移动端适配
是看的b站一个老哥的视频,做的汇总,讲的嘎嘎棒。视频链接:b站链接
视口viewport
- pc端视口就是可视化的窗口,不包含浏览器工具栏
- 但是移动端,不太一样,布局的视口和可见的视口是不太一样的
- 移动端的网页窗口往往比较小,我们希望一个大的网页在移动端可以完成的显示
- 所以在默认情况下,移动端的布局视口是大于视觉视口的
移动端,可以将视口划分为三种情况
- 布局视口(layout viewport)
- 视觉视口(visual layout)
- 理想视口(ideal layout)
布局视口
相对于980px布局的这个视口,称之为布局视图。默认宽度就是980px
首先要把这行代码去掉,不然看不了布局视口
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 浏览器默认的布局视口其实是宽
980px的大盒子,我们只关心宽,因为高可能会很高,还可以滚动
- 浏览器查看移动端,浏览器会等比例的把
980px缩成手机大小。所以你一开始设置的宽高,移动端的时候还是这个宽高,但是给人的感觉却是小了不小
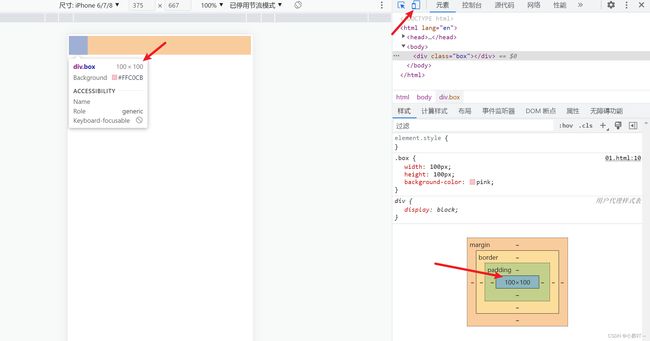
代码验证:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Documenttitle>
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div class="box">div>
body>
html>
pc端效果
移动端效果
布局视口总图解:
但是这种效果,明显不是我们想要的,我们想要的是相对与设备大小,而不是相对于980px
所以我们需要修改布局视口的宽度,以适应我们的需求
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
通过
content来指定布局视口的宽度-
这个属性只针对移动端,对
pc端无效 -
默认宽度一般都
980px,content='width=980px' -
宽度越大,布局视口就越大,同比缩小到移动端上,则元素就看起来越小。反之则越大
-
我们希望布局视口就是根绝设备的宽度来,设备宽度多少,则布局视口宽度就是多少
-
所以就用到了
device-width这个值,它就是设备宽度
-
视觉视口
就是移动端可见区域(屏幕)
理想视口
布局视口的宽,就等于移动设备的宽,就是理想视口。这样我们就能保证,给元素设定多少
px,就是多少px
- 也就是这行代码
<meta name="viewport" content="width=device-width, initial-scale=1.0">
元信息meta,name为viewport时,可以设置的属性
如图
真实移动端开发,会这样写
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
移动端适配方案
- 上面的
viewport只是解决了视口问题。但是我们想要根据屏幕大小,让元素能有不同的宽高表现,则就需要适配。常见的适配方案,有以下几种
rem+媒体查询
rem是相对单位,相对于html标签的font-size字体大小。1rem = 1个html的字号大小
- 核心就是用媒体查询,根绝屏幕大小给html设置不同的
font-size字号大小,然后元素只需要给rem即可
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
<title>Documenttitle>
<style>
@media only screen and (min-width: 320px) {
html {
font-size: 14px;
}
}
@media only screen and (min-width: 480px) {
html {
font-size: 16px;
}
}
@media only screen and (min-width: 540px) {
html {
font-size: 17px;
}
}
@media only screen and (min-width: 640px) {
html {
font-size: 18px;
}
}
@media only screen and (min-width: 720px) {
html {
font-size: 19px;
}
}
@media only screen and (min-width: 750px) {
html {
font-size: 20px;
}
}
* {
padding: 0;
margin: 0;
}
.app {
width: 100%;
height: 100%;
}
.box {
display: flex;
justify-content: space-between;
}
.box .left {
width: 10rem;
height: 10rem;
background-color: pink;
}
.box .right {
width: 10rem;
height: 10rem;
background-color: pink;
}
style>
head>
<body>
<div class="app">
<div class="box">
<div class="left">1div>
<div class="right">2div>
div>
div>
body>
html>
推荐一个好用的插件,可以直接把px转换为对应的rem或vw
- 点击设置图标,进入设置页面
在设置页面进行rem设置
- 如果给的是设计图是
375的,这里就填37.5。如果是750,就写75
rem+flexible.js
- 实时监听屏幕尺寸,然后根绝屏幕尺寸来动态的设置html字号的大小
简写版的,理解flexible用,真实开发千万别用这个
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
<title>Documenttitle>
<script>
// 获取html元素
const htmlEl = document.documentElement
// 动态根据屏幕设置html字号大小
function setRemUtil() {
// 获取屏幕宽度
let screenWidth = htmlEl.clientWidth
// html元素的字号大小
let htmlFontSize = screenWidth / 15
console.log(htmlFontSize)
// 设置给html字号
htmlEl.style.fontSize = htmlFontSize + 'px'
}
// 进来的时候就调用一下,如果不调用,就会按16px走
setRemUtil()
// 监听屏幕尺寸变化
window.addEventListener('resize', setRemUtil)
script>
<style>
* {
padding: 0;
margin: 0;
}
.app {
width: 100%;
height: 100%;
}
.box {
display: flex;
justify-content: space-between;
}
.box .left {
width: 5rem;
height: 5rem;
background-color: pink;
}
.box .right {
width: 5rem;
height: 5rem;
background-color: pink;
}
style>
head>
<body>
<div class="app">
<div class="box">
<div class="left">1div>
<div class="right">2div>
div>
div>
body>
html>
完整版
flexible.js
;(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = 12 * dpr + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize()
// set 1rem = viewWidth / 15
function setRemUnit() {
var rem = docEl.clientWidth / 15
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
})(window, document)
xxx.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
<title>Documenttitle>
<script src="./flexible.js">script>
<style>
* {
padding: 0;
margin: 0;
}
.app {
width: 100%;
height: 100%;
}
.box {
display: flex;
justify-content: space-between;
}
.box .left {
width: 5rem;
height: 5rem;
background-color: pink;
}
.box .right {
width: 5rem;
height: 5rem;
background-color: pink;
}
style>
head>
<body>
<div class="app">
<div class="box">
<div class="left">1div>
<div class="right">2div>
div>
div>
body>
html>
vw/vh(推荐)
vw就是把视口(屏幕)100等分,1vw = 1等份。vh同理。例如375的屏幕,1vw就是3.75px,到420的屏幕,1vw就是4.2px
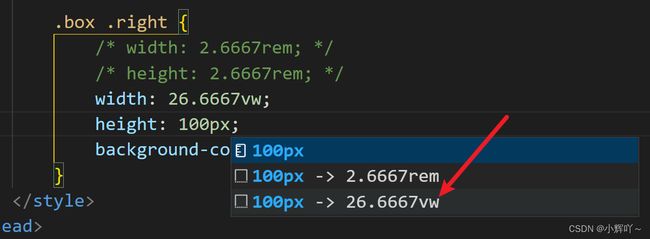
可以使用上面的插件进行转换
- 图线标注的地方,如果给的设计图是
375的我们这里就写375。如果是750,就写750
然后我们就可以使用插件进行转换了