2种Android图表的简单介绍+折线图、饼图的例子,字节跳动移动架构师学习笔记
setTitle(“PieChartActivity”);
pie = (PieChart) findViewById(R.id.pie);
//②输入数据
//其中两个数字对应的分别是 X轴Y轴
list.add(new PieEntry(25,“Cola”));
list.add(new PieEntry(10, “Sprite”));
list.add(new PieEntry(13, “Fanta”));
list.add(new PieEntry(20, “Suntory”));
list.add(new PieEntry(5, “Rio”));
list.add(new PieEntry(20, “Beer”));
list.add(new PieEntry(17, “Other”));
//③定义一下饼图的颜色
ArrayList colors = new ArrayList();
colors.add(Color.RED);
colors.add(Color.GREEN);
colors.add(Color.CYAN);
colors.add(Color.MAGENTA);
colors.add(getResources().getColor(R.color.blue));
colors.add(Color.LTGRAY);
colors.add(Color.GRAY);
//⑤实例化Dataset
//list是你这条线的数据 “销售比例” 是你对这个饼的描述
PieDataSet PieDataSet = new PieDataSet(list, “销售比例”);
PieDataSet.setSliceSpace(3f); //设置饼状Item之间的间隙
PieDataSet.setColors(colors); //为DataSet中的数据匹配上颜色集(饼图Item颜色)
PieData PieData = new PieData(PieDataSet);
pie.setData(PieData);
}
}
③在AndroidManifest.xml里添加
④实现结果:
二、HelloCharts
支持 Android 2.2 以上;支持折线图、柱状图、饼图、气泡图、组合图;支持预览、放大缩小,滚动,部分图表支持动画;
官方项目地址:https://github.com/lecho/hellocharts-android
1.添加依赖
第一种:
Android Studio/Gradle
Maven Central/jCenter, add dependency to your build.gradle:
dependencies{
compile ‘com.github.lecho:hellocharts-library:1.5.8@aar’
}
`Project 的build.gradle文件中添加
repositories {
maven {
url “https://jitpack.io”
}
}
在 module中的build,gradle 中添加
dependencies {
compile ‘com.github.lecho:hellocharts-android:v1.5.8’
}
第二种:
【简单粗暴】本地导入依赖
下载hellocharts-library-1.5.8.jar
链接:https://pan.baidu.com/s/1MQoHs__I1dSY2tgRs-X_eQ
提取码:ln12
也一样是无论是哪种方式,都需要点击【小象图标】
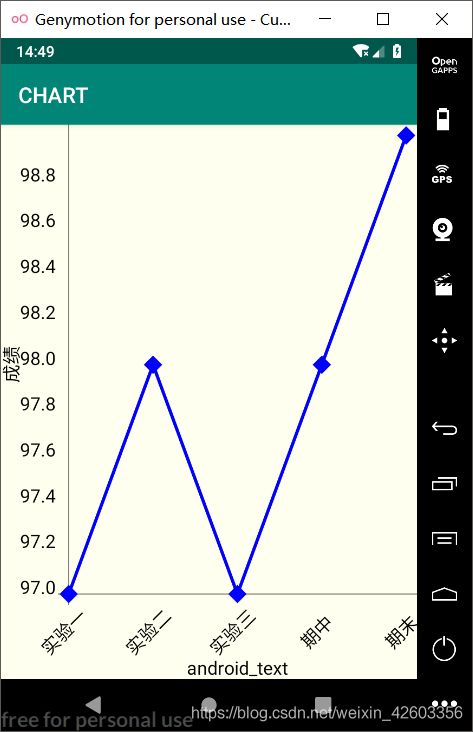
2.折线图
①创建一个布局文件
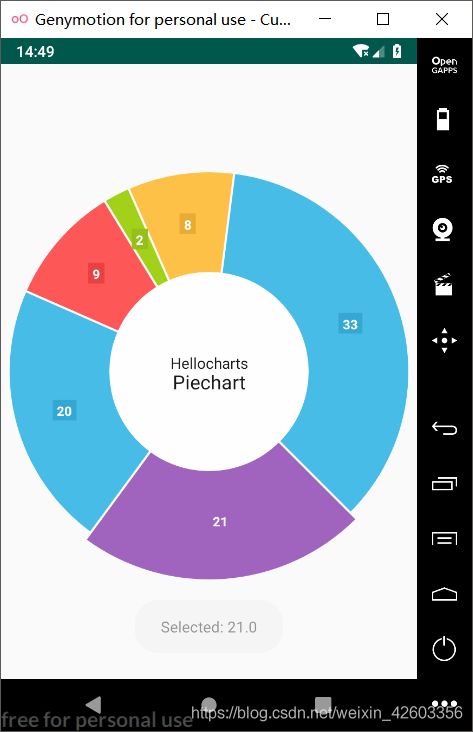
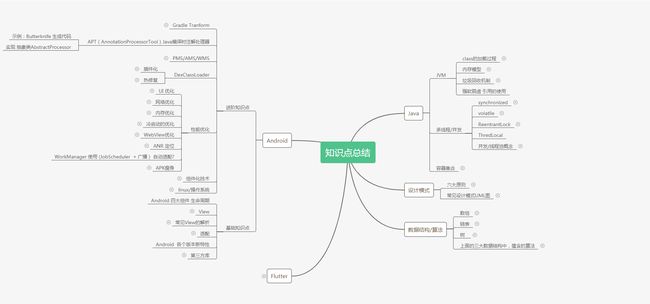
android:id="@+id/line2" android:layout_width=“match_parent” android:layout_height=“match_parent” android:background="#fffff0"> ②建一个LineChartActivity2.java,对折线的参数进行设置,以及输入数据。 import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import android.view.View; import java.util.ArrayList; import java.util.List; import android.graphics.Color; import lecho.lib.hellocharts.gesture.ZoomType; import lecho.lib.hellocharts.model.Axis; import lecho.lib.hellocharts.model.Line; import lecho.lib.hellocharts.model.LineChartData; import lecho.lib.hellocharts.model.PointValue; import lecho.lib.hellocharts.model.ValueShape; import lecho.lib.hellocharts.view.LineChartView; import lecho.lib.hellocharts.model.AxisValue; public class LineChartActivity2 extends AppCompatActivity{ //①定义数据 private LineChartView lineChart; String[] weeks = {“实验一”,“实验二”,“实验三”,“期中”,“期末”};//X轴的标注 int[] weather = {97,98,97,98,99};//图表的数据 private List mPointValues = new ArrayList(); private List mAxisValues = new ArrayList(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.linechart2); lineChart = (LineChartView)findViewById(R.id.line2); getAxisLables();//获取x轴的标注 getAxisPoints();//获取坐标点 initLineChart();//初始化 } //②初始化LineChart的一些设置 private void initLineChart(){ Line line = new Line(mPointValues).setColor(Color.BLUE).setCubic(false); //折线的颜色 List lines = new ArrayList (); line.setShape(ValueShape.DIAMOND);//点的形状 CIRCLE/DIAMOND/SQUARE line.setCubic(false);//曲线是否平滑 line.setFilled(false);//是否填充曲线的面积 line.setHasLabels(true);//曲线的数据坐标是否加上备注 line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据 line.setHasLines(true);//是否用直线显示 line.setHasPoints(true);//是否每个值会有点 lines.add(line); LineChartData data = new LineChartData(); data.setLines(lines); //坐标轴 Axis axisX = new Axis(); //X轴 axisX.setHasTiltedLabels(true); axisX.setTextColor(Color.BLACK); //设置字体颜色 axisX.setName(“android_text”); //表格名称 axisX.setTextSize(17);//设置字体大小 axisX.setMaxLabelChars(5); //最多几个X轴坐标 axisX.setValues(mAxisValues); //填充X轴的坐标名称 data.setAxisXBottom(axisX); //x 轴在底部 // data.setAxisXTop(axisX); //x 轴在顶部 Axis axisY = new Axis(); //Y轴 axisY.setMaxLabelChars(3); //默认是3 axisY.setTextColor(Color.BLACK); //设置字体颜色 axisY.setName(“成绩”);//y轴标注 axisY.setTextSize(17);//设置字体大小 data.setAxisYLeft(axisY); //Y轴设置在左边 // data.setAxisYRight(axisY); //y轴设置在右边 //设置行为属性,支持缩放、滑动以及平移 lineChart.setInteractive(true); lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL); // lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL); lineChart.setLineChartData(data); lineChart.setVisibility(View.VISIBLE); } //③ X 轴的显示 private void getAxisLables(){ for (int i = 0; i < weeks.length; i++) { mAxisValues.add(new AxisValue(i).setLabel(weeks[i])); } } //④ 图表的每个点的显示 private void getAxisPoints(){ for (int i = 0; i < weather.length; i++) { mPointValues.add(new PointValue(i, weather[i])); } } ③在AndroidManifest.xml里添加 ④实现结果 ①创建一个布局文件 android:id="@+id/pie2" android:layout_width=“match_parent” android:layout_height=“match_parent” a ndroid:background="#fffff0"> ②建一个pieChartActivity2.java,定义数据、以及一些饼图参数,设置监听 import java.util.ArrayList; import java.util.List; import lecho.lib.hellocharts.listener.PieChartOnValueSelectListener; import lecho.lib.hellocharts.model.PieChartData; import lecho.lib.hellocharts.model.SliceValue; import lecho.lib.hellocharts.view.PieChartView; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.widget.Toast; public class pieChartActivity2 extends Activity{ //①定义数据 private PieChartView pieChart; private PieChartData pieChardata; List values = new ArrayList(); private int[] data = {21,20,9,2,8,33}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.piechart2); pieChart = (PieChartView) findViewById(R.id.pie2); pieChart.setOnValueTouchListener(selectListener);//设置点击事件监听 setPieChartData(); initPieChart(); } //②获取数据 private void setPieChartData(){ for (int i = 0; i < data.length; ++i) { SliceValue sliceValue = new SliceValue((float) data[i],Utils.pickColor());//这里的颜色是一个工具类,随机选择颜色的 values.add(sliceValue); } } //③定义一些参数 private void initPieChart() { pieChardata = new PieChartData(); pieChardata.setHasLabels(true);//显示表情 pieChardata.setHasLabelsOnlyForSelected(false);//不用点击显示占的百分比 pieChardata.setHasLabelsOutside(false);//占的百分比是否显示在饼图外面 pieChardata.setHasCenterCircle(true);//是否是环形显示 pieChardata.setValues(values);//填充数据 pieChardata.setCenterCircleColor(Color.WHITE);//设置环形中间的颜色 pieChardata.setCenterCircleScale(0.5f);//设置环形的大小级别 pieChardata.setCenterText1(“Hellocharts”);//环形中间的文字 pieChardata.setCenterText1Color(Color.BLACK);//文字颜色 pieChardata.setCenterText1FontSize(14);//文字大小 pieChardata.setCenterText2(“Piechart”); pieChardata.setCenterText2Color(Color.BLACK); pieChardata.setCenterText2FontSize(18); pieChart.setPieChartData(pieChardata); pieChart.setValueSelectionEnabled(true);//选择饼图某一块变大 pieChart.setAlpha(0.9f);//设置透明度 pieChart.setCircleFillRatio(1f);//设置饼图大小 } //④监听事件 private PieChartOnValueSelectListener selectListener = new PieChartOnValueSelectListener() { @Override public void onValueDeselected() { // TODO Auto-generated method stub } @Override public void onValueSelected(int arg0, SliceValue value) { // TODO Auto-generated method stub Toast.makeText(pieChartActivity2.this, "Selected: " + value.getValue(), Toast.LENGTH_SHORT).show(); } }; } ③在AndroidManifest.xml里添加 ④实现结果 参考: MPAndroid官方项目 Hellocharts官方项目 【Android 详细知识点思维脑图(技能树)】 其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。 虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。 这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。 由于篇幅有限,这里以图片的形式给大家展示一小部分。 网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。 参考: MPAndroid官方项目 Hellocharts官方项目 【Android 详细知识点思维脑图(技能树)】 [外链图片转存中…(img-4vLGoF9F-1647520089101)] 其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。 虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。 这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。 由于篇幅有限,这里以图片的形式给大家展示一小部分。 [外链图片转存中…(img-ZMaP0Fkn-1647520089102)] 网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。3.饼图
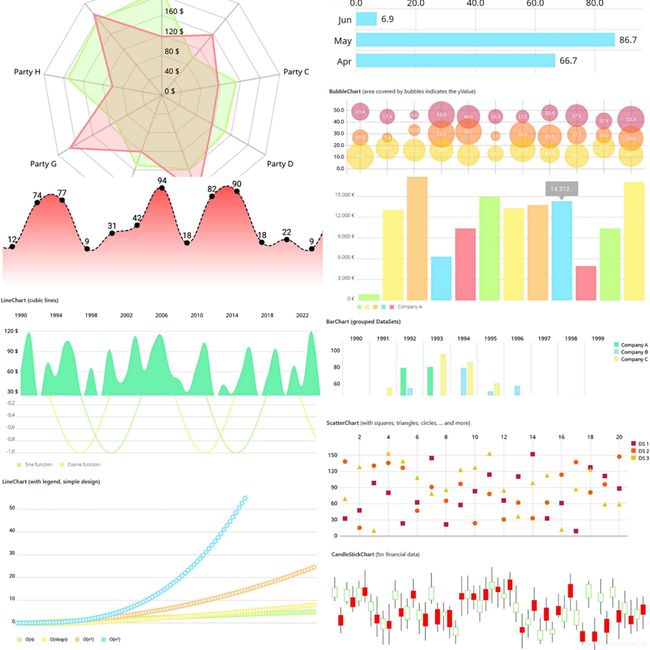
MPAndroidChart官方图片
学习福利
t_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2ZqbnVfc2U=,size_16,color_FFFFFF,t_70#pic_center)学习福利