11 个罕见的 JavaScript 单行代码,会让你大吃一惊
英文 | https://betterprogramming.pub/11-rare-javascript-one-liners-that-will-amaze-you-331659832301
翻译 | 杨小爱
如果你想给专业开发人员留下深刻印象,你会做什么?很简单:用简单的逻辑和尽可能少的代码行来解决一个复杂的问题。随着 ES6 箭头函数的引入,可以创建看起来优雅而简单的单行代码。
在今天的文章中,我将与你一起来学习 11 个罕见但功能强大的单行代码。现在,准备好,让我们开始吧!
1、获取字符串中的字符数
获取字符数是一个有用的实用程序,在许多情况下都很有用,我们可以使用它来获取空格数和随后的单词数,或者这可用于获取字符串中某个分隔符的计数。
const characterCount = (str, char) => str.split(char).length - 1这个想法很简单,我们使用传递的参数 char 拆分字符串并获取返回数组的长度。由于每次将字符串拆分,都会比拆分器多一个;所以减去 1,我们有一个 characterCount 单行。
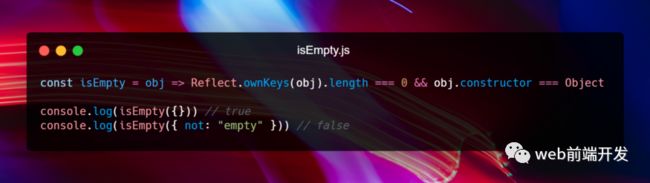
2、检查对象是否为空
检查对象的空性实际上比看起来要困难得多,即使对象为空,每次检查对象是否等于 {} 也会返回 false。
幸运的是,下面的单行代码正是我们想要的。
const isEmpty = obj => Reflect.ownKeys(obj).length === 0 && obj.constructor === Object在这一行中,我们检查对象的键长度是否等于 0,以及传递的参数是否为实际对象。
3、等待一段时间再执行
在这一行中,我们将通过一些异步编程来弄脏我们的代码。这个想法很简单,在运行代码时,如果你想等待一定的时间,这里是等待单行:
const wait = async (milliseconds) => new Promise((resolve) => setTimeout(resolve, milliseconds));在等待单行中,我们创建一个承诺并在给定的时间后使用 setTimeout 函数解决它。
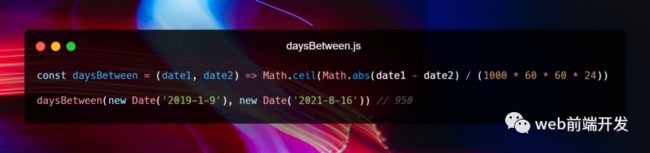
4、 获取两个日期之间的日差
在开发 Web 应用程序时,日期通常是实现起来最令人困惑的部分,因为有许多概念很容易被误算。
这是一个强大的单线计算两个日期之间的天差。但还有更多事情要做,正如我所做的那样,你可以创建自己的单线来计算月、年差异等。
const daysBetween = (date1, date2) => Math.ceil(Math.abs(date1 - date2) / (1000 * 60 * 60 * 24))这种单线背后的逻辑很容易理解。当两个日期相减时,返回值是以毫秒为单位的差值,要将毫秒转换为天,我们必须将其除以毫秒、秒、分钟和小时。
5、重定向到另一个 URL
如果你曾经创建过真实的网站,我敢肯定你遇到过身份验证逻辑。例如,非管理员用户不应该能够访问 /admin 路由。如果用户尝试,那么,你必须将其重定向到另一个 URL。
这个单线正是我上面提到的情况,但我认为你可以找到更多的用例。
const redirect = url => location.href = urllocation 是全局窗口对象的方法,设置 href 属性的行为与用户单击链接相同。
6、检查设备上的触摸支持
随着可以连接到互联网的设备越来越多,创建响应式网站的必要性也在增加。20 年前,开发者应该考虑网站的桌面版本,但今天超过 50% 的网络流量来自触摸移动设备。因此,基于设备的触控支持采取一些行动是一个非常重要的概念。
const touchSupported = () => ('ontouchstart' in window || DocumentTouch && document instanceof DocumentTouch)在这一行中,我们正在检查文档是否支持 touchstart 事件。
7、 在元素后插入 HTML 字符串
开发 Web 应用程序时,使用 JavaScript 更新 DOM 是一件很常见的事情。有一些基本的方法可以完成工作,但是,当情况变得复杂时,就很难克服。
这是一个在 HTML 元素之后立即注入 HTML 字符串的单行代码。经过几分钟的思考和谷歌搜索,我相信你可以找到这个单线的以前版本。
const insertHTMLAfter = (html, el) => el.insertAdjacentHTML('afterend', html)8、随机排列数组
在开发中打乱一组数据是一个常见的情况,你可以随时遇到,不幸的是,JavaScript 中没有内置数组的 shuffle 方法。
但是,这里有一个你可以每天使用的 shuffle one-liner:
const shuffle = arr => arr.sort(() => 0.5 - Math.random())它利用数组的排序方法,在数组的前一个元素之前或之后随机排序。
9、在网页上获取选定的文本
浏览器在全局窗口对象上有一个名为 getSelection 的内置方法。使用此方法,你可以创建一个单行,返回网页上突出显示或选定的文本。
const getSelectedText = () => window.getSelection().toString()10、获取随机布尔值
在开发时,尤其是在写游戏代码时,有时,我们会想随机采取行动。在这些情况下,下面的单行代码非常方便。
const getRandomBoolean = () => Math.random() >= 0.5上面的单行代码有 50/50 的机会返回真或假。因为生成的随机数大于0.5的概率等于变小的概率。
然而,例如,如果你想得到一个概率为 70% 的随机布尔值,那么你可以简单地将 0.5 更改为 0.7 等等。
11、计算数组的平均值
可以使用多种方法计算数组的平均值。但逻辑对所有人都是一样的,我们必须得到数组及其长度的总和;然后,通过除法给出平均值。
const average = (arr) => arr.reduce((a, b) => a + b) / arr.length在平均单行中,我们使用 reduce 来获取一行中数组的总和,而不是使用循环。然后,我们将它除以数组长度,这是一个数组的平均值。
总结
现在,我想你应该知道了 11 个简单但功能强大的 JavaScript 单行代码。我之所以试着选择那些不太流行和不太知名的技巧,主要是希望,这样可以帮助你学习新的东西。那些我们每天使用的东西,我想你已经会了。
最后,感谢你的阅读,如果你喜欢它,觉得它有用的话,请记得点赞我,关注我,如果你对这篇文章有什么要说的,请在留言区告诉我,我们明天见。
学习更多技能
请点击下方公众号
![]()