在Qt下,用两种方式实现一个简单的登入界面
第一种方式:使用设计模式创建界面。
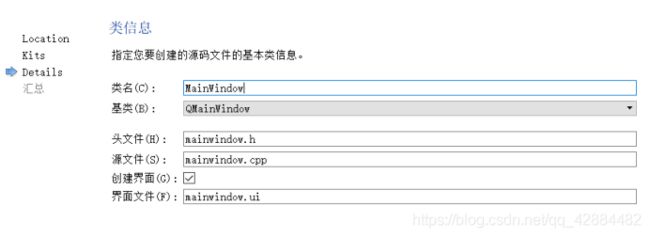
第一步:新建Qt Widgets Application,项目名称为login,类名和基类保持MainWindow和QMainWindow不变。

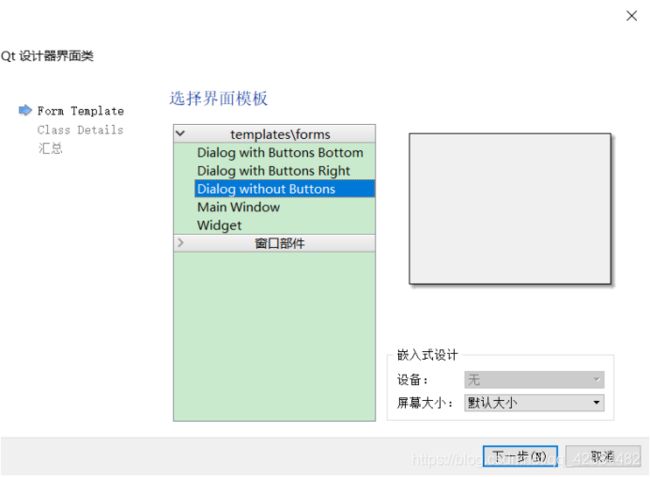
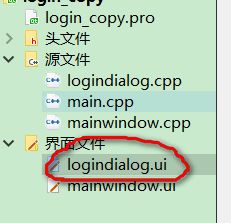
第二步:完成项目创建后,右击项目图标,选择添加新文件,向项目中添加新的Qt设计师界面类,模板选择Dialog without Buttons,类名更改为LoginDialog。

第三步:在logindialog.ui中设计界面,

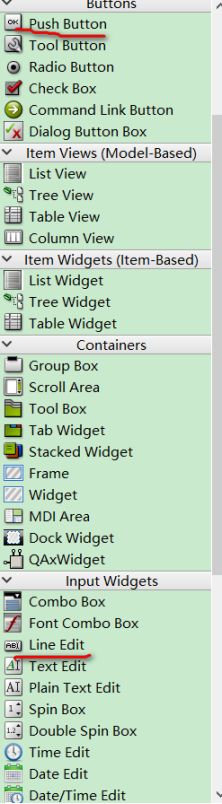
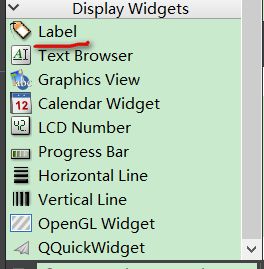
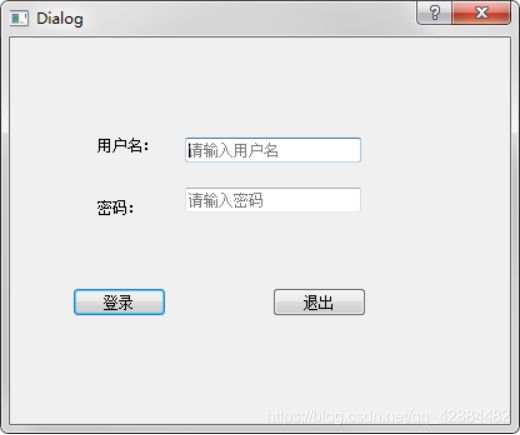
向界面上添加两个标签Label、两个行编辑器Line Edit和两个按钮Push Button,


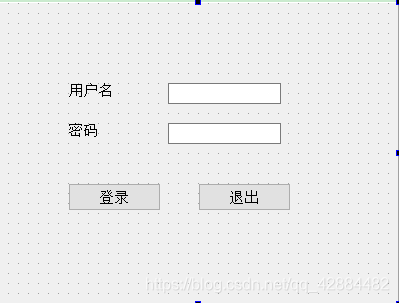
设计界面如图:

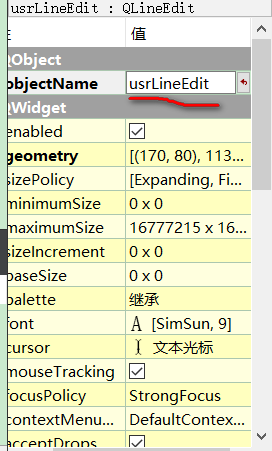
第四步:.先选中用户名后面的行编辑器部件,然后界面右下角的属性编辑器中将其objectName属性更改为usrLineEdit,如下图所示。下面依次更改其他部件的objectName属性,密码后面的行编辑器为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn

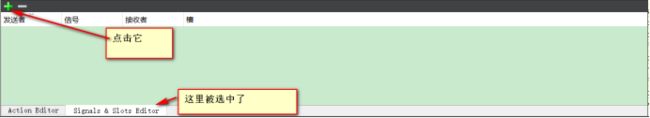
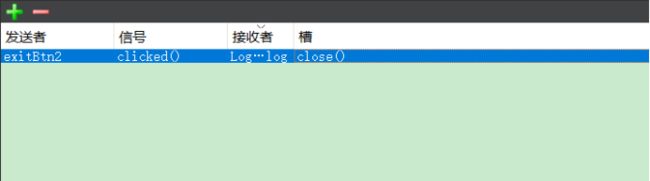
第五步:下面使用另外一种信号和槽的关联方法来设置退出按钮。在设计模式下方的信号和槽编辑器(Signals & Slots Editor)中,先点击左上角的绿色加号添加关联,然后选择发送者为exitBtn,信号为clicked(),接收者为LoginDialog,槽为close()。如下图所示。这样,当单击退出按钮时,就会关闭登录对话框,如下图2- 3所示:

依次双击每栏,修改每个栏目的名称,修改后如下:

第六步:击登录按钮,在弹出的菜单中选择“转到槽…”,然后选择clicked()信号并确定。转到相应的槽以后(即跳到了logindialog.cpp文件中),添加void LoginDialog::on_loginBtn_clicked()函数中添加如下代码,并且添加头文件"QMessageBox":
// 判断用户名和密码是否正确,
// 如果错误则弹出警告对话框
if(ui->usrLineEdit->text().trimmed() == tr("yafeilinux")
&&ui->pwdLineEdit->text() == tr("123456"))
{
accept();
} else {
QMessageBox::warning(this, tr("警告!"),tr("用户名或密码错误!"),
QMessageBox::Yes);
// 清空内容并定位光标
ui->usrLineEdit->clear();
ui->pwdLineEdit->clear();
ui->usrLineEdit->setFocus();
}
然后再修改main.cpp文件的代码,修改后代码如下:
#include
#include "mainwindow.h"
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if (dlg.exec() == QDialog::Accepted)
{
w.show();
return a.exec();
}
else return 0;
}
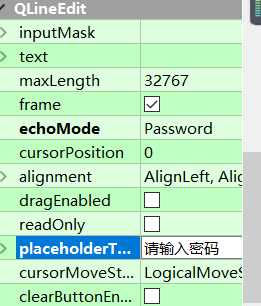
第七步:我们再跳到logindialog.ui文件中,在右下角属性栏把密码行编辑器的echoMde更改为password,placeholderText属性更改为“请输入密码”,将用户名行编辑器的更改为“请输入用户名”

再次运行:

第二种方式:纯代码编写
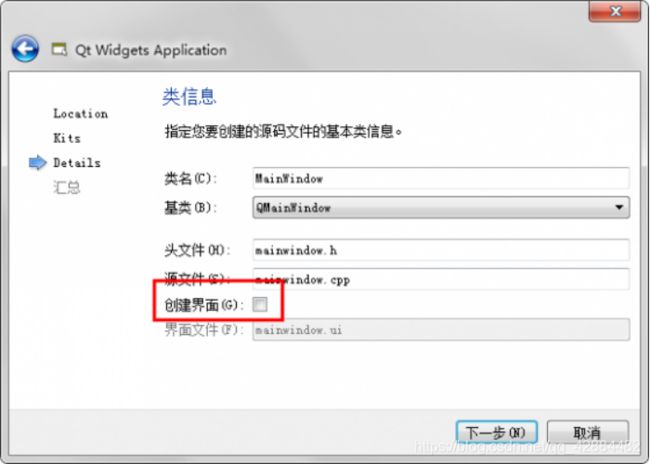
第一步:新建Qt Widgets Application,项目名称为login1,在类信息页面保持类名和基类为MainWindow和QMainWindow不变,取消选择创建界面选项

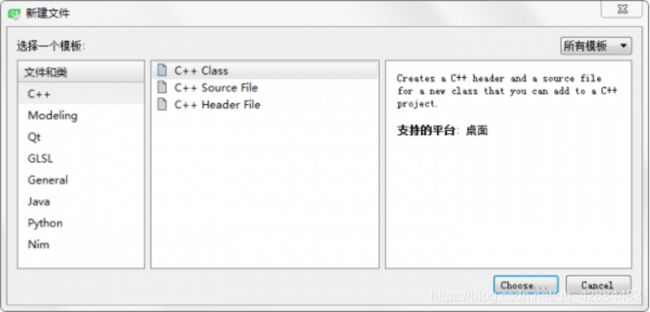
第二步:创建登录对话框类。往项目中添加新文件,模板选择C++分类中的C++ Class,

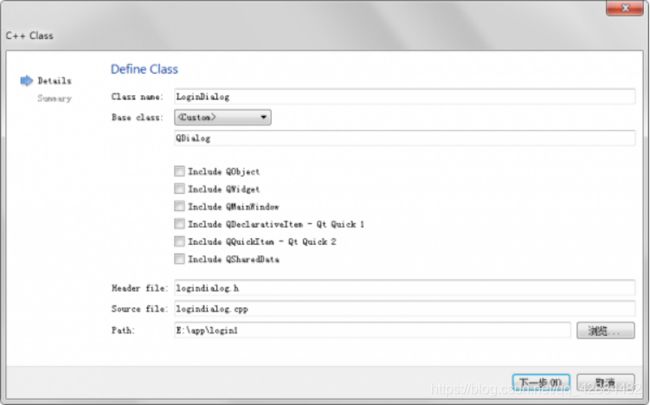
第三步:在类定义页面,将类名设置为LoginDialog,基类选择Custom定制,然后手动设置为QDialog

第四步:向logindialog.h文件添加代码,代码如下:
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include
class QLabel; //类的前置声明
class QLineEdit;
class QPushButton;
class LoginDialog : public QDialog
{
Q_OBJECT
public:
LoginDialog(QWidget *parent = 0);
~LoginDialog();
private:
QLabel * usrLabel;
QLabel * pwdLabel;
QLineEdit * usrLineEdit;
QLineEdit * pwdLineEdit;
QPushButton * loginBtn;
QPushButton * editBtn;
public slots:
void login();
};
#endif // LOGINDIALOG_H
然后再向logindialog.cpp中添加如下代码,这些代码的具体意思我在之前博客或者上面中介绍过,不在赘述。
#include "logindialog.h"
#include
#include
#include
#include
LoginDialog::LoginDialog(QWidget *parent)
: QDialog(parent)
{
usrLabel = new QLabel(this);
usrLabel->move(70,80);
usrLabel->setText("用户名:");
usrLineEdit = new QLineEdit(this);
usrLineEdit->move(140,80);
usrLineEdit->setPlaceholderText("请输入用户名:");
pwdLabel = new QLabel(this);
pwdLabel->move(70,130);
pwdLabel->setText("密码:");
pwdLineEdit = new QLineEdit(this);
pwdLineEdit->move(140,130);
pwdLineEdit->setPlaceholderText("请输入密码:");
loginBtn = new QPushButton(this);
loginBtn->move(50,200);
loginBtn->setText("登录");
editBtn = new QPushButton(this);
editBtn->move(210,200);
editBtn->setText("退出");
connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(login()));
connect(editBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
}
void LoginDialog::login()
{
if(usrLineEdit->text().trimmed()=="yonghuming"&&pwdLineEdit->text().trimmed()=="mima")
{
accept();
}
else
{
QMessageBox::warning(this,"警告!","用户名和密码错误!",QMessageBox::Yes);
//情况内容并定位光标
usrLineEdit->clear();
pwdLineEdit->clear();
usrLineEdit->setFocus();
}
}
LoginDialog::~LoginDialog()
{
}
再向main.cpp中添加如下代码:
#include "logindialog.h"
#include "mainwindow.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if(dlg.exec()==QDialog::Accepted)
{
w.show();
}
return a.exec();
}
