基于若依框架vue分离版前端打包优化
基于若依框架vue分离版前端打包优化
本文主要记录在使用若依框架v3.8.4过程中,前端打包文件过大,首次加载速度慢的问题
1、首先查看各个依赖大小情况,npm安装rollup-plugin-visualizer
npm install rollup-plugin-visualizer --save-dev
在项目根目录找到vite文件夹,这个文件是项目的插件集合,创建visualizer.js,写入代码
import { visualizer } from 'rollup-plugin-visualizer';
export default function createVisualizer() {
return visualizer({
emitFile: true,//是否被触摸
filename: "stats.html",//生成分析网页文件名
open: true,//在默认用户代理中打开生成的文件
gzipSize: true,//从源代码中收集 gzip 大小并将其显示在图表中
brotliSize: true,//从源代码中收集 brotli 大小并将其显示在图表中
})
}
参数 类型 解释
filename/file string 生成分析的文件名
title string html标签页标题
open boolean 以默认服务器代理打开文件
template string 可选择的图表类型
gzipSize boolean 搜集gzip压缩包的大小到图表
BrotliSize boolearn 搜集brotli压缩包的大小到图表
emitFile boolean 使用emitFile生成文件,简单说,这个属性为true,打包后的分析文件会出现在打包好的文件包下,否则就会在项目目录下
sourcemap boolean 使用sourcemap计算大小
projectRoot string RegExp 文件的根目录,默认在打包好的目录下
在vite/index.js中引入visualizer
import createVisualizer from './visualizer'
export default function createVitePlugins(viteEnv, isBuild = false) {
const vitePlugins = [vue()]
vitePlugins.push(createVisualizer())
return vitePlugins
}
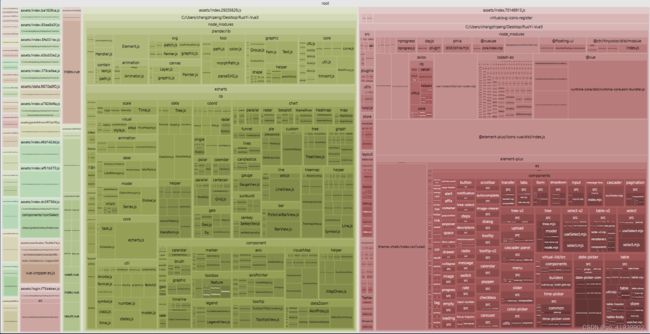
npm run build:prod运行项目看到element-plus,@element-plus/icons-vue占用比例最大,下面开始挨个优化,echarts项目中不一定能用到,所以这里不做详细处理,需要的话直接找到对应的版本CDN引入,然后卸载echarts依赖。

2、element-plus按需引入,这也是element官方推荐的方案
1、首先需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件,unplugin-auto-import项目中已经安装过,无需再次安装
npm install -D unplugin-vue-components
2、vite下创建components.js
import Components from "unplugin-vue-components/vite";
import {ElementPlusResolver} from "unplugin-vue-components/resolvers";
export default function createComponents() {
return Components({
resolvers: [
ElementPlusResolver(),
]
})
}
3、vite/auto-import.js中添加代码
import autoImport from 'unplugin-auto-import/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' //新增
export default function createAutoImport() {
return autoImport({
resolvers: [ElementPlusResolver()], //新增
imports: [
'vue',
'vue-router',
'pinia'
],
dts: false
})
}
4、vite/index.js中新增
import createComponents from './components'
export default function createVitePlugins(viteEnv, isBuild = false) {
const vitePlugins = [vue()]
vitePlugins.push(createComponents())
return vitePlugins
}
5、在main.js中删掉element-plus的引入


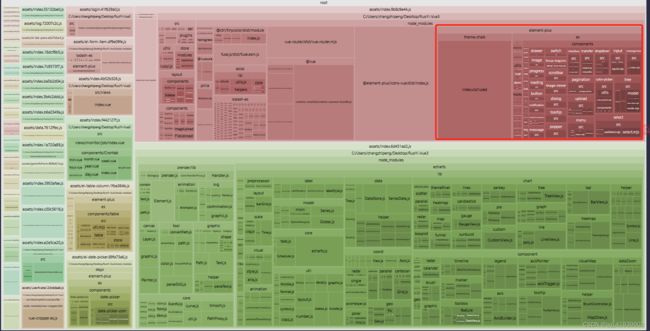
再次执行npm run build:prod命令查看,element-plus已经小了很多

3、Icon 图标自动导入,这样可能会影响项目中已经使用的图标,方法仅供参考
1、使用 unplugin-icons 和 unplugin-auto-import 从 iconify 中自动导入,
npm install -D unplugin-icons
2、vite下创建icons-vue.js
import Icons from 'unplugin-icons/vite'
export default function createIconsVue() {
return Icons({
autoInstall: true
})
}
3、auto-import.js新增代码
import autoImport from 'unplugin-auto-import/vite'
import IconsResolver from 'unplugin-icons/resolver' //新增
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default function createAutoImport() {
return autoImport({
resolvers: [
ElementPlusResolver(),
//新增
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
imports: [
'vue',
'vue-router',
'pinia'
],
dts: false
})
}
4、components.js新增代码
import Components from "unplugin-vue-components/vite";
import IconsResolver from 'unplugin-icons/resolver' //新增
import {ElementPlusResolver} from "unplugin-vue-components/resolvers";
export default function createComponents() {
return Components({
resolvers: [
// 自动注册图标组件
IconsResolver({ //新增
enabledCollections: ['ep'],
}),
ElementPlusResolver(),
]
})
}
5、使用图标时需要加上i-ep
4、开发环境使用安装依赖,正式环境使用CDN加速。
通过上边两个依赖的优化,项目大小在2.5M左右,但还是没有达到要求,最终开发环境使用依赖,正式环境使用CDN引入,不管项目大小还是加载速度,都得到了提升。注意,采用CDN加速需要把main.js中element-plus注释去掉,或者把项目恢复到初始化状态,不能影响开发环境。
1、安装插件vite-plugin-cdn-import
npm install -D vite-plugin-cdn-import
2、vite下创建cdn-import.js,cdn版本参考package.json
import importToCDN, {autoComplete } from 'vite-plugin-cdn-import'
export default function createCDN() {
return importToCDN({
modules: [
{
name:'vue',
var:'Vue',
path:'https://unpkg.com/[email protected]/dist/vue.global.js'
},
{
name:'vue-router',
var:'VueRouter',
path:'https://unpkg.com/[email protected]/dist/vue-router.global.prod.js'
},
{
name:"element-plus",
var:"ElementPlus",
path:"https://unpkg.com/[email protected]/dist/index.full.js",
css:"https://unpkg.com/element-plus/dist/index.css"
},
{
name:'element-plus-icons-vue',
var:'ElementPlusIconsVue',
path:'https://unpkg.com/@element-plus/[email protected]'
},
{
name:"echarts",
var:"echarts",
path:"https://unpkg.com/[email protected]/dist/echarts.min.js",
},
{
name:"axios",
var:"axios",
path:"https://unpkg.com/[email protected]/dist/axios.min.js",
}
],
})
}
3、根目录components文件找到SvgIcon/svgIcon.js,增加环境判断,正式环境cdn引入直接使用ElementPlusIconsVue
import * as components from '@element-plus/icons-vue'
let icnos = import.meta.env.MODE === 'production' ? ElementPlusIconsVue : components;
export default {
install: (app) => {
for (const key in icnos) {
const componentConfig = icnos[key];
app.component(componentConfig.name, componentConfig);
}
},
};
4、vite/index.js增加cnd引入
import vue from '@vitejs/plugin-vue'
import createCDN from './cdn-import'
export default function createVitePlugins(viteEnv, isBuild = false) {
const vitePlugins = [vue()]
...
vitePlugins.push(createCDN())
...
return vitePlugins
}
5、打包看结果,发现包的大小整体在2M左右。
5、其他优化,具体方案可自行Google
1、压缩项目本地使用的图片,我使用的是熊猫压缩https://tinypng.com/,也可以使用vite-plugin-imagemin插件
2、通过开启压缩混淆,可以清除代码注释、空格、空白字符和未使用的代码等,能有效减少代码所占用的内存大小。此外,删除 console 语句和 debugger 也可以减少部分体积。Vite 项目使用 terser 混淆器。
3、代码分割,将某些较大的包进行分包处理,可以减小总包体积,也能实现按需加载。
5、使用rollup-plugin-external-globals。
6、处理bug
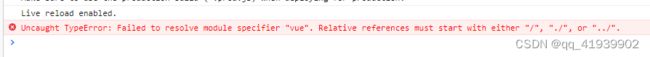
通过一系列的优化,最终发现开发环境正常,但是正式环境报错
Failed to resolve module specifier “vue”. Relative references must start with either “/”, “./”, or “…/”.
无法解析模块说明符“vue”。相对引用必须以“/”、“/”或“./”开头。
后来查到因为pinia中有用vue依赖中的vue-demi,所以安装vue-demi 并在cdn-import.js中导入

import importToCDN, {autoComplete } from 'vite-plugin-cdn-import'
export default function createCDN() {
return importToCDN({
modules: [
......
{
name: 'vue-demi',//安装vue-demi并导入 因为pinia中有用vue依赖中的vue-demi
var: 'VueDemi',
path: 'lib/index.iife.min.js'
},
],
})
}
引入后打包正式环境还是报同样的错,找不到原因,哈哈有的是办法。
新建vue项目,把这些代码复制进去,运行查看结果。
发现是vite/auto-import.js中的【自动导入】配置的问题。自动导入后页面中不需要再写import {ref,reactive} from ‘vue’,后来把vue注释掉,页面没有报上边的错了,但是这样就需要把每个页面中用到vue的函数都是手动导入,工作量还不小,一点一点加上,最终项目完整启动,整体包的大小和加载速度都得到了解决。
import AutoImport from 'unplugin-auto-import/vite'
export default function createAutoImport() {
return AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: [
// 'vue',
'vue-router',
'pinia'
],
dts: false
})
}
7、结语:
项目断断续续的优化了4天,从最处的4.7M,首次加载速度将近2分钟,到现在1.4M,加载速度800毫秒左右,性能得到了量的提升,当然也有遗留的问题,就是自动导出vue后,页面报的错,没有找到最便捷的方案,有知道的小伙伴还希望下边留言探讨