Android Studio(AS)组件化,自定义组合控件(自定义View),部署到GitHub并引用。
在Android开学习中,我们经常用到很多组件(如:TextView、ConstraintLayout等),也有很多情况下我们会自定义组件。
有一种应用场景就是:自己做了一个组件或者工具类,但是只在自己当前的project中可以使用。有没有一种方法可以让别人或者其它project,也能非常简单的使用我这个project中的组件或者工具类呢?就像你使用Glide、Gson、OkHttp一样配置一下就能使用?
就是把当前project组件化后,放到GitHub上,再在别的project中配置两行gradle就可以使用了。
话不多说,上最终的使用效果:
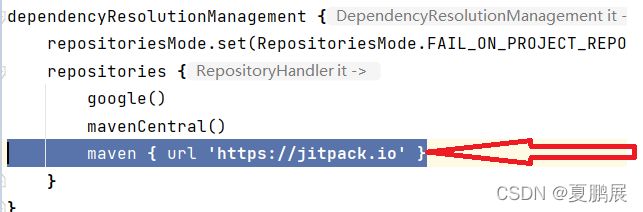
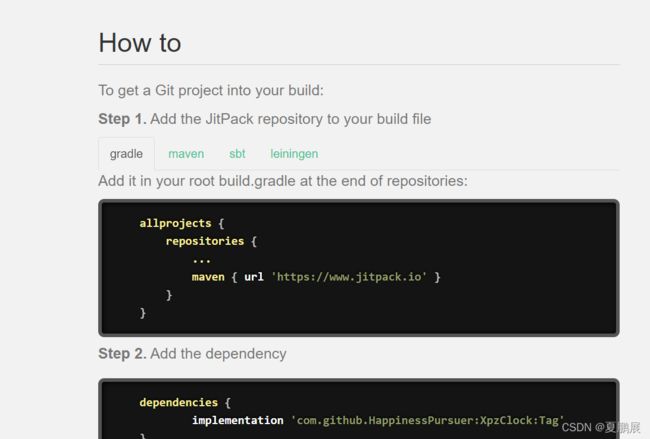
1、配置settings.gradle
2、配置build.gradle
3、在项目代码中使用(输入有提示说明引用成功)
4、最终运行效果,这里的XpzClockView是我自己定义部署在云端的,在任何Android项目中引用了都可以使用,不用写其他任何代码
实现步骤如下:
一、项目组件化
项目组件化可以让你编写的代码耦合性降低,并且在之后作为组件引用到其他项目的时候能够避开Manifest文件的干扰。现在我们简单做一遍项目组件化
(1)新建安卓project
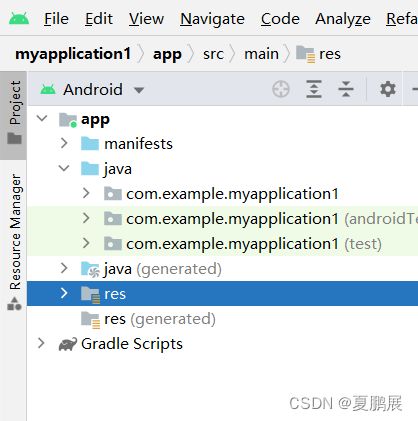
结果如下:
(2)新建module
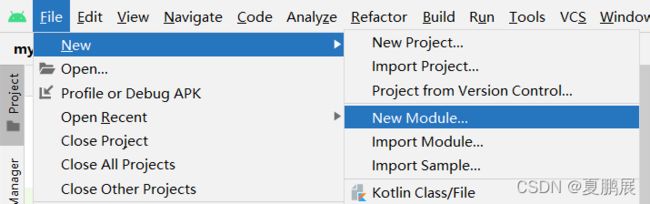
点击菜单栏File→New→New Module
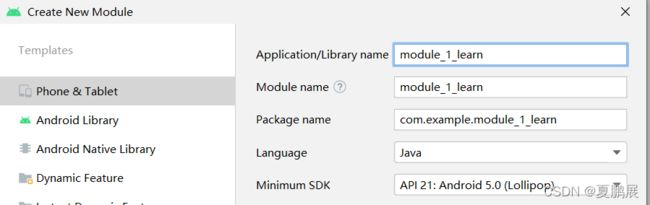
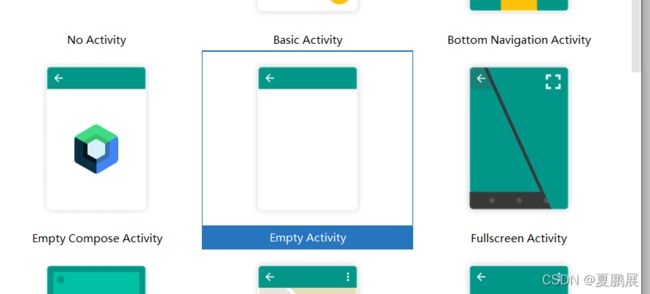
打开如下界面:
左边一排是新建module的种类,新手选第一个就行,第一个可以在Application和Library之间自由切换。
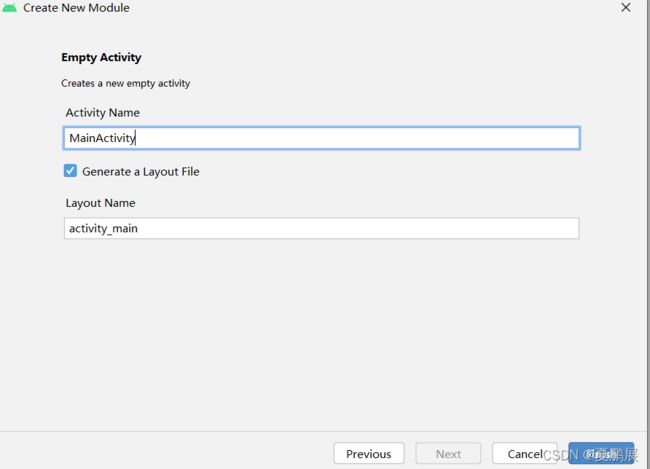
输入Application/Library name,尽量小写如:
Next
Next
大型项目中此处的ActivityName一般会改动,咱们暂时先不管它,点Finish即可。
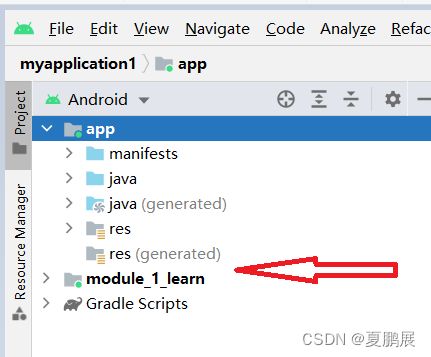
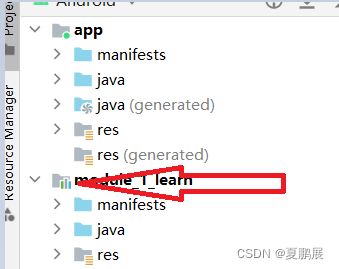
等一会,它会自动加载配置,配置成功后,项目就多了一个module如下:
Android项目结构中 可以看出它是与项目自带的module(就是app)是并列的。
我们修改它的build.gradle配置就可以让这个module的类型在Application与Library之间切换。
Application与Library之间的区别,就是:Application可以独自运行,而Library不能,Library的作用类似于我们引用的ExternalLibrary(各种jar包)。
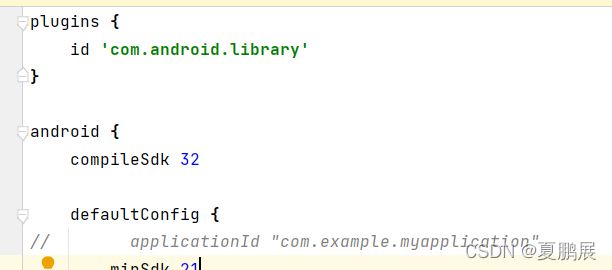
(3)更改module配置:
更改以下两部分的内容:
更改之后如下:
再点击Sync Now,此时可以看到module上的图标由点变成了条形图的样子:
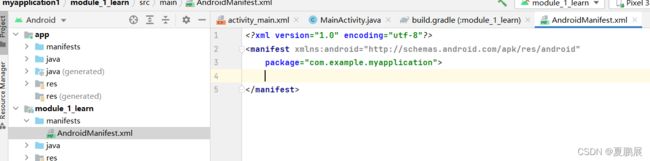
(4)更改manifest.xml中的内容(或配置build.gradle)
打开Manifest.xml
删除application节点
(也可以在build.gradle中设置sourceSet main让它如果是Application就加载其他的manifest.src)
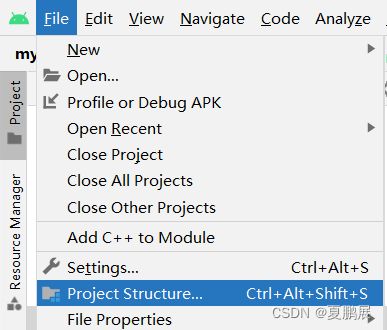
(5)设置项目结构
打开project structure
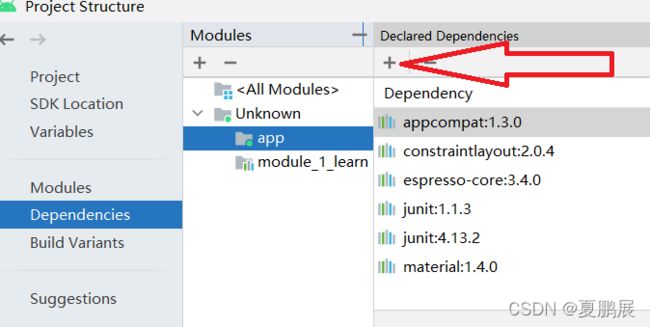
选择Dependencies设置modules之间的依赖
选择app,点击右边的加号
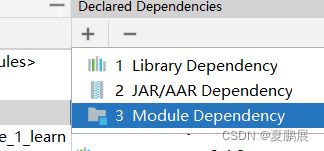
选第三个Add Module Dependency
选择刚才创建的module并ok
此时可以在app这个模块的build.gradle中找到:
二、自定义组合控件
自定义组件有三种:自定义View、自定义ViewGroup、自定义组合控件,其中最简单的是第三种自定义组合控件。以下实现最简单的第三种。
/*自定义控件一:组合控件
* 1、自定义一个布局,与下述要继承的ViewGroup相同,并设置相关图片资源(drawable)
* 2、定义一个类(view),继承自view Group,如linearLayout。并修改构造方法、使用Inflater加载布局。如:InputNumberView
* 3、在这个类中定义相关属性,获取相关属性:比如给颜色,大小,限制等等。如:InputNumberView中的number和一系列组件
* 4、在当前类中给控件添加事件和属性
* 5、对外暴露接口
* */三、将项目上传到Git
(1)注册并登录GitHub
https://github.com/
(2)打开设置
(3)点击开发者选项
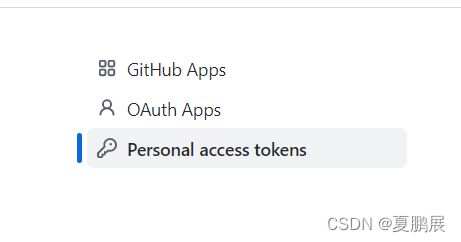
(4)点击personer tokens
(5)点击生成新token
(6)根据AndroidStudio要求的权限设置权限并提交生成Token
(7)复制Token给AndroidStudio
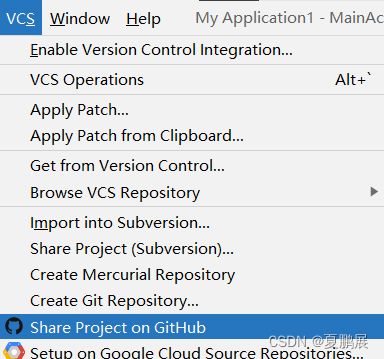
(8)在AndroidStudio的VCS中上传整个项目到GitHub:Commit→Push
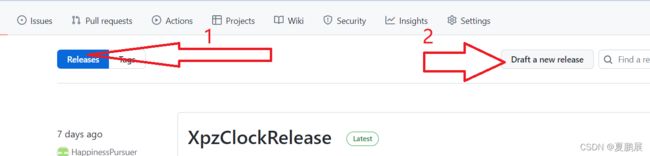
(9)在GitHub中查看项目,并选择Tags
选择release,并新建release
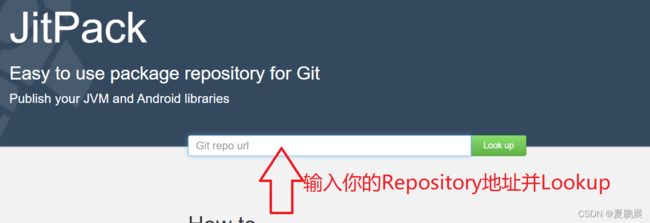
(10)在jitpack中输入项目仓库的地址查看release
https://www.jitpack.io/
lookup之后果然找到了我发布的release版本
此处获得的配置可以在任何下载了AndroidStudio的电脑上使用了
四、gradle引用并实现(如开头)
本文操作环境:
Android Studio Bumblebee | 2021.1.1 Patch 2
Build #AI-211.7628.21.2111.8193401, built on February 17, 2022
Runtime version: 11.0.11+9-b60-7590822 amd64
VM: OpenJDK 64-Bit Server VM by Oracle Corporation
Windows 10 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 8
Registry: external.system.auto.import.disabled=true