安卓 基于百度LBS的定位
安卓 基于百度LBS的定位
-
- 一、百度SDK使用流程详解
-
- 1.注册百度开发者账号
- 2.创建自己的应用
- 3.获取SHA1和包名
-
-
- 获取SHA1
- 获取包名
-
- 4.应用创建完成
- 5.Android Studio配置
-
-
- 下载SDK本地依赖
- 添加jar文件和so文件到本地项目
- 在工程中添加jar文件
-
- 二、在Android studio中显示地图
-
- 1.配置AndroidManifest.xml文件
- 2.在布局文件中添加地图容器
- 3.地图初始化
- 4.创建地图Activity,管理MapView生命周期
- 5.最终效果:
- 三、显示当前定位
-
- 1.配置AndroidManifest.xml文件
- 2.开启地图的定位图层
- 3.构造地图数据
- 4.通过LocationClient发起定位
- 5.正确管理各部分的生命周期
- 6.踩坑
- 7.最终效果
- 四、源码地址
一、百度SDK使用流程详解
1.注册百度开发者账号
百度搜索百度地图开发者,进入后选择登陆,如果没有百度开发者账号则选择注册,然后再选择登陆
2.创建自己的应用
登录后选择进入控制台,点击左面导航栏的应用管理里的我的应用进入应用管理界面
在我的应用中点击创建应用
在创建应用中填上应用名称,应用类型选择Android SDK,由于我们只需要最基本的定位服务,在启动服务中只选择Android定位SDK和Android地图SDK两个,将其余的选项去除
这时需要选择SHA1和包名
3.获取SHA1和包名
获取SHA1
打开我们的Android项目启动控制台
在控制台输入keytool -list -v -keystore C:\Android.android\debug.keystore其中C:\Android.android\debug.keystore是debug.keystore这个文件的路径,一般在c盘下的users里的电脑名下的.Android文件夹里,每个人都不同。
回车后会要求输入密钥库口令,一般默认为android,出现以下情况则说明密钥生成成功,复制证书指纹中的SHA1
获取包名
在项目中打开Gradle中的build.gradle文件,在android中的defaultConfig默认配置中找到applicationId,这里的就是包名,将其复制
4.应用创建完成
将之前复制的SHA1和包名粘贴到输入框中点击提交
就可在我的应用中看到我们刚刚创建的项目
5.Android Studio配置
下载SDK本地依赖
下载开发包:SDK下载 - 百度LBS开放平台 (baidu.com)
功能选择基础定位和基础地图
得到压缩文件并将其解压
添加jar文件和so文件到本地项目
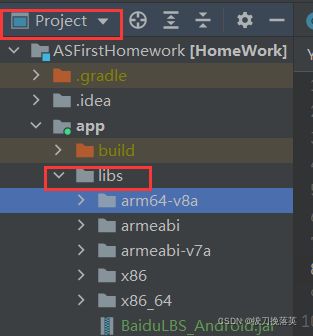
将下载文件中的so文件夹以及jar包全部复制到项目的libs包下
在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下:
sourceSets {
main {
jniLibs.srcDir 'libs'
}
}
在工程中添加jar文件
右键libs中的jar包,选择add as library
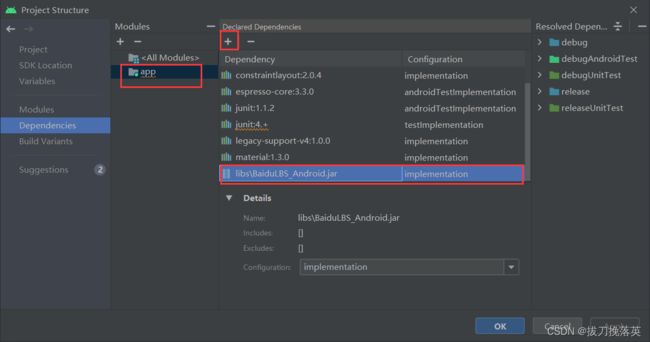
在项目结构中选择我的的app,点击+号将刚刚的jar引入进来
完成后我们会看到在gradle中的dependencies中看到工程所依赖的jar文件的对应说明,说明添加成功
二、在Android studio中显示地图
1.配置AndroidManifest.xml文件
在中加入如下代码配置开发密钥(AK)
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
application>
在外部添加如下权限声明:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2.在布局文件中添加地图容器
我的布局文件是bookmark_fragment,MapView是View的一个子类,用于在Android View中放置地图。MapView的使用方法与Android提供的其他View一样。
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_weight="1" />
3.地图初始化
注意:在SDK各功能组件使用之前都需要调用“SDKInitializer.initialize(getApplicationContext())”,因此建议在应用创建时初始化SDK引用的Context为全局变量。
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。示例代码如下:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
在AndroidManifest.xml文件中声明该Application
4.创建地图Activity,管理MapView生命周期
注意:在项目中使用地图的时候要特别注意合理地管理地图生命周期,这非常重要。
在BookmarkFragment中的式例代码:
public class BookmarkFragment extends Fragment {
private MapView mMapView = null;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.bookmark_fragment,container,false);
super.onCreate(savedInstanceState);
//获取地图控件引用
mMapView = (MapView) view.findViewById(R.id.bmapView);
return view;
}
@Override
public void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
public void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
public void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
5.最终效果:
三、显示当前定位
1.配置AndroidManifest.xml文件
加入如下权限使用声明
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
2.开启地图的定位图层
在BookmarkFragment中的onCreateView中添加
注意:mBaiduMap为BaiduMap对象,官网没有明确给出
BaiduMap mBaiduMap = null;
mBaiduMap.setMyLocationEnabled(true);
3.构造地图数据
我们通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
public class MyLocationListener extends BDAbstractLocationListener {
private BaiduMap mBaiduMap;
private MapView mMapView;
public MyLocationListener(BaiduMap mBaiduMap,MapView mMapView){
this.mBaiduMap=mBaiduMap;
this.mMapView=mMapView;
}
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
4.通过LocationClient发起定位
在BookmarkFragment的onCreateView中添加
//定位初始化
mLocationClient = new LocationClient(view.getContext());
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener(mBaiduMap,mMapView);
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
5.正确管理各部分的生命周期
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
6.踩坑
在此时运行我们的app会发现地图虽然出来了但是还没有定位到当前地方,仍然还是显示在北京天安门,这个有一点官网没有明确给出,就是在第一次定位的时候要在显示定位代码中加入第一次定位动态移动到定位点的代码,不然地图不会自动跳转到当前定位点。在MyLocationListener中的onReceiveLocation方法中添加此代码:
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus( MapStatusUpdateFactory.newLatLng(ll));
}
7.最终效果
四、源码地址
gitee仓库地址:ASFirstHomework: 使用Android studio 进行APP门户界面设计 (gitee.com)