用element创建vue项目(2)登录功能完善
一、表单的数据绑定
1、为el-form加上:model="form"进行数据绑定。
2、为el-form里面的每一个文本输入框绑定到数据对象上具体的属性中。
二、登录组件表单的数据验证
1、为el-form通过属性绑定指定一个rules。
2、在data中定义这个校验对象,每个属性都是一个验证规则。
//这是表单的验证规则对象
loginFormRules: {
//验证用户名是否合法
username: [],
//验证密码是否合法
password: []
}对用户名的验证规则:
{ required: true, message: '请输入登录名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 5 个字符', trigger: 'blur' }3、为不同的表单item项通过prop来指定不同的验证规则。
二、登录组件实现表单的重置
拿到表单的实例对象然后调用resetFields就能实现,这个重置方法是el-form的方法。
那么如何拿到表单的实例对象呢?
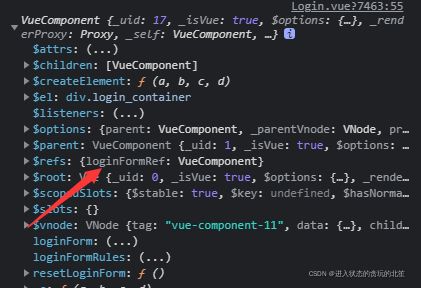
只需要给el-form加一个ref的引用,那么只要获取到loginFormRef,就能拿到表单的实例对象。
可以直接通过loginFormRef来调用resetFields。
为重置按钮绑定一个单击事件
重置 在js里
methods: {
//点击重置按钮,重置登录表单
resetLoginForm() {
console.log(this)
}
}按下重置按钮,此时控制台能输出
resetLoginForm() {
// console.log(this);
this.$refs.loginFormRef.resetFields();
}三、登陆组件登录前的预验证
给登录按钮加一个点击事件@click="login"
login() {
this.$refs.loginFormRef.validate(valid => {
console.log(valid);
})
}四、根据预验证是否发起请求
全局导入axios,把axios这个包挂载到原型对象上
这样,每一个vue的组件都可以通过this直接访问到$http,从而发起axios请求。
import axios from 'axios'
//设置请求的根路径
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
Vue.prototype.$http = axiosthis.$refs.loginFormRef.validate(async valid => {
// console.log(valid);
if(!valid) return;
const {data: res } = await this.$http.post("login", this.loginForm);
//this.$http.post("login", this.loginForm)会输出一个Promise
//可以在此之前加一个await来简化这个Promise
//但是要注意await只能用在被async修饰的方法中
console.log(res);
})if(res.meta.status !== 200) return console.log('登录失败');
console.log('登录成功');最后控制台效果:
五、登陆组件配置弹窗提示
用element ui 里面的message消息提示
首先在element.js里面导入Message组件,注意,这个组件和前几个导入的组件不一样,需要全局挂载到Vue上。这样每一个组件都可以通过this来访问到$message。
//导入弹窗提示组件
import { Message } from 'element-ui'Vue.prototype.$message = Message在Login.vue中修改输出
if(res.meta.status !== 200) return this.$message.error('登录失败!');;
this.$message.success('登录成功');六、登陆组件成功登录之后的行为
1.将登录成功之后的token,保存到客户端的sessionStorage中
1.1项目中除了登录之外的其他API接口,必须在登录之后才能访问
1.2token只应在当前网站打开生效,所以将token保存在session中
window.sessionStorage.setItem("token", res.data.token);2.通过编程式导航跳转到后台主页,路由地址是/home
this.$router.push("/home");components中新建一个Home.vue
home组件
添加相应的路由
import Home from '../components/Home.vue'
{ path: '/home', component:Home }即可跳转到home页面。
七、路由导航守卫控制访问权限
Home是一个有权限的网页,只有在登录情况下才允许被访问。如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。(注:这里只是一个逻辑,判断有无token即可)
//挂载路由导航守卫
router.beforeEach((to, from, next) => {
//to 将要访问的路径
//from 代表从哪个路径跳转而来
//next 是一个函数,表示放行
// next() 放行 next('/login') 强制跳转
if(to.path == '/login') return next()
//获取token
const tokenStr = window.sessionStorage.getItem('token')
if(!tokenStr) return next('/login')
next()
})八、退出功能实现
简而言之就是要销毁掉本地保存的token。这样,后续的请求就不会携带token,必须重新登录生成一个新的token之后才可以访问页面。
Home.vue
退出 export default {
methods: {
logout() {
window.sessionStorage.clear()
//重定向到登录页面
this.$router.push('/login')
}
}
}九、提交登录功能代码
查看状态
git statusgit add .git statusgit commit -m "完成了登录功能"git branchgit checkout mastergit branchgit merge login推送master分支到远程仓库
git push再把login分支推送到远程仓库
git checkout logingit branchgit push -u origin login