【Android】【移动应用开发】基础案列
跑马灯效果
⚪页面布局代码如下:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#55333333"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:singleLine="true"
android:text="欢迎注册卡特曼大学计算机学院智慧校园平台,注册成功后,你可以方便获得校内咨询!"
android:textColor="#FFFF00"
android:textSize="20dp"/>
计算器的实现
⚪页面布局代码如下:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#ffc0cb"
tools:ignore="MissingConstraints">
<TextView
android:id="@+id/txtresult"
android:background="#79BFB9"
android:layout_margin="4dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|right"
android:hint="显示结果"
android:textSize="32sp"
android:lines="5" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_clear"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:layout_weight="1"
android:textColor="#CF7E07"
android:textSize="25sp"
android:text="C"/>
<Button
android:id="@+id/btn_del"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#B68B4C"
android:layout_weight="2"
android:text="DEL"/>
<Button
android:id="@+id/btn_div"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:textSize="25sp"
android:layout_weight="1"
android:textColor="#B9C91D"
android:text="÷"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_1"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="1"/>
<Button
android:id="@+id/btn_2"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="2"/>
<Button
android:id="@+id/btn_3"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="3"/>
<Button
android:id="@+id/btn_add"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:layout_weight="1"
android:textColor="#B9C91D"
android:text="+"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_4"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="4"/>
<Button
android:id="@+id/btn_5"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="5"/>
<Button
android:id="@+id/btn_6"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="6"/>
<Button
android:id="@+id/btn_dec"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#B9C91D"
android:layout_weight="1"
android:text="-"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_7"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="7"/>
<Button
android:id="@+id/btn_8"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="8"/>
<Button
android:id="@+id/btn_9"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="9"/>
<Button
android:id="@+id/btn_mul"
android:onClick="calClick"
android:layout_width="match_parent"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#B9C91D"
android:layout_weight="1"
android:text="×"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_0"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#0ECD16"
android:layout_weight="1"
android:text="0"/>
<Button
android:id="@+id/btn_dot"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:textSize="25sp"
android:textColor="#B9C91D"
android:layout_weight="1"
android:text="."/>
<Button
android:id="@+id/btn_equ"
android:onClick="calClick"
android:layout_width="0dp"
android:layout_height="80sp"
android:textSize="25sp"
android:layout_weight="2"
android:textColor="#B9C91D"
android:text="="/>
LinearLayout>
LinearLayout>
androidx.constraintlayout.widget.ConstraintLayout>
⚪Java代码如下:
package com.example.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.style.TtsSpan;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnAdd, btnDec, btnMul, btnDiv, btnEqu, btnClear, btnDel;//用于存放其他功能按钮
private TextView txtResult;
private StringBuffer digitA = new StringBuffer(), digitB = new StringBuffer();
private boolean isChar = false;//标记是否按下运算符
private int operator = 0;//默认运算符为+
private boolean isDigitA = true;//标记第1个操作数,用于退格删除txtResult中内容
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
operator = 0; //运算符+
isChar = true;
isDigitA = false;
}
});
btnDec.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
operator = 1;//运算符-
isChar = true;
isDigitA = false;
}
});
btnMul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
operator = 2;//运算符×
isChar = true;
isDigitA = false;
}
});
btnDiv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
operator = 3;//运算符÷
isChar = true;
isDigitA = false;
}
});
btnEqu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
float da = Float.parseFloat(digitA.toString());
float db = Float.parseFloat(digitB.toString());
switch (operator) {
case 0:
txtResult.setText(da + db + "");
break;
case 1:
txtResult.setText(da - db + "");
break;
case 2:
txtResult.setText(da * db + "");
break;
case 3:
txtResult.setText(da / db + "");
break;
}
isChar = true;
isDigitA = true;
}
});
btnClear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
digitA = new StringBuffer();
digitB = new StringBuffer();
isChar = false;
txtResult.setText("");
}
});
btnDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String temp = txtResult.getText().toString();
if (isDigitA) {
digitA = new StringBuffer();
if (temp.length() > 0)
if (temp.length() == 1) {
temp = "0";
} else {
temp = temp.substring(0, temp.length() - 1);
}
txtResult.setText(temp);
digitA.append(txtResult.getText().toString());
} else {
digitB = new StringBuffer();
if (temp.length() > 0)
if (temp.length() == 1) {
temp = "0";
} else {
temp = temp.substring(0, temp.length() - 1);
}
txtResult.setText(temp);
digitB.append(txtResult.getText().toString());
}
}
});
}
void init() {
btnAdd = (Button) this.findViewById(R.id.btn_add);
btnDec = (Button) this.findViewById(R.id.btn_dec);
btnMul = (Button) this.findViewById(R.id.btn_mul);
btnDiv = (Button) this.findViewById(R.id.btn_div);
btnEqu = (Button) this.findViewById(R.id.btn_equ);
btnClear = (Button) this.findViewById(R.id.btn_clear);
btnDel = (Button) this.findViewById(R.id.btn_del);
txtResult = (TextView) this.findViewById(R.id.txtresult);
}
public void calClick(View view) {
switch (view.getId()) {
case R.id.btn_0:
if (isChar) {//如果已经按过运算符,将显示结果区域清空,并将0
txtResult.setText("");
digitB.append("0");
txtResult.setText(digitB.toString());
} else {
digitA.append("0");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_1:
if (isChar) {
txtResult.setText("");
digitB.append("1");
txtResult.setText(digitB.toString());
} else {
digitA.append("1");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_2:
if (isChar) {
txtResult.setText("");
digitB.append("2");
txtResult.setText(digitB.toString());
} else {
digitA.append("2");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_3:
if (isChar) {
txtResult.setText("");
digitB.append("3");
txtResult.setText(digitB.toString());
} else {
digitA.append("3");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_4:
if (isChar) {
txtResult.setText("");
digitB.append("4");
txtResult.setText(digitB.toString());
} else {
digitA.append("4");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_5:
if (isChar) {
txtResult.setText("");
digitB.append("5");
txtResult.setText(digitB.toString());
} else {
digitA.append("5");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_6:
if (isChar) {
txtResult.setText("");
digitB.append("6");
txtResult.setText(digitB.toString());
} else {
digitA.append("6");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_7:
if (isChar) {
txtResult.setText("");
digitB.append("7");
txtResult.setText(digitB.toString());
} else {
digitA.append("7");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_8:
if (isChar) {
txtResult.setText("");
digitB.append("8");
txtResult.setText(digitB.toString());
} else {
digitA.append("8");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_9:
if (isChar) {
txtResult.setText("");
digitB.append("9");
txtResult.setText(digitB.toString());
} else {
digitA.append("9");
txtResult.setText(digitA.toString());
}
break;
case R.id.btn_dot:
if (isChar) {
txtResult.setText("");
digitB.append(".");
txtResult.setText(digitB.toString());
} else {
digitA.append(".");
txtResult.setText(digitA.toString());
}
break;
}
}
}
高仿QQ登录界面的实现
⚪页面布局代码如下:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1F83D2">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/rlayouttop">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:src="@mipmap/skin_about_brand"/>
RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/rlayoutmiddle"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="25dp"
android:layout_below="@+id/rlayouttop"
android:background="#fff">
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/edtUserName"
android:layout_marginLeft="10dp"
android:drawableLeft="@mipmap/login_icon_account"
android:drawablePadding="5dp"
android:background="@null"
android:hint="请输入QQ号码"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:scaleType="center"
android:src="@mipmap/row_down"/>
RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/llmiddle"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@+id/rlayoutmiddle"
android:layout_marginTop="1dp"
android:background="#ffff">
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/edtPWD"
android:layout_marginLeft="10dp"
android:drawableLeft="@mipmap/login_icon_password"
android:drawablePadding="5dp"
android:background="@null"
android:hint="请输入QQ密码"
android:inputType="numberPassword"/>
LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/btnLogin"
android:layout_below="@+id/llmiddle"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="#8AD2F4"
android:text="登录"
android:textColor="#050505"
android:textSize="24sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingTop="10dp"
android:layout_marginTop="390dp">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnLogin"
android:text="记住密码"
android:paddingLeft="10dp"
android:textSize="20sp"
android:textColor="#ffff"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnLogin"
android:text="忘记密码"
android:layout_alignRight="@+id/dtnLogin"
android:textSize="20sp"
android:layout_marginLeft="200dp"
android:textColor="#ffff"
tools:ignore="UnknownId" />
LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:paddingBottom="10dp"
android:text="还没有账号?立即注册>>"
android:textColor="#ffff"/>
RelativeLayout>
RelativeLayout>
androidx.constraintlayout.widget.ConstraintLayout>
⚪Java代码如下:
package com.example.qq;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText edtUserName,edtPWD;
private Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edtUserName = (EditText) this.findViewById(R.id.edtUserName);
edtPWD = (EditText) this.findViewById(R.id.edtPWD);
btnLogin = (Button) this.findViewById(R.id.btnLogin);
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String sUserName=edtUserName.getText().toString();
String sPWD=edtPWD.getText().toString();
if(sUserName.equals("2021")&&sPWD.equals("2021")){
Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_LONG).show();
}else {
Toast.makeText(MainActivity.this,"QQ号或密码错误,请重新输入!",Toast.LENGTH_LONG).show();
}
}
});
}
}
高仿注册界面
⚪页面布局代码如下:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#047269">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:layout_height="wrap_content">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/imgreturn"
android:src="@mipmap/row_left"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/btn_back"
android:background="@null"
android:text=" 返回"
android:textSize="20dp"
android:textColor="#ffffff"
tools:ignore="UnknownId" />
RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="用户注册"
android:textSize="25dp"/>
RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#55333333"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:singleLine="true"
android:text="欢迎注册卡特曼大学计算机学院智慧校园平台,注册成功后,你可以方便获得校内咨询!"
android:textColor="#FFFF00"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/txt_username"
android:layout_marginLeft="10dp"
android:text="用 户 名:"
android:textColor="#000000"
android:textSize="20dp"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/edt_name"
android:layout_marginRight="10dp"
android:maxLines="1"
android:hint="请输入用户名"/>
LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="登录密码:"
android:textColor="#000000"
android:textSize="20dp"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/edt_pass"
android:layout_marginRight="10dp"
android:hint="请输入密码(6~12位)"
android:inputType="textPassword"
android:maxLines="1"
android:text=""/>
LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="确认密码:"
android:textColor="#000000"
android:textSize="20dp"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/edt_pass1"
android:layout_marginRight="10dp"
android:hint="请输入密码(6~12位)"
android:inputType="textPassword"
android:maxLines="1"
android:text=""/>
LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="性 别:"
android:textColor="#000000"
android:textSize="20dp"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/rg_sex"
android:checkedButton="@+id/aur_rb_boy"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_boy"
android:text="男"
android:textColor="#000000"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_gril"
android:layout_marginLeft="50dp"
android:text="女"
android:textColor="#000000"/>
RadioGroup>
LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_address"
android:layout_marginLeft="10dp"
android:text="出 生 地:"
android:textColor="#000000"
android:textSize="20dp"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/s_provinces"
android:layout_weight="1"
android:entries="@array/provinces_array"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/s_citys"
android:layout_weight="1"
android:entries="@array/citys_array"/>
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="我的爱好:"
android:textColor="#000000"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb_reading"
android:layout_marginRight="10dp"
android:text="读书"
android:textColor="#000000"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb_reading1"
android:layout_marginRight="10dp"
android:text="编码"
android:textColor="#000000"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb_reading2"
android:layout_marginRight="10dp"
android:text="唱歌"
android:textColor="#000000"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb_reading3"
android:layout_marginRight="10dp"
android:text="游泳"
android:textColor="#000000"/>
LinearLayout>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自我评价:"
android:textColor="#000000"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:text=" 勤劳 "
android:textColor="#000000"
android:textSize="20dp"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_qinlao"
android:layout_marginLeft="15dp"
android:numStars="5"
android:rating="2"
android:stepSize="0.5"/>
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:text=" 上进 "
android:textColor="#000000"
android:textSize="20dp"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_shangjin"
android:layout_marginLeft="15dp"
android:numStars="5"
android:rating="2"
android:stepSize="0.5"/>
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:text=" 勇敢 "
android:textColor="#000000"
android:textSize="20dp"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_yonggan"
android:layout_marginLeft="15dp"
android:numStars="5"
android:rating="2"
android:stepSize="0.5"/>
LinearLayout>
LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/zhuce"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:textSize="30dp"
android:background="#2196F3"
android:text="立即注册"/>
LinearLayout>
androidx.constraintlayout.widget.ConstraintLayout>
高仿QQ主消息界面
⚪页面布局代码如下:
- 新建顶部布局文件top.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fbfbfb"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ"
android:textStyle="bold"
android:textColor="#2196F3"
android:textSize="25dp"/>
LinearLayout>
- 新建低部布局文件bottom.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#ffffff"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/llmsg"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgsg"
android:src="@mipmap/xiaoxi_n"
android:background="#000000"/>
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/llmsg1"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/lianxiren_n"
android:id="@+id/imgsg1"
android:background="#000000"/>
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/llmsg11"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgsg11"
android:src="@mipmap/dongtai_n"
android:background="#000000"/>
LinearLayout>
LinearLayout>
- 新建主界面布局文件main_layout.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top">include>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/id_contet"
android:layout_weight="1">
FrameLayout>
<include layout="@layout/bottom">include>
LinearLayout>
androidx.constraintlayout.widget.ConstraintLayout>
- 添加三个布局文件用于在主界面的FrameLayout位置动态显示内容
1)布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="朋友消息显示界面"
android:textSize="40dp"
android:gravity="center"/>
LinearLayout>
2)Java代码
package com.example.qqfangzhenyemian;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class XiaoXiActivity extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.xiao_xi,container,false);
}
}
底部有几个按钮,就创建几个【同上】类似的就可了;
⚪主界面Java代码如下(MainActivity.java):
package com.example.qqfangzhenyemian;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.content.Intent;
import android.view.View;
import android.os.Bundle;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private LinearLayout llmsg;//消息按钮
private LinearLayout llmsg1;//联系人按钮
private LinearLayout llmsg11;//动态按钮
private ImageView imgMsg;//信息图片
private ImageView imgMsg1;//联系人图片
private ImageView imgMsg11;//动态图片
//初始化三个Fragment
private Fragment tabMSg;
private Fragment tabMSg1;
private Fragment tabMSg11;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
//设置3个导航布局的单机事件
llmsg.setOnClickListener(this);
llmsg1.setOnClickListener(this);
llmsg11.setOnClickListener(this);
}
public void onClick(View v) {
//将底部的按钮图标设置为初始状态
imgMsg.setImageResource(R.mipmap.xiaoxi_n);
imgMsg1.setImageResource(R.mipmap.lianxiren_n);
imgMsg11.setImageResource(R.mipmap.dongtai_n);
switch (v.getId()) {
case R.id.llmsg:
setSelect(0);
break;
case R.id.llmsg1:
setSelect(1);
break;
case R.id.llmsg11:
setSelect(2);
break;
}
}
//初始化界面上的所有要使用到的组件
void initView() {
llmsg=(LinearLayout) this.findViewById(R.id.llmsg);
llmsg1=(LinearLayout) this.findViewById(R.id.llmsg1);
llmsg11=(LinearLayout) this.findViewById(R.id.llmsg11);
imgMsg=(ImageView) this.findViewById(R.id.imgsg);
imgMsg1=(ImageView) this.findViewById(R.id.imgsg1);
imgMsg11=(ImageView) this.findViewById(R.id.imgsg11);
}
//将图片设置为亮色的,切换为显示的内容的Fragment
private void setSelect(int i) {
FragmentManager fm=getSupportFragmentManager();
//创建一个事务
FragmentTransaction transaction=fm.beginTransaction();
//先隐藏所有的Fragement,然后根据单机的选项处理具体要显示的Fragement
hideFragment(transaction);
switch (i) {
case 0://单机的qq选项
if (tabMSg == null) {
tabMSg = new XiaoXiActivity();
//将聊天界面的Fragment添加到Activity中
transaction.add(R.id.id_contet, tabMSg);
} else {
transaction.show(tabMSg);
}
imgMsg.setImageResource(R.mipmap.xiaoxi_y); //将图片设置为另外一种效果
break;
case 1:
if (tabMSg1 == null) {
tabMSg1 = new LianXiRenActivity();
transaction.add(R.id.id_contet, tabMSg1);
} else {
transaction.show(tabMSg1);
}
imgMsg1.setImageResource(R.mipmap.lianxiren_y);
break;
case 2:
if (tabMSg11 == null) {
tabMSg11 = new DongTaiActivity();
transaction.add(R.id.id_contet, tabMSg11);
} else {
transaction.show(tabMSg11);
}
imgMsg11.setImageResource(R.mipmap.dongtai_y);
break;
}
transaction.commit();//提交事务
}
//隐藏所有的Fragment
private void hideFragment(FragmentTransaction transaction) {
if (tabMSg != null) {
transaction.hide(tabMSg);
}
if (tabMSg1 != null) {
transaction.hide(tabMSg1);
}
if (tabMSg11 != null) {
transaction.hide(tabMSg11);
}
}
}
倒计时器的实现
⚪页面布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:hint="请输入倒计时时间"
android:id="@+id/edttime"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/btn"
android:text="开始计时"/>
LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/txttime"
android:textSize="20dp"
android:layout_gravity="center_horizontal"
android:textStyle="bold"
android:text=" "/>
LinearLayout>
⚪Java代码如下:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.loader.content.AsyncTaskLoader;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button btn;
private TextView txttime;
private EditText edttime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CountDownTimer CountDownTimer;
btn = (Button) this.findViewById(R.id.btn);
txttime = (TextView) this.findViewById(R.id.txttime);
edttime =(EditText) this.findViewById(R.id.edttime);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
long time = Integer.parseInt(edttime.getText().toString())*1000;
new MyCount(time, 1000).start();
}
} );
AsyncTask d;
}
private class MyCount extends CountDownTimer {
public MyCount (long time, long interval) {
super(time, interval);
}
@Override
public void onFinish() {
txttime.setText("时间到!");
}
@Override
public void onTick(long millis) {
int hour = (int) millis /1000 / 3600;
int minute = (int) millis /1000 % 3600 / 60;
int second = (int) millis /1000 % 3600 % 60;
txttime.setText("倒计时:"+hour +":"+minute+":"+second);
}
}
}
下载设置(进度条)
⚪页面布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/jindutiao"
style='@style/Widget.AppCompat.ProgressBar.Horizontal'
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/shuzhi"
android:textSize="25dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xiazai"
android:layout_gravity="center"
android:text="下载"/>
LinearLayout>
⚪Java代码如下:
package com.example.lianxi;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btn;
ProgressBar pb;
TextView tv;
int i = 0;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
pb.setProgress(i);
tv.setText(i+"%");
}
};
Runnable runnable = new Runnable() {
@Override
public void run() {
while (i<100) {
handler.sendEmptyMessage(i);
try {
//每隔0.5s进度条更新一次
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
i++;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) this.findViewById(R.id.xiazai );
pb = (ProgressBar) this.findViewById(R.id.jindutiao );
tv = (TextView) this.findViewById(R.id.shuzhi );
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
i=0;
new Thread(runnable).start();
}
});
}
}
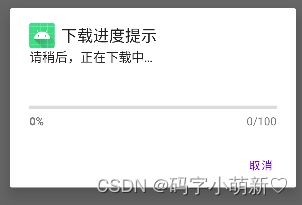
下载设置(对话框进度条)
⚪Java代码如下:
ProgressDialog dialog = new ProgressDialog(this);
dialog.setTitle("下载进度提示"); // 设置标题
dialog.setIcon(R.mipmap.ic_launcher); //设置图标
dialog.setMessage("请稍后,正在下载中…");// 设置提示信息
dialog.setIndeterminate(false);// 设置进度条不明确才可以显示具体进度
dialog.setProgress(0); // 设置当前进度值
dialog.setSecondaryProgress(0); // 设置第二进度值
dialog.setMax(100); //设置进度条最大值
dialog.setCancelable(false); // 设置按返回值取消进度条
dialog.setButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//点击取消后的事件
} });
dialog.show();
新闻界面设置
(1)
• 在layout文件夹中新建left_layout.xml文件;
• 在该XML文件中放置一个ListView用于显示新闻条目;
left_layout.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lvnews"/>
LinearLayout>
2)
• 在layout文件夹中再新建right_layout.xml文件;
• 在该XML文件中放置一个TextView显示标题,EditView显示新闻内容;
right_layout.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我校召开大学生思想政治工作领导小组会议"
android:id="@+id/tvtitle"
android:gravity="center"
android:textSize="20sp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:ems="10"
android:inputType="textMultiLine"
android:text="我虽然是一个是比较内向,但是也有热情开朗的一面,很容易和他人交往,不会斤斤计较,对于别人的批评也能欣然接受。和陌生人初次见面时,也很能和对方聊得来。思维敏捷,头脑灵活。情绪比较稳定,对于生活中的变化和各种问题,一般都能比较沉着地应对,但遇到重大挫折时,或在紧急情况下,也可能会有一些情绪波动。能较好地协调自己的想法和别人的想法,一方面,对事物有自己的判断和想法,不会人云亦云;另一方面,也听得进别人的意见,不会固执己见。有时也可能过分冲动,自我约束力比较差。有自己的目标和理想,虽然不是特别远大,但会持续地去追求。客观理智,注重现实,独立坚强。遇事果断、自信。能坚持完成自己计划的事情,少数情况下,也可能会情绪失控或有所懈怠,但一般都能保持心情平和,在遇到重大挑战或紧急情况时,也可能比较紧张。我的思想道德观念比较强,能考虑集体和他人,做事认真、细心。"/>
LinearLayout>
3)activity_main.xml文件
• 在该XML文件中放置两个fragment,并设置相关属性;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/left_fragment"
android:name="com.example.caogao.BlankFragment"
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:id="@+id/right_fragment"
android:name="com.example.caogao.BlankFragment2"
tools:layout="@layout/right_layout"/>
LinearLayout>
MainActivity.java 功能Java文件
package com.example.caogao;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView lvNews;
private String[] titles = {"我校召开大学生领导小组会议", "我校在西部计划考核中获得佳绩", "北方民族大学学习强国号今日上线"};
private String[] news = {"我虽然是一个是比较内向,但是也有热情开朗的一面,很容易和他人交往,不会斤斤计较,对于别人的批评也能欣然接受。和陌生人初次见面时,也很能和对方聊得来。思维敏捷,头脑灵活。情绪比较稳定,对于生活中的变化和各种问题,一般都能比较沉着地应对,但遇到重大挫折时,或在紧急情况下,也可能会有一些情绪波动。能较好地协调自己的想法和别人的想法,一方面,对事物有自己的判断和想法,不会人云亦云;另一方面,也听得进别人的意见,不会固执己见。有时也可能过分冲动,自我约束力比较差。有自己的目标和理想,虽然不是特别远大,但会持续地去追求。客观理智,注重现实,独立坚强。遇事果断、自信。能坚持完成自己计划的事情,少数情况下,也可能会情绪失控或有所懈怠,但一般都能保持心情平和,在遇到重大挑战或紧急情况时,也可能比较紧张。我的思想道德观念比较强,能考虑集体和他人,做事认真、细心。",
"后来上初中了,是在其他县城中上的,这所学校的教学水平还是很好的,而且所有的课程都是用国语上,当时还是挺高兴的。回想起来,不知道为什么,初中的三年并没有留给我太深刻的印象,觉着自己这三年在学校里边充当的是一个按部就班认真学习的学生,虽然有时候不认真听课。三年的初中生活过得匆匆、平淡,虽然没有什么刻骨铭心的回忆,但是三年间我交到了一群在你遇到困难、需要帮助时会毫无疑问地倾囊相助的朋友,这份情谊是我一生的收获。高中毫无征兆地来了,真正“三更灯火五更鸡”的日子,这三年因为付出了许多许多,现在回想起来心里很充实,也明白了原来每天跟同学朋友一起为理想、目标奋斗的日子是那么的可贵与幸福。尤其在我们高三的时候,学校为我们专门弄空出了一个宿舍楼,让我们安心学习。我们毕业生搬到了新的宿舍楼,那是一个条件更为艰苦的地方,也正是在那里我过了一年的集体生活,让我初步的学会了自立。很艰苦,很拼命,很煎熬,但是很深刻,很充实,很美好,这是我对高中三年整体上的概括评价,其实,真正说起来,又怎么能说得尽呢。",
"我是一个比较喜欢安静的人,相对于热闹的场合,我更喜欢静静地呆在自己的小空间里,或者看书,或者听歌,总之安静就好。大多数人对我的第一印象是比较高冷,不过,深入了解我的话,会发现我还是比较开朗的。性格上,有些内向,不大习惯在众人面前展示自己,这是我性格方面的弱点之一吧,因为现在的社会需要外向,能够展示自己的人更多一些。我的优点很多,缺点也很多。我做事比较认真,只要是自己决定去做的事情,我都会踏踏实实地去完成,力求尽善尽美。而且,我对人真诚实在,如果我交下的朋友遇到困难,我会没有条件创造条件也要去帮忙。我能吃苦耐劳,有一定的组织,交流和创新能力,并能保持乐观的心态去对待每一件事,细心,对事认真负责。此外,善良、有爱心同情心等等,我相信我都做到了这些。至于缺点,遇事不够冷静,有时行事鲁莽,爱冲动,说话做事不加以细致考虑。有时候遇见困难,我会退缩,不能坚决地去克服。还有,惰性比较大,不够勤奋,自制力也有待提高,执行力欠缺,有时制定了计划不能做到严格执行。专业兴趣上,我比较喜欢理工类的,也正是我现在所学的计算机专业,我认为此专业可以让我紧跟时代步伐,不掉队,接触到时代最顶端科技。"};
private ArrayAdapter arrayAdapter = null;
private TextView tvTitle;
private EditText edtContent;
private Object Adater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvNews = this.findViewById(R.id.lvnews);
tvTitle = this.findViewById(R.id.tvtitle);
edtContent = this.findViewById(R.id.editText);
arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, titles);
lvNews.setAdapter(arrayAdapter);
lvNews.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
tvTitle.setText(titles[i]);
edtContent.setText(news[i]);
}
});
}
}
商品列表布局
activity_main.xml布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
新建item_layout.xml布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="70dp"