiper{
width: 100%;
height: calc(100vw * 352 / 1125);
image{
width: 100%;
}
}5.navigator | 微信开放文档
- 导航组件 类似超链接标签
- 块级元素 默认会换行 可以加宽度高度
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,self 默认当前小程序 miniProgram 其他小程序 | 2.0.7 |
| url | string | 否 | 当前小程序内的跳转链接 | 1.0.0 | |
| open-type | string | navigate | 否 | 跳转方式 | 1.0.0 |
open-type:
1.navigate:保留当前界面,跳转到应用内的某个界面
2.redirect:关闭当前界面,跳转到应用内的某个界面
3.reLaunch:关闭所有页面,打开跳转的页面
4.switchTab:跳转到TabBar页面,关闭其他非tabBar页面
跳转到新页面
在当前页打开
切换 Tab
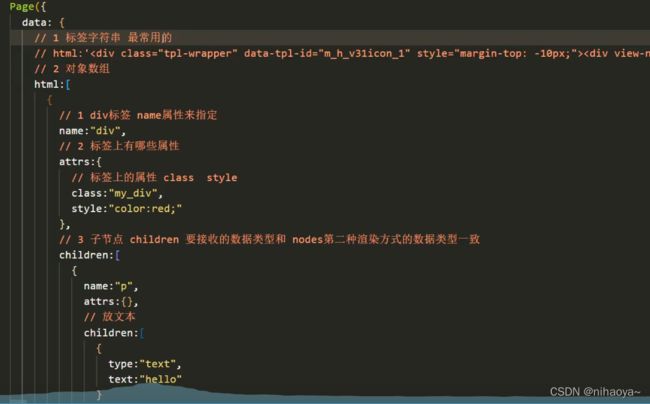
打开绑定的小程序 6.rich-text | 微信开放文档
富文本标签 nodes
7.button | 微信开放文档
1.外观样式:
2.open-type
通过open-type属性可以调用微信提供的各种功能(客服 、转发、获取用户授权、获取用户信息等)
contact //客服对话功能 需要在微信小程序后台配置
share //转发当前小程序 到微信朋友中
//获取当前用户的手机号码信息 结合一个事件使用 不是企业的小程序账号 没有权限来获取用户的手机号
// 1 绑定一个事件 bindgetphonenumber
// 2 在事件回调函数中 通过参数来获取信息
// 3 获取到的信息 已经加密过了 需要自己搭建小程序的后台服务器 ,在后台服务器中进行解析手机号码 ,返回到小程序中就可以看到信息了。
getUserInfo
//获取当前用户的个人信息 可以从bindgetuserinfo回调中获取到用户信息
launchApp
//在小程序中 直接打开 app 1.需要先在app中通过app的某个链接 打开小程序 2.在小程序中再通过这个功能重新打开app
openSetting
//打开小程序的内置授权页面 只会出现用户层间点过的权限
feedback //打开小程序内置的一件反馈页面
chooseAvatar // 获取用户头像,可以从bindchooseavatar回调中获取到头像信息 8.icon | 微信开放文档
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
9.radio | 微信开放文档
- radio标签 必须和父元素 radio-group 来使用
- value 选中单选框的值
- 需要给radio-group 绑定change事件
- 需要在页面中显示 选中的值
男
女
选择的是{{selectRadio}}
//js中
handleChange(e){
//1.获取单选框中的值
console.log(e.detail.value);
let selectRadio = e.detail.value;
// 2.把值赋给data中的数据
this.setData({
//selectRadio:selectRadio
selectRadio
})
}10.checkbox | 微信开放文档
- checkbox标签 必须和父元素checkbox-group 来使用
{{item.name}}
选择的水果是:{{selectList}}
data: {
selectRadio:'',
list:[
{
id:1,
name:'apple',
value:'苹果',
},
{
id:2,
name:'pear',
value:'梨',
},
{
id:3,
name:'banana',
value:'香蕉',
},
],
selectList:[],
},
handleChangeCheck(e){
//1.获取复选框中的值
console.log(e.detail.value);
let selectList = e.detail.value
// 2.把值赋给data中的数据
this.setData({
selectList
})
},11.自定义组件
- 类似vue或者react中的自定义组件
- ⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
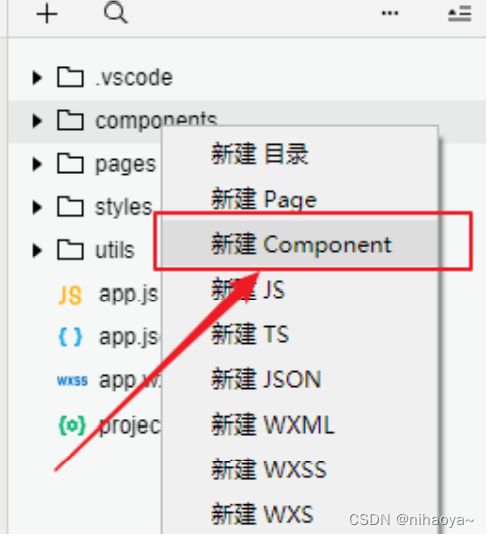
可以在微信开发者⼯具中快速创建组件的⽂件结构
在⽂件夹内 components/myHeader ,创建组件 名为 myHeader
⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明
// myHeader.json
{
"component": true
}
11.1.2. 编辑组件
- 同时,还要在组件的 wxml ⽂件中编写组件模板,在 wxss ⽂件中加⼊组件样式
- slot 表⽰插槽,类似vue中的slot
// myHeader.wxml
{{innerText}}
在组件的 wxss ⽂件中编写样式
- 注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
//myHeader.wxss
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
11.1.3. 注册组件
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和 ⾃定义⽅法
//myHeader.js
omponent({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
11.2. 声明引⼊⾃定义组件
⾸先要在⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}11.3. ⻚⾯中使⽤⾃定义组件
用来替代slot的
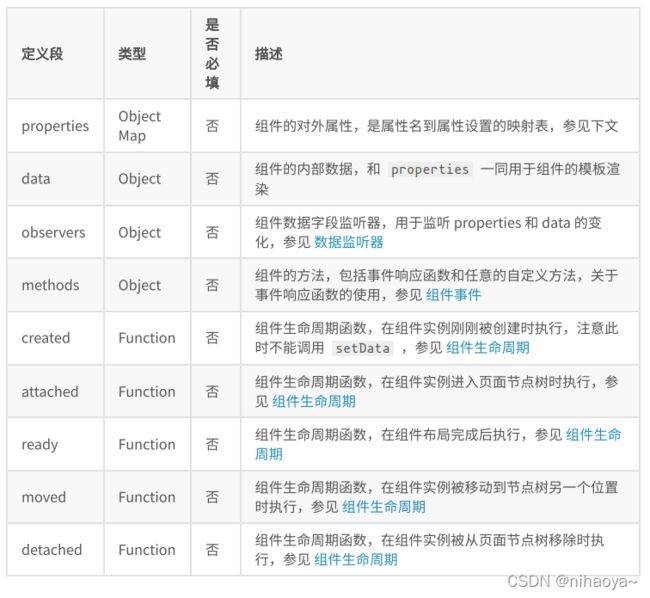
11.5. 定义段与⽰例⽅法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法等。
11.6. 组件-⾃定义组件传参
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数
11.6.1. 过程
- ⽗组件 把数据 {{tabs}} 传递到 ⼦组件的 tabItems 属性中
- ⽗组件 监听 handleItemChange事件
- ⼦组件 触发 binditemChange中的 handleItemChange事件 ( ⾃定义组件触发事件时,需要使⽤ triggerEvent ⽅法,指定 事件名 、 detail 对象 )
- ⽗ -> ⼦ 动态传值 this.selectComponent("#tabs")
⽗组件代码
// page.wxml
内容-这里可以放插槽
// page.js
data: {
tabs:[
{
id:0,
name:"首页",
isActive:true
},
{
id:1,
name:"原创",
isActive:false
},
{
id:2,
name:"分类",
isActive:false
},
]
},
//自定义事件,用来接收子组件传递的数据的
handleItemChange(e){
//接收传递过来的参数
const index = e.detail;
//获取数组
let tabs = this.data.tabs;
console.log(tabs);
//循环数组,所有的isActive改为false,当前改为true, [].foreach
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
},⼦组件代码
// com.wxml
{{item.name}}
// com.js
Component({
//组件的属性列表//要从父组件接收的数据
properties: {
tabItems:{
type:Array, //要接收的数据类型
value:[] //默认值
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemTab(e){
// console.log(e.currentTarget.dataset.index);
//获取当前索引
const index = e.currentTarget.dataset.index;
// 点击触发事件的时候
// 触发父组件的自定义事件,同时传递事件给父组件
// this.triggerEvent("父组件自定义事件的名称",要传递的参数);
this.triggerEvent("itemChange",index);
}
}
})
11.7. ⼩结
- 标签名 是 中划线的⽅式
- 属性的⽅式 也是要中划线的⽅式
- 其他情况可以使⽤驼峰命名 3-1. 组件的⽂件名如 myHeader.js 的等 3-2.组件内的要接收的属性名 如 innerText
- 更多Component 构造器 | 微信开放文档 (qq.com)
四.小程序的生命周期
生命周期强调的是一个时间段
1. 应用生命周期
特指小程序从启动 ->运行 ->销毁的过程
应用生命周期函数 App(Object object) | 微信开放文档 (qq.com)
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {}
})
2.页面生命周期
特指小程序中,每个页面的加载-> 渲染 -> 销毁的过程
页面生命周期函数Page(Object object) | 微信开放文档 (qq.com)
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {}
})3.生命周期函数
是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行,强调的是时间点
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据