Node.js中前后端的的身份认证-session认证-jwt认证
Node.js中前后端的的身份认证-session认证-jwt认证
- 一、身份认证
- 一.Session认证机制
-
- 1.Session的工作原理
- 2.配置express-session中间件
- 3.向session中存数据
- 4.从session中取数据
- 5.清空session
- 三、JWT认证机制
-
- 1.JWT工作原理
- 2.JWT的组成部分
- 3.jwt的使用方式
- 4.定义secret秘钥
- 5 .登陆成功后生成JWT字符串
- 6.将JWT字符串还原成JSON对象
- 7.使用req.user获取用户信息
- 8.捕获解析JWT失败后产生的错误.
一、身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
1.服务端渲染推荐使用Session认证机制
2.前后端分离推荐使用JWT认证机制
一.Session认证机制
1.HTTP协议的无状态性
指的是客户端每次HTTP请求都是独立的,连续多个请求之间没有直接的联系,服务器不会主动保留每次http请求的状态。
2.如何突破http无状态限制
Cookie可以帮助浏览器突破http无状态限制
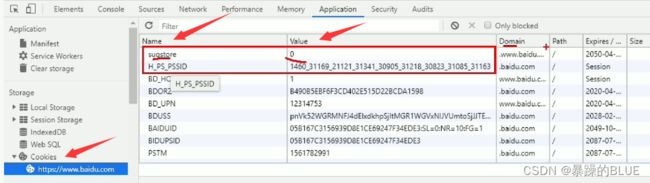
3.什么是cookie?
cookie是存储在用户浏览器中的一段不超过4KB的字符串。他由一个名称,一个值和其他几个用于控制Cookie有效期、安全性、适用范围的可选属性组成。
不同域名下的ookie各自独立,每当客户端发起请求,会自动把当下域名下的所有未过期的Cooie一同发送到服务器。

Cookie的几大特性:
1.自动发送
2.域名独立
3.过期时限
4.4KB限制
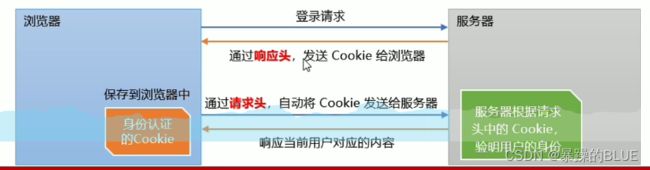
4.Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie.,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验证客户端的身份。

5.Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此cookie很容易被伪造,不具备安全性,因此不建议服务器将重要的的隐私数据,通过cookie的形式发送给浏览器千万不要使用Cookie存储重要且隐私的数据!比如用户的身份信息、密码。
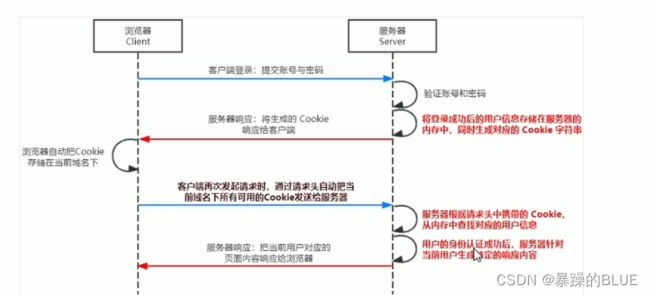
1.Session的工作原理

在Express项目中使用session认证
安装express-session中间件
npm install express-session
2.配置express-session中间件
const express = require('express')
const app = express()
//配置session中间件
const session = require('express-session')
//托管静态界面
app.use(session({
secret: 'itheima',
resave: false,
saveUninitialized: true,
}))
3.向session中存数据
用req.session来访问和使用session对象,从而存储用户的关键信息:
app.post('/api/login', (req, res) => {
//判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
//登录成功后的用户信息,保存到Session中
//只有成功配置了express-session这个中间件之后,才能通过req点出来session这个属性
req.session.user = req.body//用户的信息
req.session.islogin=true//用户的登录状态
res.send({ status: 0, msg: '登录成功' })
})
4.从session中取数据
//向session中取数据
app.get('/api/username', (req, res) => {
//判断用户是否登录
if (!res.session.islogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username
})
})
5.清空session
调用req.session.destroy()函数,即可清空服务器保存的session信息,用户希望退出登录的时候,需要清空当前客户端对应的session信息。
//退出登录的接口
app.post('api/logout', (req, res) => {
//清空session信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功'
})
})
三、JWT认证机制
1.Session认证的局限性
session认证机制需要配合Cookie才能实现,由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要**做很多额外的配置,**才能实现跨域Session认证
情况区分:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制
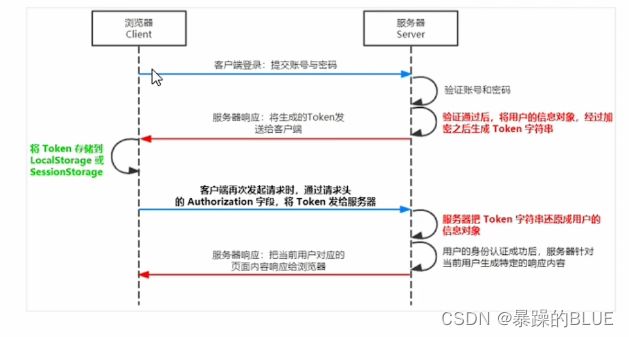
1.JWT工作原理
JWT是目前最流行的跨域认证解决方案。

用户的信息通过Token字符串的形式,保存在用户浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
2.JWT的组成部分
Header(头部),Payload(有效荷载),Signature(签名)
三者之间均使用英文的‘ . ’号分搁:Header.Payload,Signature
三部分的含义
3.jwt的使用方式
客户端收到服务器返回的JWT之后,通常会将他储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个jwt的字符串,推荐做法是,把JWT放在http请求头的Authorization字段中,格式如下
安装JWT相关的包
运行指令 npm install jsonwebtoken [email protected]
- jsonwebtoken用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
使用require()函数导入:
//导入生成JWT字符串的包
const jwt = require('jsonwebtoken')
//2.导入用于客户端发送过来的JWT字符串,解析还原成JSON字符串
const expressJWT = require('express-jwt')
4.定义secret秘钥
为了保证JWT 字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个加密和解密的secret秘钥
-
当生成JWT字符串的时候,需要使用secret秘钥对用户的信息进行加密,最终得到加密好的JWT 字符串。
-
当把JWT字符串解析还原成JSON对象的时候,需要使用secret秘钥进行解密。
-
secret秘钥本质就是一个字符串,定义的代码:
const secretKey = 'itheima 111'
5 .登陆成功后生成JWT字符串
调用jsonwebtoken包中提供的sign()方法,将用户信息加密成jwt字符串,响应给客户端。
app.post('/api/login', (req, res) => {
//将req.body请求体中的数据,转存为userinfo常量
const userinfo = req.body
//登录失败
if (userinfo.username !== 'admin' || userinfo.password != '00000') {
return res.send({
status: 400,
mesage: '登录失败'
})
}
//登陆成功
//调用jwt.sign()方法生成jwt字符串,并通过token属性发送给客户端
//参数1:用户的信息对象
//参数2:加密的秘钥
//参数3:配置对象,可以配置当前token的有效期
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30h' })
res.send({
status: 200,
message: '登录成功',
token: tokenStr //要发送给客户端的token字符串
})
})
6.将JWT字符串还原成JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象。
代码如下:
//注册将JWT字符串解析还原成JSON对象的中间件,unless()里面的以/api开头的路径是不需要访问权限的
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
7.使用req.user获取用户信息
当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问jwt字符串中解析出来的用户信息了,
app.get('/admin/getinfo', (req, res) => {
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功',
data: req.user
})
})
8.捕获解析JWT失败后产生的错误.
如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。可以通过Express的错误中间件,捕获这个错误并进行相关的处理。
//使用全局错误处理中间件,捕获解析JWT失败产生的错误
app.use((err, req, res, next) => {
//token解析失败导致的错误
if (err.name === 'UnauyhorizedError') {
return res.send({ status: 401, message: "无效的token" })
}
//其他原因导致的错误
res.send({
status: 500,
message: '未知错误'
})
})
