2023高频经典前端面试题(es6+webpack+http网络+性能优化中篇,含答案)
个人主页:不爱吃糖的程序媛
♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!
✨系列专栏:前端面试宝典、JavaScript进阶、vue实战
资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取
ES6篇
1. ES6的新特性?(必考)
参考阮一峰的es6文档:https://es6.ruanyifeng.com/
- let、const
- 变量的解构赋值
- 模板字符串(可以直接进行变量拼接)
- 箭头函数
- … 展开运算符可以将数组或对象里面的值展开;还可以将多个值收集为一个变量
- Symbol
- Set 和Map(应用场景Set用于数据重组,Map用于数据储存)
- Promise
- 类
- Proxy代理使用代理(Proxy)监听对象的操作,然后可以做一些相应事情
- For of
- Async await (是es8引入的,是用来简化promise的异步操作)应用场景?
(讲几个自己熟悉的即可)
2.var let const区别(重点)
var定义变量,没有块的概念,可以跨块访问, 不能跨函数访问。存在变量提升;
let定义变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问。
const用来定义常量,使用时必须赋值,只能在块作用域里访问,而且不能修改。
const定义的常量不可改变,但是定义的应用类型的属性值是可以改变的,因为const仅保证指针不可改变就可以了。
3.map和set的区别
4.Map和object的区别?
5.对Promise的理解(重点)
Promise是异步编程的一种解决方案,所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
优点:他的出现大大改善了异步编程的困境,避免了地狱回调,它比传统的解决方案回调函数和事件更合理和更强大。
Promise的使用场景
解决回调地狱问题
其实Promise在实际的应用中往往起到代理的作用。例如我们发出请求调用服务器数据,由于网络延时原因,我们此时无法调用到数据,我们可以接着执行其它任务,等到将来某个时间节点服务器响应数据到达客户端,我们即可使用promise自带的一个回调函数来处理数据。
//写一个promise
var promise = new Promise(function(resolve, reject) {
console.log('Promise instance');
resolve();
});
const p2 = new Promise(function (resolve, reject) {
cosole.log('1秒之后,调用p1');
setTimeout(() => resolve(p1), 1000)
})
Promise的API你有了解过吗?
参考阮一峰的es6文档:https://es6.ruanyifeng.com/
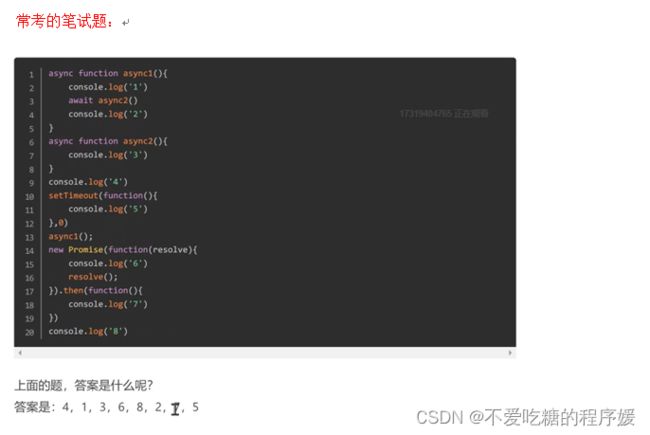
在你回答了关于Promise的API的一些常识之后,面试官会针对promise对你提一些针对化的提问。关于promise也有可能出一些笔试题。你需要重点掌握。
6.对async/await 的理解
async“异步”,async用于声明一个函数是异步的。
而await“等待”的意思,就是用于等待异步完成。
并且await只能在async函数中使用。
通常async、await都是跟随Promise一起使用的。因为async返回的都是一个Promise对象,同时async适用于任何类型的函数上。
async/await对比Promise的优势
• 代码读起来更加同步,Promise虽然摆脱了回调地狱,但是then的链式调⽤也会带来额外的阅读负担
• Promise传递中间值⾮常麻烦,⽽async/await⼏乎是同步的写法,⾮常优雅
• 错误处理友好,async/await可以⽤成熟的try/catch,Promise的错误捕获⾮常冗余
• 调试友好,Promise的调试很差,由于没有代码块,你不能在⼀个返回表达式的箭头函数中设置断点,如果你在⼀个.then代码块中使⽤调试器的步进(step-over)功能,调试器并不会进⼊后续的.then代码块,因为调试器只能跟踪同步代码的每⼀步。
7.export 与 export default的区别?
export与export default均可用于导出常量、函数、文件、模块等
在一个文件或模块中,export、import可以有多个,export default仅有一个
通过export方式导出,在导入时要加{ },export default则不需要,并可以起任意名称
(1) 输出单个值,使用export default
(2) 输出多个值,使用export
(3) export default与普通的export不要同时使用
8.事件扩展符用过吗(…),什么场景下?
常见的场景:等价于apply的方式、将数组展开为构造函数的参数、字面量数组或字符串连接不需要使用concat等方法了、构造字面量对象时,进行浅克隆或者属性拷贝 。
8.说说同源策略和跨域
跨域:两个url的协议、端口号、域名只有有一个不同都是跨域。

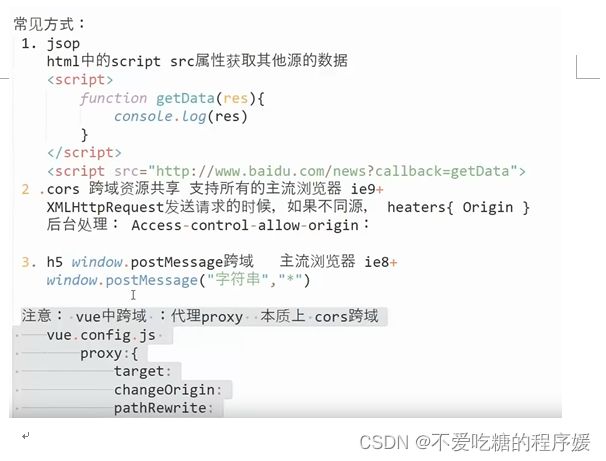
9.怎样解决跨域问题?(重点)
1.jsonp的原理
就是利用script标签没有跨域限制,通过script标签src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。

Webpack工程化篇
1. 是什么?
模块打包工具。
2. 做什么的?
它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(less,Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
实际就是将浏览器不认识的语法编译成浏览器认识的语法。
3、webpack打包原理
把一切都视为模块:不管是 css、JS、Image 还是 html 都可以互相引用,通过定义 entry.js,对所有依赖的文件进行跟踪,将各个模块通过 loader 和 plugins 处理,然后打包在一起。
按需加载:打包过程中 Webpack 通过 Code Splitting 功能将文件分为多个 chunks,还可以将重复的部分单独提取出来作为 commonChunk,从而实现按需加载。把所有依赖打包成一个 bundle.js 文件,通过代码分割成单元片段并按需加载。
4、webpack的核心概念
Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。告诉webpack要使用哪个模块作为构建项目的起点,默认为./src/index.js
output :出口,告诉webpack在哪里输出它打包好的代码以及如何命名,默认为./dist
Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader:模块转换器,用于把模块原内容按照需求转换成新内容。
Plugin:扩展插件,在 Webpack 构建流程中的特定时机会广播出对应的事件,插件可以监听这些事件的发生,在特定时机做对应的事情。
5、gulp/grunt 与 webpack的区别是什么?
三者都是前端构建工具,grunt和gulp在早期比较流行,现在webpack相对来说比较主流,不过一些轻量化的任务还是会用gulp来处理,比如单独打包CSS文件等。
grunt和gulp是基于任务和流(Task、Stream)的。
类似jQuery,找到一个(或一类)文件,对其做一系列链式操作,更新流上的数据, 整条链式操作构成了一个任务,多个任务就构成了整个web的构建流程。
webpack是基于入口的。webpack会自动地递归解析入口所需要加载的所有资源文件,然后用不同的Loader来处理不同的文件,用Plugin来扩展webpack功能。
6、前端为什么要进行打包和构建?
代码层面
体积更小(Tree-shaking、压缩、合并),加载更快
编译高级语言和语法(TS、ES6、模块化、scss)
兼容性和错误检查(polyfill,postcss,eslint)
研发流程层面:
统一、高效的开发环境
统一的构建流程和产出标准
集成公司构建规范(提测、上线)
webpack有哪些优点
专注于处理模块化的项目,能做到开箱即用,一步到位
可通过plugin扩展,完整好用又不失灵活
使用场景不局限于web开发
社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展
良好的开发体验
webpack的缺点
webpack的缺点是只能用于采用模块化开发的项目
7.Webpack的打包流程:
Webpack首先会把配置参数和命令行的参数及默认参数合并,
并初始化需要使用的插件和配置插件等执行环境所需要的参数;
初始化完成后会调用Compiler的run来真正启动webpack编译构建过程,
webpack的构建流程包括compile、make、build、seal、emit阶段,
执行完这些阶段就完成了构建过程。
8.分别介绍什么是loader?什么是plugin?
loader:模块转换器,用于将模块的原内容按照需要转成你想要的内容。
plugin:是用来自定义webpack打包过程的方式,扩展 Webpack 功能的,改变构建结果,它给 Webpack 带来了很大的灵活性。
通过plugins属性来配置需要使用的插件列表的。plugins属性是一个数组,里面的每一项都是插件的一个实例,在实例化一个组件时可以通过构造函数传入这个组件支持的配置属性。
常用loader
css-loader读取 合并CSS 文件
style-loader把 CSS 内容注入到 JavaScript 里
sass-loader 解析sass文件(安装sass-loader,node-sass)
postcss-loader自动添加浏览器兼容前缀(postcss.config配置)
url-loader将文件转换为base64 URI。
vue-loader处理vue文件。
image-loader:加载并且压缩图片文件
babel-loader:把 ES6 转换成 ES5
eslint-loader:通过 ESLint 检查 JavaScript 代码
几个常见的plugin
define-plugin:定义环境变量
terser-webpack-plugin:通过TerserPlugin压缩ES6代码
html-webpack-plugin 为html文件中引入的外部资源,可以生成创建html入口文件
mini-css-extract-plugin:分离css文件
clean-webpack-plugin:删除打包文件
happypack:实现多线程加速编译
如何提高webpack的构建速度
1.通过externals配置来提取常用库
2.利用DllPlugin和DllReferencePlugin预编译资源模块通过DllPlugin来对那些我们引用但是绝对不会修改的npm包来进行预编译,再通过DllReferencePlugin将预编译的模块加载进来。
3.使用Happypack 实现多线程加速编译
4.使用Tree-shaking和Scope Hoisting来剔除多余代码
5.使用webpack-uglify-paralle来提升uglifyPlugin的压缩速度。
6.使用fast-sass-loader代替sass-loader
7.babel-loader开启缓存
什么 是模块热更新?
模块热更新是webpack的一个功能,他可以使得代码修改过后不用刷新浏览器就可以更新。
在应用过程中替换添加删出模块,无需重新加载整个页面,是高级版的自动刷新浏览器。
优点:只更新变更内容,以节省宝贵的开发时间。调整样式更加快速,几乎相当于在浏览器中更改样式。
网络篇
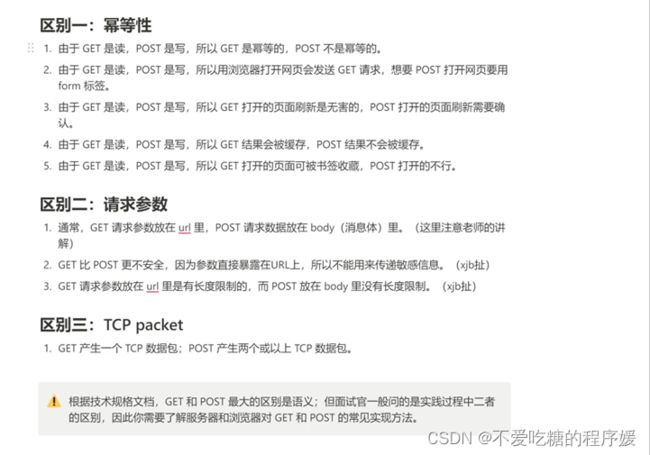
1.get和post的区别?

幂等性是什么?
“幂等性:就是用户对于同一操作发起的一次请求或者多次请求的结果是一致的,不会因为多次点击而产生了副作用。”
2.http缓存方案有:
3.http和https的区别?(常考)
http由什么组成:一个请求报文由请求行、请求头、空行、实体(Get 请求没有)组成。

4.http1和http2的区别?(常考)
多路复用:一个tcp连接从单车道变成了几百个双向通行的车道。

5.http与Tcp的区别?
TCP协议是传输层协议,主要解决数据如何在网络中传输。
http协议是超文本传输协议,是应用层协议,http协议是建立在tcp协议之上的。http协议的特点是客户端发送请求都需要服务端回应,在请求结束后,会主动释放链接。从建立连接到关闭连接的过程称为‘一次连接’。
6.状态码(重点)
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。
响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599)。总共有45个。


8.介绍一下websocket。
1.是什么?
是HTML5的一种新的协议,Websocket是真正实现了全双工通信的服务器向客户端的互联网技术,是单个TCP连接上进行全双工通信协议。
2.HTTP与WebSocket区别?
http是短连接,请求之后会关闭连接。
WebSocket是长连接,只需通过一次请求初始化连接,然后所有的请求和响应都是通过这个TCP连接进行通信。
3.WebSocket特点?
与http协议有良好的兼容性
建立在TCP协议之上,与http同属于’应用层
数据量小、性能开销小、通信高效
可以发送文本和二进制
可以与任意服务器通信
握手阶段采用http协议,默认端口是80和443
协议标识字符ws、加密wss
服务器可以主动向客户端请求
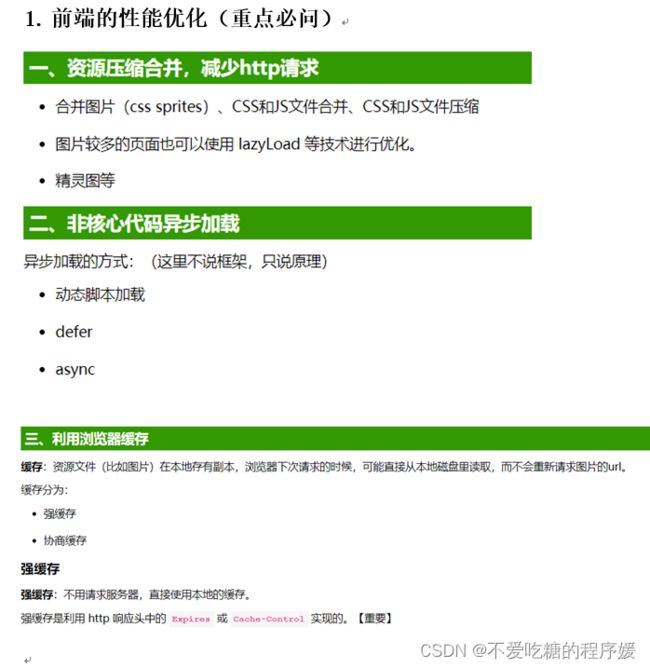
前端性能优化篇
2.怎么解决浏览器的兼容性问题:
3.怎样解决移动端的适配问题(必问)
响应式布局(使用媒体查询来控制样式:在同一个css样式表中,根据不同的分辨率,写不同的css样式。800 1024 1280 1440 1600 1680 1920 )
百分比布局
flex布局
rem
vw vh
Js的方式(控制窗口的大小,缩放)
使用前端框架bootstrap
2. 页面怎样适配不同的浏览器和分辨率
1、在HTML头部增加viewport标签。增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。
2、在CSS文件尾部增加针对不同屏幕分辨率的规则。
@media screen and (max-device-width: 480px) {
#divMain{float: none;width:auto;}
#divSidebar {display:none;}
}
3、布局宽度使用相对宽度。
4、页面使用相对字体,16px就等于1em。
浏览器缓存篇
1.输入一个URL里面发生了什么?(必须知道)
- 浏览器通过DNS(全称 Domain Name System ,即域名系统。)查找该域名的 IP 地址
2.浏览器根据解析得到的IP地址向 web 服务器发送一个 HTTP 请求
3.服务器收到请求并进行处理 - 服务器返回一个响应
5.浏览器对该响应进行解码,解析html为dom、解析CSS为CSS Rule Tree、
dom+ css 生成render-tree 绘图
6.页面显示完成后,浏览器发送异步请求。
7.整个过程结束之后,浏览器关闭TCP连接。
(浏览器–DNS–ip地址—http请求—服务器处理请求----返回响应)
2.Cookie LocalStorage SessionStorage Session 的区别 (重点)
Cookie V.S. LocalStorage
主要区别是 Cookie 会被发送到服务器,而 LocalStorage 不会;
Cookie 一般最大 4k,LocalStorage 可以有 5Mb 甚至 10Mb(各浏览器不同)
LocalStorage V.S. SessionStorage
LocalStorage 一般不会自动过期(除非用户手动清除),而 SessionStorage 在回话结束时过期(如关闭浏览器)
Cookie V.S. Session
Cookie 存在浏览器的文件里,Session 存在服务器的文件里
Session 是基于 Cookie 实现的,具体做法就是把 SessionID 存在 Cookie 里.
3.缓存有哪些?
数据库数据缓存,服务器端缓存,浏览器端缓存,web应用层缓存
4. 强缓存与协商缓存之间的区别?
强缓存:不经过服务器,直接从缓存中读取数据
协商缓存:向服务器发送请求,由服务器决定是从缓存中读取数据,还是由服务器返回新的数据
5.对浏览器的缓存机制的理解(重点)
浏览器缓存的全过程:
• 浏览器第一次加载资源,服务器返回 200,浏览器从服务器下载资源文件,并缓存资源文件与 response header,以供下次加载时对比使用;
• 下一次加载资源时,由于强制缓存优先级较高,先比较当前时间与上一返回 200 时的时间差,如果没有超过 cache-control 设置的 max-age,则没有过期,并命中强缓存,直接从本地读取资源。
• 如果浏览器不支持HTTP1.1,则使用 expires 头判断是否过期;
• 如果资源已过期,则表明强制缓存没有被命中,则开始协商缓存,向服务器发送带有 If-None-Match 和 If-Modified-Since 的请求;
• 服务器收到请求后,优先根据 Etag 的值判断被请求的文件有没有做修改,Etag 值一致则没有修改,命中协商缓存,返回 304;如果不一致则有改动,直接返回新的资源文件带上新的 Etag 值并返回 200;
6.对eventLoop机制的理解?(重点)
答:执行宏任务,然后执行该宏任务产生的微任务,若微任务在执行过程中产生了新的微任务,则继续执行微任务,微任务执行完毕后,再回到宏任务中进行下一轮循环。
宏任务和微任务分别有哪些
• 微任务包括: promise 的回调、node 中的 process.nextTick 、
Async/Await(实际就是promise)
对 Dom 变化监听的 MutationObserver。(html5新特性)
• 宏任务包括: script 脚本的执行、setTimeout ,setInterval ,setImmediate 一类的定时事件,还有如 I/O 操作、UI 渲染等。