前端基础HTML、CSS--9(CSS-6)
目标:
·能够使用精灵图
·能够使用字体图标
·能够写出CSS三角
·能够写出常见的CSS用户界面样式
·能够说出常见的布局技巧
目录:
·精灵图
·字体图标
·CSS三角
·CSS用户界面样式
·vertical-align属性应用
·溢出的文字省略号显示
·常见的布局技巧
1.精灵图
1.为什么需要精灵图?
2.精灵图的使用
3.精灵图课堂案例
1.1为什么需要精灵图
一个网页中往往会应用很多小的背景图作为修饰,当网页中的图像过多时,服务器就会频繁的接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵技术目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度。
1.2精灵图(Sprites)的使用
使用精灵图核心:
1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
2.这个大图片也称为sprites 精灵图或者雪碧图。
3.移动背景图片位置,此时可以使用background-position。
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
5.因为一般情况下背景图片都是往上往左移动,所以数值都是负值。
6.使用精灵图的时候想要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
1.精灵图主要针对小的背景图片使用。
2.主要借助背景位置来实现--background-position。
3.一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。)
比如给定一个盒子,它想要精灵图中的某个图片,我们就给它这个精灵图,然后一开始盒子都是在精灵图的左上角,然后你盒子想要哪个图片,就移动背景图片即这个精灵图,让盒子和盒子想要的图片对应上去就可以了,又因为我们只能看到盒子里面的内容,所以精灵图的其它图片就不会显示出来,就只显示出盒子里你想要的那个图片啦。
例:注意是-182px而不是182px哟
2.1字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,都是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真
3.一旦图片制作完毕想要更换非常复杂,比如我想换成红色的,还要重新要图片改代码。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2字体图标的优点
·轻量版:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,介绍了服务器请求。
·灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等等。
·兼容性:几乎支持所有的浏览器,请放心使用。
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此可以分为:
1.字体图标的下载
2.字体图标的引入(引入到我们的HTML页面中)
3.字体图标的追加(以后添加新的小图标)
2.3字体图标的下载
推荐下载图标:
·icomoon字库 http://icomoon.io
·阿里iconfont字库
2.4字体图标的引入
下载完毕后,注意原先的文件不要删除,后面会用。
1.把下载包里面的fonts文件夹放入根目录下。
2.在CSS样式中全局声明字体 : 简单理解就是把这些文件通过CSS引入到我们的页面中。一定要注意字体文件路径的问题。
它的语法是通过下面这一坨代码引入到页面CSS样式当中
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ng295');
src: url('fonts/icomoon.eot?ng295#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ng295') format('truetype'),
url('fonts/icomoon.woff?ng295') format('woff'),
url('fonts/icomoon.svg?ng295#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
3.html标签内添加小图标。即复制这个图标的小框框,放到里
4.在style中给这个span指定一个字体,直接用上面那坨代码中的第一句。
span {font-family:'icomoon';}
2.5 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的selection.json 重新上传,然后选中直自己想要的新的图标,重新下载压缩包,并替换原来的文件即可。
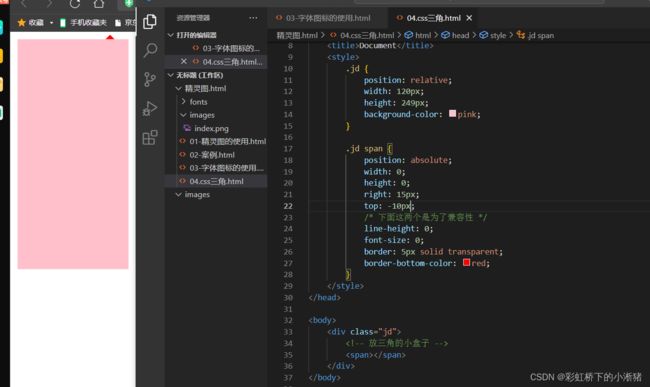
3.CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以了,不必做成图片或者字体图标,
看一张图,就知道CSS三角是怎么来的了:
做法如下:
搞一个盒子,然后这个盒子高度宽度均为0,想要那个三角就让其它三角的边框为透明,然后它自己的边框颜色设为想要的颜色即可即可。
例如:
那如何做出这种效果呢?
先做一个大盒子,然后再在大盒子里放一个小盒子,小盒子定位在大盒子左边即可
例:
然后再移动小盒子即可
4.CSS用户界面样式
4.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
·更改用户的鼠标样式
·表单轮廓
·防止表单域拖拽
4.2 鼠标样式 cursor
li { cursor: pointer ; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
4.3 轮廓线 outline
给表单添加 outline:0;或者outline:none;样式之后,就可以去掉默认的蓝色边框。
4.4 防止拖拽文本域 resize
实际开发中,我们文本域右下角是如下是可以拖拽放大缩小的。我们应该去掉它:
textarea {resize: none;}
即可变成我们想要的如下这种
这时候文本域也跟表单轮廓一样会有绿色边框显示,我们只需要在outline:none;加个textarea即可,如下:
textarea,
input {
outline: none;
}
还有一个小细节,就是尽量在一行上,不然会出现如下这种情况
5.vertical-align 属性应用
CSSd vertical-align属性使用场景:基础用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align : baseline | top | middle | bottom
| 值 | 描述 |
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐。 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle。就可以让文字和图片垂直居中对齐了
5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素和文字的基线对齐。
主要解决方法有两种:
1.给图片添加vertical-align:middle | top | bottom等。(提倡使用的)
2.把图片转换为块级元素,这样它就没有基线对齐这种问题了。
6. 溢出的文字省略号显示
1.单行文本溢出显示省略号--必须满足三个条件
/*1.先强制一行内显示文本*/
white-space:nowrap;
/*2.超出的部分隐藏起来*/
overflow:hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow:ellipsis;
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)接下来做法做个了解即可。
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更加简单。
7.常见的布局技巧
巧妙利用一个技术更快更好的布局:
1.margin负值的运用
1.让每个盒子margin往左侧移动-1px 正好压住相邻盒子边框
如上图这种给每个盒子加1px橙色边框怎么做?给每个盒子加四边的边框吗 ,这样的话就会出现1+1的问题,如左边第一个和中间那个就会出现边框1+1的情况即每个盒子之间边框本来想要1px结果因为1+1导致每个盒子之间边框2px,即如下这种情况:
那怎么办?去掉每个盒子的右边框吗 ,这样盒子之间就只有一个边框了就不会出现1+1问题,但是我最右边那个盒子也有右边框呀,这时候就可以利用margin负值。
如果margin是正值那图片是往右边走/往下走,如果margin是负值那图片是往左边走/往上走.
让每个盒子margin往左侧移动-1px 正好压住相邻盒子边框
如图,magin-left:-1px,浏览器渲染是这么渲染的,先看html找到第一个小li,先把相关样式执行一遍,第一个盒子左侧浮动再往左侧移动1px,然后再找第二个小li,第二个盒子也左侧浮动 ,因为浮动所以会紧贴着第一个盒子,这时候出现1+1的问题之间边框就变成了2px,然后此时因为magin-left:-1px,所以第二个盒子就会往左侧再移动1px,这时候中间2px的边框就会被压1px,最终中间只留下1px的边框。
那怎么做到鼠标每经过一个商品,就出现一个蓝色边框?
li:hover {
border: 1px solid blue;
}
但是这时候又会出现问题,当鼠标到最后那个盒子时,能出现想要的边框,但是到其他的盒子就只能出现3个边框了,因为右边的边框之前我们设定压住了左边的边框了嘛,所以除了最后那个盒子,其余盒子右边的边框总是显示不出来。那怎么办?
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果盒子没有定位,则加相对定位(保留位置),如果盒子有定位,则加z-index(提高当前定位的层级))
如果盒子没有定位,让鼠标经过的盒子变成定位的盒子,因为定位能压住浮动和标准流,这时候被压住的边框因为变成定位了就显示出来了并且压住了之前压住它的边框,这时候四个边的边框就都显示出来了,所以li:hover里面还需要加上position:relative;而且注意一定得是相对定位,不能是绝对定位和固定定位,因为绝对定位不占有为位置,后面盒子就会跑了。
li:hover {
position:relative;
border: 1px solid blue;
}
有时候盒子里的盒子会有绝对定位,那么父盒子就有相对定位,那盒子有相对定位了,这时候我们就用第二种方法,加z-index:1;
li:hover {
z-index:1;
border: 1px solid blue;
}
2.文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
对于这个我们以前布局思路是,搞一个大盒子,然后左侧一个盒子放图像,右边一个盒子放文字,然后都浮动。
因为浮动元素有不会压住文字的特性,并且文字会环绕着浮动元素,所以我们可以搞一个大盒子,直接往里面丢文字,即文字就是标准流,然后再弄一个浮动的盒子装图像,就可以了。
小细节:一般都是用一个盒子装图片,这样以后更新图片时直接找这个盒子就可以了,就方便很多
3.行内块的巧妙运用
红色框里面的怎么做呢?
我们可能想到的是可能要做很多很多小li,然后给每个小li添加一个浮动,然后 再加给margin把距离调好,然后给每个盒子一个大小,然后再移到版心中间,这样就有些复杂,其实我们可以巧妙使用行内块。
因为行内块元素既可以设置宽度高度,也可以在一行上显示,并且它们之间自动有缝隙就不需要调什么margin值,而且行内块元素最大的特点在于,如果我给最大的那个父盒子添加text-align:center;那里面所有的行内块元素都可以同时实现水平居中对齐。
4.CSS三角强化
如何做这个直角三角形:
/*1.只保留右边的边框有颜色*/
border-color: transparent pink transparent transparent;
/*2.样式都是solid*/
border-style:solid;
/*3.上边框宽度要大,右边框宽度稍小,其余边框为0*/
border-width:100px 50px 0 0;
然后把这个三角形定位到对应的位置即可
8.CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容性,我们需要对CSS初始化。
简单理解:CSS初始化是指重设浏览器的样式。(也称为CSS reset)
每个网页都必须先进行CSS初始化。
这里我们以京东css初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体\9ED1\4F53
宋体\5B8B\4F53
微软雅黑\5FAE\8F6F\96C5\9ED1