github 自定义主页,使用waka-readme-stats统计代码时长,并配置动态更新
前言
简要步骤
- 获取密钥: 登录 wakatime ,获取 Secret API Key 密钥
- 配置IDE: 下载 wakatime 编辑器插件,并配置 Secret API Key 密钥,wakatime 的统计数据来源于编辑器
- 配置仓库密钥:github上 配置 Secret API Key 密钥,授权 github 访问 wakatime 的统计数据
- 配置Github Action工作流:自动定时更新 README.md 上的统计数据
- 配置README.md:设置数据统计占位符
- 手动执行Github Action工作流:工作流是根据.yml配置文件定时执行的,如果想马上执行一次工作流,就需要自己手动执行一次
特别提醒: 第一次配置时,编辑器同步到wakatime需要几个小时,wakatime同步到github需要一天,所以,只要流程没有报错,配置之后提示没有数据(No activity tracked)是正常的,耐心等待就可以了。
欢迎访问我的github自定义主页: https://github.com/xlz122
1.获取密钥
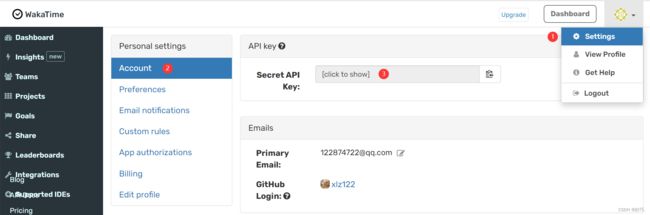
登录 WakaTime 官网,建议直接使用 GitHub 授权登录。
进入 settings / account 页面,Secret API Key 就是密钥,点击一下就会显示
2.配置IDE
本文以vscode为例,其他编辑器参考这里 IDE插件安装教程
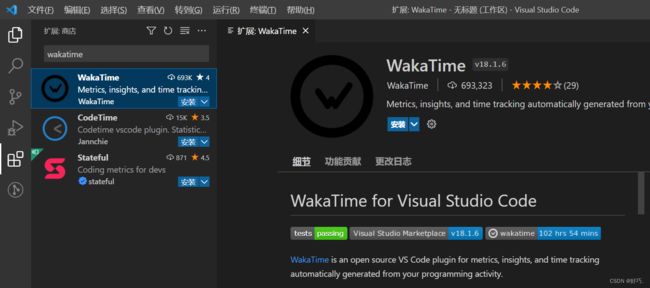
安装 wakatime 插件
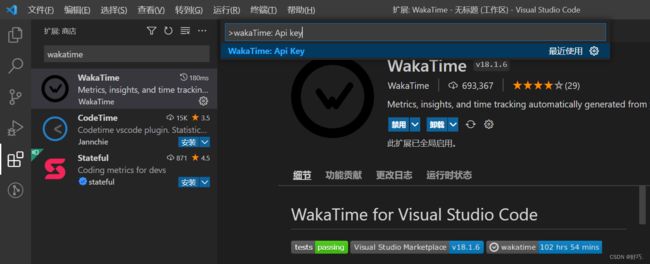
配置 Secret API Key 密钥
使用快捷键 ctrl + shift + p, 接着输入 WakaTime: Api Key,回车
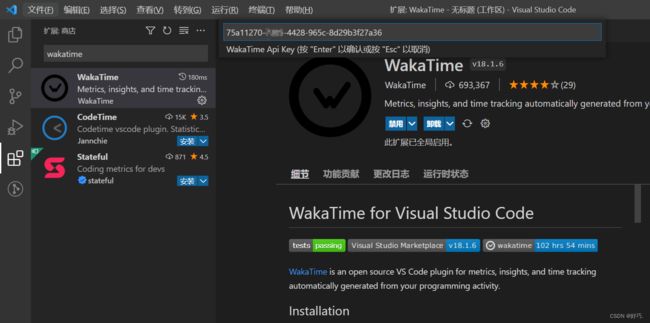
输入Secret API Key 密钥,回车
可以直接点击底部的这个图标或直接访问 WakaTime 进入 wakatime 统计页面
到此为止,本地的开发环境就已经被 WakaTime 监控了,数据会被传输到 WakaTime 然后在 dashboard 中展示
第一次配置,编辑器更改代码后,数据同步需要等待几个小时,请耐心等待
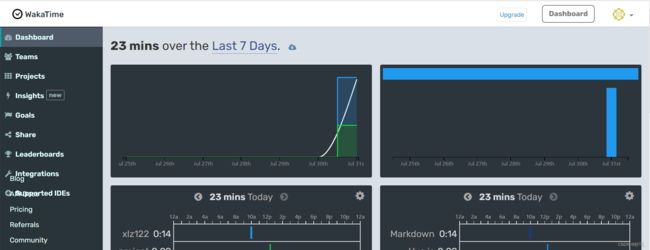
当数据同步好之后,就可以查看数据统计页面了
3.配置仓库密钥
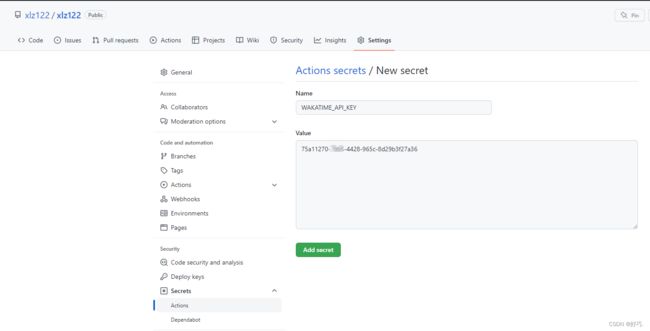
Github 自定义首页的仓库,打开 Settings / Secrets / Actions 页面,点击 New repository secret
![]()
添加 Secret API Key 密钥
Name 为 WAKATIME_API_KEY ,value 为Secret API Key 密钥
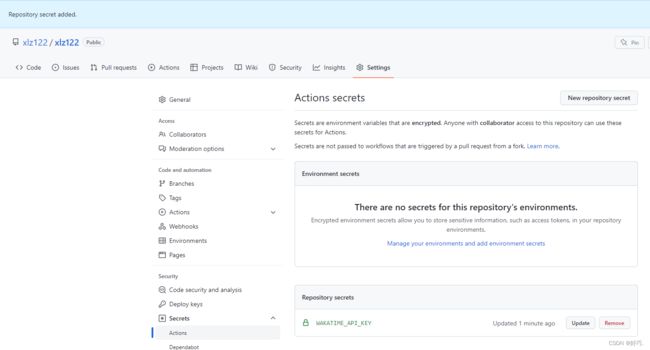
保存后显示如下
获取 GitHub API 令牌, 打开 Settings / Developer settings / Personal access tokens 页面,点击 Generate new token
note 是 GitHub API 令牌备注
Expiration 是 GitHub API 令牌过期时间
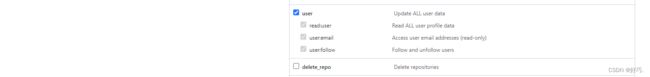
权限部分勾选 repo 和 user
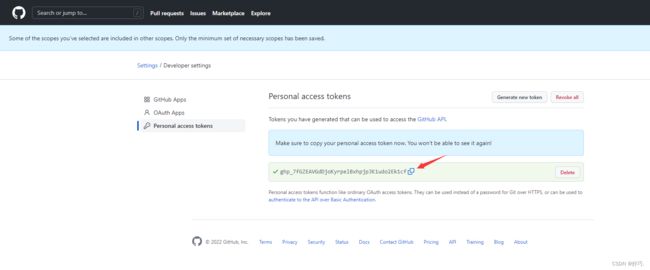
最后点击 Generate token 生成令牌
点击复制 GitHub API 令牌
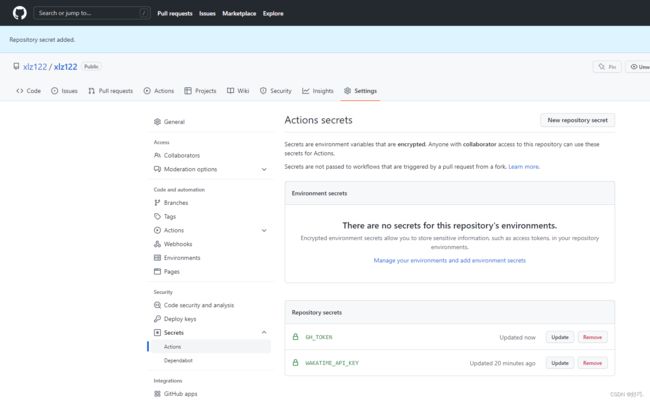
打开自定义仓库的 Settings / Secrets / Actions 页面,点击 New repository secret ,添加 GitHub API 令牌
Name 为 GH_TOKEN ,value 为 GitHub API 令牌
到这里仓库所需密钥就配置完成了
4.配置Github Action工作流
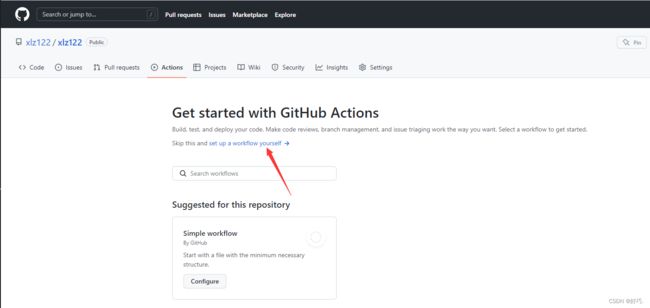
打开自定义首页仓库的 Actions 页面,点击 set up a workflow yourself 设置工作流
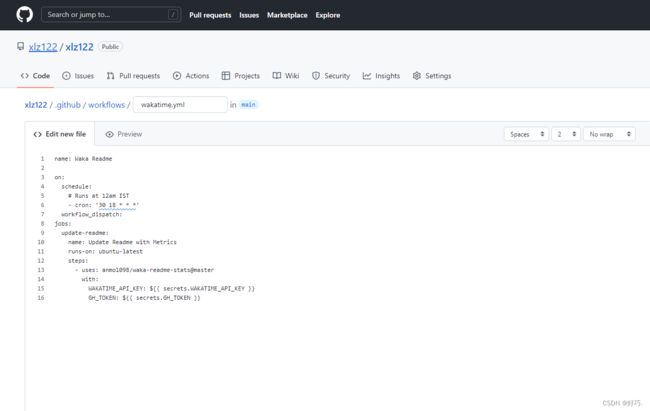
文件名随意,清空初始内容,添入如下配置
配置项:
- cron 定时执行工作流时间
- uses 使用的 github 库地址
一些自定义配置可以在 waka-readme-stats 仓库中找到示例
name: Waka Readme
on:
schedule:
# Runs at 12am IST
- cron: '30 18 * * *'
workflow_dispatch:
jobs:
update-readme:
name: Update Readme with Metrics
runs-on: ubuntu-latest
steps:
- uses: anmol098/waka-readme-stats@master
with:
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
GH_TOKEN: ${{ secrets.GH_TOKEN }}
# 时间线
SHOW_LOC_CHART: False
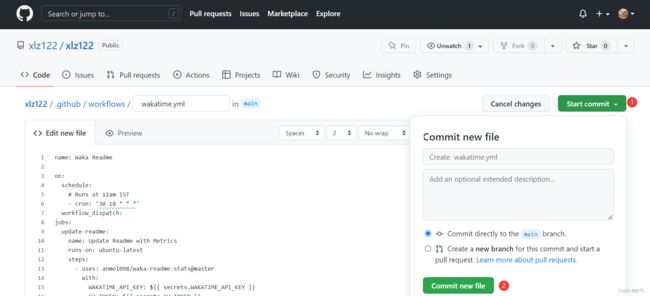
提交至仓库
5.更新README.md
添加如下代码,相当于一个占位符,数据统计放置在哪个位置
<!--START_SECTION:waka-->
<!--END_SECTION:waka-->
6.手动运行 Github Actions 工作流
github actions 工作流是根据 .yml 配置文件定时运行任务,如果想马上看到结果,就需要手动执行一下
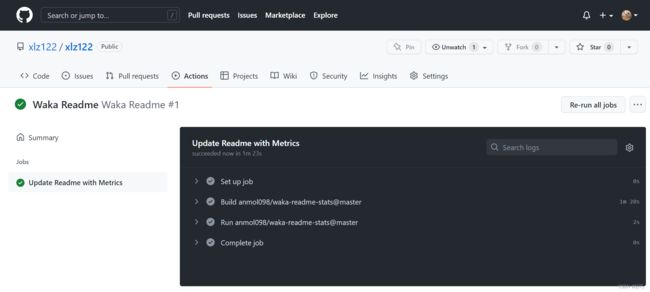
打开自定义首页仓库的 Actions 页面,点击 Waka Readme ,再点击 Run workflow
执行之后,可以点击任务进入详情查看执行日志
执行完毕
详见这个issues: BUG The waka data is not updating
The data seems to be empty, please wait for a day
![]()
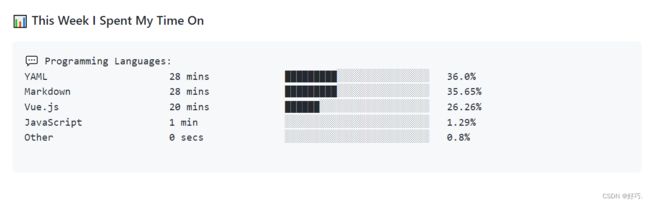
7.查看效果
默认是有很多图表的,其余图表被我配置不显示了。
遇到问题:
- 运行工作流,WAKA time API returned 401 Response,考虑 github 令牌权限问题,重新创建 github 令牌,并且 note 字段也重命名一下,这个问题得以解决。
- 运行工作流,KeyError: ‘languages’,相关issues可以查看 BUG Exception Occurred ‘languages’ ,百度和谷歌都没有找到相关的解决方案,我是直接把仓库删了重新创建,密钥以及工作流全部重新弄,这个问题得以解决。
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。