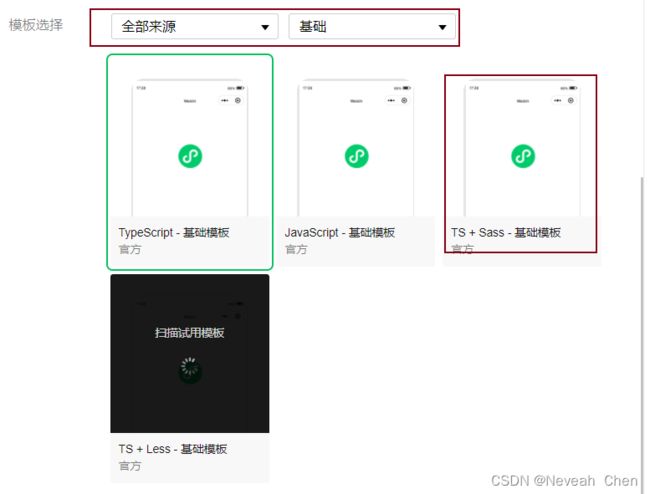
微信小程序开发
创建.gitignore文件
用vant的tabbar替换掉自带的
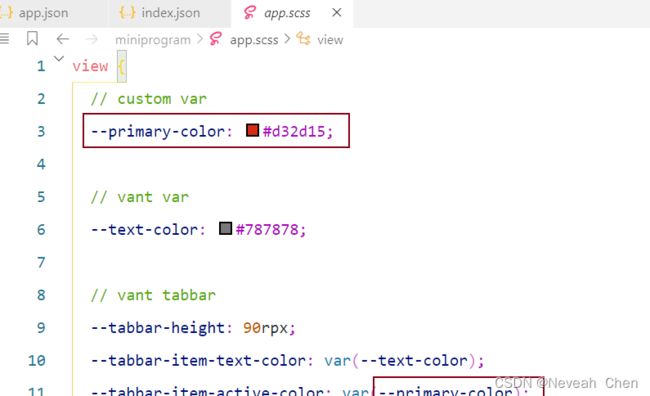
清空app.scss
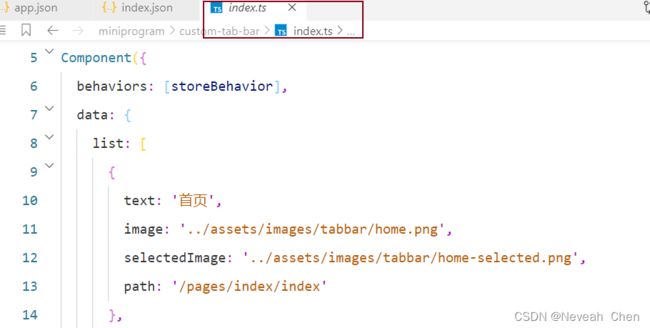
首先我们把app.json里面的pagepath多余的“text”“iconPath”“selectionIconPath”去掉,把数据结构定义到index.ts里,我们要定义两个结构一个是list
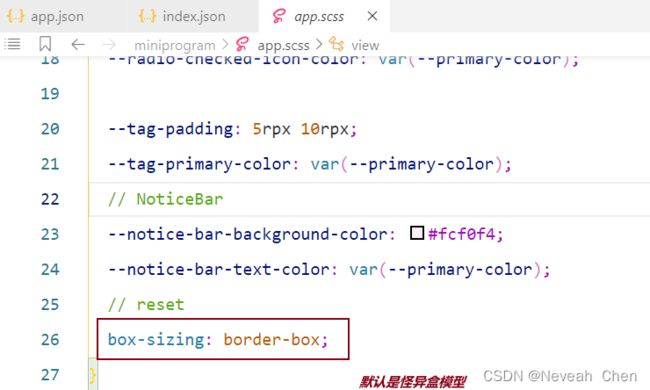
接着我们改改tabbar默认样式,我们称为定制主题
我们用标准盒子模型
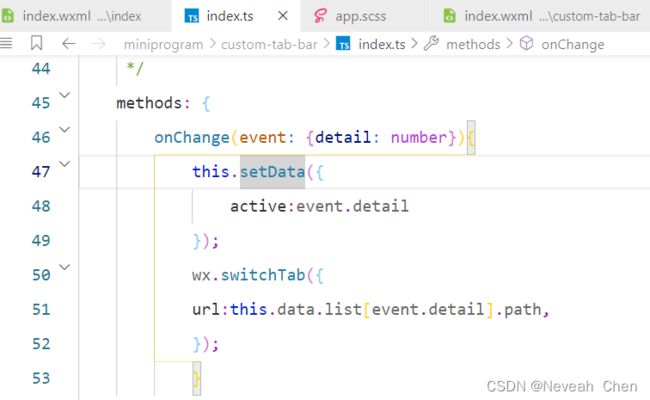
然后去设置customtabbar的wxml,写onChange函数
发现要双击才能跳转,因为每个页面组件是单独的组件他的active状态是不一样的
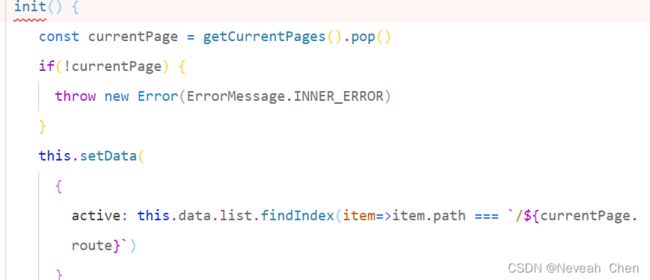
我们要改变他的active的值,写一个init函数
调用init方法就是getprivatepage,页面栈最后一个元素拿出来,currentpage的path和this里的path做比对,没有这个值
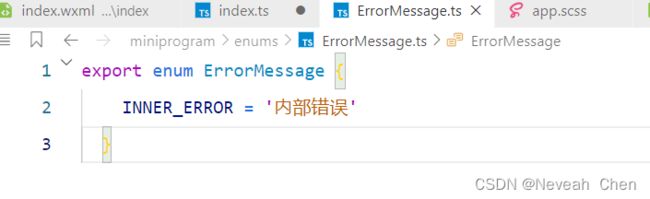
编写错误提示
每个有tabbar的液面都加上onshow函数
onShow() {
this.getTabBar().init()
},
tabbar组件告一段落接下来是轮播图组件vant里没有我们自己下一个swiper组件
新建通用组件文件包
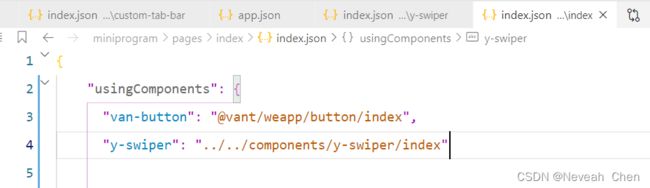
然后到wxml里应用就可
然后我们来编写swiper组件
在wxml里写好框架在对应的scss里设置高度宽度
现在让我们来完成登陆页面,设置编译模式,先把骨架弄好
编写对应的json,wxml,scss文件,接下来封装
编写接口,封装一下request,然后做一个token接口来拿json格式code,code是什么东西?(去小程序文档开放接口那里)服务端对接Getuserphonenumber拿到code来换取用户手机号,在服务端对接get userphonenumber这个接口,做好sstoken机制,要用相应后端服务用自己的组件库来解决。只要我们用最快的方式把手机号给后端就可以,根据code来请求接口,请求完毕,把解析到的手机号去比对自己的数据库,用户是否存在?再把服务的鉴权token发给我,就有登陆状态,其他需要登陆的接口也可以请求了,返回jwt的token,之后所有请求都带上token
这样就任何组件,任何页面都可以直接采用这个token好,那我们做之前我们现在接口已经没问题了,那我们就先引入我们的这个mobx
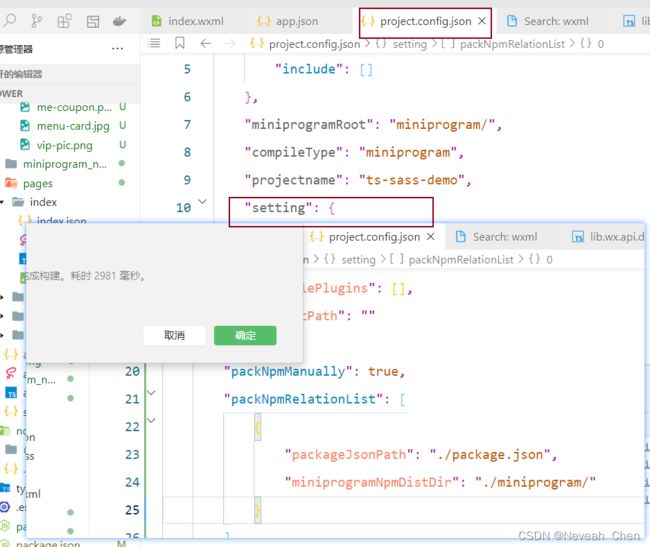
那就可以了,一个是mini program以及mobx(与vuex相似) mini program bindings把这几个复制过来,然后我们就在终端安装就可以了,安装完毕以后我们就要去构建,因为你只是安装在这个note models里面,但是你要在这个小程序要用,你要去构建一下工具,这里构建mpn构建完成就可以了
创建store文件夹这边就是我的第一个入口我的app全局的一个入口也可以名字叫global因为异常情况在request里面已经处理过了,在这个store/app.ts里只用处理正常情况了
想要把token存储到持久层storage里面,要单独调用storage里面的接口storagekey
在store文件夹下的index.ts里增加一个统一的store模块,然后统一输出出来,那这个store模块的话,我import的方式先引入,并且把它explore出来,我把这个APPstore引入一下,再写一个behavior来使用store,最后,我们可以在login里面用store behavior
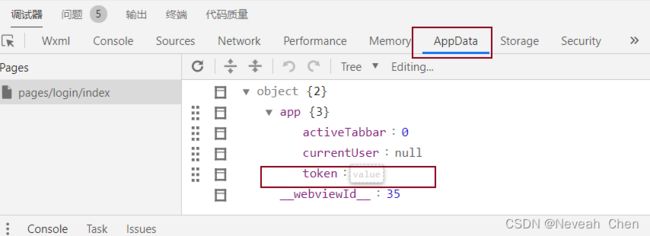
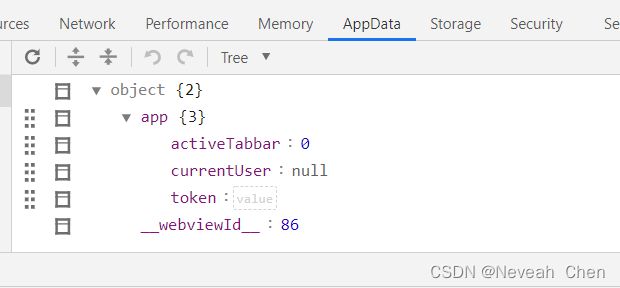
可以看到空的token值
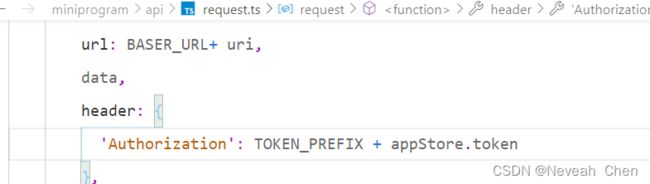
在这里我们就可以写authorization
我的页面制作
静态页面并且搞出持久化,把错误方案写一下
退出登录401
Request类型做了一个泛型,然后只要去传递t,那如果是成功的话,我就会认为data是一个t类型,然后给你返回过来,所以你这边加什么样的类型返回值就是一个什么样的类型
应该是在哪里去请求呢啊?他应该在我的store里面去请求,就是在store的actions里面,我可以看一下app,现在这边现在只有一个token的一个state啊,除此之外,我这边准备要再去维护另外一个state - currentuser默认值的话,可以给他一个泛型null,这样的话我的类型是要么就是user type,要么就是null
增加一个新的action叫做fetchcurrentuser,
拿完user API里面current这个数字之后还要一个接口来更新我们当前的current user,叫做set current user,更新完之后,我们要把它持久化,Fetch current user的触发节点非常重要,一般是set掉token之后再去触发
请求的时候有401错误,是因为他的headers没有增加,我们在接口里面模拟了鉴权是否通过
这里要错误情况一般是全局进行捕捉,遇到401情况要清除你所有的用户信息token清空掉
我们还要在appts里写一个action叫做logout,用来退出登录状态,把持久层全部清除掉,把token变成空,userstoragekey变成null
在request里面,我们已经做了fail500和success的处理,我们之前只是在success里面把错误给reject掉了,但是我们要handle一下,比如code为200直接拒绝
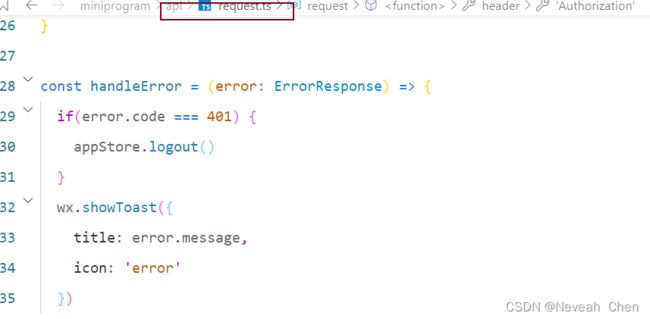
此外我们要写一个handle error的函数,拿到error里的数值,输出提示,如果遇到401,我们要在appstore(../store/index)里logout一下
那我们要怎么样让他实现鉴权呢?我们就要在header里面加上我们的bearer和Appstore里的token,这两个东西组成authorization
Tabbar优化
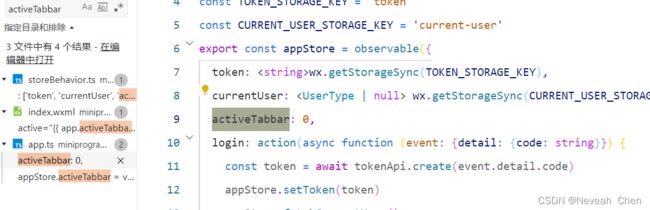
由于我们引入了mobx做全局管理,他把这个active的索引我们可以放store里面去管理,这样子,我们就可以省略掉show的阶段,可以在每个页面直接调用就可以了,那怎么改造呢?首先我们来到store里面的全局状态app.ts,新增一个属性叫做activetabbar给他一个初始值0,在store behavior里面把active tab bar输出到fields里,这样我们可以在custom table bar里index.ts面使用Behavior的方式把全局的store拿出来
为啥我登陆不了拿不到信息呢?
这个以后再说,我觉得我得看完教程才知道,可烦死我了我又在为之前的划水所忏悔
我们在me页面的index.ts里引入storebehavior,就可以读取到它的APP store里的数据,我们可以看到没有登录的时候显示的东西和登录了之后显示的东西是不一样的,所以我们把登陆前的东西放到一个block里面,如果有current user就不显示,根据app.currentuser用if条件语句
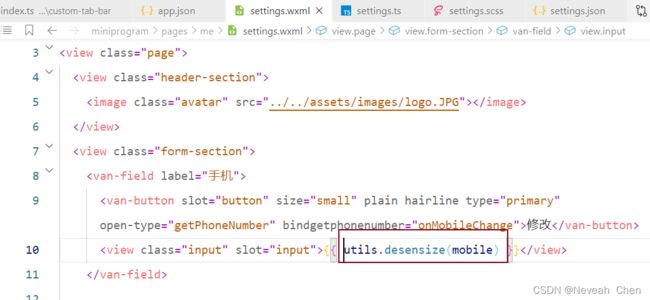
用到js代码创建一个utils文件夹搞信息脱敏,然后用js写一个代码,之后到me这个页面的wxml里面去引入一下,脱敏函数densesize还会在setting页面用到
增加一个功能,点击头像区域的时候能够修改个人信息,bindtap="goToSettings"
使用原生插件实现日期选择picker,如此一来骨架ok
做页面先写好骨架,写完以后写样式去排布,然后再去写他的前端模型,有怎么样的数据结构?写到本层的属性里面,或者通过通讯来拿的话,就要写在API里面
直接修改store里面的数据的话感觉不太好,那我们让他的data在自己这个阶段更新,不是真正的modle层变更,我们可以先更改,没有保存之前不去存储,相当于从store里先拿一个快照,在setting.ts的data里面直接定义一个mobile,gender,birthday值是从store里面拿的,每次onload重新渲染,都从store里拿之前的数据
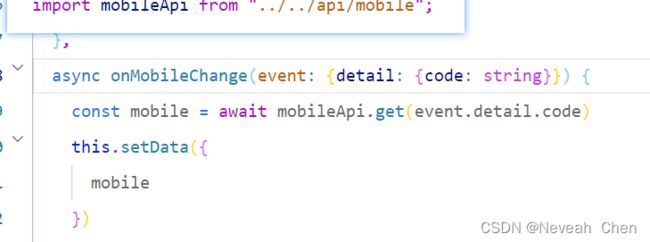
然后让我们来写一个修改mobile的函数,首先可以这样看看到底是个什么东西

上下文还是要调叫做API的,我们调用mobile API这个方法来得到他的code
编写接口解析code
编写对应的mobile.ts来实现解析?
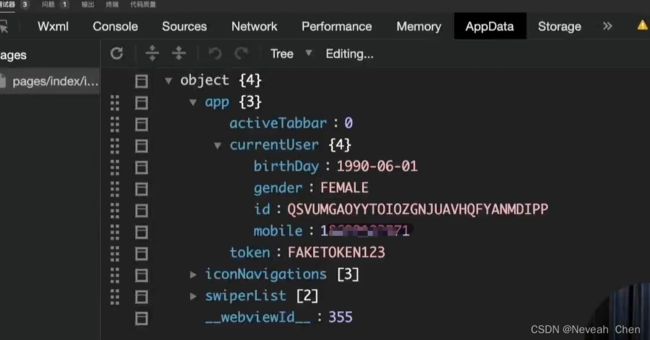
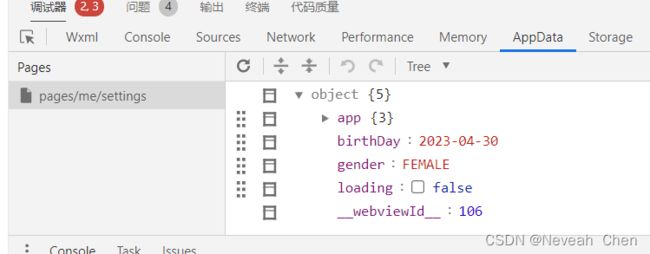
appdata里数据就改变了但是store还是一样
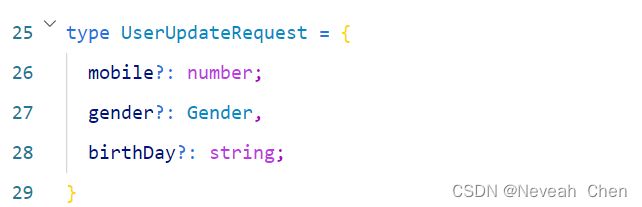
记得编写对应的数据结构
点击保存的时候调用接口bindtab:save、
Save(告知修改后的数据)的时候就应该是请求接口拿到这个接口并且更新这个数据到store里
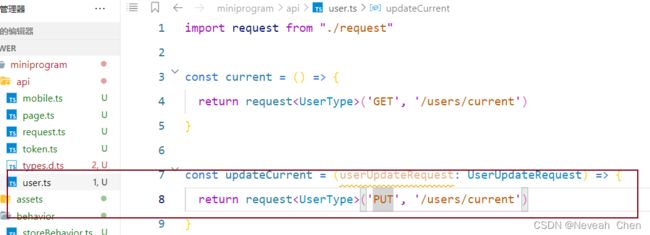
首先,我们分析一下我们当前这个变更是不需要更新页面了,因为我们页面已经选择过了,所以我们只需要在store里面写一个updatecurrentuser (调用userapi里的updatecurrent)函数,那我们在全局里面拿到了之后就调用对应的userAPI接口updatecurrent就推到了后端,所以在save里调用这就可以更新到store里还可以推到后端
打算借鉴下基于springboot设计并实现一个会员管理系统, 该会员管理系统可用于任何会员管理、充值会员的场景, 比如网吧, 小卖部等等, 该会员管理系统采用mysql, 能够实现系统登录, 会员管理, 充值管理, 消费管理等功能, 并能新建客户类型字典, 用于区分不同的客户类型(比如会员等级), 利用该会员管理系统, 能够增加客户粘性, 并有效提升店铺的运行效率