前端社招(一年经验)面经四
一、js两大数据类型
1.基础数据类型:
Number、String、Boolean、undefined、Null
- ES6 中新增了一种 Symbol 。这种类型的对象永不相等,即始创建的时候传入相同的值,可以解决属性名冲突的问题,做为标记。
- 谷歌67版本中还出现了一种 bigInt。是指安全存储、操作大整数。(但是很多人不把这个做为一个类型)。
2.复杂数据类型:
object(Array、function、Data等)
Object本质上是由一组无序的名值对组成的。
二、数组方法
1)Array.length
返回或设置一个数组中的元素个数
设置 length 属性的值来截断任何数组
2)Array.from()
对伪数组或可迭代对象(包括arguments Array,Map,Set,String…)转换成数组对象
语法 Array.from(arrayLike, mapFn, thisArg)
- arrayLike:想要转换成数组的伪数组对象或可迭代对象。
- mapFn (可选参数):如果指定了该参数,新数组中的每个元素会执行该回调函数。
- thisArg (可选参数):可选参数,执行回调函数 mapFn 时 this对象。
- 返回值:一个新的数组实例
3)concat()
用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr1 = ['a', 'b', 'c'];
var arr2 = ['d', 'e', 'f'];
var arr3 = ['f'];
var arr4 = arr1.concat(arr2,arr3);
// arr4 is a new array [ "a", "b", "c", "d", "e", "f" ]
4)forEach()
方法对数组的每个元素执行一次提供的函数
array.forEach(callback(currentValue, index, array){
//do something
}, this)
5)indexOf()
返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1
let a = [2, 9, 7, 8, 9];
a.indexOf(2); // 0
a.indexOf(6); // -1
a.indexOf(7); // 2
a.indexOf(8); // 3
a.indexOf(9); // 1
if (a.indexOf(3) === -1) {
// 数组中不包含3
}
6)map()
创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果
7)pop()
从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度
let a = [1, 2, 3];
a.length; // 3
a.pop(); // 3
a.length; // 2
8)push()
将一个或多个元素添加到数组的末尾
9)toString()
返回一个字符串,表示指定的数组及其元素
10)unshift()
将一个或多个元素添加到数组的开头,并返回新数组的长度
11)shift()
从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度
12)reverse
方法将数组中元素的位置颠倒
13)slice
返回一个从开始到结束(不包括结束)选择的数组的一部分到一个新数组对象
14)sort()
对数组的元素进行排序,并返回数组
15)join()
将数组(或一个类数组对象)的所有元素连接到一个字符串中
let a = ['Wind', 'Rain', 'Fire'];
a.join();
// 默认为 ","
// 'Wind,Rain,Fire'
16)includes()
用来判断一个数组是否包含一个指定的值,返回 true或 false
let a = [1, 2, 3];
a.includes(2);
// true
a.includes(4);
// false
17)reduce()
累加器和数组中的每个元素(从左到右)应用一个函数
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6
18)lastIndexOf()
返回指定元素(也即有效的 JavaScript 值或变量)在数组中的最后一个的索引,如果不存在则返回 -1。从数组的后面向前查找第一个出现位置的索引
19)copyWithin(target, start, end)
浅复制数组的一部分到同一数组中的另一个位置
20)fill()
用一个固定值填充一个数组中从起始索引到终止索引内的全部元素
// arr.fill(value, start, end)
ar numbers = [1, 2, 3]
numbers.fill(1);
// results in [1, 1, 1]
21)find()
返回数组中满足提供的测试函数的第一个元素的值
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); // 130
22)findIndex()
返回数组中满足提供的测试函数的第一个元素的索引
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].findIndex(isBigEnough);
//'3'
三、深拷贝与浅拷贝
简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
面试常问,基本数据类型有哪些,number,string,boolean,null,undefined,symbol以及未来ES10新增的BigInt(任意精度整数)七类;引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
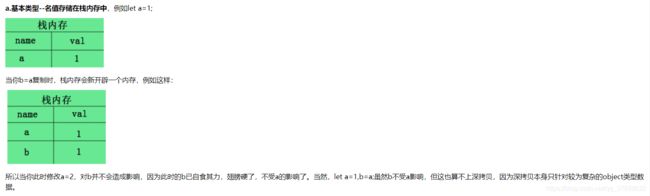
而这两类数据存储分别是这样的:


拓展:实现深拷贝的三种方式
①递归去复制所有层级属性
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
②JSON对象的stringify和parse
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
③JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
- deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
- target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
- object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
拓展:实现浅拷贝
①使用object.assign方法
let target=[];
let testArr=[2,3,5,8];
Object.assign(target,testArr);
console.log(target);
testArr.push(8);
console.log("我是原来的"+target+",我是现在的"+testArr);
四、原型
- 每个对象都有_proto_属性,并且指向它的原型对象
- 每个构造函数都有它的prototype原型对象
- prototype原型对象里的constructor指向它的构造函数
- new一个构造函数会形成它的实例对象
通过代码来看:
function Person(name,age){
this.name=name;
this.age=age;
}
var p1=new Person('小满',18);
var p2=new Person('大雪',20);
console.log(p1,p2)
console.log(Person.prototype);
console.log(p1.__proto__);
console.log(p1.__proto__===Person.prototype);
console.log(p2.__proto__===Person.prototype);
console.log(p1.__proto__===p2.__proto__);
console.log(p1.__proto__.constructor);
console.log(Person.prototype.constructor);
- 概念:每个对象都可以有一个原型,这个原型还可以有它自己的原型,以此类推,形成一个原型链。
- 什么时候用:当我们查找特定属性的时候,我们先去这个对象里去找,如果没有的话就去它的原型对象里面去,如果还是没有的话再去原型对象的原型对象里去寻找…这个操作就是被委托在整个原型链上。
- 如果没有找到会一直找下去吗:原型链是有终点的,不会一直找下去。当
Object.prototype.__proto__ === null时,查找结束,返回undefined。
3.利用prototype给对象添加一个自定义方法属性/方法
Array.prototype.duplicator = function() {
let s = this.concat(this);
return s;
}
let t = [1,2,3,4,5].duplicator();
console.log(t);// [1,2,3,4,5,1,2,3,4,5]
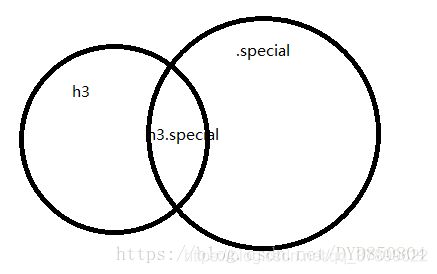
五、CSS选择器
(1)四种基本选择器:
①标签选择器:针对一类标签,选择器的名字代表html页面上的标签。
css
②ID选择器:针对某一个特定的标签使用,只能使用一次。css中的ID选择器用”#”定义。
Document
你好
③类选择器:针对你想要的所有标签使用,规定用.定义。优点:灵活。
你好
注意:类上样式,id上行为。意思是说,class属性交给css使用,id属性交给js使用。
④通用选择器(通配符):用*定义,将匹配任何标签,不建议使用,IE有些版本不支持,大网站增加客户端负担。效率不高,如果页面上的标签越多,效率越低,所以页面上不能出现这个选择器。
(2)四种高级选择器
①后代选择器:用空格隔开
对于E F这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。
- 空格就表示后代。.div1 p 表示.div1的后代所有的p。
- 这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
css
注意,交集选择器没有空格。所以,没有空格的div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。
③并集选择器(分组选择器):用逗号隔开
css
css
css
④伪类选择器:用冒号定义
常用:
- focus(聚焦,点击某个文本框后输入文字,可以定义文本框和文字的属性):是某个标签获得焦点的时候(比如某个输入框获得焦点)
- hover(盘旋,鼠标停留在上面):鼠标放到某个标签上的时候
(3)其他选择器:
①子代选择器:用符号>表示(IE7开始兼容,IE6不兼容)
div>p{
color:red;
}
注意:div的儿子p。和div的后代p的截然不同。
②序选择器::first-child、:last-child(IE8开始兼容;IE6、7都不兼容)
设置无序列表
- 中的第一个
- 为红色:
③下一个兄弟选择器(IE7开始兼容,IE6不兼容)
我是一个标题
我是一个段落
我是一个段落
我是一个段落
我是一个标题
我是一个段落
我是一个段落
我是一个段落
我是一个标题
我是一个段落
我是一个段落
我是一个段落
我是一个标题
六、position
- 定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在;定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不再存在。
- relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式;对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位。
七、vue的生命周期?平时用的多的是哪个?干什么用?
1.Vue实例需要经过创建、初始化数据、编译模板、挂载DOM、渲染、更新、渲染、卸载等一系列过程,这个过程就是Vue的生命周期,Vue中提供的钩子函数有beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed。
2.常用
①created使用场景(操作数据):
- 发送ajax请求(调用请求数据的方法);(更推荐在这里发送ajax请求)
- 操作data中的数据和methods里的方法;
- 获取本地数据。
②mounted使用场景:
- 操作DOM(推荐在这里操作DOM)