JavaScript
JS 主要是用来开发前端, 但是也可以做别的. JS 现在是一个 “通用” 的编程语言.
- 网页开发 (做各种特效)
- 网页游戏
- 服务器端开发
- js 的代码执行, 依赖 js 的引擎(引擎就相当于 JVM 一样, 现在最主流的引擎是 v8 worker 引擎)
- 可以开发桌面程序(客户端程序) , 得益于 Electron 框架 (github 搞得).
- 移动端 app 开发
JavaScript 的组成
- ECMAScript(简称 ES):
JavaScript语法 - DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
Dom 和 Bom 都是浏览器给 JS 提供的 API
hello world
JS 的 hello world 也是可以嵌入到 html 中执行的
弹出一个对话框, 对话框中的内容是 ( ) 中的字符串.
# 注意 #弹框在真实的项目中一般是不太建议使用的, 弹出对话框是比较影响用户体验的
JavaScript 的书写形式
JS 同样也有多种方式来和 html 结合执行
内嵌式
把 JS 代码写到 script 标签中
内联式
把 JS 代码放到标签的特殊属性中
# 注意 #
- JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
- HTML 中推荐使用双引号, JS 中推荐使用单引号.
外部式
把 JS 代码写到单独的 .js 文件中. 在 html 中引入这个 JS 文件. 使用 script 标签引入
alert("hello world");
特别像 C 的 include, 本质就是把对应的 JS 的代码拷贝到 script 标签中
这样做的好处, 就是可以把公共的 JS 代码提取出来, 就方便多个页面来进行重复使用
注释
// or /* */
html, CSS 和 JavaScript 的注释
| 注释 | |
|---|---|
| HTML | |
| CSS | /* */ |
| JavaScript | // or /* */ |
输入输出
输入: prompt
// 弹出一个输入框
prompt("请输入您的姓名:");
输出: alert
// 弹出一个输出框
alert("hello");弹出一个警示对话框, 输出结果
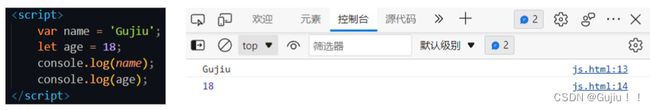
输出: console.log
console.log('hello world');
此时我们查看页面, 我们可以发现什么都没有, 并没有显示 ‘hello world’.
输出的东西并没有输出在页面上, 而是输出在控制台上. (这里输出的内容不是给普通用户看的, 而是给程序员辅助调试的)
我们在 bilibili 主页打开控制台, 就会出现一个 logo 的小彩蛋.
变量的使用
变量是我们编程语言中非常核心的概念
基本用法
var name = 'Gujiu'; let age = 18;
# 注意事项 #
- var 和 let 都是关键字, 仅仅表示说, 后面的名字是个变量, 不表示类型.
- 变量也是有类型的(没有显示写出来), 具体类型根据, 等号后面的值的类型来区分的
- ‘Gujiu’ 是 String 类型, name 就是 String 类型
- 18 是 number 类型, age 就是 number 类型 (JS 里不区分整数和浮点数, 统一都是 number)
- var 是个老式写法 (里面坑很多)
- let 是新式写法 (推荐), 使用 let 变量的各种特性就和 java/ C 里的变量的特性基本一样.
现在很多语言, 都是支持类似的写法(定义变量, 不需要显示声明类型)
- C++: auto name = “hello” (自动类型推导)
- Java(11+): var name = “hello” (Java 不是特别依赖这个语法)
- Go: name := “hello” (:= 海象运算符)
动态类型
JS 中的变量类型, 是动态的 (动态这个词通常指的是 “运行时”, 静态这个次通常指的是 “编译期”) , 也就是运行过程中, 变量的类型可以发生改变.
比如: 这样一段代码
int num = 10; num = "hello"
这个代码在 Java 中无法编译运行, 承诺 num 是整型, 自始至终都是 int.
JS 变量的类型是可以随时改变的 (类型能不能改, 和是否使用 “类型自动推导” 语法无关)
动态类型是好还是不好呢?
- 动态类型提供了更灵活的编程方式
- 写一段代码, 就可以同时支持多种类型的数据, 相当于自带泛型一样
- 动态类型的缺点, 类型太灵活了, 小的程序还好, 如果是大型项目, 多个模块, 多个团队协同开发, 动态类型就要吃亏了
基本数据类型
number数字类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值.
number 数字类型
J
S 中的数字不区分整数还是浮点数, 统一都是 number.
这时就会出现一个问题, 我们看这样一段代码:
let a = 1; console.log(a / 2);结果不是 0 而是 0.5.
特殊的数字值
Infinity: 无穷大, 一般就是浮点数 除以 0 算出的结果 (注意 负无穷大, 不是无穷小)-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.NaN: not a number. 表示当前结果不是一个数字.
console.log('hello' - 10);
Stirng 字符串
JS 中字符串可以有 ' ' 来表示, 也可以用 " " 来表示.
如果字符串内容中就有 " ", 那么字符串就可以使用 ’ ’ 来引起来, 反之亦然
let name1 = "My name is \"Gujiu\""; let name2 = 'My name is "Gujiu"';
字符串的典型操作:
- 求字符长度
let name = 'Gujiu'; console.log(name.length);
字符串的长度的意思是, 里面有几个字符, 而不是 “字节”, 一个字符里面可以有多个字节.
- 字符串拼接
使用 + 来进行拼接 , 数字和字符串可以混着相加 (会把数字隐式转为字符串)
let a = 10; let b = 'hello'; console.log(a + b);
字符串比较
JS 中比较两个字符串内容是否相同, 直接使用 == 即可
let a = 'hello'; let b = 'hello'; console.log(a == b);
大部分编程语言中, 字符串比较, 都是使用 == (C 和 Java 不是)
boolean 布尔类型
JS 里 boolean 是可以隐式转成 number
- true 会隐式转成 1
- false 会隐式转成 0
这样的操作其实是不科学的. 实际开发中不应该这么写.
同样的代码, 在 Java 中式无法编译的. Java 禁止 boolean 和 整数混合运算.
像 Java 这种, 不太支持隐式类型转换的语言, 称为 “强类型语言” (Java 也不是 100% 不支持, 整数和 String 相加, 就隐式把 int 转成 String)
像 JS 这种, 比较支持隐式类型转换的语言, 称为 “弱类型语言”
- 所谓的类型, 就是对不同种类的数据, 来进行区分
- 不同的类型的变量, 可能hi有不同的存储结构和不同的运算支持方式
- 类型强, 就是把不同的数据, 区分度更高, 界限更明确
- 类型弱, 就是不同的数据区分度低, 界限更模糊
(C++ 是静态类类型, 但是 C++ 是强类型还是弱类型, 存在争议)
undefined 未定义数据类型
undefined 只有一个值, 就是 undefined
访问某个变量, 他没有被定义, 此时的结果就是 undefined , 而不会直接报错.
var a; console.log(a);
拿 undefined 和算数进行算术运算, 结果为 NaN
console.log(a + 10) //NaN
拿 nudefined 和 字符串拼接, 就会把 undefined 当成字符串
console.log(a + "Gujiu") //undefinedGujiu
null 空值类型
null 只是有一个值, 就是 null. 访问的变量是存在的, 只不过变量的值, 是空值
# 注意事项 #
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
运算符
JavaScript 中的运算符和 Java 用法基本相同. 此处不做详细介绍了.
算数运算符
+ - * / %
复制运算符 & 复合赋值运算符
= += -= *= /= %=
自增自减运算符
++ --
比较运算符
< > <= >= == != === !==
# 注意 #
==会进行隐式类型转换===不会进行隐式类型转换 (类型不同, 直接就 false)
逻辑运算符
&& || !
# 注意 #
b = a || 0;
如果 a 的值是真 (或者隐式转成 true), 此时就是把 a 的值赋给了 b
如果 a 是假, 此时就是把 0 赋给了 b
位运算
& | ~ ^
移位运算
<< >> >>>
以上就是今天要讲的内容了,希望对大家有所帮助,如果有问题欢迎评论指出,会积极改正!!
以上就是JavaScript 之JS的组成与基本语法的详细内容,更多关于JS的组成与基本语法的资料请关注脚本之家其它相关文章!