【02】 PC端网页布局之CSS3-pink老师-2022/03
PC端网页布局之CSS3
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
1. CSS基础
-
css最大价值:让HTML专注做结构呈现,样式交给CSS,即结构和样式相分离。主要调整文本内容、图像、页面布局和外观美化等。(网页的美容师)
-
CSS代码风格
-
样式格式书写:紧凑格式和展开格式(强烈推荐)
-
样式大小写风格:全部使用小写(更加直观)
-
样式空格风格:冒号后,保留一个空格;选择器(标签)和大括号间保留一个空格
-
2. CSS选择器(选择符)
-
CSS选择器作用:根据不同需求将不同标签选择出来,即选择标签用的
-
CSS选择器分类:基础/单个选择器(标签选择器、类选择器、id选择器、通配符选择器)和复合选择器
-
扩展:多类名的使用场景:某个标签添加多个类,用空格隔开。合并相同的属性(公共部分)放到一个类选择器,便于统一修改,然后再调用自己独有的类,节省代码
① 基础选择器
| 基础选择器 | 作用 | 特点 | 用法 |
|---|---|---|---|
| 通配符选择器 | 选择所有标签 | 无需调用,自动给页面所有标签实用样式 | * {margin:0; padding:0;} |
| 标签选择器 | 选择所有相同的标签 | 不能差异化选择 | li {float:left;} |
| 类选择器 | 选出1或多个标签 | 可根据需求选择 | .nav {background-color: #ccc;} |
| id选择器 | 选出唯一的标签 | 每个html文件,相同id只有一个 | #current {color:red;} |
② 复合选择器
复合选择器就是多个基础选择器,通过不同组合方式而成的;可以更准确高效地选择目标元素(标签),常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等。
| 复合选择器(权重累加) | 作用 | 特点 | 用法 |
|---|---|---|---|
| 后代选择器 | 选择所有后代元素 | 子孙后代 空格隔开 | 父元素 后代元素 {目标样式} |
| 子选择器 | 选择最近一级子元素 | 亲儿子 >隔开 | 父元素**>**子元素 {目标样式} |
| 并集选择器 | 选择多组标签,定义相同样式 | 集体声明 ,隔开 | 元素1, 元素2 {样式声明} |
| a:伪类选择器 | 选择不同状态的链接 | 链接 LVHA | 实际开发设定样式a,然后hover |
| :focus伪类选择器 | 选择获得焦点(光标)的表单元素 | 表单元素 | input:focus {目标样式} |
③ 伪类选择器(:)
给某些元素添加特殊样式,比如给链接添加特殊效果,或者选择第n个元素;格式:用冒号:表示,比如:hover、:first-child
链接伪类选择器:
- a:link:选择所有未被访问的链接
- a:visited :选择所有已被访问的链接
- a:hover :选择鼠标指针位于其上的链接
- a:active:选择活动链接(鼠标按下未弹起的链接)
注意事项:
1. 为了确保生效,按照LVHA顺序书写:link;visited;hover;active
2. 链接a标签需要单独指定样式,实际开发一般设定样式a,然后hover
3. a { color: #333; text-decoration:none; } a:hover { color: pink; text-decoration:none; }
3. CSS字体属性
- font-weight:normal(400)正常显示;bold加粗(700);100-900
- 文字样式:font-style:normal正常显示;italic斜体
- 字体复合属性:font:类型,粗细,大小,字体

4. CSS文本属性
定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
- color属性值:预定义的颜色值、十六进制#000000、rgb(255,0,0)、rgba(255,0,0,.5)
- text-align:设置文本内容的水平对齐方式,right,left,center(水平居中)
- text-decoration:可以给文本添加下划线、删除线、上划线等;none、underline、line-through、overline
- text-indent:首行缩进,text-indent:2em;相对单位:当前元素1个文字大小
- line-height行间距,行高是由上间距、文字高度、下间距三部分组成。
5. CSS引入方式
分为内部样式表、行内样式表、外部样式表;实际开发中都是外部样式表,适合于样式比较多的情况。关键是将样式单独写到css文件中,之后把css文件引入到HTML页面中使用。
外部引入样式表步骤:
- 新建一个后缀名为.css的样式文件,将所有css代码放入其中
- 在HTML页面中,使用link标签引入文件。
6. Chrome 调试工具
7. Emmet语法
Vscode内部已经集成emmet语法,可以快速生成HTML结构语法和CSS样式语法(采取简写)
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
8. 快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true,
9. CSS元素的显示模式(很重要)
即标签以什么方式显示,了解其特点可以更好的布局网页。HTML元素一般分为:
-
行内元素(内联元素):a、strong、em、del、ins、u、span,其中span是最典型的行内元素
注意事项:
- 链接里面不能再放链接
- 特殊情况下,a里面可以放块元素,但是先将a转化为块级元素更安全
-
块元素:h、p、div、ul、ol、li,其中div是最典型的块元素
注意事项:
- 文字类元素不能使用块元素
- p标签常用于存放文字,因此p里不能放块元素,特别是div
- h1~h6都是文字类块级元素,里面也不能放其它块元素
-
行内块元素 :img、input、td同时具有块元素和行内元素的特点,也被称为行内块元素(很重要!!!)
| 元素显示模式(display) | 排列方式 | 样式设置 | 默认宽度 | 子元素类型 |
|---|---|---|---|---|
| 块级元素(block) | 独占一行 | 可以设置高度、宽度、内外边距 | 父元素宽度100% | 任何标签 |
| 行内元素(inline) | 一行显示多个 | 不可以直接设置高度、宽度 | 本身内容宽度 | 文本、其他行内元素 |
| 行内块元素(inline-block) | 一行显示多个,相邻有空白间隙 | 可以设置高度、宽度、内外边距 | 本身内容宽度 | - |
居中解决方案(很重要)
- 单行文字垂直居中:CSS没有提供文字垂直居中的代码,但可以通过小技巧实现:让文字的行高盒子的高度,就可以实现让文字在当前盒子内垂直居中(line-height=height)
- 块级盒子水平居中:1. 盒子必须指定宽度width,2. 只需要保证左右外边距设置为auto(margin:100px auto;)
- 行内元素/行内块元素水平居中:给其父元素添加text-align:center即可
10. CSS的背景(background)
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定。
注意:页面元素可以添加背景颜色background-color,也可以添加背景图片background-img,但是背景图片会压住背景颜色
一般都是用盒子的背景图片替代直接插入图片,对位置的控制更加精确(重要!!!)
背景图片位置的参数值background-position:方位名词(top、left、center)、精确单位(x,y)
背景图像固定(背景附着)background-attach:是否固定或随着页面的其余部分滚动,可以制作视差滚动效果;默认值为scroll,随内容滚动,fixed背景图像固定
背景属性复合写法:background:color、image、repeat、attachment、position
background: transparent url(image.jpg) repeat-y fixed top;
背景颜色半透明:background:rgba(0, 0, 0, .5)

11. CSS的三大特性(非常非常非常重要)
-
层叠性(覆盖性),解决样式冲突问题,就近原则,不冲突就不会层叠
-
继承性(子承父业),后代会继承先辈的某些样式,text-、font-、line-开头的可以继承
行高的继承性,一般在body设置行高=1.5,子元素可以根据文字大小自动调整行高
-
优先级:同一个元素指定多个样式,根据选择器权重设定
!important > 行内样式 > id > class > 元素选择器 > 继承或*(继承的权重为0,继承比不过自身样式)
div {color:pink !important;} 优先级无穷大
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重,累加没有进位
- div ul li:0001+0001+0001=0003
- .nav ul li:0010+0001+0001=0012
- a:hover:0001+0010=0011(优先级:伪类选择器=类选择器,都是类嘛)
- .nav a:0010+0001=0011
12. css盒子模型 (非常重要!!!)
页面布局要学习三大核心:盒子模型、浮动、定位;
网页布局的核心本质:就是利用CSS摆盒子
网页布局过程:
- 先准备好相关的网页元素,基本上都是盒子box
- 利用CSS设置好盒子样式,摆放到相应位置
- 往盒子里装内容
① 盒子模型
就是把HTML页面中的布局元素看做一个矩形盒子,也就是一个装内容的容器,包括边框border、内边距padding、外边距margin、实际内容。

② 边框 border
设置元素的边框,边框由三部分组成:边框宽度(粗细border-width)、边框样式(虚实border-style)、边框颜色(border-color)
边框可以通过不同方位分别设置:border-top、border-bottom、border-left、border-right
border-style:none、solid(实线边框)、dashed(虚线边框)、dotted(点线边框)
复合写法:border:5px solid pink;(常用)
border-collapse:两个边框重叠的盒子,合并相邻边框,这样看起来就不会是2倍的宽度
边框会影响盒子的实际大小=盒子设定的高度和宽度+边框,所以测量盒子时不带边框
③ 内边距 padding
内边距会影响盒子的实际大小=盒子设定高度和宽度+内边距,如果要保证盒子和效果图的大小一致,则让width/height减去多余的内边距大小即可。但是当盒子没有指定对应的width和height,就不会撑开。
影响盒子大小的解决方案:
默认盒子模型:box-sizing:content-box; 以内容大小不变为准的盒子,那边框和内边距当然会影响盒子大小
C3盒子模型:box-sizing:border-box;以盒子大小不变为准的盒子,设置边框和内边距时,内容的大小自适应变化
注意: 当导航栏每个小盒子里面的文字数量不一致时,一般不设定小盒子的大小,而是给左右内边距padding,不可以用text-indent不精确(重要)
④ 外边距 margin
外边距是控制盒子与盒子之间的距离的。复合写法和内边距一样。
1. 相邻块元素垂直外边距的合并(垂直塌陷,重要)
使用margin定义块元素的垂直距离时,兄弟关系的上下两个盒子会出现外边距合并的、取两个值较大者的现象。
2. 嵌套块元素垂直外边距的塌陷
对于两个有父子关系的块元素,父元素有上外边距的同时,子元素也有上外边距,此时父元素会塌陷两个值较大者的现象
解决方案:
- 将父元素margin-top改为border-top
- 将父元素margin-top改为padding-top
- 为父元素添加overflow:hidden(更新05/01 该属性将父元素变为一个BFC, BFC算高度包括内部盒子)
- 浮动、固定、绝对定位的盒子不会有塌陷的问题,都脱标了,怎么会塌陷嘛。
3. 清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认值也不一致,因此在布局前,首先要清除网页元素的内外边距
注意:为了照顾兼容性,尽量只设置行内元素左右内外边距,不要设置上下内外边边距。但是转化为块级和行内块元素则可。
* {
padding:0;
margin:0;
}
13. PS基本操作
-
PS有很多切图方式:
- 图层切图(最简单):点击左菜单栏-移动工具(v),点击目标图片,对应图层高亮,右击-快速导出为PNG切片;若目标图像的底图和文字相分离,则选中相关图层合并(ctrl+E)再导出
- 切片切图:利用切片工具(裁剪工具c—>右键)手动划出目标图片再导出(文件菜单-存储为web设备所用格式-选择目标图片格式jpg,品质默认-存储),存储时最下方切片设置为——选中的切片。一般需要去掉背景色,在图层最下方,闭上眼睛再切片,由于背景为透明色,所以需要设置为png-24格式
- PS插件切图(Cutterman):一款运行在ps中的插件,能自动将目标图层导出,替代1和2的传统切图方式。要求PS必须是完整版(查看方式:窗口-扩展工具—可用)。Cutterman - 最好用的切图工具
-
常见的图片格式:
- jpg(JPEG):色彩信息保留较好,高清,颜色多,产品类图片多采用jpg格式
- gif:最多储存256色,常用于显示简单图形及字体,可保存透明背景和动画效果。实际常用于一些图片小动画效果
- png:结合jpg和gif优点,存储形式丰富,可保留透明背景。用于切成背景透明的图片
- PSD:Photoshop专用格式,可存放图层、通道、遮罩等多种设计稿。前端人员可直接从上面复制文字、获得图片、测量大小和距离
pink老师总结
补充说明
-
竖线细节制作:
|这个竖线在页面布局中经常出现,隔开不同的分类词条,实现方式:1. | 2. em {font-style:normal; color:指定颜色; margin:0 左右px;} -
去掉li前面的 项目符号(小圆点):
list-style:none; -
圆角边框原理,在CSS3中新增了圆角样式
border-radius:- 语法border-radius:length;
- 原理:半径为length 的圆与边框的四个角交集形成圆角效果。
- 属性值:数值 百分比
- 圆形:属性值50%或 高度/宽度的一半
- 圆角矩形:属性值高度height的一半
- border-radius: 4个值顺时针 上左 上右 下右 下左;2个值主/副对角线;3个值
-
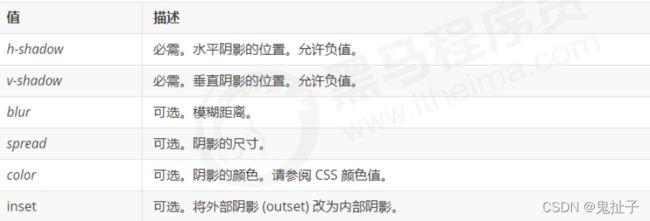
盒子阴影(box-shadow)
14. CSS浮动(float)
传统网页布局的三种方式:
网页布局的本质就是用CSS摆放盒子,CSS提供3种传统布局方式,即盒子如何进行排列顺序:
① 标准流(普通流)
所谓的标准流就是标签按照规定好的默认方式排列,是最基本的布局方式
- 块级元素独占一行:div、h、p、hr、ul、ol、dl、form、table
- 行内元素从左到右排列,碰到父元素边缘则自动换行:span、a、i、em
② 浮动
-
为什么需要浮动?
例子:
1. 虽然可以将块元素通过转换为行内元素排成一行,但是它们之间会出现很大的空白空隙,难以控制。
2. 需要实现两个盒子左右两端对齐总结:有很多的布局效果,标准流没办法完成,此时需要浮动完成布局。因为浮动可以改变标签默认的显示模式。
最典型应用:可以让多个块级元素一行无间隙地排列显示
网页布局第一准则:多个块级元素纵向排列用标准流;横向排列用浮动
-
什么是浮动?
float属性:用于创建浮动框,将其移动到一边,直到左/右边缘触及包含块或另一个浮动框的边缘
语法:选择器 { float:属性值(none、left、right);}
-
浮动的特性
- 浮动元素会脱离标准流。即脱离标准流的控制(浮)移动到指定位置(动)(俗称脱标)
- 浮动的盒子不再保留原位置(类似于PPT里层级+1, 具体细节需要了解 stacking context 层叠上下文)
- 多个浮动盒子会按照属性值一行内显示,并呈现顶部对齐排列
- 浮动盒子相互无缝隙的贴靠在一起,若父级宽度装不下,则多余的浮动盒子另起一行对齐
- 浮动盒子压住后边的标准流盒子,但不会压住下面标准流盒子里面的文字,因为浮动的诞生目的是为了做文字环绕效果
- 不论是块级元素还是行内元素,转化为浮动后,具有行内块元素的特性, 块级元素未指定宽度时,默认宽度等于父元素;但添加浮动后,其盒子大小由内容决定(行内块元素特点)
-
浮动元素经常和标准流父级搭配使用
- 网页布局第一准则:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
- 网页布局第二准则:先设置盒子的大小,之后设置盒子的位置
- 兄弟元素中的某一元素浮动后只会影响后面的标准流,不会影响前面的标准流,理论上兄弟元素要一起浮动
-
为什么清除浮动
思考题:所有的父元素有必须有高度吗?并不是,比如商品浏览页,文章阅读页,需要随着商品数量和文字数量变化而变化
设想:不给父元素高度,让子元素撑开盒子,根据子元素的内容多少决定父元素的高度
问题:当父元素高度为0时,会影响下面标准流盒子,因为浮动元素不占用原文档流的位置,所以会对后面元素的排版产生影响
总结:父元素没高度,子盒子浮动了,影响下面布局

解决方案:清除浮动- 清除浮动指的是清除浮动元素脱离标准流造成的影响
- 如果父级元素本身具有高度,则不需要清除浮动。
- 清除浮动后,父级元素会根据子元素自动检测高度。此时,父级元素有了高度,就不会影响下面的标准流了
- 语法:选择器{clear:属性值},left清除左侧浮动效果;right清除右侧浮动效果;both同时清除两侧浮动(always it)
- 策略:闭合浮动,只让浮动在父盒子内部影响,不影响父元素外面的其他盒子(关起门来收拾熊孩子)
清除浮动方法(闭合浮动):
-
额外标签法(隔墙法):W3C推荐做法
在最后一个浮动子元素末尾添加一个额外空标签,比如
优点:通俗易懂,书写方便;缺点:添加许多无意义的空标签,结构化较差,不常用
-
父级添加overflow属性
给父元素添加overflow属性,将其属性值设置为hidden、auto、scroll(子不教,父之过)
优点:代码简洁;缺点:无法显示溢出的部分
-
父级添加after伪元素(隔墙法的升级版)
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; } -
父级添加双伪元素(更符合闭合浮动的原意:前后都堵上)
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }优点:代码更简洁 缺点:照顾定版本浏览器
-
给父类添加
③ 定位(子绝父相)
-
为什么需要定位?
让小盒子在大盒子内自由地移动位置或者固定在屏幕上的某个位置,并且可以压住其他盒子
-
什么是定位?
将盒子定在某一位置,所以定位也是在摆盒子,按照定位的方式摆盒子
定位=定位模式(4个)+边偏移(4个)
-
定位模式,通过position属性设置:
- static(静态定位):默认值,无定位的意思,就是标准流
- relative(相对定位):自恋型,相对于自身原本位置而移动;
- 不脱标,并保留原本在标准流占据的位置(停职留薪)
- 最典型应用是给绝对定位当爹的。
- absolute(绝对定位):拼爹型,相对于其祖先元素而言;
- 如果没有祖先元素或祖先元素没有定位,则以浏览器为准定位(document文档)
- 只要祖先元素有定位,则以最近一级有定位的祖先元素为参考点移动位置
- 绝对定位不再占据原位置,脱标。
- fixed(固定定位):固定于浏览器可视区的位置
- 以浏览器可视窗口为参照系移动元素位置,和父元素没有任何关系,不随滚动条滚动
- 不占有原位置,脱标
- 主要使用场景:在浏览器滚动时元素位置保持固定(案例:电梯导航栏)
- 定位小技巧:固定在版心右侧位置
- 让固定定位盒子left:50%,位于可视区的中线右侧
- 让固定盒子margin-left:版心宽度的一半,就与版心右侧对齐了
- sticky(粘性定位):相对定位和固定定位的结合版(侧边栏)
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原位置、不脱标(相对定位特点)
- 必须添加边偏移X,即当该元素与边的距离为X时,变为固定定位效果
-
边偏移
top:顶部偏移量,定义元素相对于其父元素上边线的距离(top:90px);bottom;left;right
-
绝对定位和相对定位的使用场景(子绝父相)
-
一般为子绝父相:子级使用绝对定位,父级则需要相对定位
- 子级绝对定位,脱标,不占有位置,可以放到父盒子的任何一个地方,并且不影响其他兄弟盒子
- 父级需要加定位,限制子元素在父元素内部移动
- 父元素不能脱标,因此只能是相对位置
-
定位总结:
定位模式 是否脱标 移动位置 使用频率 static 静态定位 否 不能使用边偏移 几乎不 relative 相对定位 否(占有位置) 相对于自身位置移动 常用 absolute 绝对定位 是(不占有位置) 最近一级有定位的父级 常用 fixed 固定定位 是(不占有位置) 浏览器可视区 常用 头部导航栏 sticky 粘性定位 否(占有位置) 浏览器可视区 - 侧边栏 -
定位的叠放次序z-index:使用定位布局时,可能出现盒子重叠情况,此时,可以使用z-index来控制盒子的前后次序(Z轴), 这里有坑, 具体需要去了解 层叠上下文 这个知识点
- 语法:选择器{z-index:1;}
- 数值可以为任意整数值,默认是auto,数值越大,盒子越靠上
-
绝对定位的盒子居中:不能通过 margin:0 auto 水平居中,需要用算法如下:
水平居中:left/margin-left:50%,父盒子宽度的一半;transform: translateX(-50%) 自身盒子宽度的一半
垂直居中:top:50%,父盒子高度的一半;transform: translateY(-50%) 自身盒子宽度的一半
或者 flex 弹性盒子 给父元素设置 position: flex, justify-content: center; align-items:center;
-
定位特殊特性
绝对定位和固定定位也和浮动类似(转化为行内块元素)
- 行内块元素特点: 宽高取决于自身内容, 但可以直接设置高度和宽度
- 浮动元素会压住下面标准流的盒子,但不会压住下面标准流盒子里的文字
- 但绝对定位和固定定位会压住下面标准流所有的内容
15. 元素的显示与隐藏(重要)
本质:让一个元素在页面中显示或隐藏
- display属性:block(除了转化为块级元素之外,还有显示目的)、inline、inline-block、none(隐藏对象,不再占有原位置)
- visibility属性:inherit、visible、hidden(隐藏对象,保留原位置)
- overflow属性:只是对对溢出部分显示或隐藏,保证在盒子内。visible、hidden、scroll显示滚动条、auto溢出才显示滚动条
16. CSS属性书写顺序(重要)
- 布局定位属性:display、position、float、clear、visibility、overflow
- 自身属性:width、height、margin、padding、border、background
- 文本属性:color、font、text-decoration、text-align、vertical-align、white-space、break-word
- 其他属性(CSS3):content、cursor、border-radius、box-shadow、text-shadow
17. CSS高级技巧
① 精灵图
-
CSS精灵技术(CSS Sprites CSS雪碧)
-
目的:为了有效地减少服务器接收和发送请求的次数,提高网页的加载速度
-
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
-
使用:
- 主要针对小的背景图片的使用,将多个小背景图片整合到一张大图片中,即精灵图
- 通过移动精灵图位置获取背景目标icon,使用background-position
- 移动的距离就是目标icon的(x,y)坐标,注意网页中的坐标有所不同,以左上角为轴心,向右为x+,向下为y+
- 一般情况下都是往上和往左移动精灵图,所以数值是负值
-
缺点:
- 图片文字还是比较大的
- 图片放大和缩小会导致失真
- 一旦精灵图制作完毕,背景icon设置完成,想要更换是非常复杂的,需要前端和美工(解决方案:字体图标iconfont)
② 字体图标(iconfont)
-
使用场景:主要应用于网页中通用、常用的一些小图标
-
特点:为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
-
优点:
- 轻量级:一旦字体加载,字体图标马上就渲染出来,减少服务器请求
- 灵活性:本质是文字,可以随意更改颜色、阴影、透明、旋转等效果
- 兼容性:几乎支持所有的浏览器,可放心使用
-
注意:字体图标不能替代精灵技术,只是对图标展示技术的提升和优化,只针对结构和样式比较简单的小图标
-
使用:
-
下载:字体图标是一些常见的小图标,直接网上下载即可([icomoon 字库](Icon Font & SVG Icon Sets ❍ IcoMoon))( 阿里 iconfont 字库)
-
引入:引入到html页面中(4个步骤)
- 将下载包里的font文件夹放到页面根目录下
- 在CSS样式中 全局声明字体:即通过CSS将字体文件引入页面中
/* 字体声明 */ @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; } -
在html标签内添加小图标(span),小图标在下载包的demo.html里; 给标签定义字体,务必保证 定义字体与CSS声明@font-face里的字体保持一致 font-family:‘icomoon’

-
-
追加:便于日后添加新的小图标;只需要将压缩包里的selection.json在iconfont下载页面的Import Icons重新加载即可,并按原来的步骤下载压缩包替换
③ CSS三角制作
口诀: 宽高皆为0, 三边皆透明
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink; 想要三角形的哪个朝向 就把其设为有颜色
}
④ CSS用户界面样式
-
定义:更改一些用户操作样式,以便提高用户体验
-
更改用户鼠标样式
语法: li {cursor:pointer;}
属性值:default小白箭头|pointer小手|move移动十字架|text插入|not-allowed禁止 -
表单轮廓
语法:input{outline:none或0;}去掉表单框选中后默认的蓝色边框
-
防止文本域拖拽
语法:textarea{resize:none; outline:none} 文本域标签放在一行上,不然会有一些空格
⑤ vertical-align 属性应用
- 使用场景:经常用于设置图片、表单、文本域(行内块元素)和文字垂直对齐(对图像或表单设置vertical-align=middle)
- 官方解释:用于设置一个元素垂直对齐方式,但只针对行内元素或行内块元素
- 语法:vertical-align: baseline(默认) | top | middle | bottom
- 图像㡳侧有空白缝隙的解决方案
- 因为默认与文字基线对齐,下方会留出底线与基线之间的空白缝隙,对img添加vertical-align:bottom/middle
- 将图片转换为块级元素,display:block
⑥ 单/多行文字溢出省略号显示
- 单行文本溢出显示省略号-必须满足3个条件
- 强制一行内显示文本:white-space:nowrap;(默认normal自动换行)
- 超出部分隐藏:overflow:hidden;
- 文字用省略号代替超出部分:text-overflow:ellipsis
- 多行文本显示溢出省略号-有较大的兼容性问题,适合移动端或webkit浏览器(google),更推荐后台人员做这个效果,因为后台人员可以设置显示多少个字,操作更简单
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数,即第几行开始省略... */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
⑦ 常见布局技巧
-
margin负值的运用
现象:比如商品显示ul li,有一行排列的多个大小相等的盒子,浮动后,相邻盒子边线重合在一起,中间就会出现2倍边线。
解决方案:给每个li添加margin-left:-border-line;但会出现鼠标经过中间盒子的右边线被压住的现象
- 如果盒子没有定位,则给鼠标经过盒子添加相对定位即可
- 如盒子有定位,则给鼠标经过盒子添加z-index提升层级优先级即可
-
文字围绕浮动元素(浮动的前世今生是为了文字环绕产生的)
上图效果可以通过巧妙运用浮动元素不会压住文字的特性解决
解决方案:一个大盒子,里面放一张图+文字(最好将这张图用div包起来便于后续修改),将放图片的盒子浮动起来,文字自动环绕
-
行内块的巧妙应用(页码在页面中间显示)
每一个小框都是一个a链接,将这些链接盒子转换为行内块元素,之后给父级指定text-align:center;
利用行内块元素相邻间隙,实现a与a之间的空白缝隙
-
CSS三角强化
i { width: 0; height: 0; border-color: transparent red transparent transparent; border-style: solid; border-width: 22px 8px 0 0; position:absolute; 小直角三角形相对于左盒子绝对定位 top:0; right:0; } .cheaper { 左盒子浮动,后边的原价会自动文字环绕到右边 position:relative; float:left; }"price"> "cheaper"> 左边打折价 ¥1650 用i将小直角三角包起来 "origin">¥1299 右边原价
⑧ CSS初始化
- 为什么需要css初始化:不同浏览器对部分标签的默认值不同,为了消除它们对HTML文本呈现的差异,照顾浏览器的兼容性
- 定义:CSS初始化指重设浏览器的样式(也称为CSS reset),每个网页都必须首先进行CSS初始化
- Unicode编码字体:将中文字体名称用Unicode编码替代,有效避免中文导致浏览器解析CSS代码出现乱码,比如:
- 黑体: \9ED1\4F53
- 宋体: \5B8B\4F53
- 微软雅黑: \5FAE\8F6F\96C5\9ED
18. HTML5新增
- 新增语义化标签:header、nav、article、section、aside、footer;
- 主要针对搜索引擎,可多次使用,IE9需要转化为块级元素,在移动端不存在兼容性问题,更大量使用
- 新增多媒体标签:video、audio,不再去使用flash和浏览器插件
- video
- 支持3种视频格式:mp4(几乎所有浏览器都支持,尽量使用)、WebM、Ogg
- video语法: 双标签
- video属性:
-
audio支持格式:MP3(几乎所有浏览器都支持,尽量使用)、Wav、Ogg;属性autoplay、controls、loop、src;
-
多媒体标签总结:
-
audio和video使用方式基本一致
-
google禁止video和audio自动播放、但video可以通过muted属性解决,audio不可以;
-
video标签是重点,常设置自动播放,循环和设置大小属性,不使用control控件
-
-
新增input表单
19. CSS3提高
css3新增选择器:可以更便捷、自由地选择目标元素
① 属性选择器
-
作用:根据元素特定属性来选择元素,更改样式
-
重点:类选择器、属性选择器、伪类选择器的权重是10(0,0,1,0)
② 结构伪类选择器
-
作用:主要根据文档结构来选择元素,常用于选择父类里面的第几个子类
-
选择符:ul li:nth-child(n)(总权重)=0001+0001+0010=0012;冒号后面的代表结构伪类选择器

-
nth-child(n):选择某个父元素的一个或多个特定的子元素(重点!!!!!非常重要)
-
E:nth-child(n)和E:nth-of-type(n)用法一致,主要区别在于:
1. E:nth-child(n)对父元素所有的孩子排序选择(序号是固定的),先找到第n个孩子,再看是否和E匹配 2. E:nth-type(n)对指定的孩子排序选择。先匹配E,在根据E找第n个孩子
③ 伪元素选择器(重点!!!!!!!!!!)
-
作用:利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML的结构
-
语法:element::after {样式}(before和after必须有content属性)
选择符 简介 ::before 在元素内部的前面插入内容 ::after 在元素内部的后面插入内容 -
特点:
- before和after创建一个元素,但是属于行内元素
- 新创建的元素实际上在文档树(结构)中并不存在,所以称之为伪元素
- before和after必须有content属性
- 伪元素选择器和标签选择器一样,权重为1
- 有的地方双冒号写作单冒号,是为了照顾低版本浏览器兼容性
-
使用场景:
- 伪元素字体图标
- 仿土豆遮罩效果
- 伪元素清除浮动
④ 盒子模型
CSS3中够可以通过box-sizing来指定盒模型,有2个属性值:content-box、border-box,导致计算盒子的大小发生了变化
| 属性值 | 盒子大小 |
|---|---|
| content-box(默认值) | 盒子大小=width+padding+border;可用内容空间不变,盒子变大 |
| border-box | 盒子大小=width;盒子不变,可用内容空间变小 |
⑤ CSS3其他特性
-
让图片变模糊
滤镜filter:将模糊或颜色偏移等图形效果应用于元素
格式: filter:函数();
例子:filter:blur(5px); blur模糊处理,数值越大越模糊
-
计算盒子宽度
格式:width:calc(100%-80px);括号里可以使用±*/计算
例子:需要子盒子的宽度永远比父盒子小30px:width:calc(100%-30px)
⑥ 过渡(重点)
过渡(transition):CSS3中具有颠覆性的特征之一,可以在不适用Flash动画或JS的情况下,在元素样式变换时添加效果
过渡动画:从一个状态 渐渐过渡到 另一个状态
目的:页面更好看,更具动感,即使低版本浏览器不支持,但不影响页面布局
特点:经常和:hover一起 搭配使用(鼠标经过、过渡样式)
语法:transaction(谁来变化给谁加)
- 要过渡的属性:想要变化的属性,宽高、背景、内往外边距都可以,all表示所有属性都变化过渡
- 花费时间:单位是秒 比如0.5s
- 运动曲线:默认是ease(可省) 【linear、ease、ease-in、ease-out、ease-in-out】
- 开始时间:单位是秒 可设置触发延迟时间 默认是0s (可省)
案例:进度条
鼠标经过父元素 但是对子元素过渡
.bar:hover .bar_in {
width: 100%;
}
⑦ 转换(transform)
1. 2D转换
特点:CSS3具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果,可简单理解为变形
-
移动:transform:translate(x,y),改变元素在页面中的位置,类似定位
移动盒子位置的3种方式:定位position、外边距margin、2D转换移动transform:translate(x,y)
特点:
- 不会影响其他盒子的页面布局,position和margin会影响其他盒子位置(优势)
- 行内元素无效果
- 若x,y是百分比单位,则移动距离是针对自身宽度和高度而言的transform:translate(-50%,-50%),可以结合posittion实现让子盒子水平垂直居中效果
-
旋转:transform:rotate(45deg);+顺时针,-逆时针,旋转中心是中心点
-
缩放:transform:scale(x,y);无单位,一个参数代表等比例缩放,不影响其他元素的页面布局,可以设置缩放中心点
-
转换中心点transform-origin:x y;设置元素转换的中心点,x和y空格隔开,默认50%,50%,还可以设置px、方位名词top、left…
-
综合写法:transform: translate()、rotate()、scale(),顺序会影响转换效果;同时有位移和其他属性,要将位移放到最前面
2. 3D转换
特点:近大远小;物体遮挡后不可见
三维坐标系(左手坐标系):X轴水平向右;Y轴垂直向下;Z轴垂直屏幕向外(+)
透视(perspective):如果想要在网页产生3D效果需要透视,即3D物体在2D平面的投影;也称为视距,即人眼睛到屏幕的距离;距离视觉点越近在电脑屏幕成像越大,越远越小,单位是像素px
透视写在实现3D效果(被观察元素)的父元素身上
d:视距,即人眼睛到屏幕的距离;d越小看到的物体越大
z:z轴,物体距离屏幕的距离;z越大(正值)看到的物体越大
- 3D位移:translate3d(x,y,z);translateZ一般用px单位(100px);前提透视视距已经固定
- 3D 旋转:rotate3d(x,y,z,deg);rotate3d(1,0,0,45deg);对于元素旋转的方向判断用 左手准则,大拇指指向旋转轴正方
- 3D呈现:transform-style:preserve-3d; 决定子元素是否开启3D立体环境,代码写给父元素,影响的是子盒子,重点!!!
案例:两面翻转盒子;3D导航栏;旋转木马案例
⑧ CSS动画基本使用
特点:CSS3中具有颠覆性特征之一,可以通过设置多个节点来精确控制一个或一组动画,常用于复杂动画效果。相比较于过渡,可以实现更多变化、控制、连续自动播放等效果
动画序列:
- 0%动画开始,100%动画完成
- 在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐变化为新样式的动画效果
- 动画是一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式、任意多的次数
- 用百分比规定发生变化的时间,或用关键词“from”和“to”,等价于0%和100%
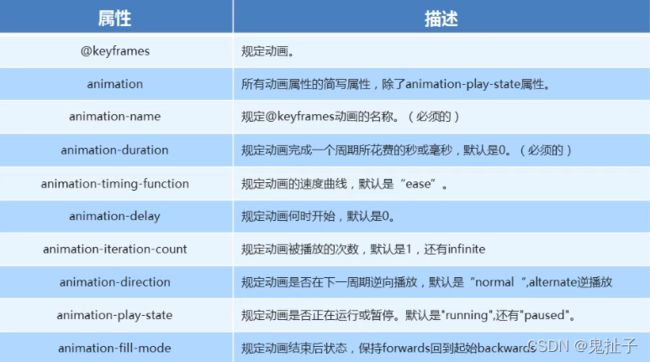
简写:animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束状态
需要注意:animation-timing-dunction:setps(10);就是分几步来完成动画,可以实现打字效果
动画常用属性:
⑨ CSS3浏览器私有前缀
由于CSS3很多属性尚未成为W3C标准的一部分,因此每种内核的浏览器都只能识别带有自身私有前缀的CSS3属性。我们在书写CSS3代码时,需要在属性前加上浏览器的私有前缀,然后该种内核的浏览器才能识别相应的CSS3属性。
目的:兼容老版本的写法,比较新版本的浏览器无需添加
- -moz-:代表firefox浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit-:代表safari、chrome私有属性
- -o-:代表opera私有属性
-webkit-border-radius:10px; /*兼容chrome和Safari*/
-moz-border-radius:10px; /*兼容Firefox*/
-ms-border-radius:10px; /*兼容IE*/
-o-border-radius:10px; /*兼容opera*/
border-radius:10px;
20. 具体项目案例
① 学成在线案例
- 采取结构与样式相分离的思想
- 网站首页统一规定为index.html,样式表style.css
- 样式引入 rel=“stylesheet” href=“style.css”>
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功
- 页面布局分析
- 必须确定页面版心(可视区)的宽度,测量可知
- 分析页面行模块,再分析每个行模块中的列模块(页面布局第一原则)
- 制作HTML结构,遵循先有结构,再有样式的原则。结构永远是最重要的
- 运用盒子模型原理,通过DIV+CSS布局控制页面的各个模块
- 导航栏关键
- 实际开发中,不直接使用链接a,而是用li包含链接,即(li+a),这样语义更清晰,有条理的列表类型内容。
- 直接用 a会被搜索引擎辨别为有堆砌关键字嫌疑,导致降权,从而影响网站排名
- 让导航栏一行显示,是给li加浮动,因为li是块级元素
- nav导航栏可以不给宽度,便于后续添加其余文字
- 因为导航栏的文字不一样多,最好给链接a左右padding撑开盒子,而不是指定宽度
- input和button都属于行内块元素 放在一行会有个默认的小缝隙,需要给它们加上float属性
- 按钮默认有个边框需要手动去掉(border: 0;)
- 背景图片顶部垂直居中对齐 background: url(images/banner2.png) no-repeat top center;
- 浮动的盒子不会有外边距合并的问题
- 精品推荐大模块 推荐数量不确定所以不给高度。但是里 面的盒子浮动会影响下面的布局,因此需要清除浮动。给父类添加
- class=“clearfix”>
- 只要是相同类型的盒子,都用ul li封装。每个盒子之间用margin隔开,但边缘盒子需要手动去除margin值否则一行摆不下,此时可以将父盒子宽度+一个margin值,就可以一行装上
- 不直接控制图片,而是给每一个图片元素套上一个父盒子,控制盒子是最好的
- 正常开发中,我们制定logo的时候,首先会先用一个div的大盒子来包裹,然后再div大盒子中放一个a标签的小盒子(目的在于logo是可以被点击的),div>a>h5+img 在a标签中要写上 官网的名字,但是这个名字不是给用户看的,是为了更好的被搜索引擎搜索到,所以我们会把这个文字进行隐藏(text-indent: -9999em;)
② 品优购项目
网站制作流程
- 客户沟通、制定方案
- 签订合同、预付订金
- 初稿审核(网页美工制作原型图和PSD效果图)
- 前台页面设计、后台功能开发
- 测试验收、上线培训、后期维护
模块化开发:将项目按照功能划分,一个功能一个模块,互不影响。模块化开发具有重复使用、更换方便等优点
- 有些样式和结构在多个相关页面出现,比如页面头部和尾部,则可以将其单独作为一个模块,以便重复使用
- 典型应用:CSS公共样式common.css,写好一个样式,多个相关页面重复使用(首页、列表页、详情页等)
- 还可以包含:版心宽度、清除浮动、页面文字颜色等公共样式
网站图标favicon.ico:一般用于作为略缩的网站标志,显示在浏览器的地址栏或者标签上
- 制作favicon图标(png转换为icon),制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
- 将favicon图标放到网站的根目录下,在引入
搜索引擎优化(SEO):利用搜索引擎的规则提高网站在有关搜索引擎自然排名的方式,帮助网站获取免费流量和知名度
TDK三大标签:title、description、keyword
-
title网站标题:不可替代性,是内页第一个重要标签,是搜索引擎了解网页的入口,判定网页主题归属。
建议:网站名(产品名)-网站介绍(不超过30个汉字)
-
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
-
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
-
-
description网站说明:对网站总体业务和主题的概括
建议:多采用“我们是…”“我们提供…”“XX网作为…”“电话010…”之类语句
-
keyword:页面关键词,搜索引擎关注点之一
建议:6-8个关键词,英文逗号隔开
常用模块类名命名
| 名称 | 说明 | 名称 | 说明 |
|---|---|---|---|
| 快捷导航栏 | shortcut | 头部 | header |
| 标志 | logo | 购物车 | shopcar |
| 搜索 | search | 热点词 | hotwords |
| 导航 | nav | 页面底部 | footer |
| 导航左侧 | dropdown 包含.dd .dt | 导航右侧 | navitems |
| 页面底部服务模块 | mod_service | 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
详情页常用的单词
| 名称 | 说明 |
|---|---|
| 主体 | de_container |
| 面包屑导航 | crumb_wrap |
| 产品介绍 | product_intro (introduction介绍) |
| 预览包 | preview_wrap(左侧部分) |
| 预览缩略图 | preview_img |
| 预览列表 | preview_list |
| 左按钮 | arrow_prev |
| 右按钮 | arrow_next |
| 小图列表 | preview_items |
| 产品详细信息区域 | itemInfo_wrap (右侧部分) |
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 促销摘要 | summary_promotion |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择版本 | choose_version |
| 选择类型 | choose_type |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount |
| 减去 | reduce cursor: not-allowed; 禁止符号 |
| 加入购物车 | addshopcar |
| 产品细节 | product_detail (detail描述) |
| 左侧边 | aside |
| 详细描述 | detail |
logo SEO优化:
- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
- h1里面再放一个链接,可以返回首页,将logo的背景图片给链接即可
- 为了搜索引擎收录,链接里面要放文字(网站名称),但是文字不能显现
- 淘宝做法:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden;
- 京东做法:font-size:0;
- 给链接一个title属性,鼠标放到logo上就可以看到提示文字了
里面放的时候,给链接一个padding值撑开盒子,产生间隔,而不是给li,因为这样的a范围更广,用户更好点击链接,即在有链接的情况下,优先考虑使a布局更大的做法
21. Web 服务器
服务器(主机):提供计算服务的设备,也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服务器等。根据服务器在网络中的位置不同,又分为本地服务器和远程服务器。
Web服务器:一般指网站服务器,指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
本地服务器(针对局域网):将此电脑设置为服务器,则一个局域网内的同学就可以访问此电脑。(ajax)
远程服务器(针对互联网):某公司提供的一台电脑(主机),将品优购项目上传到该电脑,则任何人都可以通过域名访问此网站了
注意:一般稳定的服务器都是需要收费的,比如:阿里云。
















![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qxMnCwQk-1647352001854)(C:\Users\lab-626\AppData\Roaming\Typora\typora-user-images\image-20220103162541971.png)]](http://img.e-com-net.com/image/info8/6ea362c228bb40eab76f665142be08ee.png)