梅科尔工作室-第六次网络前端培训(JS)
1、运算符(用于执行代码运算)
算术运算符:加+,减-,乘*,除/,取余%,自增++,自减--
赋值和拓展运算符:赋值=,与c语言相似的+=,-=,*=,/=,%= 以一个举例
a+=1与a=a+1效果一样
比较运算符:==(判断值)1与“1”同,===(判断值和类型)1与“1”不同,一个是数值,一个是字符串,不等于!=,>,<,>=,<=
逻辑运算符:和&&,或||,非!
三目运算符:?:。如果,否则。a>b?a:b;如果a大于b,结果a,否则结果b
2、控制语句(流程控制语句)
流程执行:从上到下,从左到右
选择执行:分支选择
循环执行:重复执行
选择:
if,if...else,if...else if...else if...else(如果...;如果...否则...;如果...否则如果...否则如果...否则...)
switch...case...default...(用的是全等===)
循环:while,do...while,for
while()条件{},do{}while(条件),for(初始化语句;判断语句,控制条件语句){}
while先判断条件,成立执行循环,do...while先执行一次循环体,再判断条件,成立继续执行
for执行语句1,判断,执行一次循环体,执行语句3,再执行语句2判断
while(true){}死循环,判断条件结果恒为1
break,结束本层循环,continue,结束本次循环。
3、数组
数组是按次序排列的一组数据,每个值位置都有编号(从0开始)用【】括起来
3.1、数组定义
隐式创建 var arr=【值1,值2,值3】(常用)
直接实例化 var arr=new Array(值1,值2,值3)
创建数组并定义长度 var arr = new Array(size)
var arr1 = [];console.log(arr1)var arr2 = [1,2,3];console.log(arr2)var arr3 =new Array(1,4,5);console.log(arr3)var arr4 =new Array(2);console.log(arr4)
3.2、基本操作
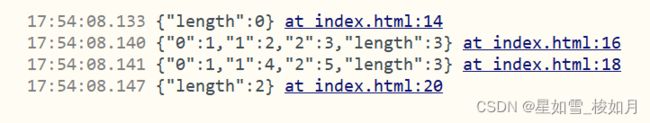
获取数组值:数组名【下标】(从0开始)(不存在越界,不存在时undefined)
设置值:数组名【下标】=(如果不存在下标,创建对应下标并赋值,前面空缺的是empty)
获取长度:数组名.length
设置长度:数组名.length = 值
设置属性(一般不用,不算在数组长度中)arr.name = ["zhangsan"]数组中会出现一个键值对name:“zhangsan”
也可以arr["name"] = "lisi"
name相当于下标,获取方式同理
3.3、数组遍历(访问每一个元素)
(1) for(var i = 0;i<=数组名.length-1;i++){}(算到长度的有值,不遍历属性)
(2) for(var i in 数组名){}(遍历到有下标的(包括属性),如果值为empty不遍历)
(3) forEach(不遍历属性及undefined)
forEach(function(element(名称任意,元素值),index(名称任意,下标)){
})
3.4、数组提供的操作方法
push:添加元素到最后
unshift:添加到最前
pop:删除最后
shift:删除最前
reverse:数组翻转
join(char):数组转字符串(char为用来分隔各值的符号)
indexOf:数组元素索引(找不到为-1)
slice:数组切片,原数组不变
splice:剪接数组,数组改变
concat:数组合并
split:将字符串变成数组(非数组方法,字符串方法)
4、函数(方法)
4.1、定义函数
(1) 函数声明语句(具有声明提升的效果):function 函数名(【参数列表】){
}
(2)函数定义表达式:
var 变量名/函数名 = function(【参数列表】){
}
(3)Function构造函数(基本不用)
var 函数名 = new Function(【参数列表】,函数体)
function fn1(a,b){console.log(a+b);}console.log(fn1)var fn2 = function(a,b) {console.log(a+b);}console.log(fn2);console.log(fn2())var fn3 = new Function('a','b','return(a+b)');console.log(fn3)当函数没有传值,用console.log打印整个函数,加了括号,打印返回值
4.2、函数的参数
定义函数时参数为形参,传递时为实参
注意事项:
(1)实参可省略,对应形参就是undefined
(2)函数形参名相同(一般不这么干),使用时以最后一个值为准
(3)可以给参数默认值:当参数为特殊值时,可以赋值默认值
(4)参数为值传递,传递副本(没有返回值的话,不影响原来数);引用传递时传递地址,操作的是同一个对象
function fn4(x,y){console.log(x+y)}fn4()//NaNfn4(1)//NaNfn4(1,2)//3function fn5(x,x){console.log(x)}fn5(1,2)//2function fn6(x){x = x||"x"console.log(x)}fn6(10)//10fn6()//xfunction fn7(x){x = (x == null||x == undefined)?"x":xconsole.log(x)}fn7()//xfn7(1)//1var num = 10function fn8(num){num = 20;}fn8(num)//10var obj = {name:"zhangsan"}console.log(obj)function fn9(o){o.name = "lisi"console.log(obj)}fn9(obj)//lisi4.3.调用函数
(1)常用:函数名(实参);
(2)函数调用方式(函数一般有返回值):var 变量名 = 函数名(参数)
(3)方法调用模式:对象.函数名(参数)
function fn1(){console.log("aa")}fn1()//aavar fn2 = function(){console.log("bb")return 1}var a = fn2()console.log(a)//1var obj = {name:"zhangsan",age:17,sex:"man",cats:["a","b"],dog:{name:"kiki",age:1},sayHellow:function(){console.log("hello")}}console.log(obj)//obj内部所有数据console.log(obj.sayHellow)//sayHello整个函数console.log(obj.sayHellow())//hello(对象调用函数)4.4、return
作用:
(1)在没有返回值的方法中,用来结束方法
(2)有返回值方法中,一是用来结束方法,二是用来返回值
function a1(){console.log("kaka")return 4console.log("babr")}a1()//kaka4.5、函数的作用域
在js中只有函数有作用域(局部变量与全局变量),在函数中如果声明变量没有用var,就是全局变量(函数必须调用一下,不调用也没用),否则局部。
var aaa = "hello"function a2(){var box1 = 10box2 = 3}a2()console.log(aaa)//hello// console.log(box1)console.log(box2)//3