Vue入门笔记
一、 如何阅读框架式代码Vue
前言
这里假设你已经安装好了vue-cli,node,npm(npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系)等框架及工具,接下来怎么通过cmd打开项目
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如以安装express模块(Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具,可以设置中间件来响应 HTTP 请求)为例:
npm install express # 本地安装
npm install express -g # 全局安装如果出现以下错误: npm err! Error: connect ECONNREFUSED 127.0.0.1:8087 解决办法为:
$npm config set proxy null 打开v
vue代码需要配置npm(每个项目都要安装一次),打开项目文件夹cmd
npm i /npm install
(npm本地安装,自动安装 package.json文件中的dependencies和devDependencies中的属性对应的包名,安装项目到项目目录 ./node_modules 下,不会将模块依赖写入devDependencies或dependencies。 区别在于:npm i会帮助检测与当前node版本最匹配的npm包版本号,并匹配出来相互依赖的npm包应该提升的版本号;安装报错时intall肯定会出现npm-debug.log 文件,npm i不一定 ;用npm i安装的模块无法用npm uninstall删除,用npm uninstall i才卸载掉 )
npm axios --save-dev(可简写为-D,会把X包安装到node_modules目录中;插件被写入到 devDependencies对象里面,只用于开发环境,不用于生产环境;之后运行npm install命令时,会自动安装X到node_modules目录中)
npm axios --save(可简写为-S,会把X包安装到node_modules目录中;插件被写入到 dependencies对象里面去,是需要发布到生产环境的;之后运行npm install命令时,会自动安装X到node_modules目录中)
**以上:运行时需要用到的包使用–save,否则使用–save-dev。**
npm -v(查看版本号)
npm start (打开项目 会自动打开默认页面 vue2.0适用)
npm run serve(打开项目 默认页面为local:80XX vue3.0适用)
如果想更新已安装模块,就要用到npm update命令。【注】创建的时候切记不要在文件夹名称中添加.&/等奇怪的字符,否则打开很容易报错。
入门
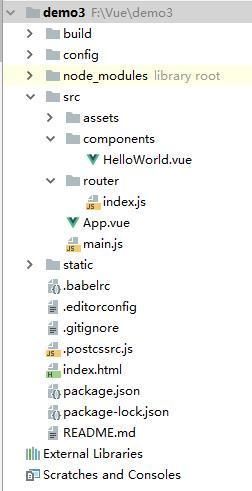
简单来说,所有前端代码的基本信息除了在readme上了解,还有一个就是package.json文件。Vue的核心在src文件中的main.js(入口文件),下面来看一下vue-lic的结构文件说明(转载于https://www.jianshu.com/p/f4e95663e10d):
注意,vue的组件模板只能有一个根元素(https://www.jb51.net/article/165887.htm)
1、src文件夹
这个是最最最最主要的开发阵地,大部分的实现效果都要认准它
assets文件夹——静态资源文件夹
如单独的css,js(一般vue项目可以不用,统一写在app.less文件中)
components——公共组件
公用的组件,意思就是很多组件都会用到某一个组件,那放到这里就没错了。
routes——路由文件
顾名思义,就是放路由的地方。
路由的涉及路径:
1、首先要设一个本地的serverUrl的json文件,用于存放域名数组(可在外部或者文件夹内部)
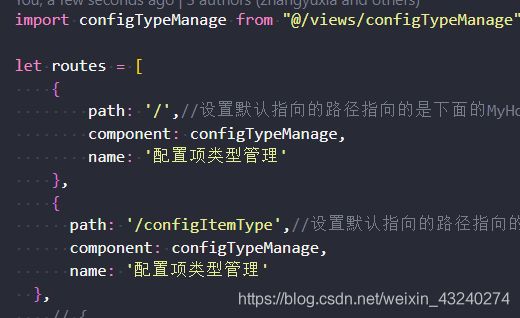
2、其次在src文件夹中编写routes.js文件

再把routes给 export出去,表示本地下可以在vue 打开localhost:8080/configItmTypeManage转到对应的功能页面,其中configItmTypeManage是从配置项类型页面的index.vue中export出来的
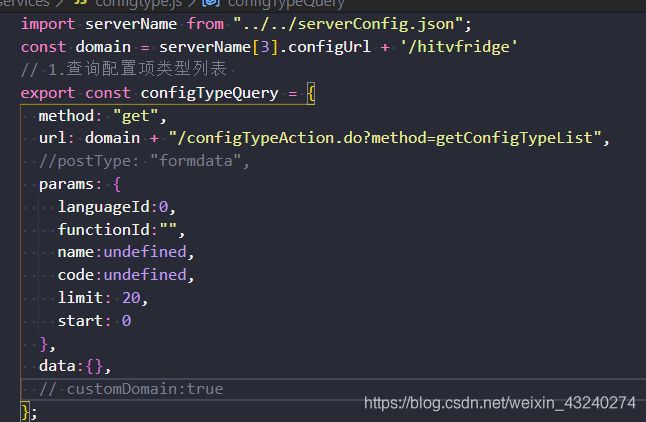
3、同时在services下设置configtype.js设置axios要访问的域名和参数,比如:

然后就可以配置项类型页面的index.vue中引用了
import configTypeQuery from "@/services/configtype";
export default {
name: "configTypeManage",//这个name传给了2中的routes.js文件
data() :{
const columns=[...];
//构建新建页面数据结构
const defaultFormData = {...};
return{...};
}
computed:{...//记录一些页码的实时计算方式,生成字典啥的
},
methods:{...
fetch() {
const config = {
...configTypeQuery,
params: {
limit: this.pagination.pageSize,
start: this.pagination.pageSize *(this.pagination.current - 1),
functionId:this.functionId,
languageId:0
}
};
console.log(config);
this.loading = true; //defaultFormData 里的参数
this.Axios(config).then(({ data }) => {
this.loading = false;
if (data.success) {
this.list = data.data;//点后面data要看后端返回来字段
this.pagination.total = data.count;
}
});
},
...
}
}
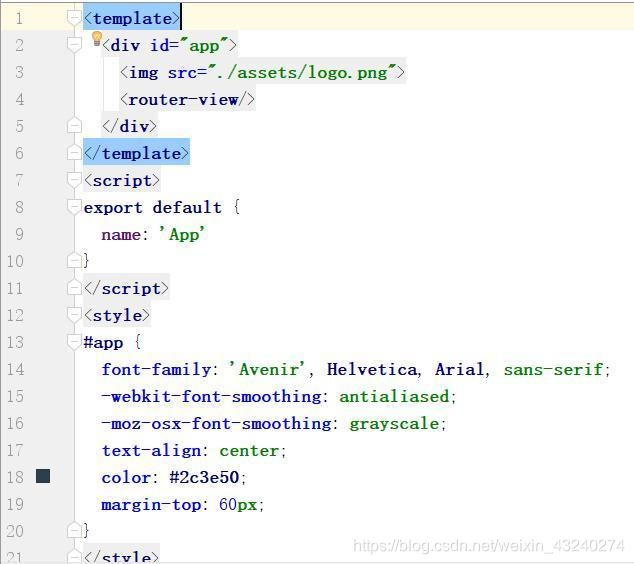
App.vue——根组件
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)
- template其中模板只能包含一个父节点,
- scriptvue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
- style样式通过style标签
包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,

app.less—— css样式文件
//例:画分割线的样式,引用时
.cell_dashed{
// border-bottom:1px dashed #dbdbdb;
// height:0rem;
// margin-left: 0px;
// margin-right: 0px;
position: relative;
margin-left: 0px;
margin-right: 0px;
height: 1px;
background-color: #e9e9e9;
color: rgb(223, 223, 223);
} main.js——入口文件
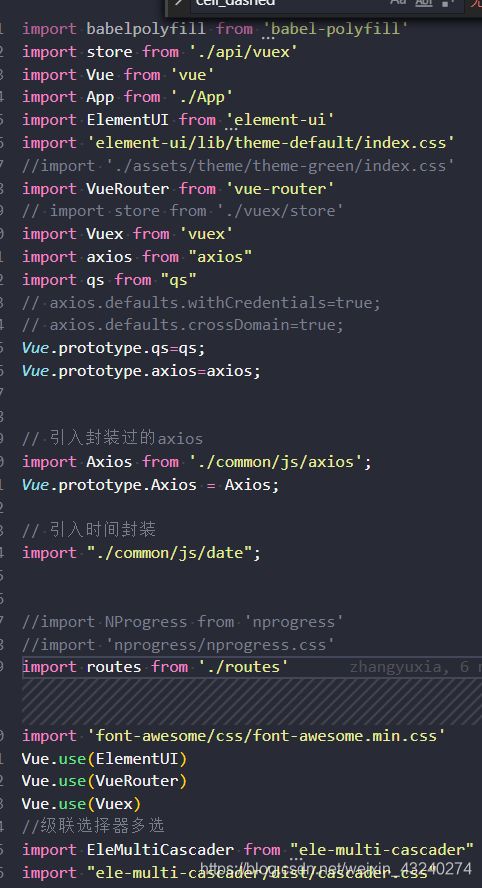
主要是引入vue框架,根组件及路由设置,并且定义vue实例。

比较有用的像router,vue,axios都会在此处加载,import中:
Vue-I18n:为常用的 中英文页面版本切换 插件,使用方法可参考(https://blog.csdn.net/weixin_34320159/article/details/88945180)
vue-router:是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用(这让页面无刷新体验,这个应该是最显著的有点,由于路由分发直接在浏览器端完成,页面是不刷新,对用户的响应非常及时,因此提升了用户体验;)。既然是单页应用(SPA),那么整个项目有以下三个文件是必要的:一个html文件:index.html;一个webpack打包时的入口js文件:main.js;一个根vue组件,作为其他组件的挂载点:app.vue。如果项目规整,你可以在src中与main.js同级的地方写一个router.js,然后main.js去调用它,否则可以写在main文件中。使用方法可参考(https://blog.csdn.net/sinat_17775997/article/details/60978700)
Element-ui:
axios:

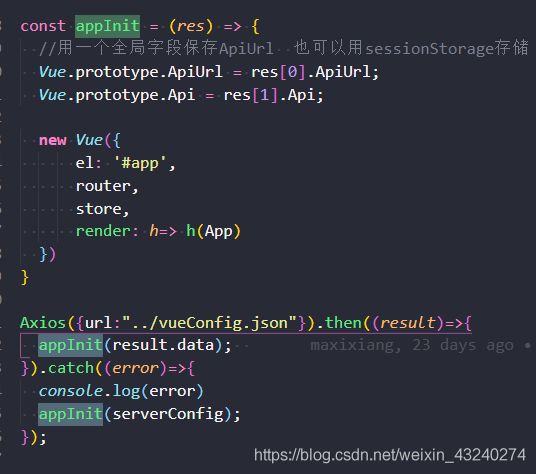
这里的vueConfig.json不是在本地的json文件,是到测试环节时,需要改换url地址,此时不可能来改前端的server配置,所以他们会新建一个server的json文件,然后axios直接去访问,如果出错则再跳回到本地server访问。
qs:
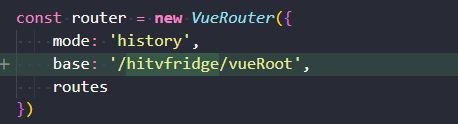
Router:

mode取值说明:
(1)histroy:URL就像正常的 url,示例:http://localhost:8080/home。hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。【注】:凡是涉及充值的页面,不能做成带hash路由的的页面!,于是也要用history模式
(2)hash:默认值,会多一个“#”,示例:http://localhost:8080/#/home。 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。但需要后台配置支持,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404。
base是指定 部署全部vue的仓库路径,相当于一个后端访问前端的一个入口
前端除了在router内改写mode,还需要确保config/index.js中的build下的
`assetsPublicPath: ‘/’,
是绝对路径就可以了,这里的assetsPublicPath指的就是上面的base路径
使用mode同时需要后端配置Apache
在httpd-vhosts.conf文件中把目录指向项目index.html文件所在的位置
#Virtual Hosts
#<VirtualHost *:80>
ServerName localhostDocumentRoot D:/wamp64/www/huanzuan/dist
<Directory "D:/wamp64/www/huanzuan/dist">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>然后再 index.html文件的同级路径下 创建.htaccess文件
<IfModule mod_rewrite.c>
RewriteEngine On RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>内容就是官方文档给的 一点都不用改
Api:https://router.vuejs.org/zh/guide/essentials/history-mode.html
【注】:请不要和index中的assetsPublicPath混了,后者是后端访问前端的
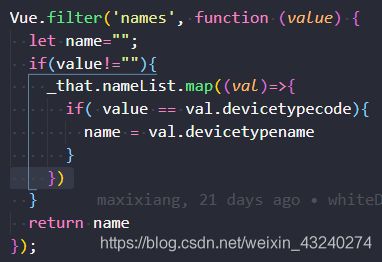
filter

vue过滤器,上述表达为全局过滤器,表示的是只要有names字段,就进行下面的function操作,注意全局注册时是filter,没有s。而组件过滤器是filters,是有s的,这要注意了,虽然你些的时候没有s报错,但是过滤器是没有效果的
2、public文件夹
【注】:关于vue-cli 3.0版本的改动,原来放在static下的文件,现在应该放在public文件夹下,vue3.0 对脚手架的结构和静态文件的引用方式都进行了简化!
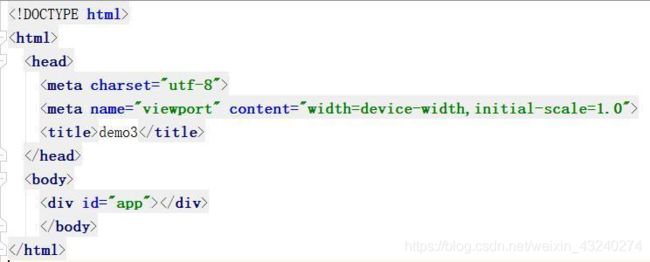
主要包含index.html文件,如其他html一样,但一般只定义一个空的根节点,最外层的页面一般title等都设置在这里。在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。入口文件,浏览器第一眼看到的就是它。

没有此文件夹的情况?那么index.html文件会放在外部。
3、node_modules文件夹
npm或者cnpm所下载的依赖包,根据npm install来安装,无需部署上线和传递,有package.json让别人自己下载就行
4、package.json
查询可支持的script命令有哪些
查询依赖的包文件有哪些:当npm install的时候会根据dependencies来安装相应的包
5、package-lock.json
锁定安装时的包的版本号,说人话就是,你的npm下载了一堆依赖,如果别人在npm install的时候,会默认下载最新版本的依赖,but新的版本不一定会兼容旧的啊,那别人可能就跑不起来你的项目了,这个时候,package-lock.json出来把你的版本锁定,这样别人npm install的时候,也就只能下载和你一样的版本了。
6、build文件夹:
webpack的相关配置,里边的各种命令vue脚手架已经帮我们配置好了。
7、config文件夹:
vue的基本配置文件,比如端口号监听,打包输出等等。
8、dist文件夹:
打包后的文件都在这,也就是说你运行npm run build之后产生的压缩后的 计算机可识别的文件 都在这里 ,开发完后,把它们直接扔到你的web服务器上,就是部署上线。
9、static文件夹:
图片啥的你可以放到这,一般没有用,会有一个默认的gitkeep文件
10、.gitignore:
git忽略文件,提交代码的时候,告诉git,某些东西不要提交,比如node_modules文件夹,这玩意占总体积80%以上,总不能每次提交代码都要上传他们。
11、.editorconfig .babelrc .postcssrc.js
分别是编辑器配置、es6语法编译配置、postcss配置,默认即可
二、插件
1、axios
关于axios的拦截器是一个作用非常大,非常好用的东西。分为请求拦截器和响应拦截器两种:
1、请求拦截器的作用是在请求发送前进行一些操作,例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易。
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么,例如加入token
.......
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});或者(使用兰姆达表达式,下方代码同理)
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么,例如加入token
.......
return config;
},
error => {
// 对请求错误做些什么
return Promise.reject(error);
});2、响应拦截器的作用是在接收到响应后进行一些操作,例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页。
axios.interceptors.response.use(function (response) {
// 在接收响应做些什么,例如跳转到登录页
......
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});3、移除拦截器
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);使用实例:
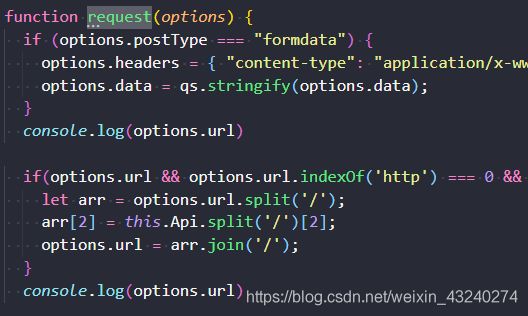
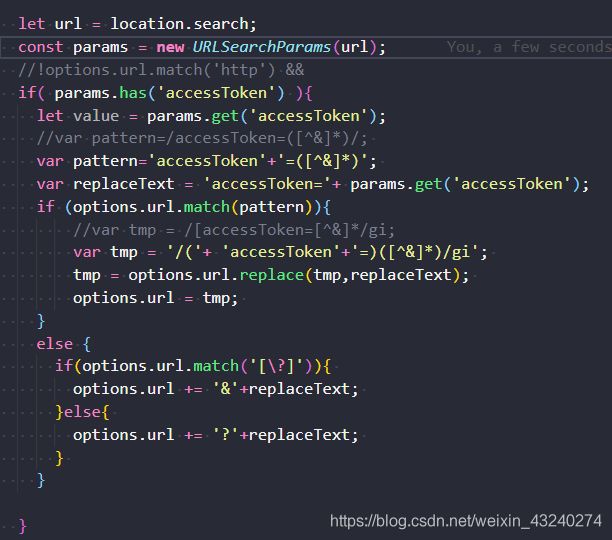
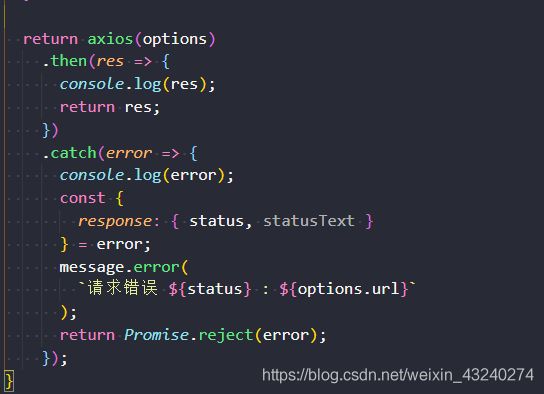
axios使用在common下的单独js文件中,具体使用时axios内部的request方法可重写:

下面这一部分是用来给url加入浏览器实时返回的token的,采用了正则匹配的方法去截取accessToken属性。vue常常会因为域问题而访问出错,所以要和后端完善接口信息。

tips:
- 在使用axios中,我们可以通过Mock模拟数据,实现开发的前后段分离,且它不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据;可以通过随机数据,模拟各种场景。
2、qs
在登录时使用axios请求数据传参时无法正常的获取数据。之后也是一通百度,发现原因是传递参数要将参数序列化。简单来说,qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
4、router
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。
点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: ‘/home’, component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 标签所在的地方。所有的这些实现才是基于hash 实现的。
三、功能(按照代码阅读顺序记录)
1、export default
https://blog.csdn.net/weixin_43318134/article/details/99242459(非常全面)
2、props
用于组件之间的传递,但props是单向绑定的,如果要实现双向绑定,可以参考3、4
3、.sync修饰符
vue的prop是单向下行绑定:父级的prop的更新会向下流动到子组件中,但是反过来不行。可是有些情况,我们需要对prop进行“双向绑定”。这个时候,就可以用.sync来解决。用法如下:
<text-document :title.sync="doc.title"></text-document>
当子组件需要更新 title 的值时,它需要显式地触发一个更新事件:
this.$emit('update:title', newValue)这样title的属性在子组件内部更新,父组件也能感知的到,实现了“双向绑定”。
4、getValueFromEvent
在子组件的input标签中的一个专用属性,用例如下
<a-input
v-decorator="[
`name-${i}`,
{
rules: [
{
required: true,
message: '请填写配置项名称!'
}
],
initialValue:formData.list[i].name,
getValueFromEvent:(e) => inputChangeList(e, 'name', i)
}
]"
maxlength="128"
/>四、vue语句常用记录
1、v-bind 指令,HTML 属性中的值使用 v-bind 指令,参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
2、v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">同时按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
3、v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
4、computer & methods,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
5、按键修饰符,Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
.enter .tab .delete (捕获 “删除” 和 “退格” 键) .esc .space .up .down .left .right
6、 v-model 指令,在表单控件元素上创建双向数据绑定。可以完成输入
文本框:
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>复选框:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>单选框:
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>select列表:
7、组件
全局组件语法格式如下:
Vue.component(tagName, options)然后用以下方式调用组件:
<tagName></tagName>7.1、prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
7.2、自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件
8、自定义指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。例如注册一个全局指令 v-focus, 该指令的功能是在页面加载时,元素获得焦点:
<div id="app">
<p>页面载入时,input 元素自动获取焦点:</p>
<input v-focus>
</div>
<script>
// 注册一个全局自定义指令 v-focus
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 创建根实例
new Vue({
el: '#app'
})
</script>npm run build打包阶段
出现一个错误导致好几个js文件无法压缩,这样就失去了打包的意义,查询后发现下面方法是可行的
https://blog.csdn.net/zhangyangblog/article/details/77984129?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
同时,如果我们去yarn.lock文件去删掉导致错误的包的话,那么会出现以下问题:

yarn是一个快速可靠的依赖管理工具
极其快速,Yarn会缓存它下载的每个包,所以无需重复下载。它还能并行化操作以最大化资源利用率。
特别安全,Yarn会在每个安装包被执行前校验其完整性
超级可靠, Yarn使用格式详尽而又简洁的lockfile文件和确定性算法来安装依赖,能够保证在一个系统上的运行的安装过程也会以同样的方式运行在其他系统上
而它和package.js、package-lock.json有什么区别呢?
——package.json:主要用来定义项目中需要依赖的包
——package-lock.json:在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
也就是说当你执行npm install的时候,node从package.json文件读取模块名称,从package-lock.json文件中获取版本号,然后进行下载或者更新。
附:当package.json与package-lock.json都不存在,执行"npm install"时,node会重新生成package-lock.json文件,然后把node_modules中的模块信息全部记入package-lock.json文件,但不会生成package.json文件,此时,你可以通过"npm init --yes"来生成package.json文件。总的来说yarn.lock和package-lock.json起的作用相同。只不过yarn是默认的,npm到5以后才会出现lock。两者确定包间的依赖关系算法也不同,总之yarn就是为了弥补npm的缺陷而出现的。
推荐下面一博主的分享:https://blog.csdn.net/qwe435541908/article/details/99779538?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task