尚硅谷---AJAX
一、原生AJAX
1.1 AJAX 简介
AJAX 全称Asynchronous JavaScript And XML,就是异步的JS和XML
通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2 XML简介
XML可扩展标记语言
XML被设计用来传输和存储数据
XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据
孙悟空
18
男
现在已经被JSON取代了
{"name":"孙悟空","age":18,"gender":"男"}1.3 AJAX特点
优点:
可以无刷新页面而与服务器端通信
允许根据用户事件来更新部分页面内容
缺点:
没有浏览历史,不能回退
存在跨域问题(同源)
SEO不友好(即无法通过爬虫得到)
1.4 HTTP协议请求报文与响应文本结构
HTTP协议即超文本传输协议,协议详细规定了浏览器和万维网服务器之间互相通信的规则
请求报文
重点是格式与参数
行:POST HTTP/1.1
头:Host:atguigu.com
Cookie:name=guigu
Content-type:application/x-www-form-urlencoded
UserAgent:chrome 83
空行
体:username=admin&password=admin
响应报文
行:HTTP/1.1 200 OK
头:Content-type:text/html;charset=utf-8
Content-length:2048
Content-encoding:gzip
空行
体
尚硅谷
1.5 express框架介绍与基本使用
第一步:初始化
npm init --yes
第二步:安装express框架
npm i express
第三步:编写代码,启动服务器
const express=require('express')
const app=express()
app.get('/',(request,response)=>{
response.send('hello express')
})
app.listen(8000,()=>{
console.log('服务已经启动,8000端口监听中')
})
node .\express.js
二、案例
2.1 案例准备
浏览器端:
AJAX GET 请求
服务器端:
const express=require('express')
const app=express()
app.get('/server',(request,response)=>{
// 设置响应头
// 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体
response.send('HELLO AJAX')
})
app.listen(8000,()=>{
console.log('服务已经启动,8000端口监听中')
})
2.2 AJAX案例基本操作
onreadystatechange详解:
readystate是xhr对象中的属性,表示状态:0 1 2 3 4
0表示未初始化
1表示open方法调用完毕
2表示send方法调用完毕
3表示服务器返回部分结果
4表示服务器返回所有结果
change表示改变
响应状态码:200 404 403 401 500
2xx 表示成功
2.3 AJAX设置请求参数
xhr.open('GET','http://127.0.0.1:8000/server?name=张三&age=18&gender=男')
get方式直接在url后写即可
2.4 AJAX发送POST请求
app.post('/server',(request,response)=>{
// 设置响应头
// 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体
response.send('HELLO AJAX POST')
})2.5 AJAX---POST设置请求体
在send()方法中通过传递参数来设置请求体
xhr.send('a=100&b=200&c=300')
2.6 AJAX设置请求头信息
通过方法setRequestHeader()设置
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
内容可以自定义
xhr.setRequestHeader('name','atguigu')
但会显示跨域问题,需要手动解决
app.all('/server',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Headers','*')
// 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体
response.send('HELLO AJAX POST')
})2.7 服务端响应JSON数据
第一步:
服务器端将对象转换为字符串(JSON.stringify),通过send方法传递给客户端
第二步:
服务器端AJAX设置
手动转换:即JSON.parse(xhr.response)
自动转换:
①xhr.responseType='json'
②通过xhr.response.属性名,即可获得对应的属性值
app.get('/json-server',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin','*')
const data={
name:'ageguigu',
age:18,
gender:'男'
}
let str=JSON.stringify(data)
response.send(str)
}) 2.8 IE缓存问题
IE会有默认的AJAX缓存,解决办法是给url加上时间戳,使得每次的url都不同
xhr.open('GET','http://127.0.0.1:8000/json-server?t='+Date.now())
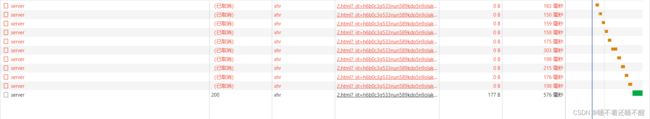
2.9 AJAX请求超时与网络异常处理
通过回调函数xhr.ontimeout=function(){}来设置响应超时的情况:
通过回调函数xhr.οnerrοr=function(){}来设置网络有问题时的情况:
AJAX GET 请求
const express=require('express')
const app=express()
app.get('/delay',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin','*')
setTimeout(function(){
response.send('延迟响应')
},3000)
})
app.listen(8000,()=>{
console.log('服务已经启动,8000端口监听中')
})
2.10 AJAX取消请求
通过xhr.abort()方法取消ajax请求
注意,xhr应该放在点击事件外,用let修饰
Title
2.11 AJAX请求重复发送问题
通过设置表示变量,如果已经发送请求,则表示变量为true,此时取消本次请求;
在服务器处理完数据以后(通过xhr.readyState===4判断),将表示变量设置为false
三、jQuery中的AJAX
3.1 get请求
$.get(url,[data],[callback],[type])
url:请求的URL地址
data:请求·携带的参数
callback:载入成功时回调函数
type:设置返回内容格式,xml/html/script/json/text/_default
$('button').eq(0).click(function(){
// 参数data是响应体
$.get('http://127.0.0.1:8000/jquery-server',{age:100,name:"张三"},function(data){
console.log(data)
})
})3.2 post请求
第四个参数是数据类型,一般为json
3.3 ajax请求
$('button').eq(2).click(function(){
$.ajax({
url:'http://127.0.0.1:8000/jquery-server',
data:{a:100,b:200},
type:'GET',
dataType:'json',
success:function(data){
console.log(data)
},
timeout:2000,
error:function(){
console.log('出错了!!!')
},
headers:{
c:500,
d:800
}
})
})四、Axios发送AJAX请求
4.1 get请求
4.2 post请求
btns[1].onclick=function(){
axios.post('http://127.0.0.1:8000/axios-server',
{
username:'admin',
password:'123'
},{
params:{
id:200,
vip:9
},
headers:{
height:180,
width:200
}
})
}4.3 axios函数
btns[2].onclick=function(){
console.log('aixos函数~')
axios({
method:'post',
url:'http://127.0.0.1:8000/axios-server',
params:{
vip:10,
level:1
},
headers:{
a:100,
b:200
},
data:{
username:'adminnnn',
password:"12321"
}
}).then(response=>{
console.log(response)
// 响应状态码
console.log(response.status)
// 响应状态字符串
console.log(response.statusText)
// 响应头信息
console.log(response.headers)
// 响应体
console.log(response.data)
})
}五、使用fetch发送AJAX请求
六、跨域
6.1 同源策略
同源策略最早由Netscape公司提出,是浏览器的一种安全策略
同源:协议、域名、端口号必须完全相同
违背同源策略就是跨域
6.2 如何解决跨域
6.2.1 JSONP
1)JSONP是什么
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹时凭借程序员的聪明才智开发出来的,只支持get请求
2)JSONP怎么工作的
在网页中有一些标签天生具有跨域能力,比如 img link frame script
JSONP就是利用script标签的跨域能力来发送请求的
3)JSONP的使用
1.动态的创建一个script标签
var script=document.createElement("script")
2.设置script的src
6.2.2 原生jsonp实践
Title
用户名:
app.all('/check-username',(req,res)=>{
const data={
exist:1,
msg:'用户名已经存在'
}
let str=JSON.stringify(data)
res.end(`handle(${str})`)
})6.2.3 jQuery发送AJAX请求
jQuery.getJSON(url, [data], [callback])
通过 HTTP GET 请求载入 JSON 数据。
在 jQuery 1.2 中,您可以通过使用JSONP形式的回调函数来加载其他网域的JSON数据,如 "myurl?callback=?"。jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 注意:此行以后的代码将在这个回调函数执行前执行
参数:
url,[data],[callback]String,Map,FunctionV1.0
url:发送请求地址。
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
``是模板字符串,用于拼接,当内容包括一些参数时,可用{}包括参数放在``之中
Title
app.all('/jq-jsonp',(req,res)=>{
const data={
name:'尚硅谷',
city:['北京','上海','深圳']
}
let str=JSON.stringify(data)
//接收callback参数
let cb=req.query.callback;
//返回结果
res.end(`${cb}(${str})`)
})
6.2.4 CORS
1)什么是CORS?
CORS,跨域资源共享。CORS诗官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求,跨域资源共享标准新增了一组HTTP首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源
2)CORS怎么工作的?
CORS是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行
3)CORS的使用
主要是对服务器端设置:
router.get("/testAJAX",function(req,res){})
Title
const express=require('express')
const {request} = require("express");
const app=express()
app.all('/cors-server',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','http://localhost:63342')
response.send('HELLO CORS~~')
})
app.listen(8000,function(){
console.log('服务器启动了~')
})
AJAX教程结束,然征途漫漫,还需加油~~
完结撒花❀❀~~