【vue3】01-vue的基础语法
vue的入门知识
- vue的入门知识
-
- 认识vue
-
- vue的地位
- vue2和vue3之间的选择
- vue的使用
-
- 方式一:CDN引入
- 方式二:下载和引入
- 声明式和命令式
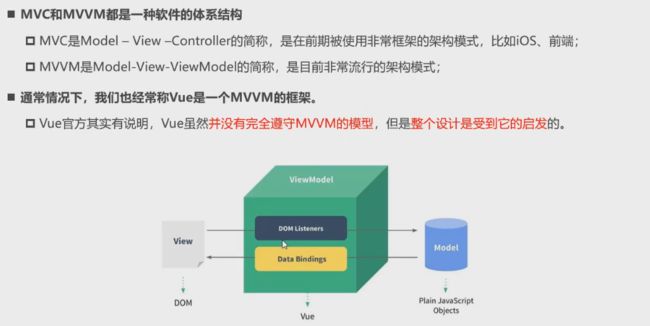
- MVVM模型
- vue案例体验
- vue的属性
vue的入门知识
认识vue
Vue是一个开源的javascript框架,并且Vue支持mvc和mvvm两种模式。
Vue是一个构建数据驱动的 web 界面的渐进式框架。采用自底向上增量开发的设计。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,是又一个js库。
MVC:Model(模型),View(视图),Controller(控制器)
vue的地位
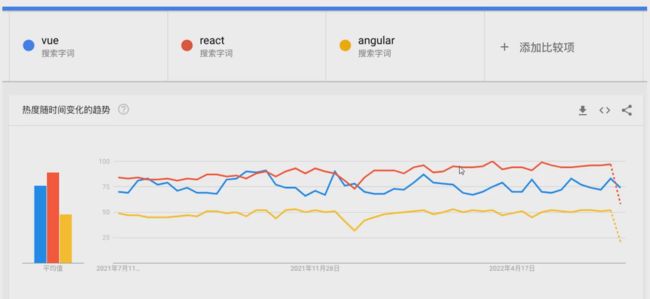
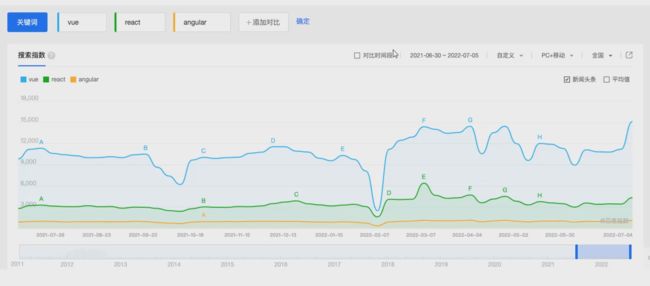
目前前端最流行的是三大框架:Vue、React、Angular。
vue2和vue3之间的选择
所以从现实的角度分析一下找前端的工作学习优先推荐JavaScript(TypeScript)、其次Flutter、再次Android(Java、Kotlin)、iOS(OC、Swift);那vue2和vue3之间如何选择呢?

其实,早在2021年采访中vue框架的创始人尤雨溪就说过直接学vue3就行了。
vue的使用
Vue的本质,就是一个JavaScript的库
- 刚开始我们不需要把它想象的非常复杂;
- 我们就把它理解成一个已经帮助我们封装好的库;
- 在项目中可以引入并且使用它即可。
安装和使用Vue这个JavaScript库的方式
- 方式一:在页面中通过
CDN的方式来引入; - 方式二:
下载Vue的JavaScript文件,并且自己手动引入; - 方式三:通过
npm包管理工具安装使用它(webpack再讲); - 直接通过
Vue CLI创建项目,并且使用它(暂时知道有这个就行,后续cli会清楚)
方式一:CDN引入
<script src="https: //unpkg.com/vue@next"></script>
代码示例:
<body>
<h2>哈哈哈哈h2>
<p>嘻嘻嘻嘻嘻p>
<div id="app">div>
<script src=" https://unpkg.com/vue@next">script>
<script>
//使用vue
const app = Vue.createApp({
template:'第一次使用vue
草草收场'
})
//挂载
app.mount("#app")
script>
body>
运行结果:

注意:这里提醒一下刚接触的朋友们,template标签中的``是键盘左上角数字1旁边的按键,不是单引号
方式二:下载和引入
下载vue的源码:可以直接打开上述CDN的链接
1.复制其中的代码
2.创建一个js后缀文件并将代码放入其中:如vue3.js
3.引入:通过script标签按路径本地引入刚才的文件
<div id="app">div>
<script src="../src/vue3.js">script>
<script>
const app = Vue.createApp({
template: `Hello Vue3
`,
});
app.mount("#app");
script>
在掌握了引用方式之后,在进行一些案例前先来了解声明式编程和命令式编程以及MVVM模型,因为vue开发的编程模式就是声明式编程且它的设计就是受到MVVM模型的启发。
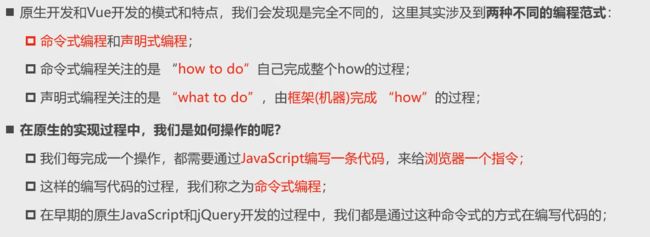
声明式和命令式
- 我们会在createApp传入的对象中声明需要的内容,模板template、数据data、方法methods;
- 这样的编写代码的过程,我们称之为是
声明式编程; - 目前Vue、React、Angular、小程序的编程模式,我们称之为声明式编程;
MVVM模型
vue案例体验
再了解了vue的编程模式和引入方式之后,我们来看一个计数器案例
代码示例:
<body>
<div id="app">
<h2>计数器:{{counter}}h2>
<button @click="increment">加1button>
<button @click="decrement">减1button>
div>
<script src=" https://cdn.staticfile.org/vue/3.0.5/vue.global.js">script>
<script>
const app = Vue.createApp({
data:function() {
return{
message:12,
counter:0
}
},
methods:{
increment:function() {
this.counter++
},
decrement: function(){
this.counter--
}
}
})
app.mount("#app")
script>
body>
- 在这个案例中,计数器的功能得到了完整实现,但和原生的写法大相径庭。
- 看不懂没关系,下面马上就介绍
vue的属性
vue的属性
data属性
- data属性是传入一个函数,并且该函数需要返回一个对象:
- 在Vue2.x的时候,也可以传入一个对象(虽然官方推荐是一个函数);
- 在
Vue3.x的时候,必须传入一个函数,否则就会直接在浏览器中报错;
data中返回的对象会被Vue的响应式系统劫持,之后对该对象的修改或者访问都会在劫持中被处理:
- 所以像上述的计数器案例体验时一样,我们在template或者app中通过 {{counter}} 访问counter,可以从对象中获取到数据;
- 所以我们修改counter的值时,app中的 {{counter}}也会发生改变;
methods属性
methods属性是一个对象,通常我们会在这个对象中定义很多的方法:
- 这些方法可以被绑定到 模板中;
- 在该方法中,我们可以使用this关键字来直接访问到data中返回的对象的属性;
代码示例:
<body>
<div id="app">
<h2>{{message}}h2>
<button @click="abc">改变messagebutton>
div>
<script src="https://unpkg.com/vue@next">script>
<script>
const app = Vue.createApp({
data:function(){
return{
message:"萨达"
}
},
methods: {
abc:function(){
this.message = "改变了"
}
}
})
app.mount("#app")
script>
body>
在vue的官方文档中有下面这样的一段话,表面在methods中不能使用箭头函数

那为什么不能使用箭头函数呢?
我们在methods中要使用data返回对象中的数据:
- 那么这个this是必须有值的,并且应该可以通过this获取到data返回对象中的数据。
那么我们这个this能不能是window呢?
- 不可以是window,因为window中我们无法获取到data返回对象中的数据;
- 但是如果我们使用箭头函数,那么这个this就会是window了;
那么在不使用箭头函数的情况下,this到底指向谁呢
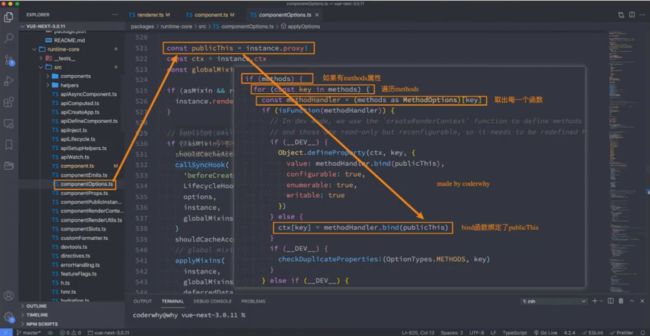
事实上Vue的源码当中就是对methods中的所有函数进行了遍历,并且通过bind绑定了this:
当然,这里还可以定义很多其他的属性,我们会在后续进行讲解:
- 比如props、computed、watch、emits、setup等等;
- 也包括很多的生命周期函数;
在后面正式学习Vue框架, 会一个个介绍的。