GridView 绑定数据不满一页时填充空行的方法
ASP.NET学习笔记系列:
ASP.NET 2.0 提供了非常强大的绑定能力,而 ASP.NET 2.0 新增的 GridView 控件更是充分体现和发挥了数据绑定强大的功能。GridView 的数据绑定和页面显示可以通过简单的代码实现,大大提高了开发效率。
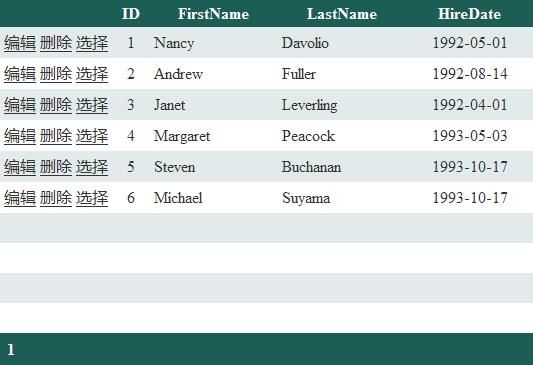
不过有个地方让人不爽,就是在使用分页时,如果绑定的数据不满一页,那么 GridView 仅显示绑定的数据。例如,将 GridView 的 PageSize 设置为 10,每页显示 10 条数据,如果当前查询仅返回了 6 条数据,那么 GridView 就显示这 6 条数据,如果当前查询返回了多于 10 条数据,那么 GridView 则显示 10 条数据,这样当执行不同的查询时,GridView 时而显示 10 条数据,时而显示 1、2、3、……,9 条数据,GridView 的显示区域随着绑定的数据条数的变化而变化,给人很糟糕的交互体验。
 |
 |
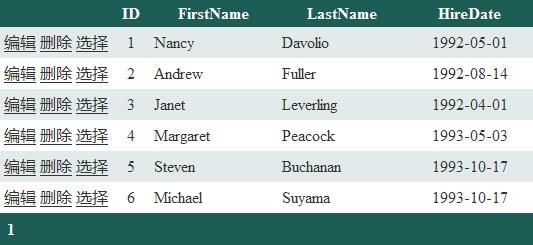
怎么办?如果能够不管绑定的数据条数是多是少,都能始终显示相同的行数就好了,也就是说,当 GridView 绑定的数据条数不满一页时,通过某种方法在 GridView 中添加空行,使 GridView 能够始终显示 PageSize 设置的行数。
那么怎样添加空白行呢?还是利用 GridView 的 DataBound 事件,在绑定结束后,通过判断 GridView 的 Rows 属性将行数补充到和 PageSize 设置的大小一样,具体代码和效果如下:
{
if (gridView.Rows.Count != 0 && gridView.Rows.Count != gridView.PageSize)
{
Control table = gridView.Controls[ 0 ];
if (table != null )
{
for ( int i = 0 ; i < gridView.PageSize - gridView.Rows.Count; i ++ )
{
int rowIndex = gridView.Rows.Count + i + 1 ;
GridViewRow row = new GridViewRow(rowIndex, - 1 , DataControlRowType.Separator, DataControlRowState.Normal);
row.CssClass = (rowIndex % 2 == 0 ) ? " alternate " : " item " ;
for ( int j = 0 ; j < gridView.Columns.Count; j ++ )
{
TableCell cell = new TableCell();
cell.Text = " " ;
row.Controls.Add(cell);
}
table.Controls.AddAt(rowIndex, row);
}
}
}
}
需要注意到是:
1. 添加的 GridViewRow 的 RowType 需要设置成 Seperator;
2. 设置空白行内地 TableCell 属性时,应注意 GridView 对应列的 Visible 属性是否设置为 false,和 GridView 的 AutoGenerateCollomn 是否设置为 true,如果是,那么应该对应的做一些处理。
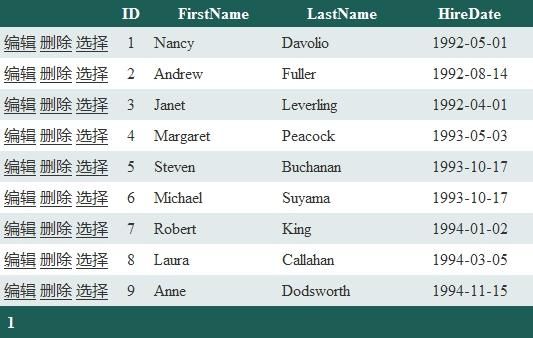
最后的填充了空白行的 GridView 效果如图: