Vue Excel导入并读取Excel的数据显示页面 以及导出Excel文件
一、导入Excel 并读取excel的数据
1、使用element的组件el-upload先完成上传excel的步骤(获取上传的file)
html
<el-upload
class="upload-demo"
action=""
:on-change="handleChange"
:on-exceed="handleExceed"
:on-remove="handleRemove"
:file-list="fileListUpload"
:limit="limitUpload"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel"
:auto-upload="false"
>
<el-button size="small" type="primary">点击导入el-button>
<div slot="tip" class="el-upload__tip">只 能 上 传 xlsx / xls 文 件div>
el-upload>
js
// data中声明
data(){
return {
limitUpload: 1,
fileListUpload: [],
fileTemp: null,// 关键!!!!存放组件上传的excel file 用于实现读取数据
}
}
handleChange(file, fileList) {
console.log(file, fileList);
this.fileTemp = file.raw;// file.raw 及上传的excel
},
handleExceed(file, fileList) {
console.log(file, fileList);
this.$message({
type: 'warning',
message: '只能读取一个文件,请删除后再重传'
});
},
handleRemove(file, fileList) {
this.fileTemp = null;
},
2、通过watch监听data中的fileTemp来判断上传的文件格式是否正确,true则调用读取的方法获取excel的数据
watch监听
watch: {
fileTemp(val) {
console.log(val);
if (val) {
if (
val.type == 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' ||
val.type == 'application/vnd.ms-excel'
) {
this.importExcelData(val);
} else {
this.$message({
type: 'warning',
message: '附件格式错误,请删除后重新上传!'
});
}
}
}
}
在读取excel时需要 npm install xlsx使用到 XLSX插件
importExcelData方法
importExcelData(obj) {
let _this = this;
// 通过DOM取文件数据
this.file = obj;
let rABS = false; //是否将文件读取为二进制字符串
let file = this.file;
let reader = new FileReader();
FileReader.prototype.readAsBinaryString = function(f) {
let binary = '';
let rABS = false; //是否将文件读取为二进制字符串
let wb; //读取完成的数据
let outdata;
let reader = new FileReader();
reader.onload = function(e) {
let bytes = new Uint8Array(reader.result);
let length = bytes.byteLength;
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
let XLSX = require('xlsx');
if (rABS) {
wb = XLSX.read(btoa(fixdata(binary)), {
//手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]); //outdata就是你想要的东西
let da = [...outdata];
console.log(outdata, da, 'outdata就是你想要的东西');
da.map(v => {
_this.gpsValueArray.push([v['纬度'], v['经度']]);
});
};
reader.readAsArrayBuffer(f);
};
if (rABS) {
reader.readAsArrayBuffer(file);
} else {
reader.readAsBinaryString(file);
}
}
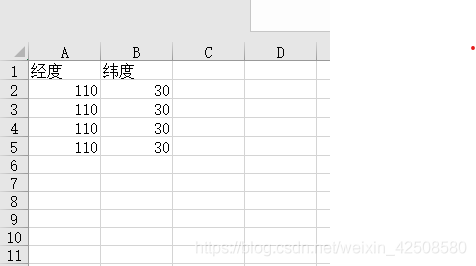
效果
导入的excel

打印的console.log(outdata, da, ‘outdata就是你想要的东西’);

二、导出Excel
需要使用到两个js依赖文件 ,上传到我的资源里可下载

注意 需要将两个js文件放在同级目录下

导出方法(调用handleDownload方法即可导出excel文档,内容根据tHeader 和 list 控制,filterVal => key 值)
/* ================================== 导出exc*/
handleDownload() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../utils/Export2Excel');//放js依赖文件的路径
const tHeader = ['经度', '纬度']; // excel 表格头
const filterVal = ['long', 'lat'];
const list = [
{ long: 110, lat: 30 },
{ long: 110, lat: 30 },
{ long: 110, lat: 30 },
{ long: 110, lat: 30 }
];
const data = this.formatJson(filterVal, list); // 自行洗数据 按序排序的一个array数组
export_json_to_excel(tHeader, data, '列表excel');
});
},
formatJson(filterVal, jsonData) {
console.log(filterVal, jsonData);
return jsonData.map(v => filterVal.map(j => v[j]));
},
/* ================================== */
