- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 代码随想录算法训练营总结篇
m0_74934708
算法
第一次接触卡哥的课程是在大二上,当时做N皇后的题目看到卡哥的视频觉得大受裨益,就想着有时间能够刷完卡哥录制的整期课程,后面有算法训练营的监督让我很幸运地坚持了六十天,学到了很多东西,像贪心算法、动态规划、单调栈以及在二叉树里使用BFS和DFS,都是一些很美妙的思路。这次一刷leetcode后面要去学学前端了,等到暑假有时间希望可以跟着卡哥二刷leetcode。学会算法后再去做题有些痛苦,但做出来的
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- 前端性能与可靠性工程:前端韧性工程 - 优雅降级与离线支持
weixin_42587823
前端和可靠性工程前端
前端性能与可靠性工程:前端韧性工程-优雅降级与离线支持第一部分:思维转变-从“在线优先”到“离线优先”传统的Web开发模式是“在线优先(OnlineFirst)”:我们默认用户的网络是稳定且快速的,然后再把错误处理作为一种例外情况来补充。而韧性工程要求我们进行一次思维上的彻底转变,采纳“离线优先(OfflineFirst)”的模式:我们默认网络是不可靠甚至不存在的,在此基础上构建一个核心可用的应用
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- JavaScript设计模式之状态模式
27亿光年中的小小尘埃
什么是状态模式?状态模式是一种非同寻常的优秀模式,它也许是解决某些需求场景的最好方法。虽然状态模式并不是一种简单到一目了然的模式(它往往还会带来代码量的增加),但你一旦明白了状态模式的精髓,以后一定会感谢它带给你的无与伦比的好处。状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。初识状态模式我们来想象这样一个场景:有一个电灯,电灯上面只有一个开关。当电灯开着的时候,此
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- JS 表达式和操作符-解构
坚定的小辣鸡在努力
前端javascript开发语言
JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
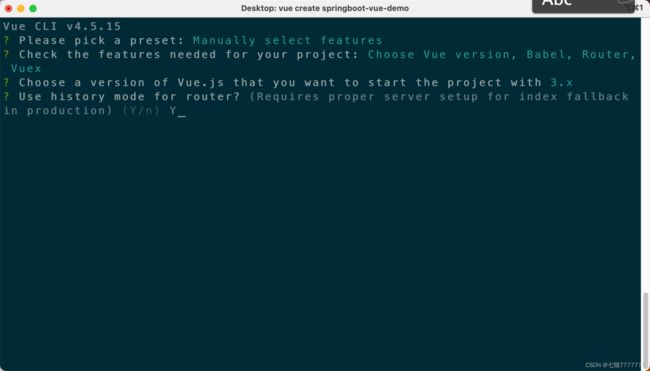
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- JavaScript实现按键精灵(附完整源码)
源代码大师
JavaScript实战教程javascript开发语言ecmascript
JavaScript实现按键精灵以下是使用JavaScript实现按键精灵游戏的完整源代码:按键精灵
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- JavaScript:冒泡排序
爱学习的小丫
什么是冒泡排序?经常看到这个名字,但是并不是什么了解,到底什么是冒泡排序。其实很简单,就是在一个数组中,分别让每一位与自己的下一位做对比,如果比后面的数小,则不变位置,如果比后面的数大,则调换两个数的位置,直至把最大的那个数调到最后一个,就好像冒泡一样,最大的数冒出来了。这样我们就可以通过这个方法,循环冒泡,直至这个数组的数进行升序或降序排列。举个例子说明升序冒泡://如果有这样一个数组,里面有一
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- Node+OBS直播服务器搭建总结
马克关
Node教程直播nodeobs
导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio