JS学习笔记——jquery
JavaScript库
JavaScript库:即library ,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库 就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、 show ,比如获取元素等。
简单理解:就是一一个JS文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如jQuery ,就是为了快速方便的操作DOM ,里面基本都是函数(方法)。
jQuery的概念
jQuery是一一个快速、简洁的JavaScript 库,其设计的宗旨是"write Less , Do More”, 即倡导写更少的代码,做更多的事情。
j就是JavaScript; Query 查询;意思就是查询js ,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
jQuery封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。
jQuery优点
轻量级。核心文件才几+kb ,不会影响页面加载速度
跨浏览器兼容。基本兼容了现在主流的浏览器
链式编程、隐式迭代
对事件、样式、动画支持,大简化了DOM操作
支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
免费、开源
jQuery基本使用
jQuery的入口函数
$(function () {
//此处是页面DOM加载完成的入口
});
$(document).ready(function() {
//此处是页面DOM加载完成的入口
});
1. 等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成, jQuery帮我们完成了封装。
2.相当于原生js中的DOMContentloaded.
3.不同于原生js中的load事件是等页面文档、外部的js文件、css文件、 图片加载完毕才执行内部代码。
jQuery的顶级对象$
$是jQuery的别称,在代码中可以使用jQuery代替$ ,但一般为了方便,通常都直接使用$。
jQuery对象和DOM对象
1.用原生JS获取来的对象就是DOM对象
2. jQuery方法获取的元素就是jQuery对象。
3. jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)。
4.jQuery对象只能使用jQuery 方法,DOM 对象则使用原生的JavaScirpt 属性和方法
DOM对象与jQuery对象之间是可以相互转换的。因为原生js比jQuery更大,原生的一些属性和方法 jQuery没有给我们封装要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1. DOM对象转换为jQuery对象: $(DOM对象)
$('div')2. jQuery对象转换为DOM对象(两种方式)
$('div')[index] //index是索引号
$('div').get(index) //index 是索引号jQuery选择器
jQuery基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
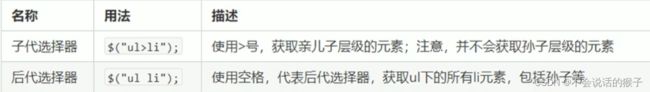
$("选择器") //里面选择器直接写CSS选择器即可,但是要加引号jQuery层级选择器
隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
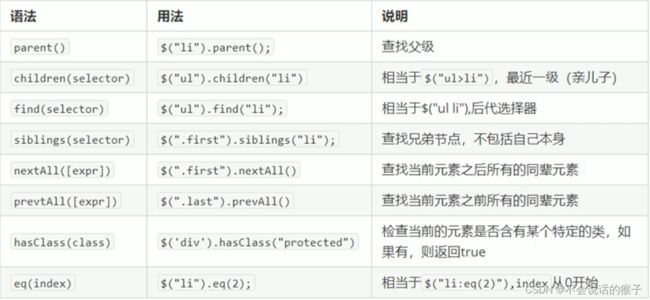
jQuery筛选选择器
jQuery筛选方法
链式编程
$(this).css('color','red").sibling().css('color','');
jQuery样式操作
操作css方法
参数只写属性名,则是返回属性值
$(this).css("color");2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号。
$(this)css("color","red");3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号,
如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号。
$(this).css({"color":"white","font-size":"20px"});设置类样式方法
作用等同于以前的classList ,可以操作类样式,注意操作类里面的参数不要加点。
添加类
$( "div").addClass("current");移除类
$("div").removeClass("current");切换类
$("div").toggleClass("current");jQuery动画效果
显示隐藏效果
1.显示语法规范
show([speed,[easing],[fn]])2.显示参数
(1)参数都可以省略,无动画直接显示。
(2) speed :三种预定速度之一 的字符串( "slow" , "normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
(3) easing : (Optional)用来指定切换效果,默认是"swing”, 可用参数"linear" 。
(4) fn: 回调函数,在动画完成时执行的函数,每个元愫执行次。
1.隐藏语法规范
hide([speed,[easing],[fn]])(1)参数都可以省略,无动画直接显示。
(2) speed :三种预定速度之一 的字符串( "slow" , "normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
(3) easing : (Optional)用来指定切换效果,默认是"swing”, 可用参数"linear" 。
(4) fn: 回调函数,在动画完成时执行的函数,每个元愫执行次。
1.滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])事件切换
hover([over,]out)( 1 ) over:鼠标移到元素上要触发的函数(相当于mouseenter )
( 2 ) out:鼠标移出元素要触发的函数(相当于mouseleave )
事件切换hover如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
动画队列及其停止排队方法
1.动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2.停止排队
stop()(1 ) stop()方法用于停止动画或效果。
(2)注意: stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
淡入淡出效果
fadeToggle([speed,[easing][fn]])
2.淡入淡出切换效果参数
(1)参数都可以省略。
(2) speed :三种预定速度之一 的字符串( "slow" , "normal” ,or "fast" )或表示动画时长的秒数值(如: 1000)。
(3) easing : (Optional)用来指定切换效果,默认是"swing” , 可用参数"linear" 。
1.渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])2.效果参数
( 1 ) opacity透明度必须写,取值0~1之间。
( 2 ) speed :三种预定速度之- 的字符串(“slow" ,"normal" , or "fast” )或表示动画时长的毫秒数值(如: 1000)。 必须写
( 3 ) easing : (Optional)用来指定切换效果,默认是"swing" ,可用参数"linear'
( 4 ) fn:回调函数,在动画完成时执行的函数,每个元素执行次。
自定义动画animate
语法
animate(params,[speed],[easing],[fn])(1) params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
(2) speed :三种预定速度之一的字符串( "slow" ,"normal" , or "fast" )或表示动画时长的毫秒数值
(3) easing : (Optional)用来指定切换效果,默认是"swing” , 可用参数"Ilinear" 。
(4) fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如元素里面的href ,比如元嗉里面的type.
1.获取属性语法
prop("属性")2.设置属性语法
prop("属性","属性值")设置或获取元素自定义属性值attr()
用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index=“1" 。该方法也可以获取H5自定义属性。
1.获取属性语法
attr("属性") // 类似原生getAttribute()2.设置属性语法
attr("属性", "属性值") // 类似原生setAttribute()数据缓存data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
1.附加数据语法
data("name'","value") // 向被选元素附加数据2.获取数据语法
date('name') //向被选元素获取数据这个方法获取data-index h5自定义属性第一个不用写 data- 而且返回的是数字型
jQuery内容文本值
1.普通元素内容html() (相当于原生inner HTML)
html() //获取元素的内容
html("内容") //设置元素的内容2.普通元素文本内容text() (相当与原生 innerText)
text() //获取元素的文本内容
text("文本内容") // 设置元素的文本内容
jQuery元素操作
遍历元素
jQuery隐式迭代是对同一元素做了同样的操作。如果想要给同一元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function(index,domEle){ XXXX ;})
1. each()方法遍历匹配的每一个元愫,主要用DOM处理。
2.each每一个里面的回调函数有2个参数: index 是每个元素的索引号; demEle是每个DOM元素对象,不是jquery对象.
3.所以要想使用jquery方法,需要给这个dom元素转换为jquery对象$(domE1e)
$.each (object,function(index,element) { XXX; })1. $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
2.里面的函数有2个参数: index 是每个元素的索引号; element遍历内容
创建元素
$(" ");
2.添加元素
1.内部添加
element.append("内容")把内容放入匹配元素内部最后面,类似原生appendChild。
2.外部添加
element.after("内容") //把内容放入目标元素后面
element.before("内容') // 把内容放入目标元素前面
①内部添加元素,生成之后,它们是父子关系。
②外部添加元素,生成之后,他们是兄弟关系。
删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html("") // 清空匹配的元素内容jQuery尺寸、位置操作
jQuery位置
offset()设置或获取元素偏移
①offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
②该访法有2个属性left. top ,offet().top 用于获取距离文档顶部的距离, offet0.left用于获取距离文档左侧的距离。
③可以设置元素的偏移: offset({ top: 10, left: 30 });
position(获取元素偏移)
①position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
scrollTop0/scrollLeft()设置或获取元素被卷去的头部和左侧
①scrollTop()方法设置或返回被选元素被卷去的头部。
jQuery事件注册
单个事件注册
语法:
element.事件(function() {})
$("div").click(function() {事件处理程序 })事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数。
语法:
element.on(events,[selector],fn)
1. events:一个或多个用空格分隔的事件类型,如"click'或"keydown'。
2. selector: 元素的子元素选择器。
3. fn:回调函数即绑定在元素身上的侦听函数。
off()解绑事件
$("div").off(); // 这个是解除了div身上的所有事件
$("p").off( "click") // 解绑p元素上面的点击事件后面的foo 是侦听函数名
$("ul").off("click","li"); // 解绑事件委托
自动触发事件trigger()
element.click () //第一种简写形式
element.trigger ("type") //第二种自动触发模式
element.triggerHandler (type) //第三种自动触发模式,不会触发元素的默认行为jQuery事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event){ })阻止默认行为: event.preventDefault()或者return false
阻止冒泡: event.stopPropagation()
jQuery对象拷贝
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend()方法
语法:
$.extend([deep],target,object1,[obj ectN])1. deep:如果设为true为深拷贝,默认为false浅拷贝
2. target:要拷贝的目标对象
3. object1:待拷贝到第一个对象的对象。
4. objectN:待拷贝到第N个对象的对象。
5.浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
6.深拷贝,前面加true ,完全克隆(拷贝的对象,而不是地址) ,修改目标对象不会影响被拷贝对象。
jQuery多库共存
jQuery使用$作为标示符,随着jQuery的流行其他js库也会用这$作为标识符,这样-起使用会引起冲突。
jQuery解决方案:
1.把里面的$符号统- -改为jQuery。比如jQuery("div")
2. jQuery变量规定新的名称:
$.noConflict)var xx = $.noConflict();jQuery插件
jQuery插件常用的网站:
1. jQuery插件库http://www.jq22.com/
2. jQuery之家http://www.htmleaf.com/
图片懒加载
(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。我们使用jquery插件库EasyLazyload.
注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面。
vscode:替换快捷键:ctrl+h
全屏滚动( fullpage.js )
gitHub : https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/
bootstrapJS插件:
bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用, 也必须引入jQuery文件。