VSCode快捷开发必备配置——配置用户代码片段
VSCode开发Vue3环境配置
在我们日常工作中经常会有重复使用到的代码,比如函数封装,请求,异步函数操作等等,这时我们就需要对这些经常用到的代码片段进行封装,通过简短的命令符快速生成,来提高我们的工作效率。
一、插件安装
推荐两个插件
- Vetur
- Vue 3 Snippets
其中,Vetur这个插件主要用于让VSCode识别Vue框架的语法,Vue 3 Snippets这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets(代码片段)。你不需要记住什么snippets,就像往常一样在 vscode 里写代码就好了。比如你可以键入vcom 然后按上下键选中 VueConfigOptionMergeStrategies 再按Enter键,就输入了Vue.config.optionMergeStrategies了。代码片段可参考VSCode中的具体扩展。
二、配置Vue模板
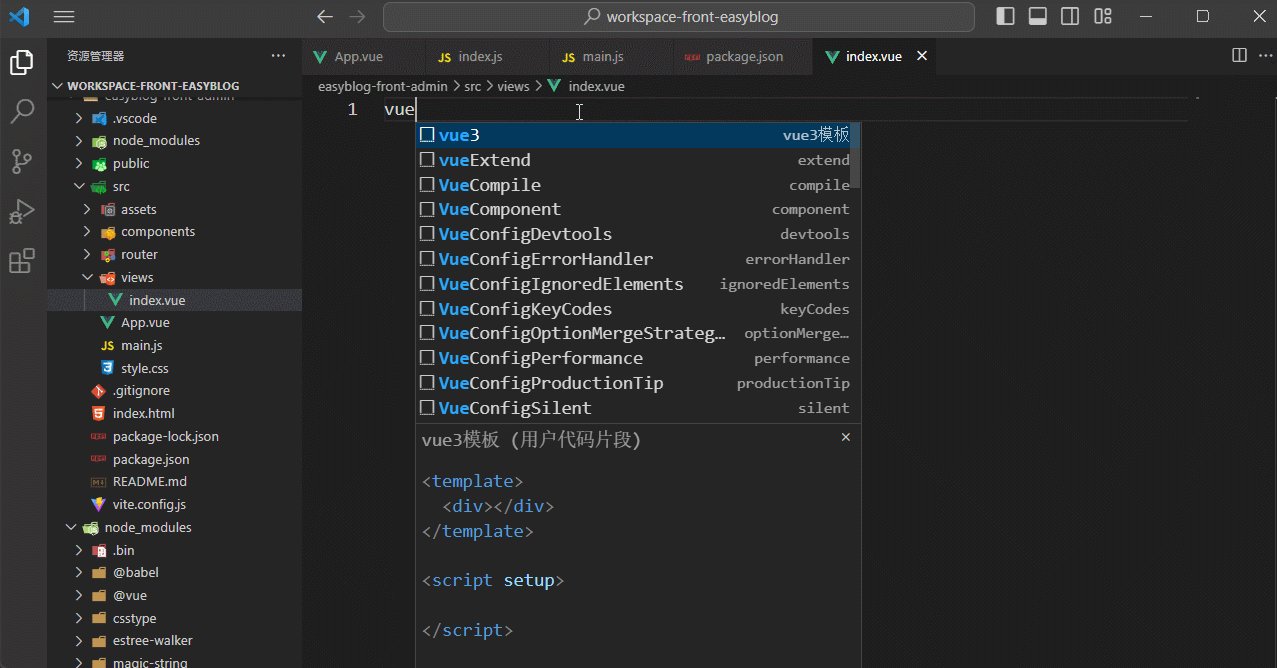
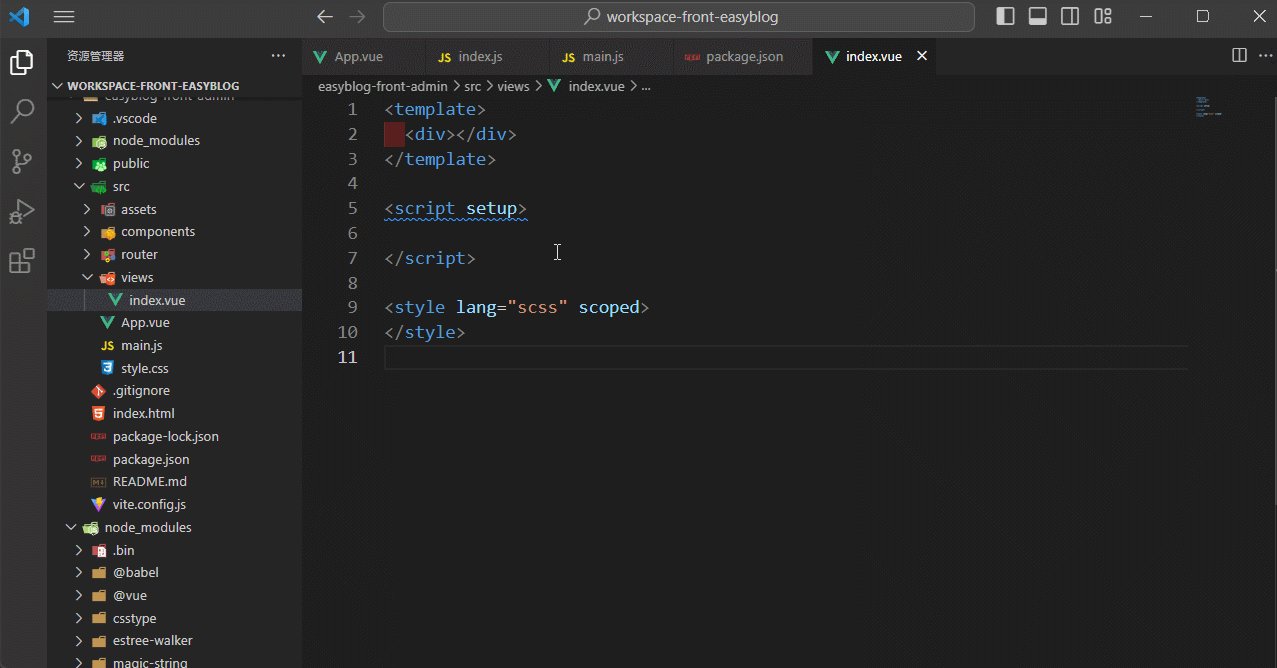
1. 效果展示
2. 配置方法
步骤一:

步骤二:新建全局代码片段 步骤三:输入配置文件名称,并添加快捷代码片段配置代码
步骤三:输入配置文件名称,并添加快捷代码片段配置代码

验证是否生效:

三、常用代码片段配置代码
快速生成Vue3页面
"vue3模板": { //快捷输入的时候显示的提示
"prefix": "vue3",//输入的前缀,就是输入这个会有提示
"description": "vue3模板",//描述
"body": [//这个是一个字符串数组,就是会输出的内容,如果内容含有 双引号,需要转义,比如最下面的lang=\"scss\"
"",
" ",
"",
"",
"",
"",
"",
""
]
},
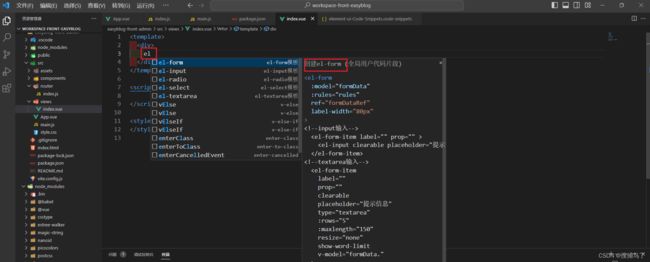
element-ui组件快速生成
{
"el-form模板": {
"prefix": "el-form",
"description": "创建el-form",
"body": [
",
" :model=\"formData\"",
" :rules=\"rules\"",
" ref=\"formDataRef\"",
" label-width=\"80px\"",
">",
"",
" " ,
" ,
" label=\"\"",
" prop=\"\"",
" clearable",
" placeholder=\"提示信息\"",
" type=\"textarea\"",
" :rows=\"5\"",
" :maxlength=\"150\"",
" resize=\"none\"",
" show-word-limit",
" v-model=\"formData.\"",
" >",
" ",
"",
" " ,
" " ,
" 显示信息 ",
" 显示信息 ",
" ",
" ",
"",
" " ,
" " ,
" " ,
" ,
" label=\"\"",
" prop=\"\"",
" clearable",
" placeholder=\"提示信息\"",
" type=\"textarea\"",
" :rows=\"5\"",
" :maxlength=\"150\"",
" resize=\"none\"",
" show-word-limit",
" v-model=\"formData.\"",
" >",
"",
]
},
"el-radio模板": {
"prefix": "el-radio",
"description": "创建el-radio",
"body": [
"",
" " ,
" " ,
" 显示信息 ",
" 显示信息 ",
" ",
" ",
]
},
"el-select模板": {
"prefix": "el-select",
"description": "创建el-select模板",
"body": [
"",
" " ,
" " ,
" watch快速生成
{
"watch使用": {
"prefix": "watch",
"description": "快速实现watch",
"body": [
"watch(() => (newVal, oldVal) => {}, { immediate: true, deep: true });",
]
}
}
参考博客:VSCode 配置用户代码片段