前端设计时,为了兼容微信内置浏览器,我们采用H5页面的方式进行设计,设计界面时,我们必须充分考虑当前界面是要适配手机操作的。
结合前面的介绍,本章结束时,我们能够完成一个简单的小项目(程序)——选课系统,这个项目是可以运行在微信浏览器中的,我们将该项目的演示界面和网址放到下面,读者可以通过微信扫一扫进行访问:

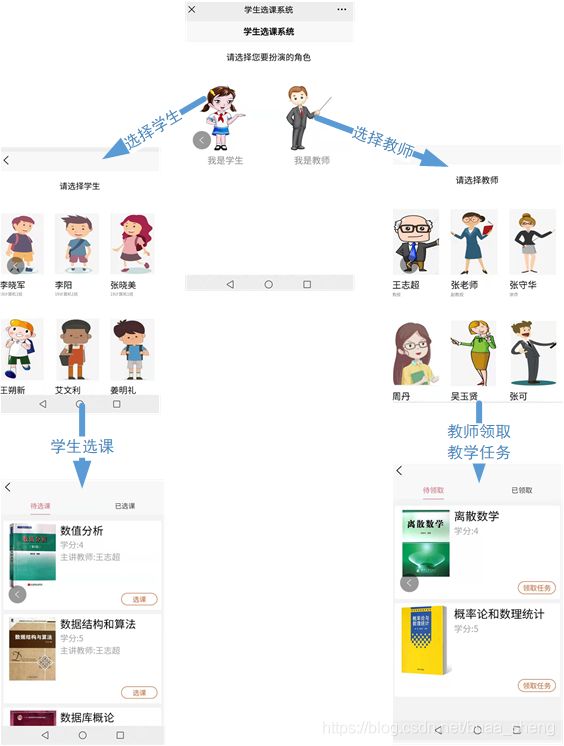
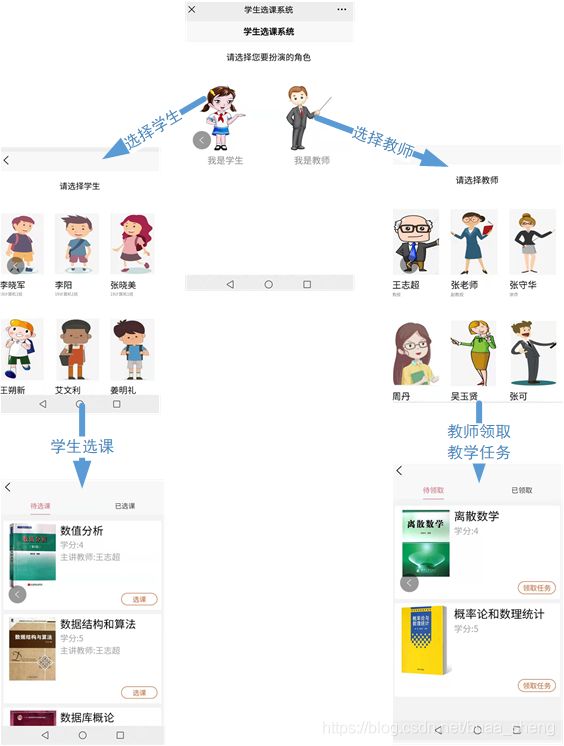
扫描上述二维码后,可以看到下面的界面(*程序图片元素来源于互联网,仅为教学展示使用,如有异议,请通知博主,我们将立即删除*)

读者可以选择一个角色进行模拟操作,例如点选“我是学生”,则出现下面选择你要扮演的学生
点击你要扮演的学生图标,则可以看到学生可以进行的操作。
在这个页面下,读者可以点击“选课”按钮对进行选课,切换选项卡至“已选课”,可以对已经选择的课程进行取消选课操作。
如果主页面中角色选择时,读者选择的是“我是教师”,则列出系统内容所有老师的列表。
点选某个教师的图标,则进入教师可以操作的界面。
教师的主要功能是领取教学任务。
上述就是本章全部内容学习完毕后,读者可以开发的一个简单的项目。它用到了本章的系统环境、MySQL数据库、PHP开发以及本节要讲到的内容。
下面,我们对本章内容进行介绍。
1.6.1 HTML5简介
这是时下设计手机网页比较流行的页面设计语言,全称为超文本标记语言,它是用一系列标签定义各种元素,用来描述文字、图形、动画、声音、表格和各种链接。html是可以直接被浏览器解释的,或者可以说,客户端的浏览器负责解释html。HTML5是html的一个最新的版本。
HTML5页面一般分为以下几个部分:
(1)顶部声明:一般为表明文档类型为HTML。
(2)总体标记符:…。即整个HTML5除顶部声明外,都应在此标签范围之内。
(3)头部定义:
…。此处包含页面的标题、序言、说明、样式等,它不作为主要内容在页面上显示,当时会影响页面整体的显示效果、总体样式,是十分重要的声明部分。它主要包含
(页面的标题)、<link>(页面文档与外部资源的关系)、<meta>(页面的元数据)、<script>(客户端脚本,一般为javascript)、<style>(样式文件,一般为CSS)。</p>
<p style="margin-left:0pt;">(4)主体内容:<body>…</body>。这里面包含了需要呈现给用户的页面的内容。</p>
<p style="margin-left:0pt;">另一方面,在实际页面编写时,我们常常使用<div>…</div>标签来对页面主体结构进行进一步细化,从而使得页面更加具有层次感,也便于维护。</p>
<p style="margin-left:0pt;">使用div+css的方式,将每个div和css进行对应(通常通过div的class属性完成),使得页面每个层次都有不同的样式,便于页面的设计。</p>
<p style="margin-left:0pt;">从这里可以看出,通过HTML5,我们完全可以设计一个用户可以通过客户端浏览器解释的用户界面,用于直接与用户交互。当然,这里设计的页面风格是否能够为客户所接受,是否具有美感和实用性,就是考验设计者的水平和风格了。我们建议读者在设计页面时,一定要考虑我们的页面是运行在微信中,也就是在手机里,所以,页面设计一定要简洁、高效。</p>
<h2 style="margin-left:0pt;">1.6.2 CSS简介</h2>
<p style="margin-left:0pt;">CSS是层叠样式表(Cascading Style Sheets)的简写,是对HTML进行样式表现的计算机语言。</p>
<p style="margin-left:0pt;">CSS的语法是比较简单的(当然,其主要能力不是体现在逻辑实现上,而是布局设计上),主要包括下列部分:</p>
<h3 style="margin-left:0pt;">1.属性</h3>
<p style="margin-left:0pt;">属性是CSS中的关键字,一个属性规定了样式的某一个方面,例如,color属性规定样式的颜色,background-color属性规定了样式的背景颜色等等,有关样式的属性,读者可以参考CSS语法介绍,这里推荐参考网站:</p>
<p style="margin-left:0pt;">https://www.w3school.com.cn/css/index.asp</p>
<h3 style="margin-left:0pt;">2.属性值</h3>
<p style="margin-left:0pt;">即前面所述的属性的取值,例如color属性,其值可以为orange(橘黄色)、violet(紫色)等,当然也可以为整形数值,代表RGB三色取值。常用的属性值一般有整数(或实数)、带单位的数字、相对值(百分比值)等,读者可以在实际使用时逐渐熟悉。</p>
<h3 style="margin-left:0pt;">3.作用域</h3>
<p style="margin-left:0pt;">此处所述作用域,即CSS属性是如何作用于HTML元素的,常用的方法主要有:</p>
<p>(1)类型选择:因HTML中有很多定义了的类型,例如H1、H2、H3等,可以在CSS文件中对这些类型进行修饰说明,变更其属性,通过这种方式,则HTML页面中,一旦涉及到该类型是,样式即为自定义样式,如</p>
<pre><code class="language-css">H1{color:violet}</code></pre>
<p style="margin-left:0pt;">(2)元素的class属性:HTML页面body内的元素均有class属性,将该属性指向CSS文件中对应的类型名称,则对应元素展示自定样式。如</p>
<p style="margin-left:0pt;">在CSS文件中做如下定义</p>
<pre><code class="language-css">.container {
width: 90%;
margin-left: auto;
margin-right: auto;
height: 1000px;
background-color: #FFFFFF;
text-align: left;
color: #717070;
}</code></pre>
<p style="margin-left:0pt;">而在HTML文件中定义一个元素为</p>
<pre><code class="language-html"><div class="container">......</div></code></pre>
<p style="margin-left:0pt;">则div元素对应样式即为CSS中.container定义样式。</p>
<p style="margin-left:0pt;">(3)style属性:在HTML元素的style属性中,直接定义CSS语法,指定该元素为自定义样式,例如下面的HTML语句:</p>
<pre><code class="language-java"><span style="font-family: Segoe; font-style: normal; font-weight: lighter; letter-spacing: 3px">SDEPPS</span></code></pre>
<p style="margin-left:0pt;">将此处的span自定义样式设置为style中所定义的样式。</p>
<p style="margin-left:0pt;">针对CSS还有一些增强的格式,如less或scss,他们对CSS进行了扩展,并对书写格式进行了改进,读者有兴趣可以进行参考、研究,本文一般使用CSS。</p>
<h2 style="margin-left:0pt;">1.6.3 javascript</h2>
<p style="margin-left:0pt;">javascript是一种解释性的编程语言,一般作为网页嵌入语言使用。javascript一般用来读写页面元素,响应浏览器时间,与服务端接口进行交互等,是页面动态化的一种手段。本文主要用该语言实现前端页面和后端服务接口之间的数据交互。</p>
<p style="margin-left:0pt;">在实际开发中,javascript一般使用程序的框架进行开发,这样能够极大提高开发效率,比较著名的javascript框架包括jQuery、bootstrap、vue等,这些框架可以说在前端开发中都是声名赫赫,有兴趣的读者可以对其进行深入了解。我们在后面的介绍中,也会略有涉及上述内容,届时再详细介绍。</p>
<p style="margin-left:0pt;">本节中,我们使用javascript进行前端和服务器接口的交互,我们主要使用本文前面介绍的已经实现的接口,这样我们的前端和后端就可以交互联系起来了,所以,大家可以看到,javascript就是前端和后端接口交互的桥梁和纽带,当然,在服务器端,php接口也充当此角色。</p>
<p style="margin-left:0pt;">下面的代码,展示了javascript如何调用php接口进行交互的。</p>
<pre><code class="language-javascript">doTeaching(row) {
uni.request({
url:'https://www.mywebsite.cn/LX001/interface.php',
data:{
c_id : row.c_id,
t_id : this.cID,
op: 'doTeaching'
},
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method: 'POST',
dataType: 'json',
success : (res) => {
console.log(res.data);
uni.showToast({
title: '提交成功',
duration: 2000
});
}
});
this.showType(this.tabbarIndex);
}</code></pre>
<p style="margin-left:0pt;">这里使用了uni-app的操作,我们在下一个小节介绍。</p>
<p style="margin-left:0pt;">有关javascript的语法,有兴趣的读者可以参考下列网址或相关书籍。</p>
<p style="margin-left:0pt;">https://www.w3school.com.cn/js/index.asp</p>
<h2 style="margin-left:0pt;">1.6.4 uni-app介绍</h2>
<p style="margin-left:0pt;">uni-app是使用vue.js框架的开发前端的框架体系,开发者开发一套代码,就可发布为H5、android-app、微信小程序等多个平台,十分方便。由DCloud公司推出。详细介绍请读者访问:https://uniapp.dcloud.io/。本文主要使用该框架对前端进行开发。</p>
<p style="margin-left:0pt;">该框架可以使用DCloud推出的HBuilder X开发工具(下载地址:https://www.dcloud.io/hbuilderx.html)进行开发,该开发工具目前是免费的开发工具,以可视化的方式便于用户使用。</p>
<p style="margin-left:0pt;">这里,我们对uni-app做简单的介绍,详细用法读者可以通过相关网址或通过本书的后续介绍进行了解。</p>
<h3 style="margin-left:0pt;">1.uni-app的目录结构</h3>
<p style="margin-left:0pt;">在uni-app的官方网站上,给出了uni-app的目录结构:</p>
<p style="margin-left:0pt;"> </p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/14074a73ad5b403cb1a1945aa416f0e1.png" target="_blank"><img alt="1.6 前端设计——HTML5+Javascript+CSS基础_第3张图片" height="351" src="http://img.e-com-net.com/image/info8/14074a73ad5b403cb1a1945aa416f0e1.png" width="278" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">上图中的路径中,比较重要的是pages目录,主要存放程序页面,有几个页面就有几个目录;statis目录,是存放程序静态资源的,比如程序中需要用到的<strong><strong>本地</strong></strong>图片、音视频等要存放于此(在实际开发时可能用到动态资源,它们可以存放在服务器上,无需放到此处);pages.json文件,该文件是页面路由文件,主要是配置页面路由、导航栏等与页面相关的设置,其余文件读者可以按照生成的默认文件即可,需要修改时,我们再具体介绍。</p>
<h3 style="margin-left:0pt;">2.VUE页面的开发</h3>
<p style="margin-left:0pt;">我们在HBuilder中新建一个页面,例如,我们建立一个名为RTPlay的页面,右键点击pages文件夹,点击“新建页面”,输入页面名称后,在pages文件夹节点下,会增加一个名为RTPlay的文件夹节点,里面有一个RTPlay.vue的vue文件,我们打开这个文件。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/13c1cea305e94ce79822365eeb5d7ac0.jpg" target="_blank"><img alt="1.6 前端设计——HTML5+Javascript+CSS基础_第4张图片" src="http://img.e-com-net.com/image/info8/13c1cea305e94ce79822365eeb5d7ac0.jpg" width="650" height="448" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;"> </p>
<p style="margin-left:0pt;">可以看到,RTPlay.vue文件有三部分组成。</p>
<p style="margin-left:0pt;"> </p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/6c4617dbc3db419789c7c06b709202cb.jpg" target="_blank"><img alt="1.6 前端设计——HTML5+Javascript+CSS基础_第5张图片" src="http://img.e-com-net.com/image/info8/6c4617dbc3db419789c7c06b709202cb.jpg" width="390" height="554" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">这三部分分别为模板部分即</p>
<p style="margin-left:0pt;"><template>...</template>之间的部分,代码部分即</p>
<p style="margin-left:0pt;"><script>...</script>之间的部分,样式部分即</p>
<p style="margin-left:0pt;"><style>...</style>之间的部分,这里面,模板部分可以看成是HTML5的一种写法,只不过常用的<div>...</div>在这里成为<view>...</view>并且加入了一部分逻辑控制;代码部分可以看作是javascript的一种扩展写法,而样式部分是CSS代码,这三个部分将本节前面提到的,也是本节标题所提的HTML5+Javascript+CSS结合到了一起。</p>
<p style="margin-left:0pt;">我们可以分别对这些部分进行编写代码,例如,要实现本节例子中展示的第一个页面,即index.vue,我们在模板部分可以写入如下代码:</p>
<pre><code class="language-html"><template>
<view class="content">
<view class="top">
<text class="text-top">请选择您要扮演的角色</text>
</view>
<li>
<image class="logo"
@tap="toStu" src="/static/stu.png"></image>
<view class="text-area" @tap="toStu">
<text class="title">{{title_stu}}</text>
</view>
</li>
<li>
<image class="logo"
@tap="toTeacher" src="/static/teacher.png">
</image>
<view class="text-area" @tap="toTeacher">
<text class="title">{{title_teacher}}</text>
</view>
</li>
</view>
</template></code></pre>
<p style="margin-left:0pt;">每个标签中的@tap属性是点击该标签元素时要触发的事件(在script的method部分实现),我们的代码部分如下:</p>
<pre><code class="language-javascript"><script>
export default {
data() {
return {
// 页面数据部分
// 改动页面数据,与该数据关联的模板部分
// 标签对应内容会实时改变
title_stu: '我是学生',
title_teacher: '我是教师'
}
},
onLoad() {
// 页面预置事件(函数)写在methods之外
},
methods: {
toStu(){
//跳转至人物界面
// 参数为2,表示学生,由character页面处理
uni.navigateTo({
url:'/pages/character/character?s_t=2'
})
},
toTeacher() {
//跳转至人物界面
// 参数为1,表示教师,由character页面处理
uni.navigateTo({
url:'/pages/character/character?s_t=1'
})
}
}
}
</script></code></pre>
<p style="margin-left:0pt;">上述代码实现了页面点击事件的响应。样式部分是CSS代码,如下:</p>
<pre><code class="language-css"><style>
.content {
display: flex;
flex-wrap: wrap;
align-items: center;
list-style: none;
justify-content: space-around;
}
.content .top {
padding-top: 2%;
margin-top: 3%;
width: 100%;
}
.content .top .text-top {
display: flex;
justify-content: center;
}
.content li {
padding-top: 10%;
margin-top: 3%;
width: 30%;
}
.logo {
height: 280rpx;
width: 200rpx;
margin-left: auto;
margin-right: auto;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style></code></pre>
<p style="margin-left:0pt;">样式代码规定了每个元素的显示样式,例如显示的宽度、高度、字体大小、颜色等等。此处使用页面标签的class属性与CSS样式进行关联。</p>
<p style="margin-left:0pt;">最后,我们在介绍下vue与php是如何交互的,在1.5节,我们介绍了数据库、php和前端之间的通信方式,这里我们对它再复习一下。</p>
<p style="margin-left:0pt;"> </p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/7dd8942e497443b8a52801a1dd9c43e6.jpg" target="_blank"><img alt="1.6 前端设计——HTML5+Javascript+CSS基础_第6张图片" src="http://img.e-com-net.com/image/info8/7dd8942e497443b8a52801a1dd9c43e6.jpg" width="608" height="364" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">我们看到,VUE前端,通过javascript调用php接口,获得接口程序返回的XML数据,通过解析该数据形成前端页面标签对应数据。</p>
<p style="margin-left:0pt;">而php接口通过调用前端逻辑php,从而通过数据库访问php代码对数据库实现真实的访问。</p>
<p style="margin-left:0pt;">例如,我们在教师取消教学任务时(前面小节中已经提及,这个部分是调用数据库的存储过程[de_teaching]实现的。</p>
<p style="margin-left:0pt;">我们通过以下代码片段可以清晰的看到这一过程。</p>
<p style="margin-left:0pt;"> </p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/a4bf0da6861145fcb35569a7a675024a.jpg" target="_blank"><img alt="1.6 前端设计——HTML5+Javascript+CSS基础_第7张图片" src="http://img.e-com-net.com/image/info8/a4bf0da6861145fcb35569a7a675024a.jpg" width="650" height="672" style="border:1px solid black;"></a></p>
<p style="margin-left:0pt;">上图中箭头指示的方向即为函数调用的方向。这个过程中,VUE的模板部分通过标签的@tap指示,点击相应函数(方法)为VUE代码部分的doUnTeaching。</p>
<p style="margin-left:0pt;">在VUE代码部分的doUnTeaching中,通过uni.request方法,调用服务器端的interface.php中的“doUnTeaching”部分。这个部分通过调用前端业务逻辑(front.class.php)中的“de_teaching”方法来实现,而该方法中,使用了数据库访问类(mysql.class.php)中的query方法实现事实上的调用数据库访问。</p>
<p style="margin-left:0pt;">本文代码下载:第一章代码资源</p>
<blockquote>
<p style="margin-left:0pt;">本节小结:这一节我们通过实现一个例子,来展示HTML5+javascript+CSS的设计原理,主要还是通过VUE的架构来进行三者结合设计,读者应仔细了解相应技术,这主要是体现前端设计的一些基本操作。有兴趣的读者可以参考成熟的前端设计方案,用实际运行的例子来印证所学。</p>
<p style="margin-left:0pt;">无论是数据库、php还是本节讲述的VUE,都是开发网页程序的基础,这不是单单针对微信服务号开发的。当然,对微信服务号的开发也是非常有用的基础知识,我们在后面的微信服务号开发中会经常用到,请读者务必熟练掌握。</p>
</blockquote>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1643351100880904192"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(0基础玩转微信服务号开发,vue,html,css,js)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943992776169418752.htm"
title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991261279088640.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a>
<span class="text-muted">2401_84976182</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943989243923722240.htm"
title="基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究" target="_blank">基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的</div>
</li>
<li><a href="/article/1943988486428225536.htm"
title="全面触摸屏输入法设计与实现" target="_blank">全面触摸屏输入法设计与实现</a>
<span class="text-muted">长野君</span>
<div>本文还有配套的精品资源,点击获取简介:触摸屏输入法是针对触摸设备优化的文字输入方案,包括虚拟键盘、手写、语音识别和手势等多种输入方式。本方案通过提供主程序文件、用户手册、界面截图、示例图、说明文本和音效文件,旨在为用户提供一个完整的、多样的文字输入体验。开发者通过持续优化算法和用户界面,使用户在无物理键盘环境下也能高效准确地进行文字输入。1.触摸屏输入法概述简介在现代信息技术飞速发展的今天,触摸屏</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/1943985460749594624.htm"
title="FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)" target="_blank">FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)</a>
<span class="text-muted">阿牛的药铺</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/verilog/1.htm">verilog</a>
<div>FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),</div>
</li>
<li><a href="/article/1943984830186319872.htm"
title="ARM嵌入式可编程控制器技术开发" target="_blank">ARM嵌入式可编程控制器技术开发</a>
<span class="text-muted">拉勾科研工作室</span>
<a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a>
<div>PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943981674891112448.htm"
title="基于架构的软件设计(Architecture-Based Software Design,ABSD)是一种以架构为核心的软件开发方法" target="_blank">基于架构的软件设计(Architecture-Based Software Design,ABSD)是一种以架构为核心的软件开发方法</a>
<span class="text-muted"></span>
<div>ABSD方法与生命周期基于架构的软件设计(Architecture-BasedSoftwareDesign,ABSD)是一种以架构为核心的软件开发方法,强调在开发的各个阶段都要以架构为中心,确保系统的整体结构和质量属性得到有效管理。ABSD方法是一个自顶向下、递归细化的过程,软件系统的架构通过该方法得到细化,直到能产生软件构件和类。ABSD方法的三个基础功能的分解:使用基于模块的内聚和耦合技术,将</div>
</li>
<li><a href="/article/1943979911370829824.htm"
title="Cesium加载各类数据总结" target="_blank">Cesium加载各类数据总结</a>
<span class="text-muted">zhu_zhu_xia</span>
<a class="tag" taget="_blank" href="/search/cesium/1.htm">cesium</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图一.Cesium加载各类底图#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceandisnotinten</div>
</li>
<li><a href="/article/1943978399890468864.htm"
title="如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错" target="_blank">如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错</a>
<span class="text-muted"></span>
<div>Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp</div>
</li>
<li><a href="/article/1943978400423145472.htm"
title="vue keep-alive标签的运用" target="_blank">vue keep-alive标签的运用</a>
<span class="text-muted"></span>
<div>keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943973357707915264.htm"
title="MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来" target="_blank">MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来</a>
<span class="text-muted"></span>
<div>引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,</div>
</li>
<li><a href="/article/1943972599818153984.htm"
title="本地包解决npm error code E404" target="_blank">本地包解决npm error code E404</a>
<span class="text-muted">雅痞yuppie</span>
<a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-</div>
</li>
<li><a href="/article/1943971211121848320.htm"
title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a>
<span class="text-muted">前端视界</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div>
</li>
<li><a href="/article/1943969574231797760.htm"
title="npm 切换 node 版本 和npm的源" target="_blank">npm 切换 node 版本 和npm的源</a>
<span class="text-muted">爱敲代码的小冰</span>
<a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu</div>
</li>
<li><a href="/article/1943969069501837312.htm"
title="EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口" target="_blank">EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口</a>
<span class="text-muted"></span>
<div>EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口去发现同类优质开源项目:https://gitcode.com/在开源项目中,寻找一款能够提升开发效率、简化流程的工具是每个开发者的追求。今天,我们要介绍的这款开源项目EasyCwmp,正是为了帮助开发者深入了解源码架构,掌握核心接口实现,从而加速项目开发进程。以下是关于EasyCwmp源码分析与接口实现详解的项目推荐文章。项目</div>
</li>
<li><a href="/article/1943968314044772352.htm"
title="Python多版本管理与pip升级全攻略:解决冲突与高效实践" target="_blank">Python多版本管理与pip升级全攻略:解决冲突与高效实践</a>
<span class="text-muted">码界奇点</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81%E7%AE%A1%E7%90%86/1.htm">源代码管理</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E7%8E%B0%E5%AE%9E/1.htm">虚拟现实</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E5%80%92%E7%BD%AE%E5%8E%9F%E5%88%99/1.htm">依赖倒置原则</a>
<div>引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind</div>
</li>
<li><a href="/article/1943968186592456704.htm"
title="ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载" target="_blank">ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载</a>
<span class="text-muted">昨日之日2006</span>
<a class="tag" taget="_blank" href="/search/ai%E8%AF%AD%E9%9F%B3/1.htm">ai语音</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版</div>
</li>
<li><a href="/article/1943968187645227008.htm"
title="Kafka系列之:Dead Letter Queue死信队列DLQ" target="_blank">Kafka系列之:Dead Letter Queue死信队列DLQ</a>
<span class="text-muted">快乐骑行^_^</span>
<a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/Kafka%E7%B3%BB%E5%88%97/1.htm">Kafka系列</a><a class="tag" taget="_blank" href="/search/Dead/1.htm">Dead</a><a class="tag" taget="_blank" href="/search/Letter/1.htm">Letter</a><a class="tag" taget="_blank" href="/search/Queue/1.htm">Queue</a><a class="tag" taget="_blank" href="/search/%E6%AD%BB%E4%BF%A1%E9%98%9F%E5%88%97/1.htm">死信队列</a><a class="tag" taget="_blank" href="/search/DLQ/1.htm">DLQ</a>
<div>Kafka系列之:DeadLetterQueue死信队列DLQ一、死信队列二、参数errors.tolerance三、创建死信队列主题四、在启用安全性的情况下使用死信队列更多内容请阅读博主这篇博客:Kafka系列之:KafkaConnect深入探讨-错误处理和死信队列一、死信队列死信队列(DLQ)仅适用于接收器连接器。当一条记录以JSON格式到达接收器连接器时,但接收器连接器配置期望另一种格式,如</div>
</li>
<li><a href="/article/1943963776244051968.htm"
title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div>
</li>
<li><a href="/article/1943963649831923712.htm"
title="玩转Docker | 使用Docker部署gopeed下载工具" target="_blank">玩转Docker | 使用Docker部署gopeed下载工具</a>
<span class="text-muted">心随_风动</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%A9%E8%BD%ACDocker/1.htm">玩转Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>玩转Docker|使用Docker部署gopeed下载工具前言一、gopeed介绍Gopeed简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署gopeed服务下载镜像创建容器检查容器状态检查服务端口安全设置四、访问gopeed应用五、测试与下载六、总结前言在当今信息爆炸的时代,高效地获取和管理网络资源变得尤为重要。无论是下载大型文件还是进行日常的数据传输,一个稳</div>
</li>
<li><a href="/article/1943963145055825920.htm"
title="react-native android 环境搭建" target="_blank">react-native android 环境搭建</a>
<span class="text-muted"></span>
<div>环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep</div>
</li>
<li><a href="/article/1943962387782627328.htm"
title="Java 调用 HTTP 接口的 7 种方式:全网最全指南" target="_blank">Java 调用 HTTP 接口的 7 种方式:全网最全指南</a>
<span class="text-muted"></span>
<div>Java调用HTTP接口的7种方式:全网最全指南在开发过程中,调用HTTP接口是最常见的需求之一。本文将详细介绍Java中7种主流的调用HTTP接口的方式,包括每种工具的优缺点和完整代码实现。1.使用RestTemplateRestTemplate是Spring提供的同步HTTP客户端,适用于传统项目。尽管从Spring5开始被标记为过时,它仍然是许多开发者的首选。示例代码importorg.sp</div>
</li>
<li><a href="/article/47.htm"
title="jdk tomcat 环境变量配置" target="_blank">jdk tomcat 环境变量配置</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs</div>
</li>
<li><a href="/article/174.htm"
title="Spring调SDK包报java.lang.NoSuchFieldError错误" target="_blank">Spring调SDK包报java.lang.NoSuchFieldError错误</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div> 在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l</div>
</li>
<li><a href="/article/301.htm"
title="LeetCode[位运算] - #136 数组中的单一数" target="_blank">LeetCode[位运算] - #136 数组中的单一数</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a>
<div>原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进</div>
</li>
<li><a href="/article/428.htm"
title="qq登陆界面开发" target="_blank">qq登陆界面开发</a>
<span class="text-muted">15700786134</span>
<a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a>
<div>今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne</div>
</li>
<li><a href="/article/555.htm"
title="Linux的程序包管理器RPM" target="_blank">Linux的程序包管理器RPM</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的</div>
</li>
<li><a href="/article/682.htm"
title="socket通信遇到EOFException" target="_blank">socket通信遇到EOFException</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/EOFException/1.htm">EOFException</a>
<div>java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:</div>
</li>
<li><a href="/article/809.htm"
title="基于spring的web项目定时操作" target="_blank">基于spring的web项目定时操作</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h</div>
</li>
<li><a href="/article/936.htm"
title="树形结构的数据库表Schema设计" target="_blank">树形结构的数据库表Schema设计</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a>
<div>原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,</div>
</li>
<li><a href="/article/1063.htm"
title="maven将jar包和源码一起打包到本地仓库" target="_blank">maven将jar包和源码一起打包到本地仓库</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI</div>
</li>
<li><a href="/article/1190.htm"
title="java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!" target="_blank">java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!</a>
<span class="text-muted">百合不是茶</span>
<div>类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都</div>
</li>
<li><a href="/article/1317.htm"
title="Spring注入有继承关系的类(2)" target="_blank">Spring注入有继承关系的类(2)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu</div>
</li>
<li><a href="/article/1444.htm"
title="30岁转型期你能否成为成功人士" target="_blank">30岁转型期你能否成为成功人士</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF/1.htm">成长</a><a class="tag" taget="_blank" href="/search/%E5%8A%B1%E5%BF%97/1.htm">励志</a>
<div> 很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人</div>
</li>
<li><a href="/article/1571.htm"
title="【Velocity四】Velocity与Java互操作" target="_blank">【Velocity四】Velocity与Java互操作</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public</div>
</li>
<li><a href="/article/1698.htm"
title="【Hive十一】Hive数据倾斜优化" target="_blank">【Hive十一】Hive数据倾斜优化</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a>
<div>什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且</div>
</li>
<li><a href="/article/1825.htm"
title="在nginx中集成lua脚本:添加自定义Http头,封IP等" target="_blank">在nginx中集成lua脚本:添加自定义Http头,封IP等</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+lua+csrf/1.htm">nginx lua csrf</a>
<div>Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{</div>
</li>
<li><a href="/article/1952.htm"
title="java-3.求子数组的最大和" target="_blank">java-3.求子数组的最大和</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,</div>
</li>
<li><a href="/article/2079.htm"
title="Netty源码学习-FileRegion" target="_blank">Netty源码学习-FileRegion</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge</div>
</li>
<li><a href="/article/2206.htm"
title="使用ZeroClipboard解决跨浏览器复制到剪贴板的问题" target="_blank">使用ZeroClipboard解决跨浏览器复制到剪贴板的问题</a>
<span class="text-muted">cngolon</span>
<a class="tag" taget="_blank" href="/search/%E8%B7%A8%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">跨浏览器</a><a class="tag" taget="_blank" href="/search/%E5%A4%8D%E5%88%B6%E5%88%B0%E7%B2%98%E8%B4%B4%E6%9D%BF/1.htm">复制到粘贴板</a><a class="tag" taget="_blank" href="/search/Zero+Clipboard/1.htm">Zero Clipboard</a>
<div>Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js </div>
</li>
<li><a href="/article/2333.htm"
title="单例模式" target="_blank">单例模式</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a>
<div>第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri</div>
</li>
<li><a href="/article/2460.htm"
title="spring+websocket的使用" target="_blank">spring+websocket的使用</a>
<span class="text-muted">dalan_123</span>
<div>一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or</div>
</li>
<li><a href="/article/2587.htm"
title="细节问题:ZEROFILL的用法范围。" target="_blank">细节问题:ZEROFILL的用法范围。</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div> 1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day</div>
</li>
<li><a href="/article/2714.htm"
title="Android开发10——Activity的跳转与传值" target="_blank">Android开发10——Activity的跳转与传值</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Android%E5%BC%80%E5%8F%91/1.htm">Android开发</a>
<div>Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla</div>
</li>
<li><a href="/article/2841.htm"
title="jdbc 得到表结构、主键" target="_blank">jdbc 得到表结构、主键</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/jdbc+%E5%BE%97%E5%88%B0%E8%A1%A8%E7%BB%93%E6%9E%84%E3%80%81%E4%B8%BB%E9%94%AE/1.htm">jdbc 得到表结构、主键</a>
<div>转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt</div>
</li>
<li><a href="/article/2968.htm"
title="Android 应用程序开关GPS" target="_blank">Android 应用程序开关GPS</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl</div>
</li>
<li><a href="/article/3095.htm"
title="Windows上调试MapReduce" target="_blank">Windows上调试MapReduce</a>
<span class="text-muted">zhiquanliu</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a>
<div>1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b</div>
</li>
<li><a href="/article/3222.htm"
title="如何看待一些知名博客推广软文的行为?" target="_blank">如何看待一些知名博客推广软文的行为?</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a>
<div>本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是</div>
</li>
<li><a href="/article/3349.htm"
title="sql优化总结" target="_blank">sql优化总结</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id</div>
</li>
<li><a href="/article/3476.htm"
title="Linux Oracle中常遇到的一些问题及命令总结" target="_blank">Linux Oracle中常遇到的一些问题及命令总结</a>
<span class="text-muted">超声波</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs</div>
</li>
<li><a href="/article/3603.htm"
title="hive函数大全及使用示例" target="_blank">hive函数大全及使用示例</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hive%E5%87%BD%E6%95%B0/1.htm">hive函数</a>
<div>
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5</div>
</li>
<li><a href="/article/3730.htm"
title="Spring 4.2新特性-使用@Order调整配置类加载顺序" target="_blank">Spring 4.2新特性-使用@Order调整配置类加载顺序</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+4/1.htm">spring 4</a>
<div>4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>