基于SpringBoot+Vue的音乐网站项目-附源码+报告
文章目录
- 项目简介
- 项目功能
- 项目结构
- 项目展示
- 项目地址
项目简介
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
技术栈 后端 SpringBoot + MyBatis
前端 Vue + Vue-Router + Vuex + Axios + ElementUI git
开发环境 JDK: jdk-8u141 mysql:mysql-5.7.21-1-macos10.13-x86_64 node:v12.4.0 IDE:IntelliJ IDEA 2020、VSCode

项目功能
项目功能 音乐播放 用户登录注册 用户信息编辑、头像修改 歌曲、歌单搜索 歌单打分 歌单、歌曲评论 歌单列表、歌手列表分页显示 歌词同步显示 音乐收藏、下载、拖动控制、音量控制 后台对用户、歌曲、歌手、歌单信息的管理
前端页面使用 Vue渐进式框架完成对页面的模块化设计,使用 JQuery 与 Ajax 进行前端数据处理并用于传输数据。后端逻辑代码由 JavaEE 开发源代码,SpringBoot框架构建项目整合框架,Maven管理项目以及库文件,MySQL 数据库技术进行数据持久化处理。
项目结构
├── build //webpack相关配置文件
├── config //vue基本配置文件
├── node_modules //包
├── index.html //入口页面
├── package.json // 管理包的依赖
│ ├── App.vue // 根组件
│ ├── main.js // 入口js文件
│ ├── api // 封装请求的 api
│ ├── assets // 静态资源,图片、js、css 等
│ ├── mixins // 公共方法
│ ├── components
│ │ ├── Header.vue
│ │ ├── Home.vue
│ │ ├── Sidebar.vue
│ │ └── SongAudio.vue
│ ├── pages // 组件
│ │ ├── CollectPage.vue
│ │ ├── CommentPage.vue
│ │ ├── ConsumerPage.vue
│ │ ├── InfoPage.vue
│ │ ├── ListSongPage.vue
│ │ ├── Login.vue
│ │ ├── SingerPage.vue
│ │ ├── SongListPage.vue
│ │ └── SongPage.vue
│ ├── router // 路由
│ └── store // 管理数据
├── static // 存放静态资源
└── test // 测试文件目录
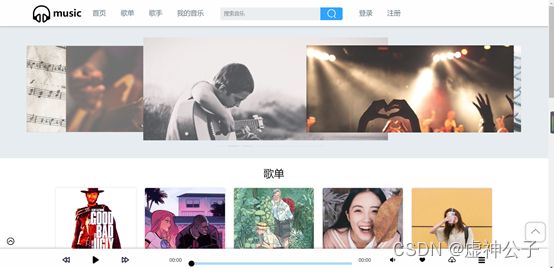
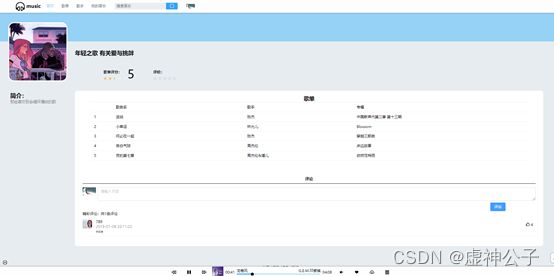
项目展示
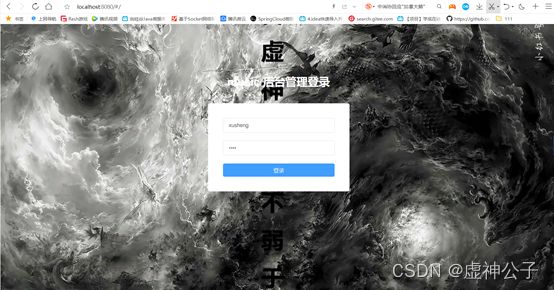
登录界面
在主界面通过输入账号和密码与数据库中已存在的密码和账号进行比对,如果一致则登录成功,如果密码错误或用户名错误时,跳出弹框提示用户。

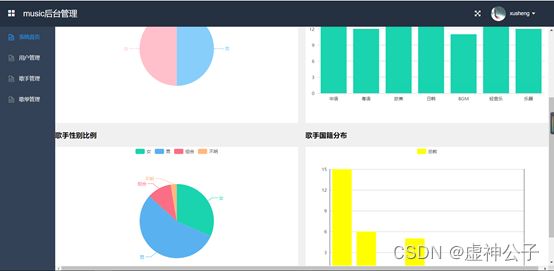
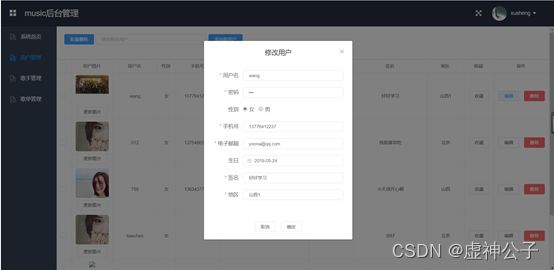
后台管理

用户管理界面

主界面模块
在主界面通过输入账号和密码与数据库中已存在的密码和账号进行比对,如果一致则登录成功,如果密码错误或用户名错误时,跳出弹框提示用户。
用户注册时需要填写用户名、密码、性别、邮箱等信息,注册成功后,再返回登录。
package com.xusheng.music.controller;
import com.alibaba.fastjson.JSONObject;
import com.xusheng.music.domain.Comment;
import com.xusheng.music.service.CommentService;
import com.xusheng.music.utils.Consts;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
/**
* 评论控制类
*/
@RestController
@RequestMapping("/comment")
public class CommentController {
@Autowired
private CommentService commentService;
/**
* 添加评论
*/
@RequestMapping(value = "/add", method = RequestMethod.POST)
public Object addComment(HttpServletRequest request) {
JSONObject jsonObject = new JSONObject();
String userId = request.getParameter("userId"); //用户id
String type = request.getParameter("type"); //评论类型(0歌曲1歌单)
String songId = request.getParameter("songId"); //歌曲id
String songListId = request.getParameter("songListId"); //歌单id
String content = request.getParameter("content").trim(); //评论内容
//保存到评论的对象中
Comment comment = new Comment();
comment.setUserId(Integer.parseInt(userId));
comment.setType(new Byte(type));
if (new Byte(type) == 0) {
comment.setSongId(Integer.parseInt(songId));
} else {
comment.setSongListId(Integer.parseInt(songListId));
}
comment.setContent(content);
boolean flag = commentService.insert(comment);
if (flag) { //保存成功
jsonObject.put(Consts.CODE, 1);
jsonObject.put(Consts.MSG, "评论成功");
return jsonObject;
}
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "评论失败");
return jsonObject;
}
/**
* 修改评论
*/
@RequestMapping(value = "/update", method = RequestMethod.POST)
public Object updateComment(HttpServletRequest request) {
JSONObject jsonObject = new JSONObject();
String id = request.getParameter("id").trim(); //主键
String userId = request.getParameter("userId").trim(); //用户id
String type = request.getParameter("type").trim(); //评论类型(0歌曲1歌单)
String songId = request.getParameter("songId").trim(); //歌曲id
String songListId = request.getParameter("songListId").trim(); //歌单id
String content = request.getParameter("content").trim(); //评论内容
//保存到评论的对象中
Comment comment = new Comment();
comment.setId(Integer.parseInt(id));
comment.setUserId(Integer.parseInt(userId));
comment.setType(new Byte(type));
if (songId != null && songId.equals("")) {
songId = null;
} else {
comment.setSongId(Integer.parseInt(songId));
}
if (songListId != null && songListId.equals("")) {
songListId = null;
} else {
comment.setSongListId(Integer.parseInt(songListId));
}
comment.setContent(content);
boolean flag = commentService.update(comment);
if (flag) { //保存成功
jsonObject.put(Consts.CODE, 1);
jsonObject.put(Consts.MSG, "修改成功");
return jsonObject;
}
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "修改失败");
return jsonObject;
}
/**
* 删除评论
*/
@RequestMapping(value = "/delete", method = RequestMethod.GET)
public Object deleteComment(HttpServletRequest request) {
String id = request.getParameter("id").trim(); //主键
boolean flag = commentService.delete(Integer.parseInt(id));
return flag;
}
/**
* 根据主键查询整个对象
*/
@RequestMapping(value = "/selectByPrimaryKey", method = RequestMethod.GET)
public Object selectByPrimaryKey(HttpServletRequest request) {
String id = request.getParameter("id").trim(); //主键
return commentService.selectByPrimaryKey(Integer.parseInt(id));
}
/**
* 查询所有评论
*/
@RequestMapping(value = "/allComment", method = RequestMethod.GET)
public Object allComment(HttpServletRequest request) {
return commentService.allComment();
}
/**
* 查询某个歌曲下的所有评论
*/
@RequestMapping(value = "/commentOfSongId", method = RequestMethod.GET)
public Object commentOfSongId(HttpServletRequest request) {
String songId = request.getParameter("songId"); //歌曲id
return commentService.commentOfSongId(Integer.parseInt(songId));
}
/**
* 查询某个歌单下的所有评论
*/
@RequestMapping(value = "/commentOfSongListId", method = RequestMethod.GET)
public Object commentOfSongListId(HttpServletRequest request) {
String songListId = request.getParameter("songListId"); //歌曲id
return commentService.commentOfSongListId(Integer.parseInt(songListId));
}
/**
* 给某个评论点赞
*/
@RequestMapping(value = "/like", method = RequestMethod.POST)
public Object like(HttpServletRequest request) {
JSONObject jsonObject = new JSONObject();
String id = request.getParameter("id").trim(); //主键
String up = request.getParameter("up").trim(); //用户id
//保存到评论的对象中
Comment comment = new Comment();
comment.setId(Integer.parseInt(id));
comment.setUp(Integer.parseInt(up));
boolean flag = commentService.update(comment);
if (flag) { //保存成功
jsonObject.put(Consts.CODE, 1);
jsonObject.put(Consts.MSG, "点赞成功");
return jsonObject;
}
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "点赞失败");
return jsonObject;
}
}
定位各种文件或头像地址
package com.xusheng.music.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 定位各种文件或头像地址
*/
@Configuration
public class FileConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//歌手头像地址
registry.addResourceHandler("/img/singerPic/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "img"
+ System.getProperty("file.separator") + "singerPic" + System.getProperty("file.separator")
);
//歌单图片地址
registry.addResourceHandler("/img/songListPic/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "img"
+ System.getProperty("file.separator") + "songListPic" + System.getProperty("file.separator")
);
//歌曲图片地址
registry.addResourceHandler("/img/songPic/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "img"
+ System.getProperty("file.separator") + "songPic" + System.getProperty("file.separator")
);
//歌曲地址
registry.addResourceHandler("/song/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "song" + System.getProperty("file.separator")
);
//前端用户头像地址
registry.addResourceHandler("/avatorImages/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "avatorImages" + System.getProperty("file.separator")
);
//用户头像默认地址
registry.addResourceHandler("/img/**").addResourceLocations(
"file:" + System.getProperty("user.dir") + System.getProperty("file.separator") + "img" + System.getProperty("file.separator")
);
}
}
项目地址
gitee链接: https://gitee.com/master-xu-shen/xushengmusic1/tree/master.
GitHub链接: https://github.com/XuSHenggongzi/XUSHENG/tree/master.
资料源码+实习报告:
链接: https://download.csdn.net/download/m0_52435951/56231430?spm=1001.2014.3001.5503.
gitee地址
GitHub地址
资料源码+实习报告: